
1.卡片
1.1卡片样式
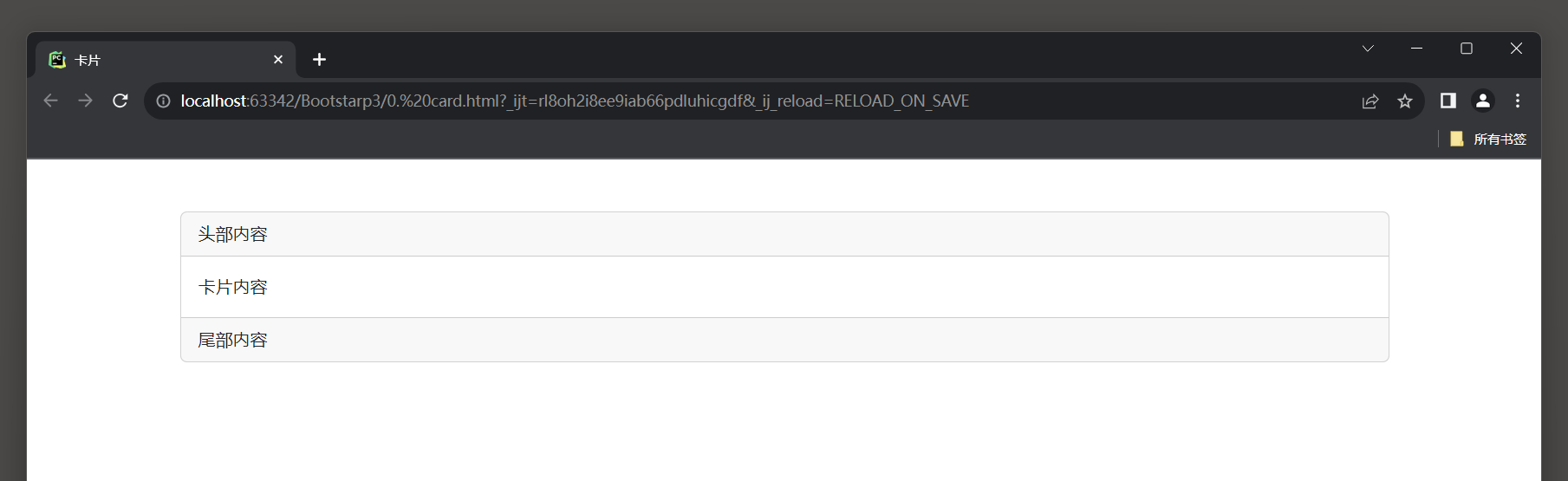
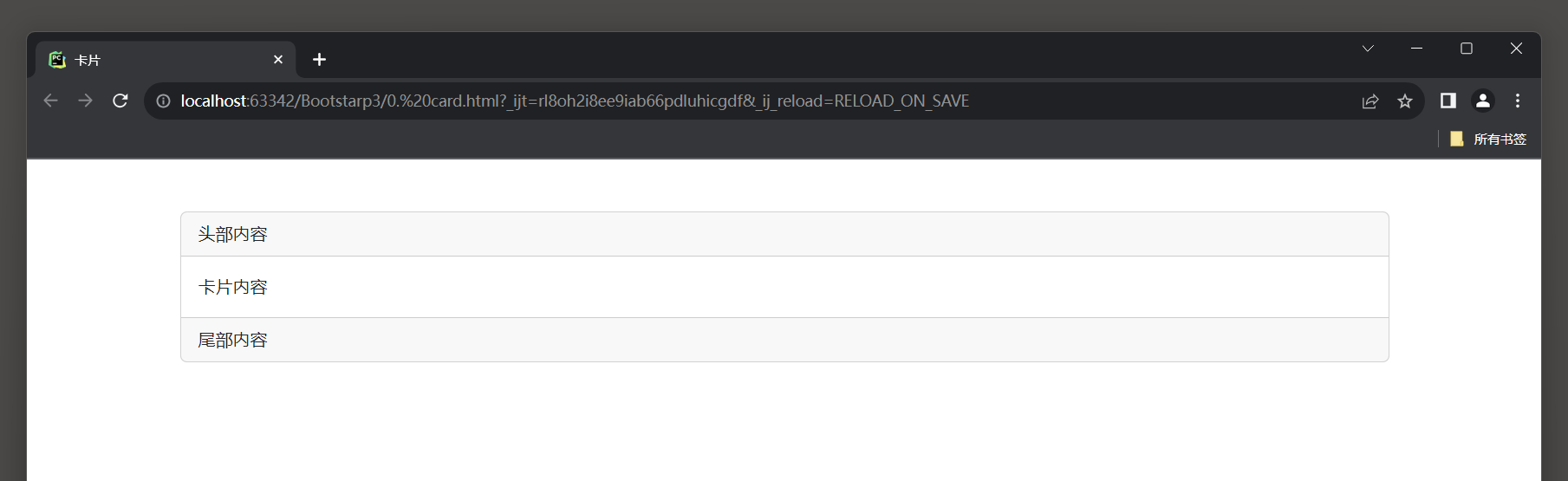
在Bootstrap 5中, .card, card-header, .card-body, .card-footer类是用于创建卡片样式.下面是这些类的简单介绍:
* 1. .card: 用于创建一个基本的卡片容器它作为一个包裹元素,通常与其他卡片类一起使用.* 2. .card-header: 用于创建卡片的头部部分.通常在卡片顶部使用, 用于显示标题, 图标等内容.* 3. .card-body: 用于创建卡片的主体内容部分().它通常包含文本, 按钮, 链接和其他与主要卡片内容相关的元素.* 4. .card-footer: 用于创建卡片的页脚部分.它经常用于放置其他附加信息, 按钮或链接等.卡片可以自由搭配头部, 内容, 底部的布局.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>卡片</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><div class="card"><div class="card-header">头部内容</div><div class="card-body">卡片内容</div><div class="card-footer">尾部内容</div></div>
</div>
</body>
</html>

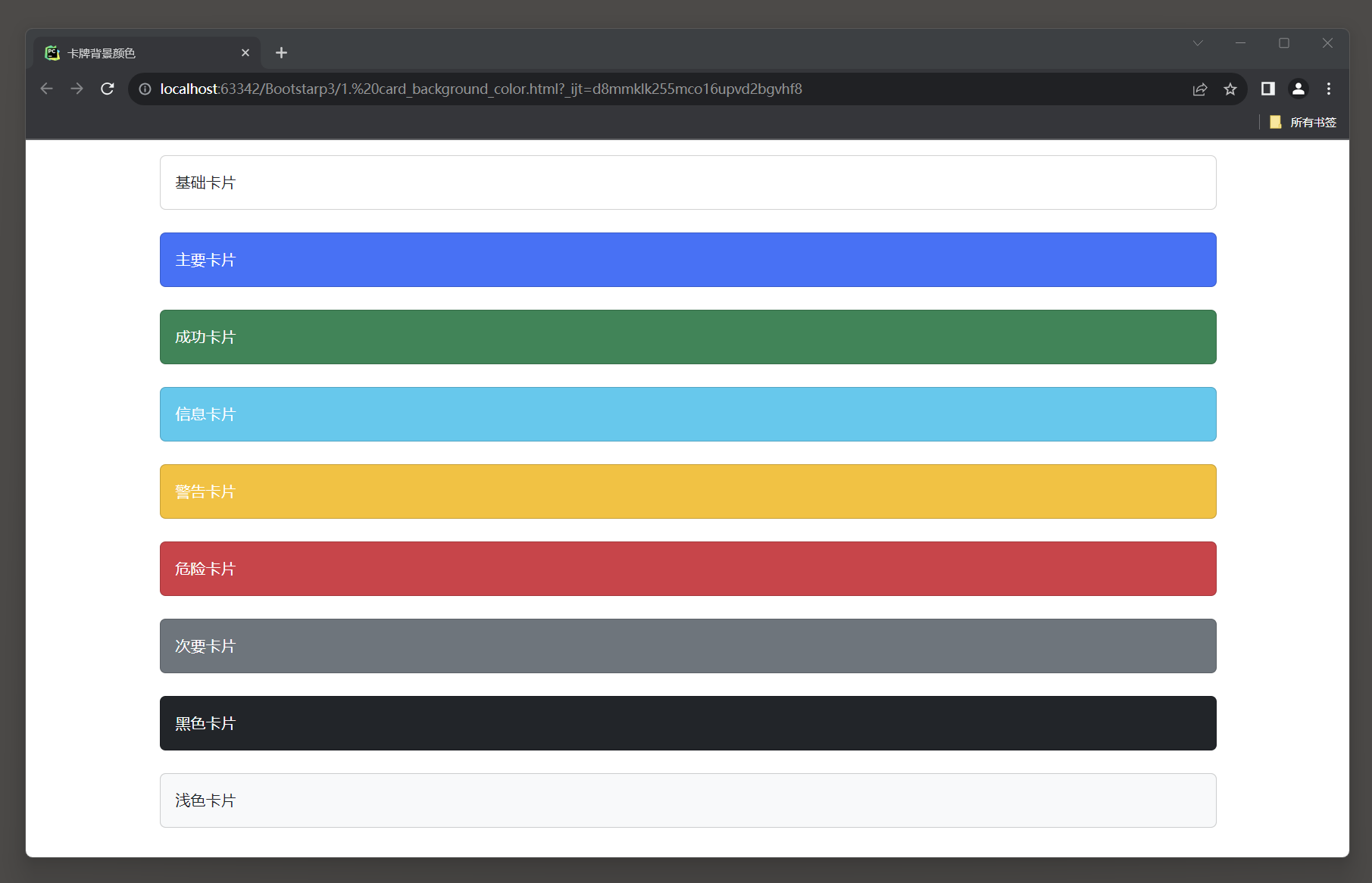
1.2 卡片颜色
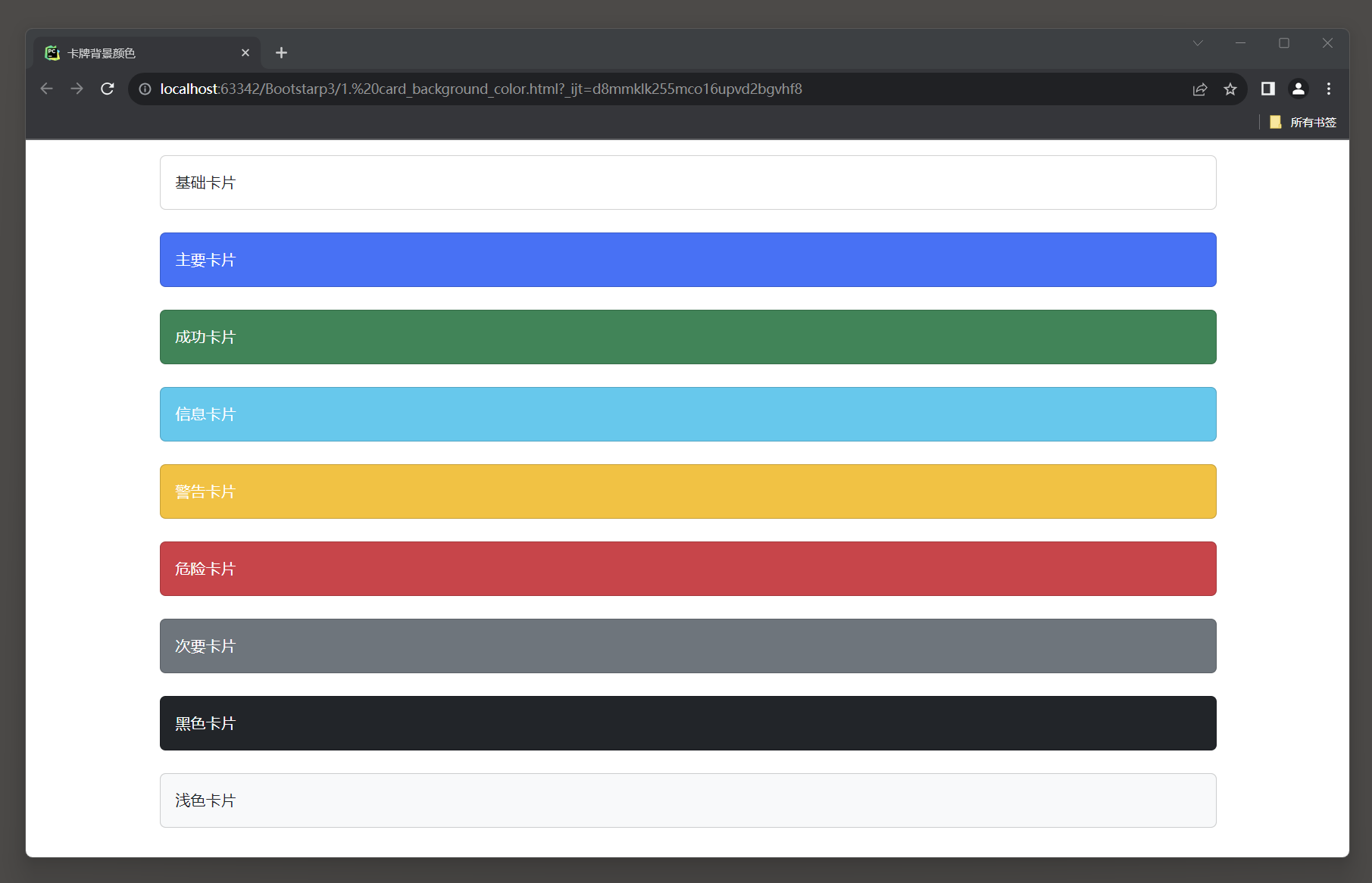
通过背景颜色类名修改卡片的颜色.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>卡牌背景颜色</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="card"><div class="card-body">基础卡片</div></div><br><div class="card bg-primary text-white"><div class="card-body">主要卡片</div></div><br><div class="card bg-success text-white"><div class="card-body">成功卡片</div></div><br><div class="card bg-info text-white"><div class="card-body">信息卡片</div></div><br><div class="card bg-warning text-white"><div class="card-body">警告卡片</div></div><br><div class="card bg-danger text-white"><div class="card-body">危险卡片</div></div><br><div class="card bg-secondary text-white"><div class="card-body">次要卡片</div></div><br><div class="card bg-dark text-white"><div class="card-body">黑色卡片</div></div><br><div class="card bg-light text-dark"><div class="card-body">浅色卡片</div></div>
</div>
</body>
</html>

