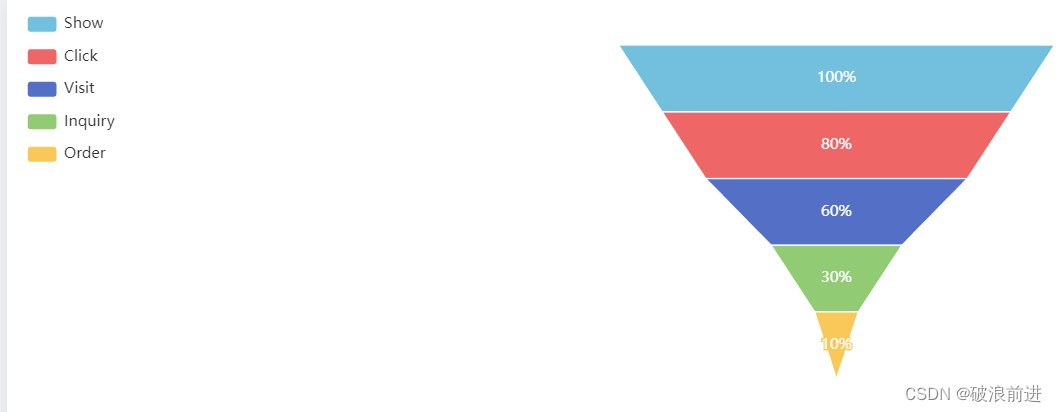
需求:像漏斗那样进行层层筛选,进行一个可直接看见过程的图表
效果:
代码:
option = {
//标题title: {text: 'Funnel',left: 'left',top: 'bottom'},
//刷新加下载toolbox: {orient: 'vertical',top: 'center',feature: {restore: {},saveAsImage: {}}},
//左侧标识legend: {orient: 'vertical',left: 'left',data: ['Show', 'Click', 'Visit', 'Inquiry', 'Order']},
//渲染区域series: [{
//名称加位置name: 'Funnel',type: 'funnel',width: '40%',height: '45%',left: '55%',top: '5%',
//将显示文字固定到图标上,并规定颜色label: {position: 'inside',formatter: '{c}%',color: '#fff'},
//鼠标移入显示的弹窗emphasis: {label: {position: 'inside',formatter: '{b}Actual: {c}%'}},
//数据data: [{ value: 60, name: 'Visit' },{ value: 30, name: 'Inquiry' },{ value: 10, name: 'Order' },{ value: 80, name: 'Click' },{ value: 100, name: 'Show' }]},]
};自己修改即可









![[wsl2] wsl2上安装使用cmake+OpenGL教程](https://img-blog.csdnimg.cn/2954c93d435c49e68623ae0bbbfb6800.png#pic_center)