文章目录
- 1. URL输入
- 2. DNS解析
- 3. 建立TCP连接
- 4. 发送http或者https请求
- 5. 服务器端响应请求
- 6. 浏览器解析渲染页面
- 7. 断开TCP连接
1. URL输入
输入URL后,浏览器会对URL进行以下的判断
- 是否合法
- 如果合法,则判断URL是否完整,如果不完整,浏览器可能会对地址进行猜测,补全地址的前缀或者后缀,
- 如果不合法,将输入的内容做为搜索条件进行搜索
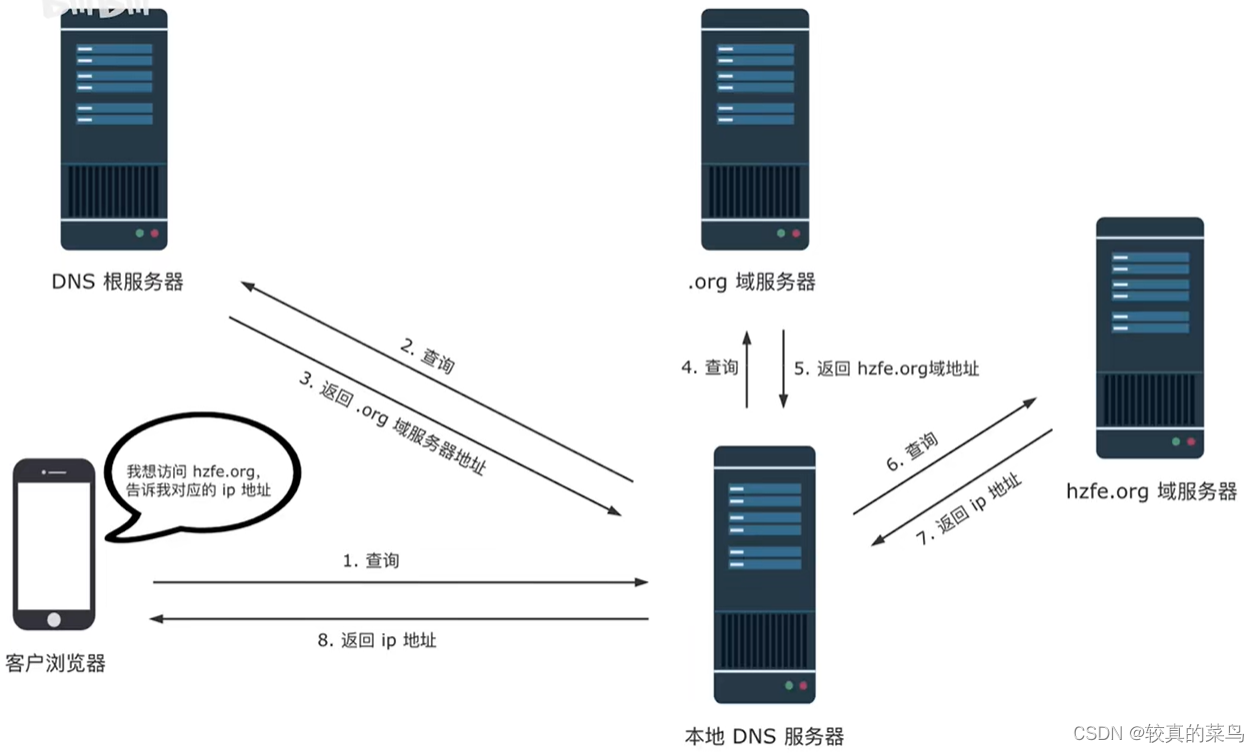
2. DNS解析
因为浏览器不能通过域名找到对应的服务器ip地址,需要先进行DNS解析找到对应的ip地址进行访问
解析过程

- 浏览器会检查
缓存和本地hosts文件是否有这个网址记录,如果有就从记录中找到对应的ip地址,完成域名的解析 - 如果缓存和hosts文件没有,再接着使用TCP/IP参数中设置的DNS服务器进行查询,如果要查询的域名包含在本地配置区域资源中则返回解析结果完成域名的解析。
- 第二步查询不到再检查本地DNS服务器是否缓存有改网址记录,有则返回解析结果。
- 第三步查询不到则本地DNS服务器会发送查询报文到根DNS服务器,根DNS服务器收到请求后返回顶级域DNS服务器地址,然后本地DNS服务器再发送查询报文到顶级域DNS服务器,顶级域DNS服务器返回权威DNS服务器地址,然后本地DNS服务器再发送查询报文到权威DNS服务器,权威DNS服务器返回最终的ip地址完成域名的解析