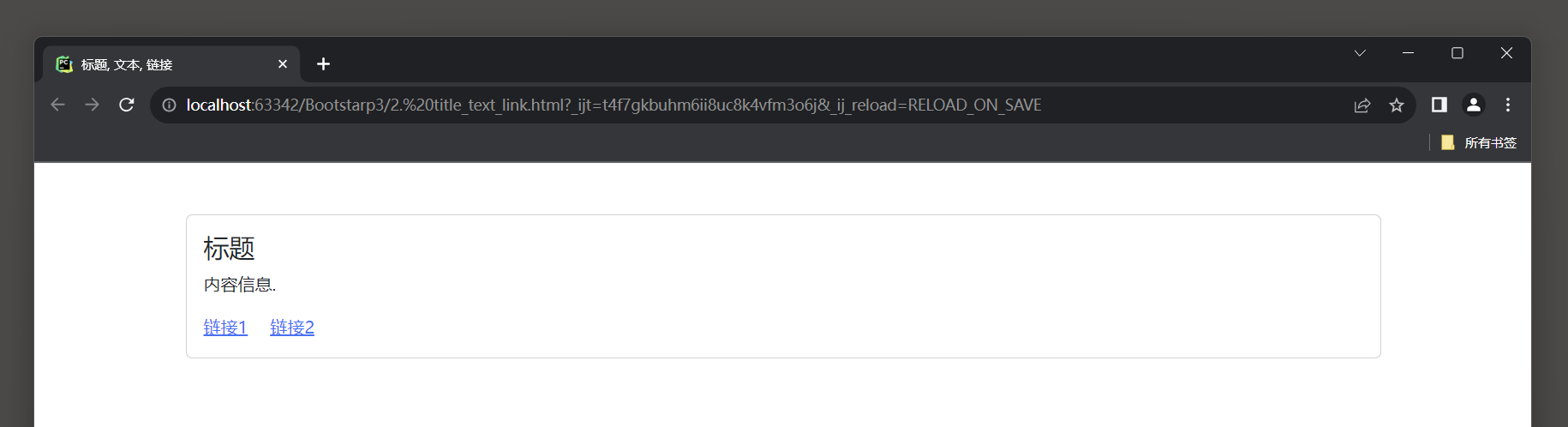
1.3 标题, 文本, 链接
* 1. 标题: 可以使用.card-title类来设置卡片的标题.该类通常用于<h>标签, 用于为标题文本应用样式.* 2. 文本: 可以使用.card-body类来设置卡片正文的内容.可以在.card-body中使用<p>标签来包裹文本内容, 并使用.card-text类为文本应用样式.* 3. 链接: 可以使用.card-link类为链接设置颜色.将该类应用于<a>标签, 可以改变链接的颜色样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>标题, 文本, 链接</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-5"><div class="card"><div class="card-body"><h4 class="card-title">标题</h4><p class="card-text">内容信息.</p><a href="#" class="card-link">链接1</a><a href="#" class="card-link">链接2</a></div></div>
</div>
</body>
</html>

1.4 图片卡片
Bootstrap 5中, 用于设置卡片中的图片类名及其介绍:
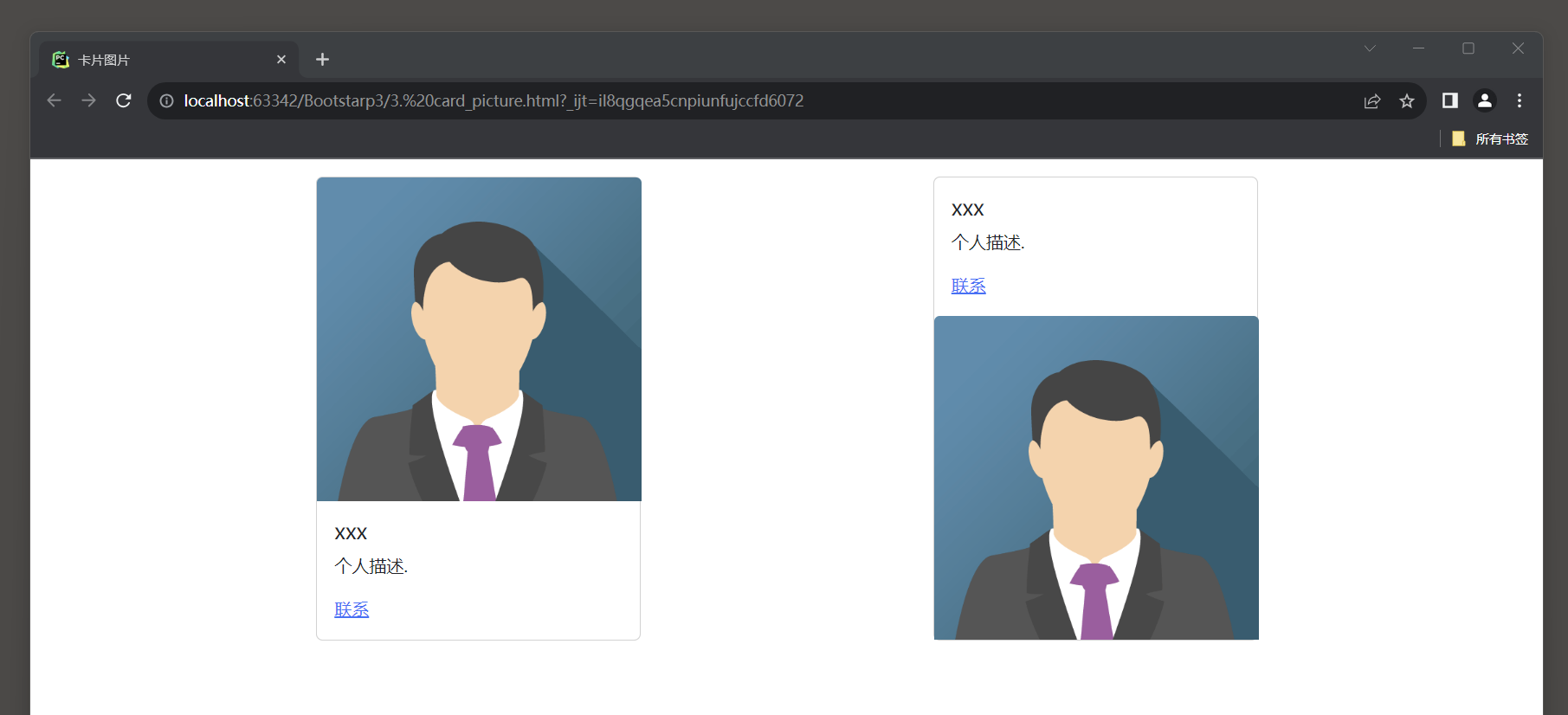
* 1. .card-img: 用于为卡片中的图片添加通用样式.
* 2. .card-img-top: 用于在顶部显示图片.
* 3. .card-img-bottom: 用于在底部显示图片.* 图片显示取决于<img>标签的位置, 上面三个类名使用的css代码是一个的.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>卡片图片</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="row"><div class="col-6"><div class="card mx-auto" style="width: 300px"><img src="img/avatar.png" class="card-img-top" alt="Card Image" style="width: 300px"><div class="card-body"><h5 class="card-title">xxx</h5><p class="card-text">个人描述.</p><a href="#" class="card-link">联系</a></div></div></div><div class="col-6"><div class="card mx-auto" style="width: 300px"><div class="card-body"><h5 class="card-title">xxx</h5><p class="card-text">个人描述.</p><a href="#" class="card-link">联系</a></div><img src="img/avatar.png" class="card-img-top" alt="Card Image" style="width: 300px"></div></div></div>
</div>
</body>
</html>

1.5 卡片背景
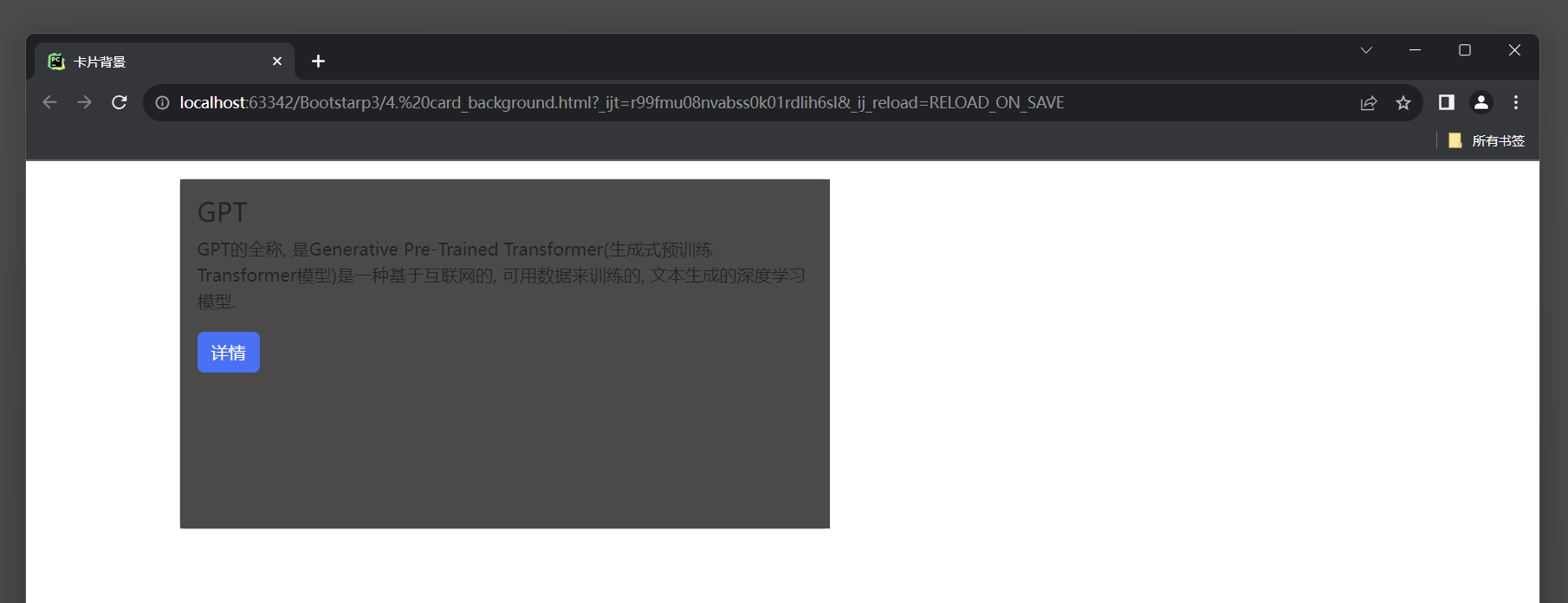
Bootstrap 5中, .card-img-overlay类用于在卡片组件上创建覆盖内容的效果.
通过给卡片中的图像添加该类名, 可以在图像上添加叠加层, 用于显示文本, 按钮或其他元素.
这样可以在图像上方创建一个半透明的区域, 从而使文本更易于阅读或展示其他视觉效果.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>卡片背景</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="card" style="width: 600px"><img src="img/img.png" alt="img" style="width: 600px"><div class="card-img-overlay"><h4 class="card-title">GPT</h4><p class="card-text">GPT的全称, 是Generative Pre-Trained Transformer(生成式预训练Transformer模型)是一种基于互联网的, 可用数据来训练的, 文本生成的深度学习模型.</p><a href="#" class="btn btn-primary">详情</a></div></div>
</div>
</body>
</html>

