购物车品结算,管理个人中心,订单管理,接单处理,商品维护,用户管理,系统管理等功育食5)要求系统运行可靠、性能稳定、界面友好、使用方便。
第三章 系统分析 10
3.1需求分析 10
3.2可行性分析 10
3.2.1技术可行性:技术背景 10
3.2.2经济可行性 11
3.2.3操作可行性: 11
3.3性能分析 11
3.4系统操作流程 12
3.4.1管理员登录流程 12
3.4.2信息添加流程 12
3.4.3信息删除流程 13
第四章 系统设计与实现 15
4.1系统架构设计 15
4.2开发流程设计 15
4.3数据库设计 16
4.3.1实体ER图 16
4.3.2数据表 18
第五章 系统实现 21
5.1 用户客户端功能实现 24
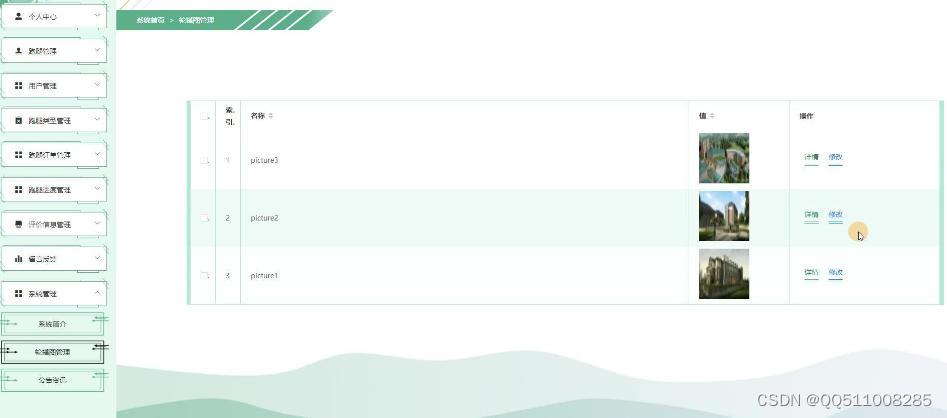
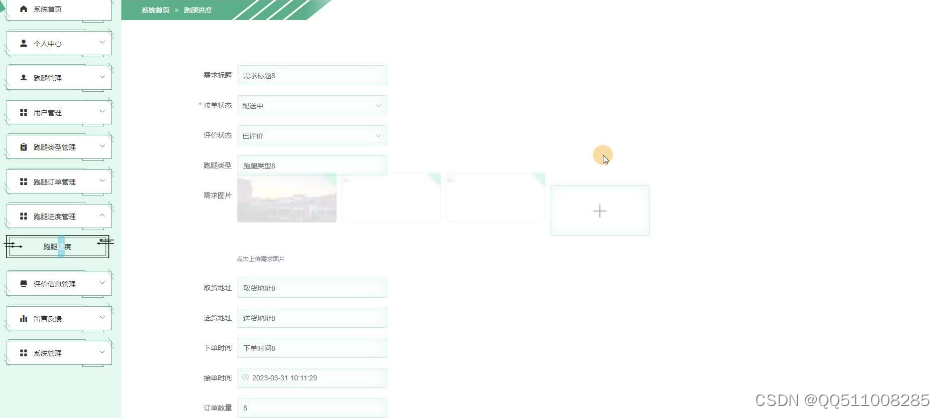
5.2 管理员服务端功能实现 24
第六章 系统的测试 27
6.1 测试目的 27
6.2 测试方案设计 27
6.2.1 测试策略 27
6.2.2 测试分析 28
6.3 测试结果 28
结 论 29
参考文献 30
致 谢 31
 对系统进行需求分析和架构设计,主要实现以下功能:“帮我买”,“帮我送”,“帮我做”,财物车商品结算,管理个人中心,理清系统的主要功能和实现方案,基于现在校园跑腿业的发展迅速,很多人不用出门,并对最;实现的系统进行功能和性能测试。
对系统进行需求分析和架构设计,主要实现以下功能:“帮我买”,“帮我送”,“帮我做”,财物车商品结算,管理个人中心,理清系统的主要功能和实现方案,基于现在校园跑腿业的发展迅速,很多人不用出门,并对最;实现的系统进行功能和性能测试。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
订单管理,接单处理,商品维护,用户管理,系统管王等功能。就可以完成自己想办的事情大大节约时间。系统主要功能包括(但不限于)︰“帮我买”,“帮我送”,“帮我做”收集和阅读相关文献,熟悉课题内容。