本文简单的说明下flex布局
有源码实例,后续会持续添加

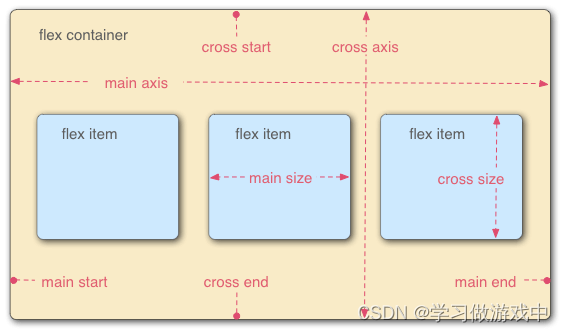
flex默认主轴是横轴
容器主要有6个属性
flex-direction
决定主轴的方向 flex-direction: row | row-reverse | column | column-reverse;
flex-wrap
决定是否换行 flex-wrap: nowrap | wrap | wrap-reverse;
flex-flow
是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
flex-flow: <flex-direction> || <flex-wrap>; 为了便于理解尽量不用
justify-content
项目在主轴上的对齐方式 justify-content: flex-start | flex-end | center | space-between | space-around;
align-items
项目在交叉轴上如何对齐 align-items: flex-start | flex-end | center | baseline | stretch;
align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
例如当一行放不下,且设置了wrap后 align-content: flex-start | flex-end | center | space-between | space-around | stretch;
项目有6个属性
order
定义项目的排列顺序。数值越小,排列越靠前,默认为0
flex-grow
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍
flex-shrink
定义了项目的缩小比例,默认为1。如果空间不足将缩小
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis
不常用,
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
align-self
设置单个项目对齐,覆盖align-items属性,默认为auto,继承父元素align-items属性。