2. 下拉菜单
2.1 下拉样式
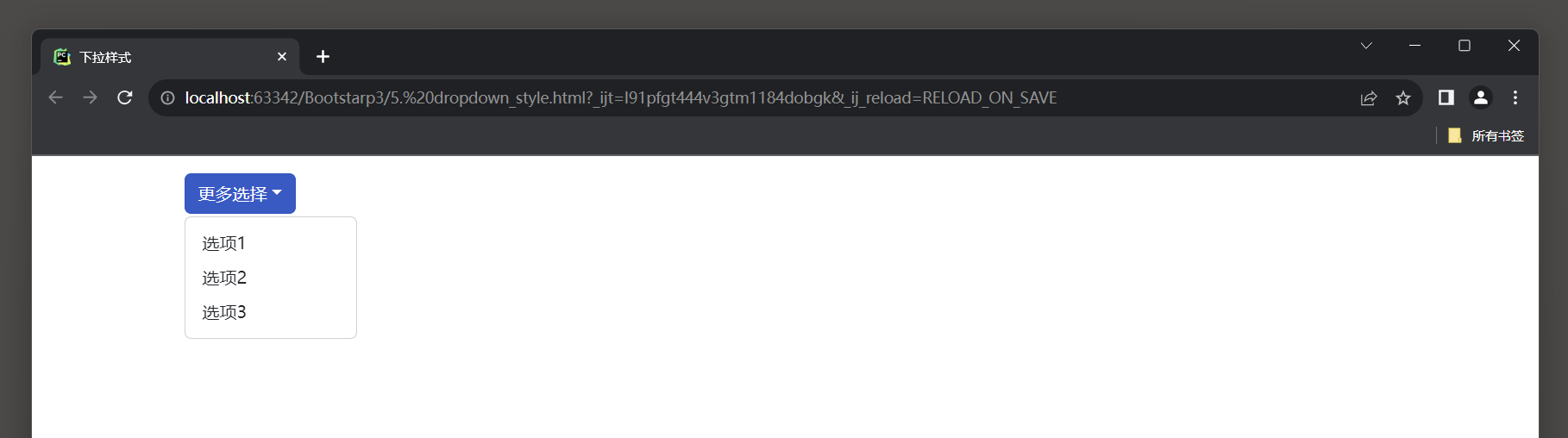
Bootstrap 5中, 创建下拉菜单按钮的类名及其介绍:
* 1. .dropdown: 定义一个下拉菜单组件.
* 2. .data-bs-toggle="dropdown": 指定点击按钮时触发下拉菜单的显示和隐藏.
* 3. .dropdown-menu: 定义一个下拉菜单样式.
* 4. .dropdown-item: 定义下拉菜单中的菜单项的样式.创建一个下拉菜单组件的步骤如下:
* 1. 在HTML文档中, 找到想要添加下拉菜单的位置, 使用.dropdown类创建一个下拉菜单的容器(div元素, 或者其他合适的元素).* 2. 在容器内部, 添加一个触发下拉菜单的按钮.这通常是一个button元素, 但也可以是其他适当的元素. 给按钮添加btn类来定义按钮样式与下拉图标样式.dropdown-toggle, 并添加data-bs-toggle="dropdown"属性来指定该按钮可以用于触发下拉菜单的显示和隐藏.* 3. 在按钮元素后面, 添加一个div元素来作为下拉菜单的内容容器, 并给它添加dropdown-menu类来定义下拉菜单的样式.* 4. 在菜单内容容器内部, 添加需要的菜单项.通常使用a元素来定义菜单项.给每个菜单项添加dropdown-item类来定义菜单项的样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>下拉样式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="dropdown"><button class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">更多选择</button><div class="dropdown-menu"><a href="#" class="dropdown-item">选项1</a><a href="#" class="dropdown-item">选项2</a><a href="#" class="dropdown-item">选项3</a></div></div></div>
</body>
</html>

2.2 下拉分隔线
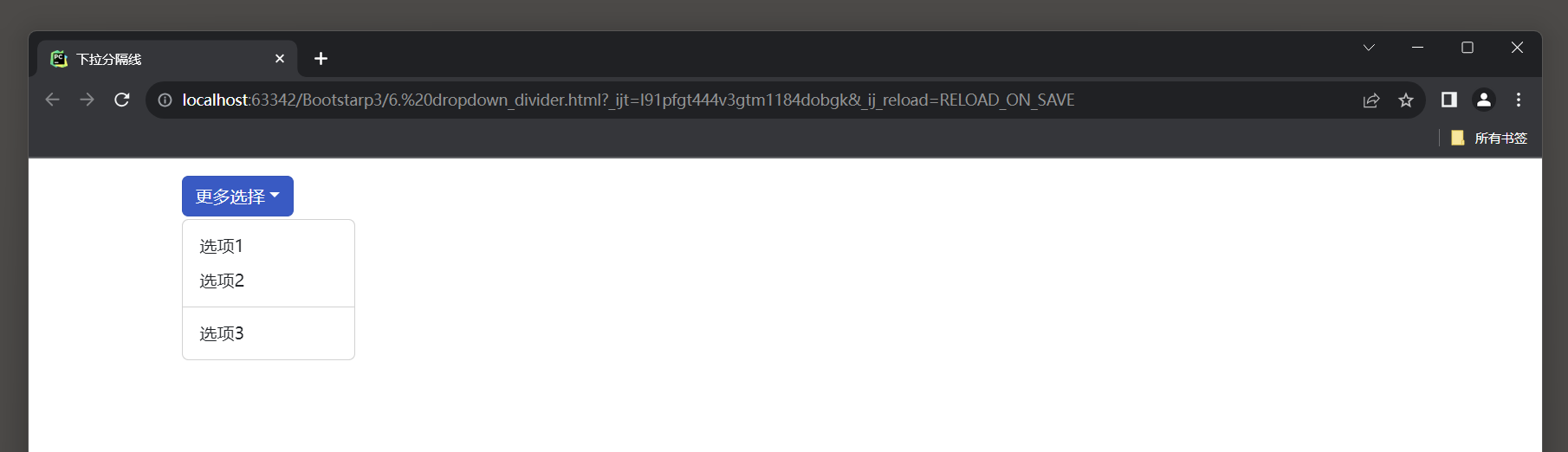
Bootstrap 5中, .dropdown-divider类用于在下拉菜单中创建分隔线.
可以在下拉菜单的菜单项之间添加一条水平分割线, 以提升视觉上的分组和可读性.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>下拉分隔线</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="dropdown"><button class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">更多选择</button><div class="dropdown-menu"><a href="#" class="dropdown-item">选项1</a><a href="#" class="dropdown-item">选项2</a><hr class="dropdown-divider"><a href="#" class="dropdown-item">选项3</a></div></div></div>
</body>
</html>

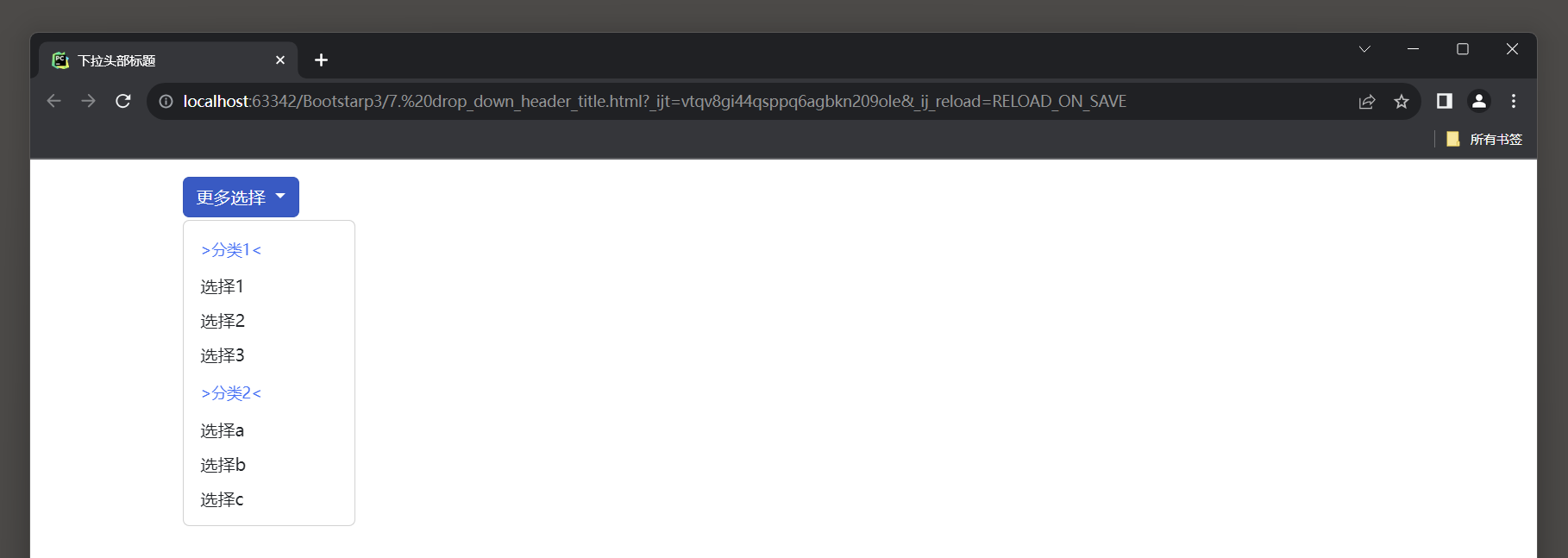
2.3 下拉头部标题
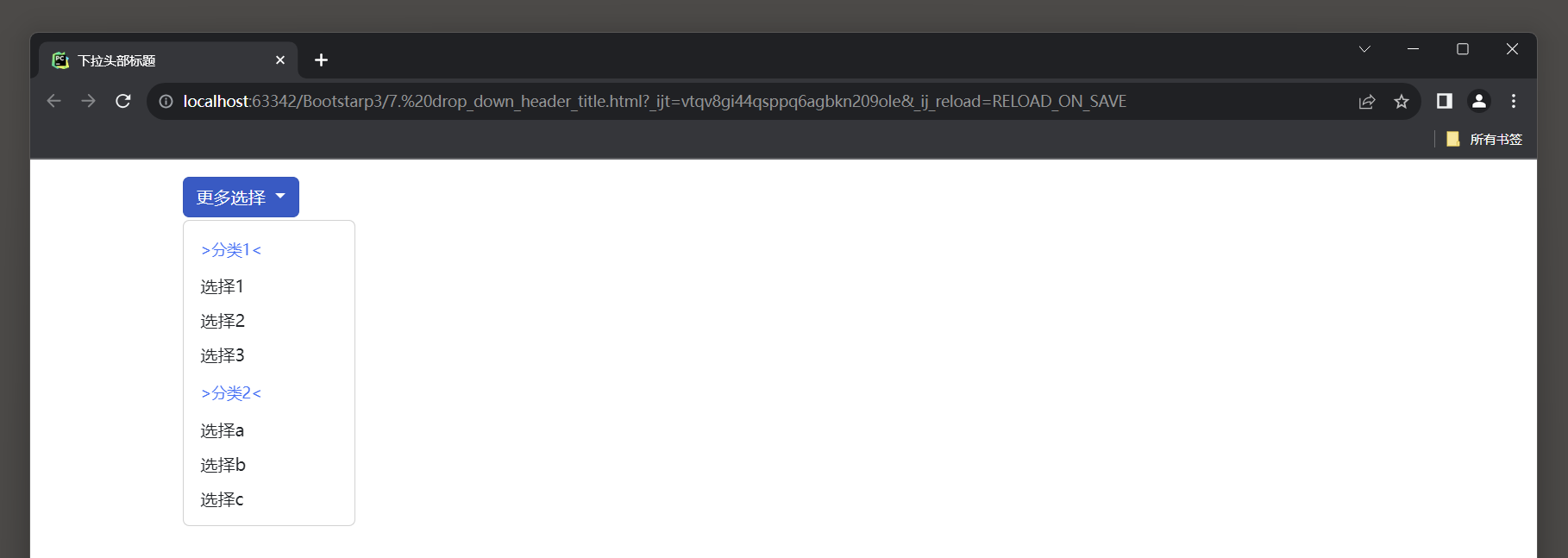
Bootstrap 5中, .dropdown-header类用于在下拉菜单中创建功能性的头部标题.
可以在下拉菜单中添加一个特殊的标题元素, 通常用于分组菜单项或者标记特定的内容.
这个标题元素会有一些样式上的调整, 使其更加突出.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>下拉头部标题</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">更多选择</button><ul class="dropdown-menu"><li class="dropdown-header text-primary">>分类1<</li><li><a class="dropdown-item" href="#">选择1</a></li><li><a class="dropdown-item" href="#">选择2</a></li><li><a class="dropdown-item" href="#">选择3</a></li><li class="dropdown-header text-primary">>分类2<</li><li><a class="dropdown-item" href="#">选择a</a></li><li><a class="dropdown-item" href="#">选择b</a></li><li><a class="dropdown-item" href="#">选择c</a></li></ul></div>
</div>
</body>
</html>

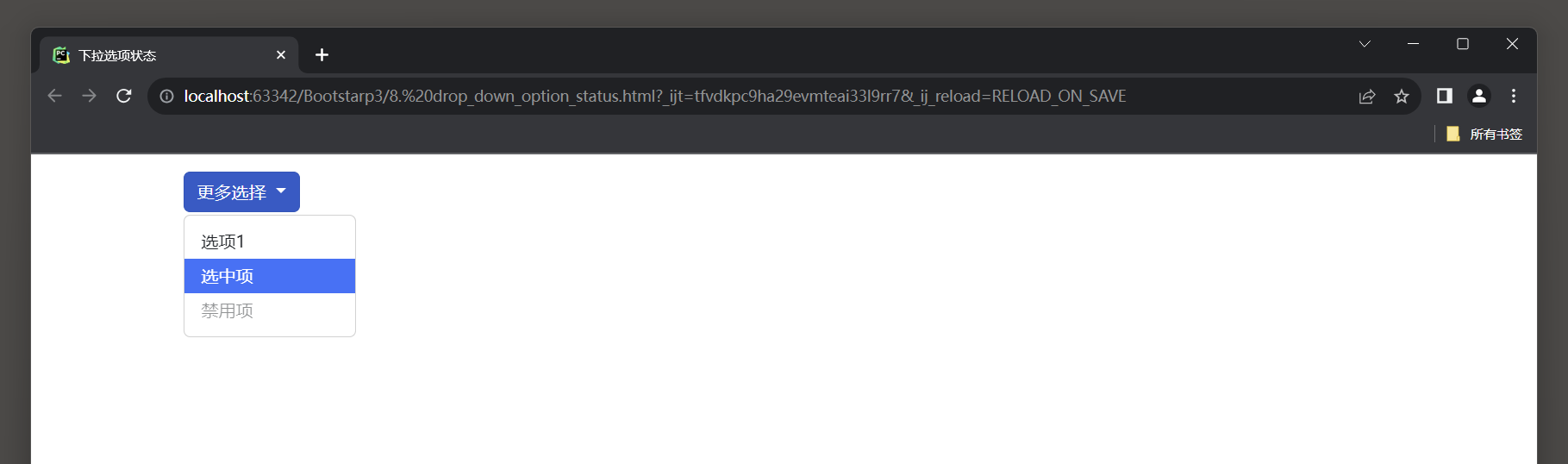
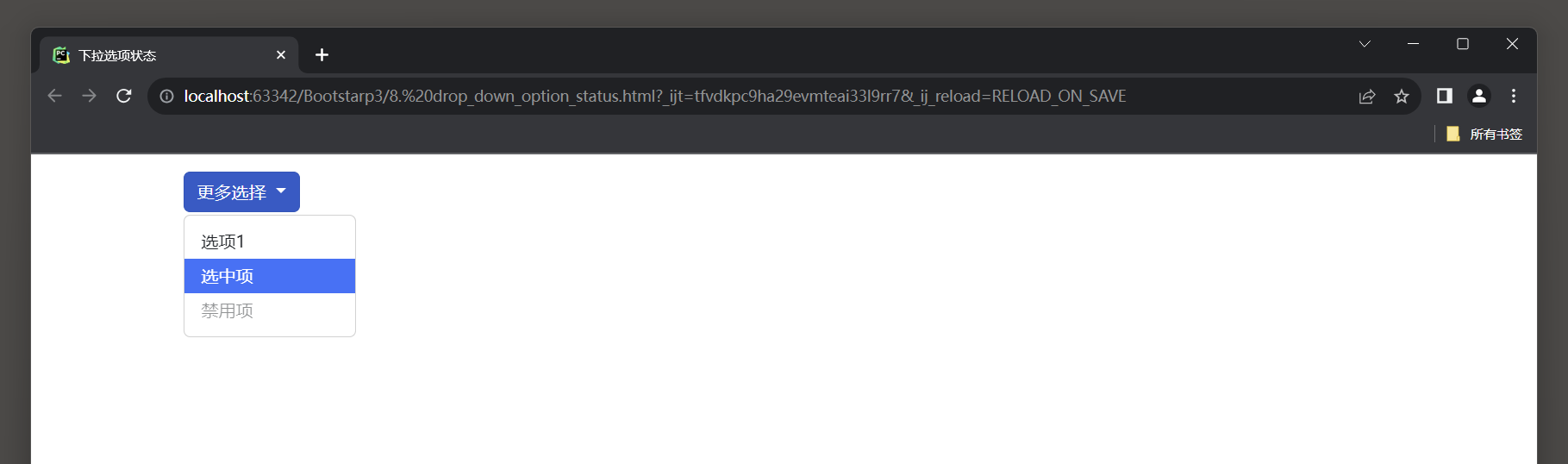
2.4 下拉选项状态
Bootstrap 5中, 用于设置拉选项状态的类名及其介绍:
* 1. 选中状态: 在下拉菜单中选中一个选项时, 可以将该选项添加.active类, 以便突出显示该选项.它会改变选项的背景颜色或者添加其他样式, 以表明当前选中的状态.* 2. 禁用状态: 在下拉菜单中禁用某个选项, 可以将该选项添加.disabled类.它会让该选项将无法被点击或选中, 通常会以灰色显示以示禁用状态.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>下拉选项状态</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">更多选择</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">选项1</a></li><li><a class="dropdown-item active" href="#">选中项</a></li><li><a class="dropdown-item disabled" href="#">禁用项</a></li></ul></div>
</div>
</body>
</html>

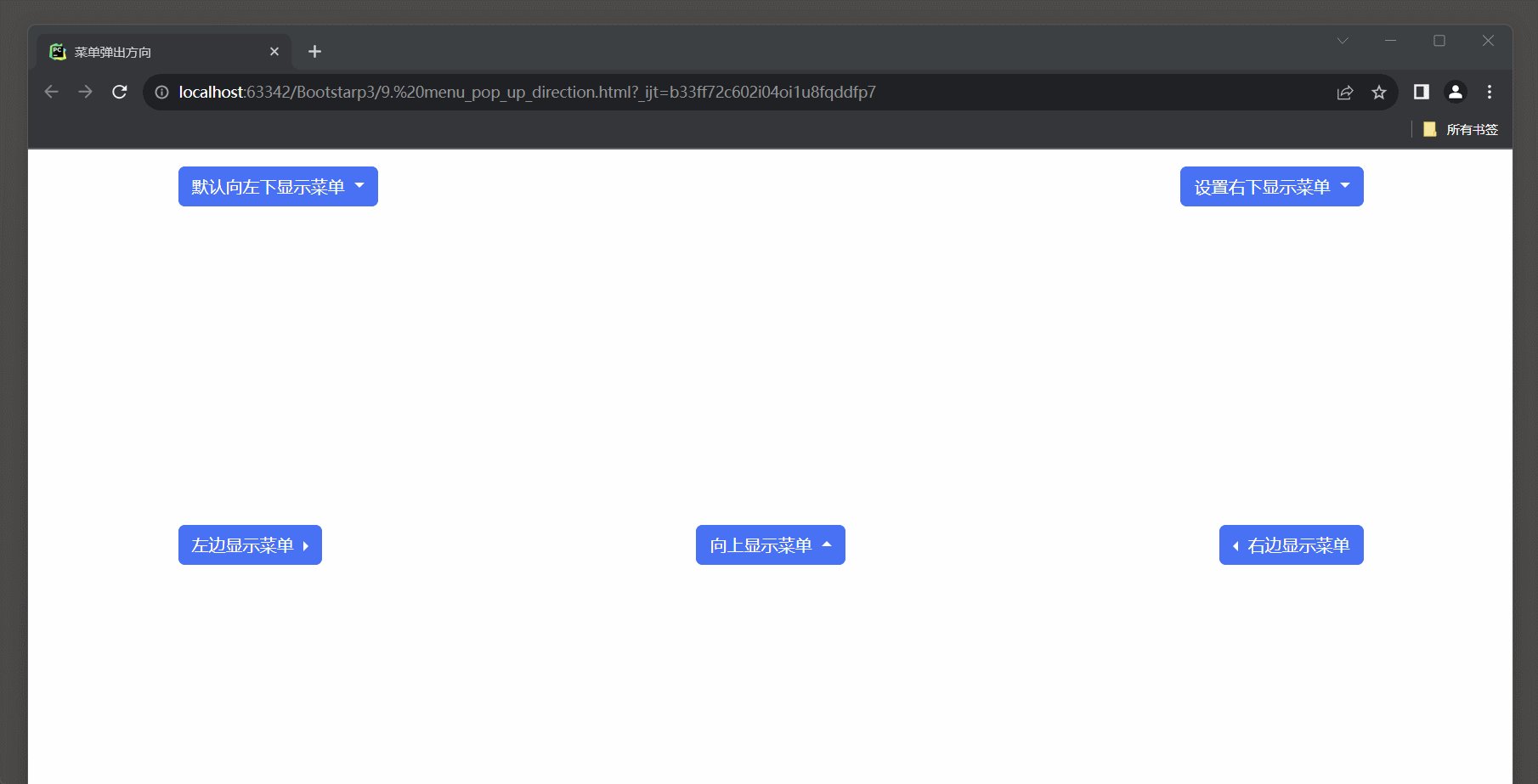
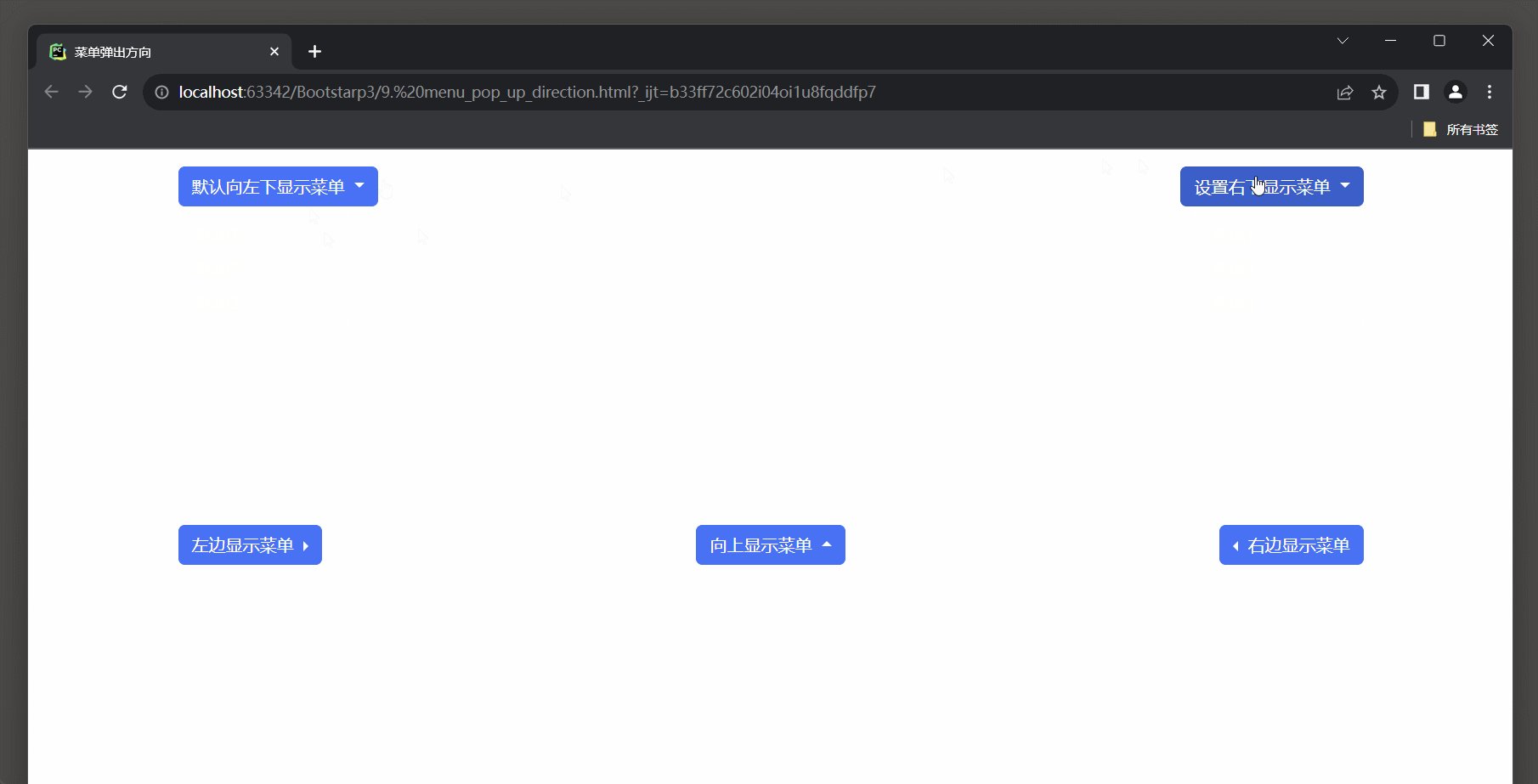
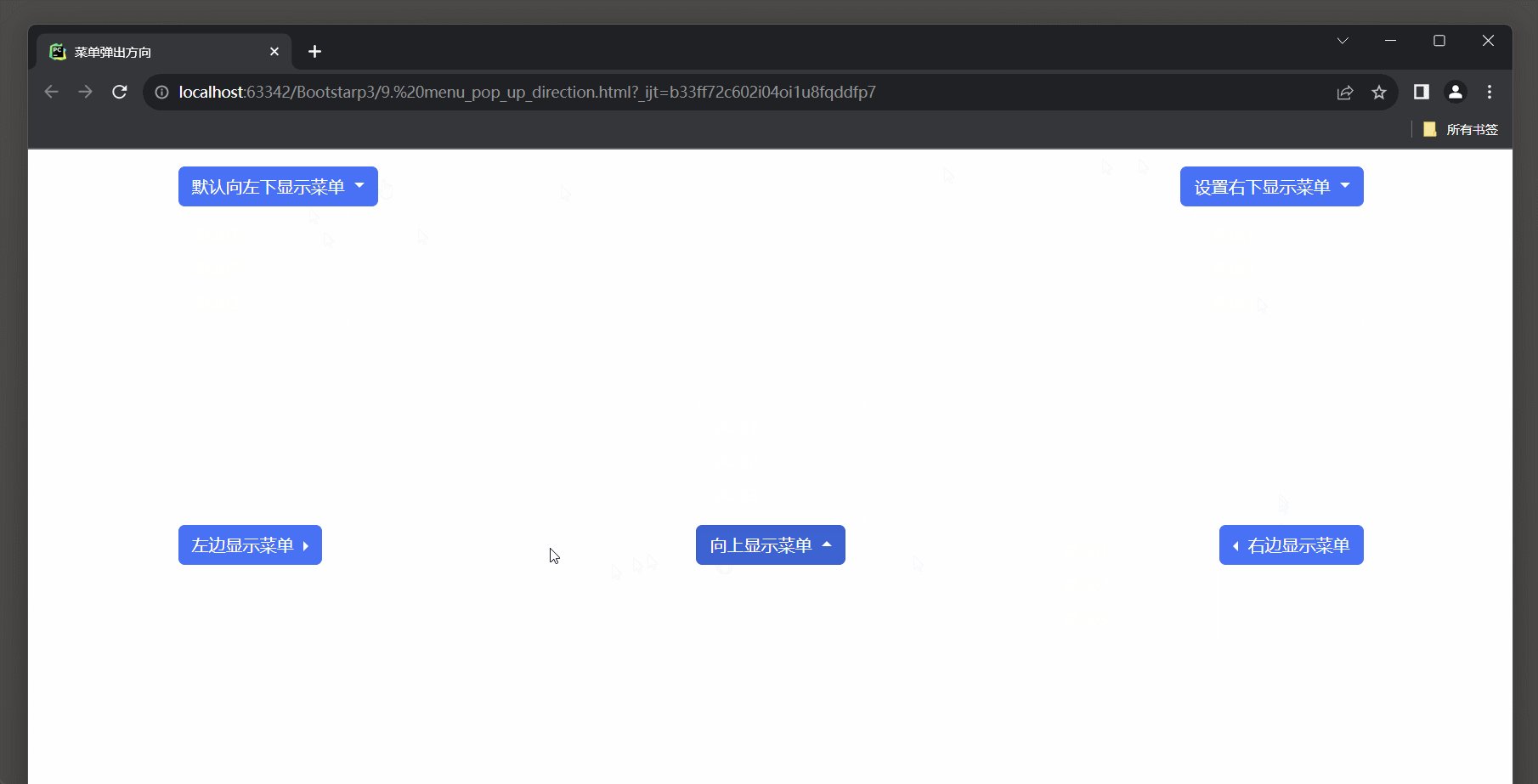
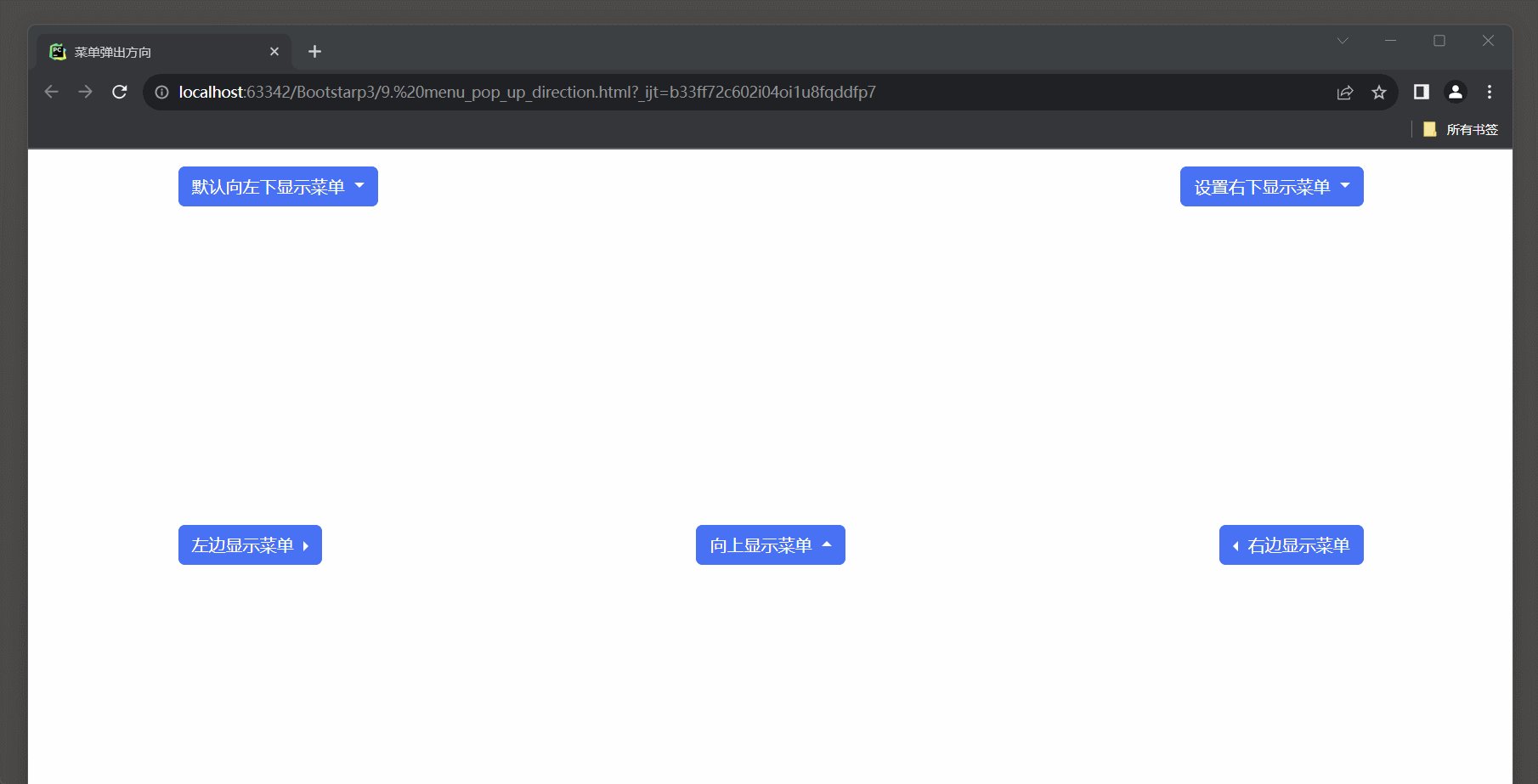
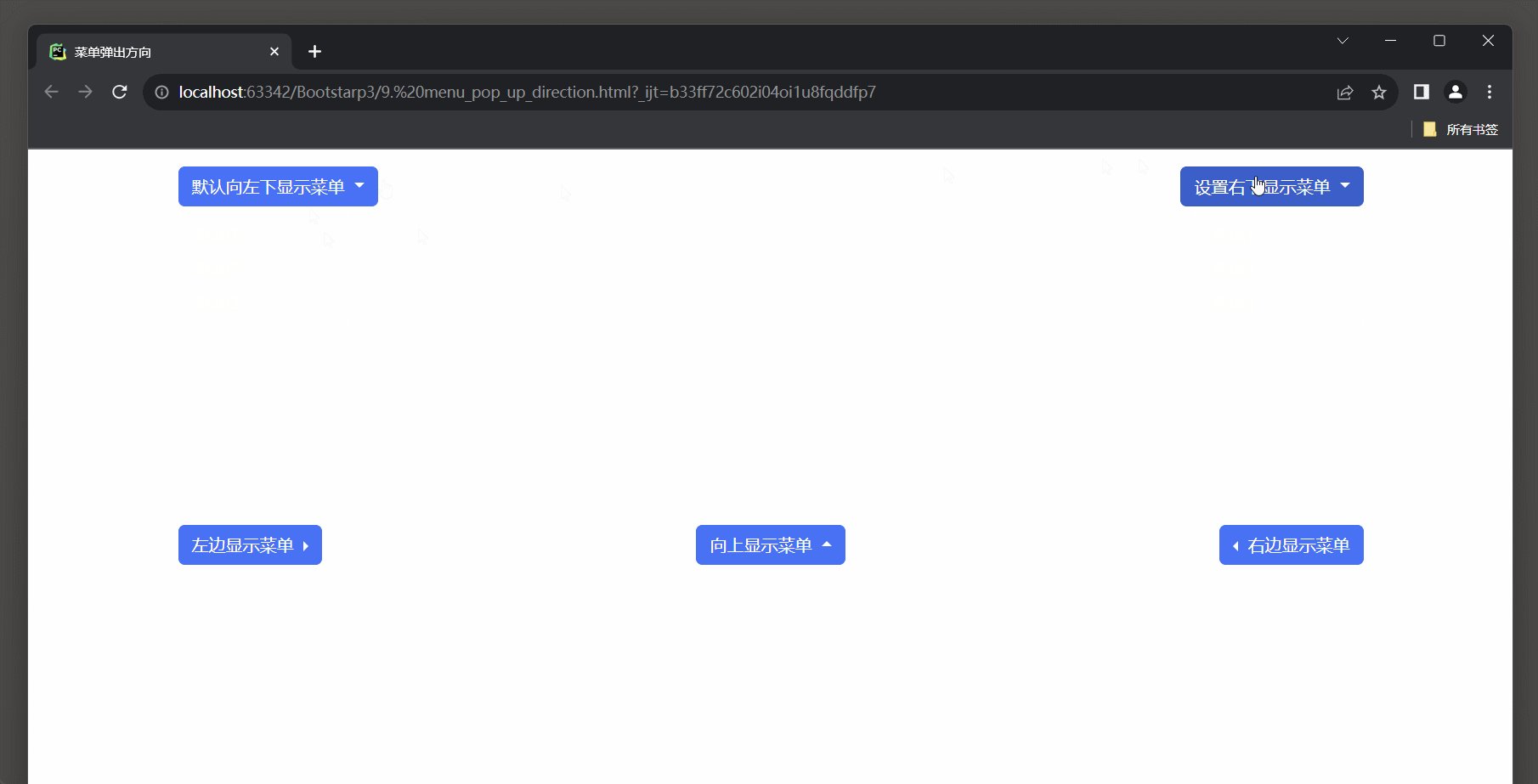
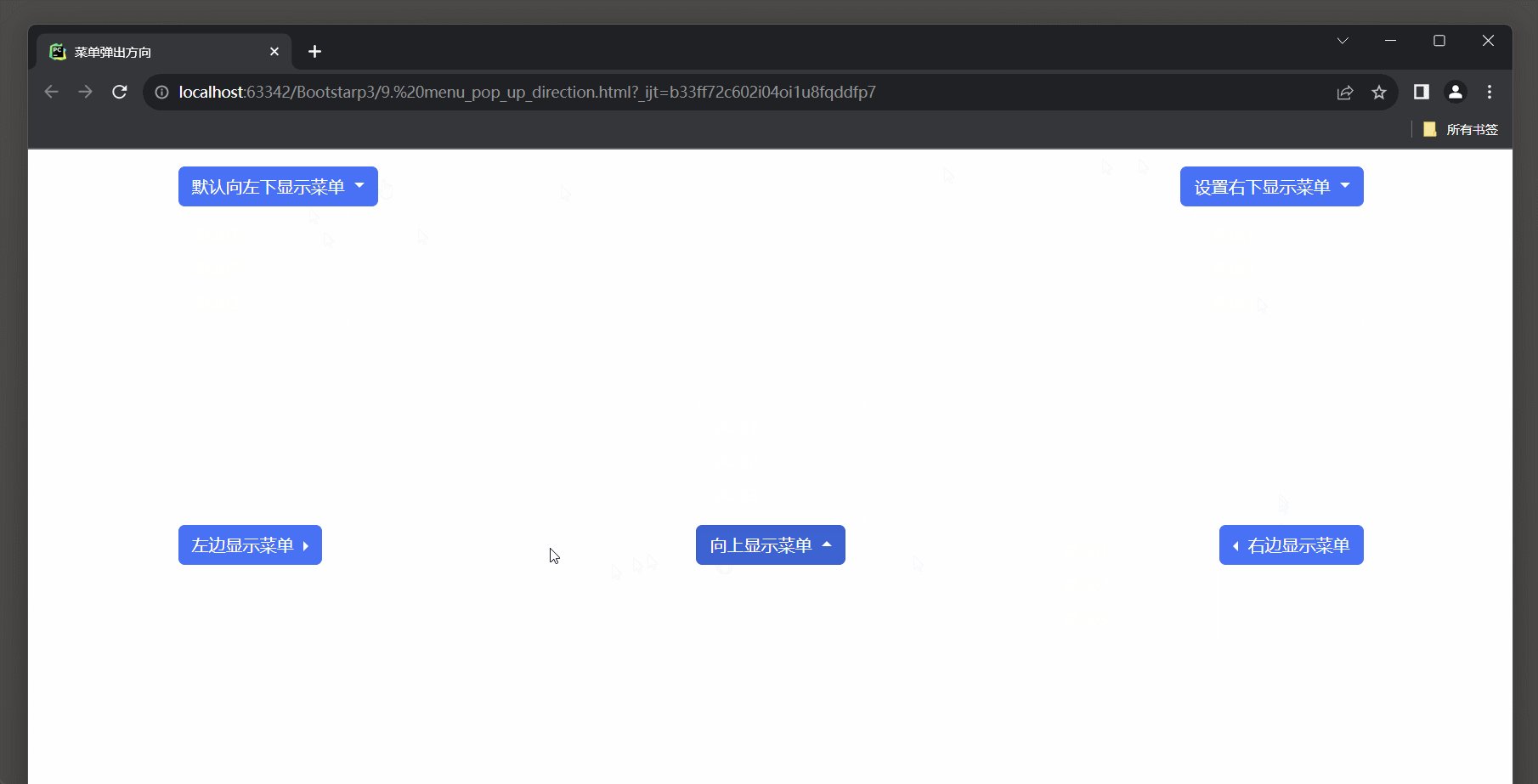
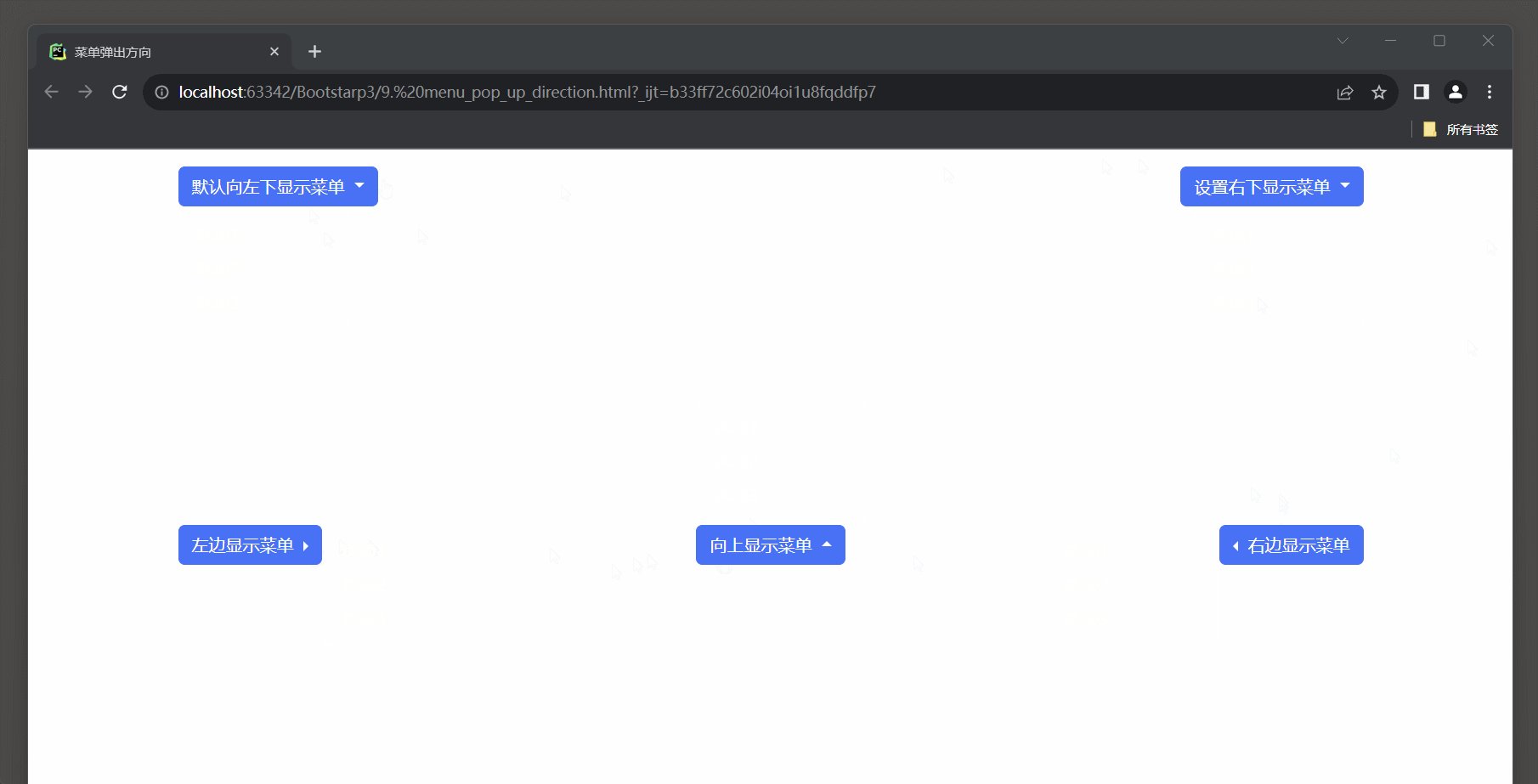
2.5 下拉弹出方向
Bootstrap 5中, 可以使用下列类来改变下拉菜单的弹出方向:
* 默认为向下弹出.
* 1. .dropup: 将下拉菜单向上弹出.
* 2. .dropend: 将下拉菜单向右弹出.
* 3. .dropstart: 将下拉菜单向左弹出.
* 4. .dropdown-menu-end: 将下拉菜单向右下方弹出.注意, 上右左方向弹出需要预留空间, 否则空间不足以显示, 会在其他方向展示.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>菜单弹出方向</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><div class="row"><div class="dropdown col-6"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">默认向左下显示菜单</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li></ul></div><div class="dropdown dropdown-menu-end col-6 text-end"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">设置右下显示菜单</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li></ul></div></div><div class="row" style="margin-top: 300px"><div class="dropdown dropend col-4"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">左边显示菜单</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li></ul></div><div class="dropdown dropup text-center col-4"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">向上显示菜单</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li></ul></div><div class="dropdown dropstart text-end col-4"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">右边显示菜单</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li></ul></div></div></div>
</div>
</body>
</html>

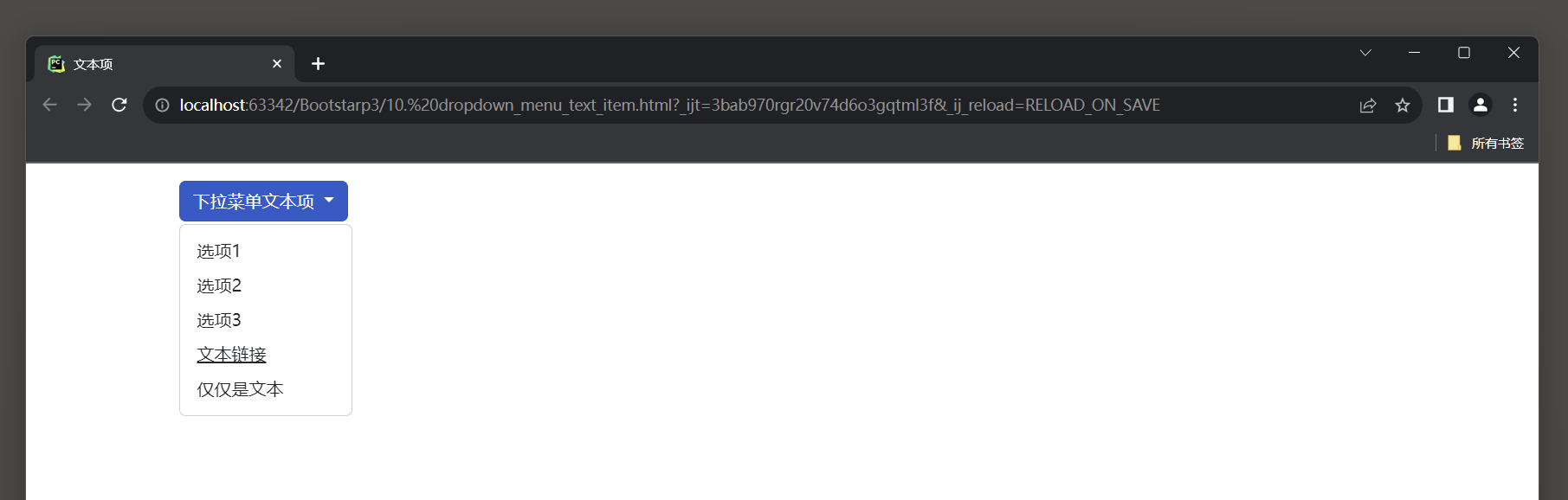
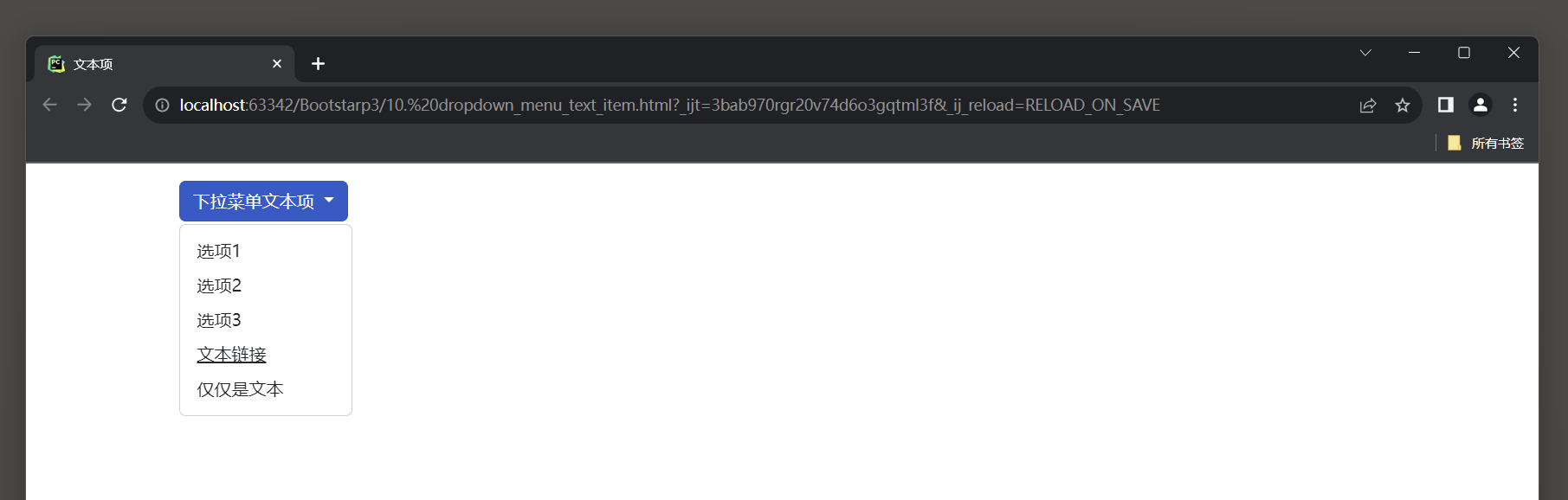
2.6 下拉菜单文本
Bootstrap 5中, .dropdown-item-text类用于设置下拉菜单中的文本项.
* 菜单子项有悬浮效果, 会将去除a标签的样式; 文本项没有悬浮效果是一个普通文本, 保留a标签的样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>文本项</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="dropdown"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">下拉菜单文本项</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li><li><a class="dropdown-item-text" href="#">文本链接</a></li><li><span class="dropdown-item-text">仅仅是文本</span></li></ul></div></div>
</body>
</html>

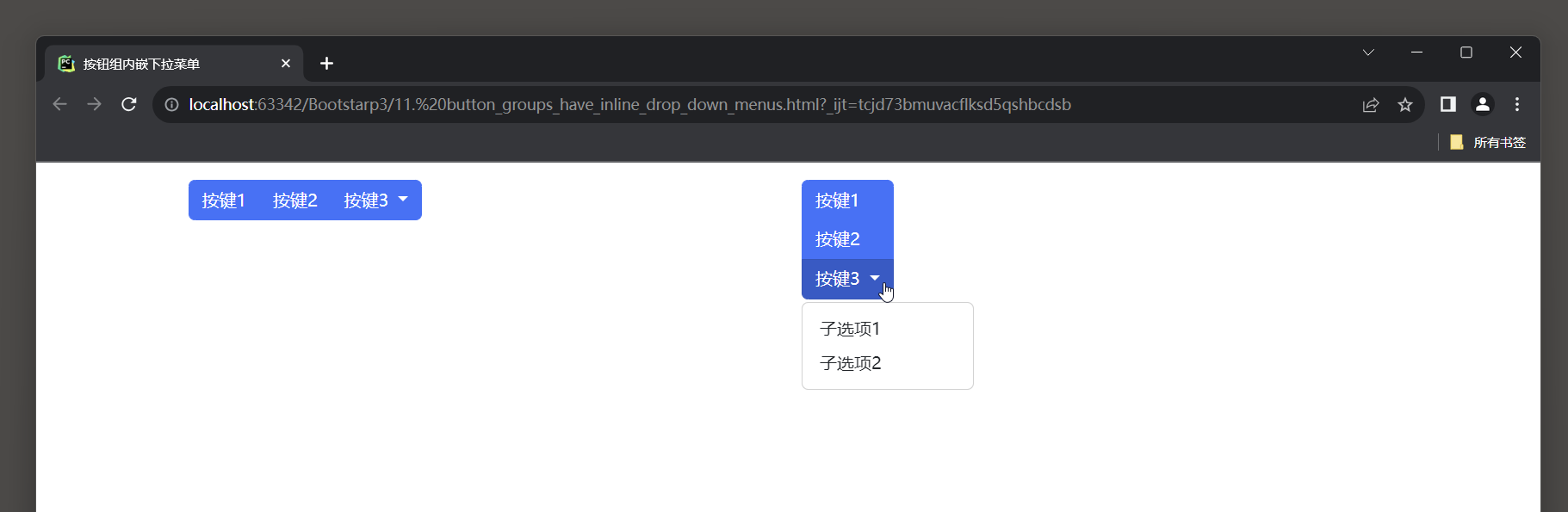
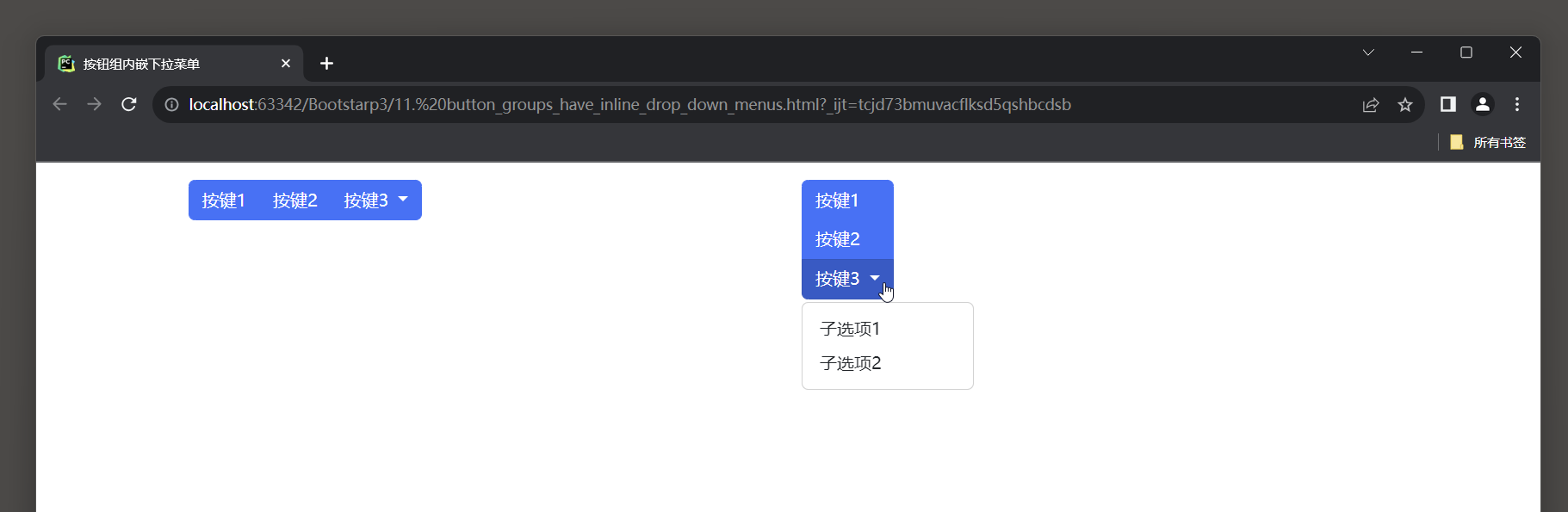
2.7 按键组内嵌下拉菜单
为按钮设置一个下拉菜单.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>按钮组内嵌下拉菜单</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3"><div class="row"><div class="col-6"><div class="btn-group"><button type="button" class="btn btn-primary">按键1</button><button type="button" class="btn btn-primary">按键2</button><div class="btn-group"><button type="button" class="btn btn-primary dropdown-toggle" data-bs-toggle="dropdown">按键3</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">子选项1</a></li><li><a class="dropdown-item" href="#">子选项2</a></li></ul></div></div></div><div class="col-6"><div class="btn-group-vertical"><button type="button" class="btn btn-primary text-start">按键1</button><button type="button" class="btn btn-primary text-start">按键2</button><div class="btn-group"><button type="button" class="btn btn-primary dropdown-toggle text-start" data-bs-toggle="dropdown">按键3</button><ul class="dropdown-menu"><li><a class="dropdown-item" href="#">子选项1</a></li><li><a class="dropdown-item" href="#">子选项2</a></li></ul></div></div></div></div>
</div>
</body>
</html>

2.8 案例
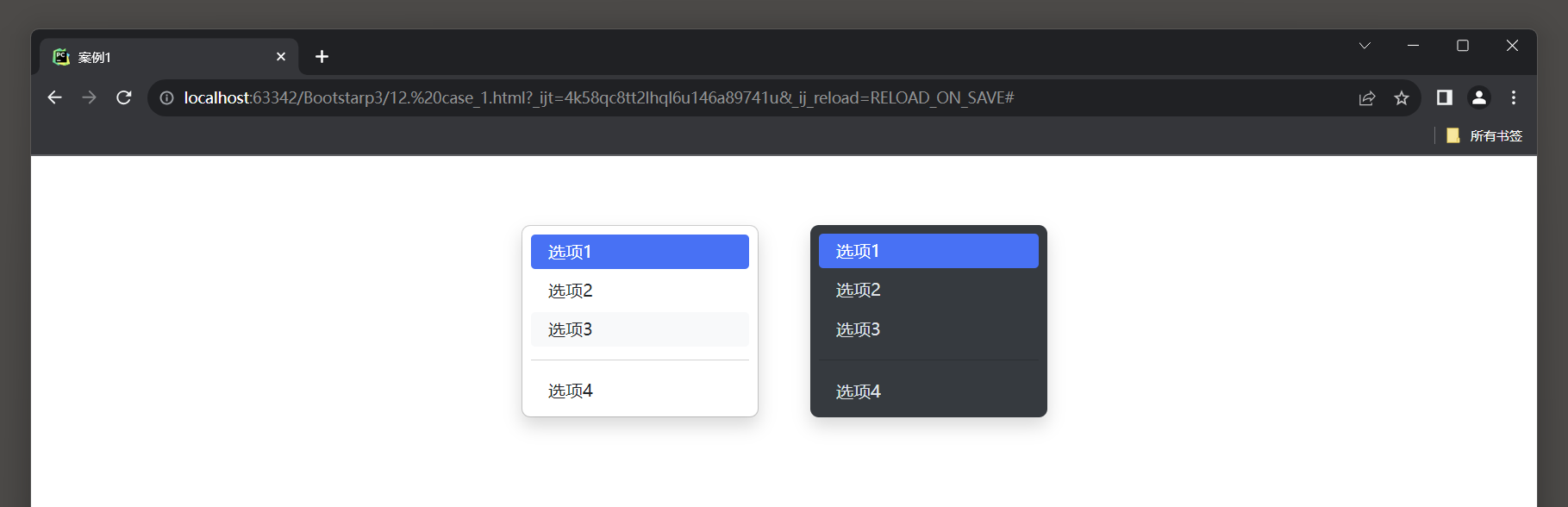
2.8.1 案例1
<!DOCTYPE html>
<html lang="en">
<head><title>案例1</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.dropdown-menu {position: static;display: block;width: auto;margin: 4rem auto}.dropdown-menu-macos {display: grid;gap: .25rem;padding: .5rem;border-radius: .5rem}.dropdown-menu-macos .dropdown-item {border-radius: .25rem}</style>
</head>
<body>
<div class="d-flex gap-5 justify-content-center" id="dropdownMacos"><ul class="dropdown-menu dropdown-menu-macos mx-0 shadow" style="width: 220px;"><li><a class="dropdown-item active" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">选项4</a></li></ul><ul class="dropdown-menu dropdown-menu-dark dropdown-menu-macos mx-0 border-0 shadow" style="width: 220px;"><li><a class="dropdown-item active" href="#">选项1</a></li><li><a class="dropdown-item" href="#">选项2</a></li><li><a class="dropdown-item" href="#">选项3</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">选项4</a></li></ul>
</div>
</body>
</html>

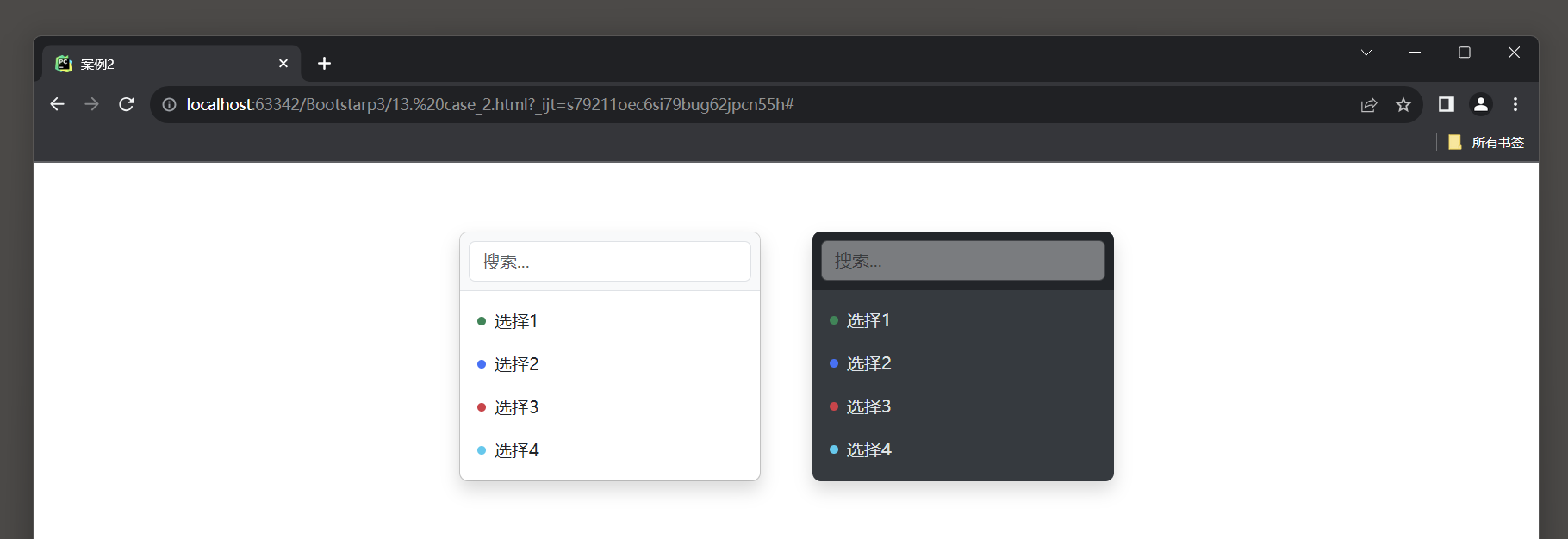
2.8.2 案例2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例2</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.dropdown-menu {position: static;display: block;width: auto;margin: 4rem auto}.form-control-dark {background-color: rgba(255, 255, 255, .4);border-color: rgba(255, 255, 255, .15)}</style>
</head>
<body>
<div class="d-flex gap-5 justify-content-center" id="dropdownFilter"><div class="dropdown-menu pt-0 mx-0 rounded-3 shadow overflow-hidden" style="width: 280px;"><form class="p-2 mb-2 bg-light border-bottom"><input type="search" class="form-control" autocomplete="false" placeholder="搜索..."></form><ul class="list-unstyled mb-0"><li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#"><span class="d-inline-block bg-success rounded-circle" style="width: .5em; height: .5em;"></span>选择1</a></li><li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#"><span class="d-inline-block bg-primary rounded-circle" style="width: .5em; height: .5em;"></span>选择2</a></li><li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#"><span class="d-inline-block bg-danger rounded-circle" style="width: .5em; height: .5em;"></span>选择3</a></li><li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#"><span class="d-inline-block bg-info rounded-circle" style="width: .5em; height: .5em;"></span>选择4</a></li></ul></div><div class="dropdown-menu dropdown-menu-dark border-0 pt-0 mx-0 rounded-3 shadow overflow-hidden"style="width: 280px;"><form class="p-2 mb-2 bg-dark border-bottom border-dark"><input type="search" class="form-control form-control-dark" autocomplete="false"placeholder="搜索..."></form><ul class="list-unstyled mb-0"><li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#"><span class="d-inline-block bg-success rounded-circle" style="width: .5em; height: .5em;"></span>选择1</a></li><li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#"><span class="d-inline-block bg-primary rounded-circle" style="width: .5em; height: .5em;"></span>选择2</a></li><li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#"><span class="d-inline-block bg-danger rounded-circle" style="width: .5em; height: .5em;"></span>选择3</a></li><li><a class="dropdown-item d-flex align-items-center gap-2 py-2" href="#"><span class="d-inline-block bg-info rounded-circle" style="width: .5em; height: .5em;"></span>选择4</a></li></ul></div>
</div>
</body>
</html>

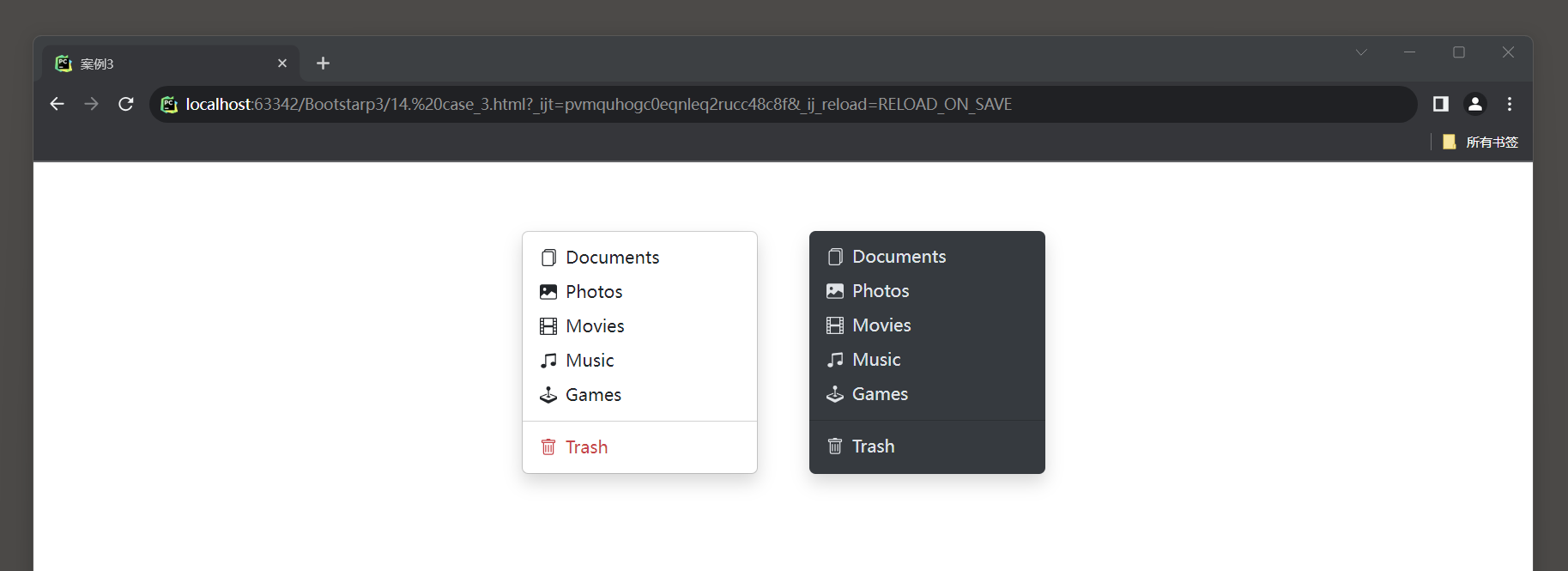
2.8.3 案例3
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例3</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}.dropdown-menu {position: static;display: block;width: auto;margin: 4rem auto}.dropdown-item-danger {color: var(--bs-red)}.dropdown-item-danger:hover, .dropdown-item-danger:focus {color: #fff;background-color: var(--bs-red)}</style>
</head>
<body>
<svg xmlns="" style="display: none;"><symbol id="film" viewBox="0 0 16 16"><path d="M0 1a1 1 0 0 1 1-1h14a1 1 0 0 1 1 1v14a1 1 0 0 1-1 1H1a1 1 0 0 1-1-1V1zm4 0v6h8V1H4zm8 8H4v6h8V9zM1 1v2h2V1H1zm2 3H1v2h2V4zM1 7v2h2V7H1zm2 3H1v2h2v-2zm-2 3v2h2v-2H1zM15 1h-2v2h2V1zm-2 3v2h2V4h-2zm2 3h-2v2h2V7zm-2 3v2h2v-2h-2zm2 3h-2v2h2v-2z"/></symbol><symbol id="joystick" viewBox="0 0 16 16"><path d="M10 2a2 2 0 0 1-1.5 1.937v5.087c.863.083 1.5.377 1.5.726 0 .414-.895.75-2 .75s-2-.336-2-.75c0-.35.637-.643 1.5-.726V3.937A2 2 0 1 1 10 2z"/><path d="M0 9.665v1.717a1 1 0 0 0 .553.894l6.553 3.277a2 2 0 0 0 1.788 0l6.553-3.277a1 1 0 0 0 .553-.894V9.665c0-.1-.06-.19-.152-.23L9.5 6.715v.993l5.227 2.178a.125.125 0 0 1 .001.23l-5.94 2.546a2 2 0 0 1-1.576 0l-5.94-2.546a.125.125 0 0 1 .001-.23L6.5 7.708l-.013-.988L.152 9.435a.25.25 0 0 0-.152.23z"/></symbol><symbol id="music-note-beamed" viewBox="0 0 16 16"><path d="M6 13c0 1.105-1.12 2-2.5 2S1 14.105 1 13c0-1.104 1.12-2 2.5-2s2.5.896 2.5 2zm9-2c0 1.105-1.12 2-2.5 2s-2.5-.895-2.5-2 1.12-2 2.5-2 2.5.895 2.5 2z"/><path fill-rule="evenodd" d="M14 11V2h1v9h-1zM6 3v10H5V3h1z"/><path d="M5 2.905a1 1 0 0 1 .9-.995l8-.8a1 1 0 0 1 1.1.995V3L5 4V2.905z"/></symbol><symbol id="files" viewBox="0 0 16 16"><path d="M13 0H6a2 2 0 0 0-2 2 2 2 0 0 0-2 2v10a2 2 0 0 0 2 2h7a2 2 0 0 0 2-2 2 2 0 0 0 2-2V2a2 2 0 0 0-2-2zm0 13V4a2 2 0 0 0-2-2H5a1 1 0 0 1 1-1h7a1 1 0 0 1 1 1v10a1 1 0 0 1-1 1zM3 4a1 1 0 0 1 1-1h7a1 1 0 0 1 1 1v10a1 1 0 0 1-1 1H4a1 1 0 0 1-1-1V4z"/></symbol><symbol id="image-fill" viewBox="0 0 16 16"><path d="M.002 3a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v10a2 2 0 0 1-2 2h-12a2 2 0 0 1-2-2V3zm1 9v1a1 1 0 0 0 1 1h12a1 1 0 0 0 1-1V9.5l-3.777-1.947a.5.5 0 0 0-.577.093l-3.71 3.71-2.66-1.772a.5.5 0 0 0-.63.062L1.002 12zm5-6.5a1.5 1.5 0 1 0-3 0 1.5 1.5 0 0 0 3 0z"/></symbol><symbol id="trash" viewBox="0 0 16 16"><path d="M5.5 5.5A.5.5 0 0 1 6 6v6a.5.5 0 0 1-1 0V6a.5.5 0 0 1 .5-.5zm2.5 0a.5.5 0 0 1 .5.5v6a.5.5 0 0 1-1 0V6a.5.5 0 0 1 .5-.5zm3 .5a.5.5 0 0 0-1 0v6a.5.5 0 0 0 1 0V6z"/><path fill-rule="evenodd"d="M14.5 3a1 1 0 0 1-1 1H13v9a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2V4h-.5a1 1 0 0 1-1-1V2a1 1 0 0 1 1-1H6a1 1 0 0 1 1-1h2a1 1 0 0 1 1 1h3.5a1 1 0 0 1 1 1v1zM4.118 4 4 4.059V13a1 1 0 0 0 1 1h6a1 1 0 0 0 1-1V4.059L11.882 4H4.118zM2.5 3V2h11v1h-11z"/></symbol>
</svg><div class="d-flex gap-5 justify-content-center" id="dropdownIcons"><ul class="dropdown-menu mx-0 shadow" style="width: 220px;"><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#files"/></svg>Documents</a></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#image-fill"/></svg>Photos</a></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#film"/></svg>Movies</a></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#music-note-beamed"/></svg>Music</a></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#joystick"/></svg>Games</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item dropdown-item-danger d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#trash"/></svg>Trash</a></li></ul><ul class="dropdown-menu dropdown-menu-dark mx-0 border-0 shadow" style="width: 220px;"><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#files"/></svg>Documents</a></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#image-fill"/></svg>Photos</a></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#film"/></svg>Movies</a></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#music-note-beamed"/></svg>Music</a></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#joystick"/></svg>Games</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item d-flex gap-2 align-items-center" href="#"><svg class="bi" width="16" height="16"><use xlink:href="#trash"/></svg>Trash</a></li></ul>
</div>
</body>
</html>

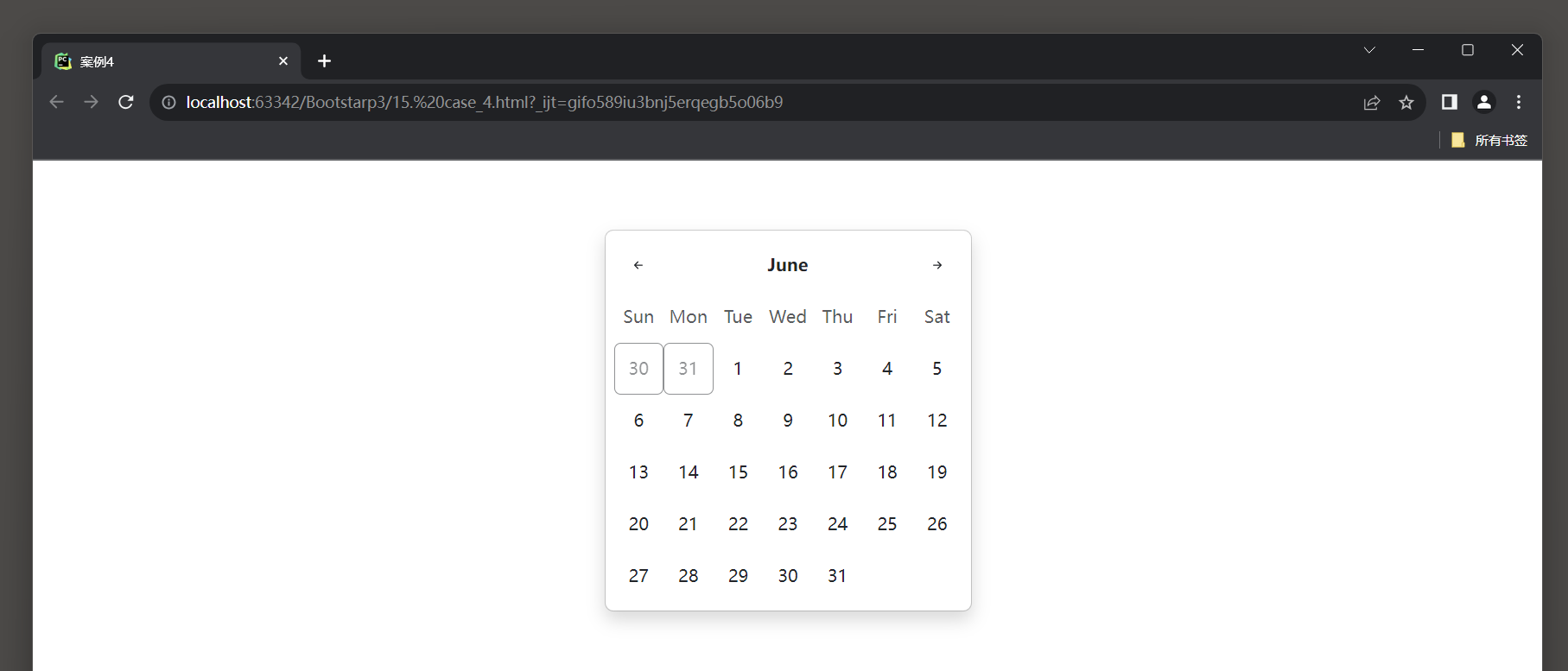
2.8.4 案例4
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例4</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}.dropdown-menu {position: static;display: block;width: auto;margin: 4rem auto}.cal-month, .cal-days, .cal-weekdays {display: grid;grid-template-columns:repeat(7, 1fr);align-items: center}.cal-month-name {grid-column-start: 2;grid-column-end: 7;text-align: center}.cal-weekday, .cal-btn {display: flex;flex-shrink: 0;align-items: center;justify-content: center;height: 3rem;padding: 0}.cal-btn:not([disabled]) {font-weight: 500}.cal-btn:hover, .cal-btn:focus {background-color: rgba(0, 0, 0, .05)}.cal-btn[disabled] {opacity: .5}</style>
</head>
<body>
<svg xmlns="" style="display: none;"><symbol id="arrow-left-short" viewBox="0 0 16 16"><path fill-rule="evenodd"d="M12 8a.5.5 0 0 1-.5.5H5.707l2.147 2.146a.5.5 0 0 1-.708.708l-3-3a.5.5 0 0 1 0-.708l3-3a.5.5 0 1 1 .708.708L5.707 7.5H11.5a.5.5 0 0 1 .5.5z"/></symbol><symbol id="arrow-right-short" viewBox="0 0 16 16"><path fill-rule="evenodd"d="M4 8a.5.5 0 0 1 .5-.5h5.793L8.146 5.354a.5.5 0 1 1 .708-.708l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.293 8.5H4.5A.5.5 0 0 1 4 8z"/></symbol>
</svg><div class="dropdown-menu p-2 shadow rounded-3" style="width: 340px" id="dropdownCalendar"><div class="d-grid gap-1"><div class="cal"><div class="cal-month"><button class="btn cal-btn" type="button"><svg class="bi" width="16" height="16"><use xlink:href="#arrow-left-short"/></svg></button><strong class="cal-month-name">June</strong><select class="form-select cal-month-name d-none"><option value="January">January</option><option value="February">February</option><option value="March">March</option><option value="April">April</option><option value="May">May</option><option selected value="June">June</option><option value="July">July</option><option value="August">August</option><option value="September">September</option><option value="October">October</option><option value="November">November</option><option value="December">December</option></select><button class="btn cal-btn" type="button"><svg class="bi" width="16" height="16"><use xlink:href="#arrow-right-short"/></svg></button></div><div class="cal-weekdays text-muted"><div class="cal-weekday">Sun</div><div class="cal-weekday">Mon</div><div class="cal-weekday">Tue</div><div class="cal-weekday">Wed</div><div class="cal-weekday">Thu</div><div class="cal-weekday">Fri</div><div class="cal-weekday">Sat</div></div><div class="cal-days"><button class="btn cal-btn" disabled type="button">30</button><button class="btn cal-btn" disabled type="button">31</button><button class="btn cal-btn" type="button">1</button><button class="btn cal-btn" type="button">2</button><button class="btn cal-btn" type="button">3</button><button class="btn cal-btn" type="button">4</button><button class="btn cal-btn" type="button">5</button><button class="btn cal-btn" type="button">6</button><button class="btn cal-btn" type="button">7</button><button class="btn cal-btn" type="button">8</button><button class="btn cal-btn" type="button">9</button><button class="btn cal-btn" type="button">10</button><button class="btn cal-btn" type="button">11</button><button class="btn cal-btn" type="button">12</button><button class="btn cal-btn" type="button">13</button><button class="btn cal-btn" type="button">14</button><button class="btn cal-btn" type="button">15</button><button class="btn cal-btn" type="button">16</button><button class="btn cal-btn" type="button">17</button><button class="btn cal-btn" type="button">18</button><button class="btn cal-btn" type="button">19</button><button class="btn cal-btn" type="button">20</button><button class="btn cal-btn" type="button">21</button><button class="btn cal-btn" type="button">22</button><button class="btn cal-btn" type="button">23</button><button class="btn cal-btn" type="button">24</button><button class="btn cal-btn" type="button">25</button><button class="btn cal-btn" type="button">26</button><button class="btn cal-btn" type="button">27</button><button class="btn cal-btn" type="button">28</button><button class="btn cal-btn" type="button">29</button><button class="btn cal-btn" type="button">30</button><button class="btn cal-btn" type="button">31</button></div></div></div>
</div>
</body>
</html>

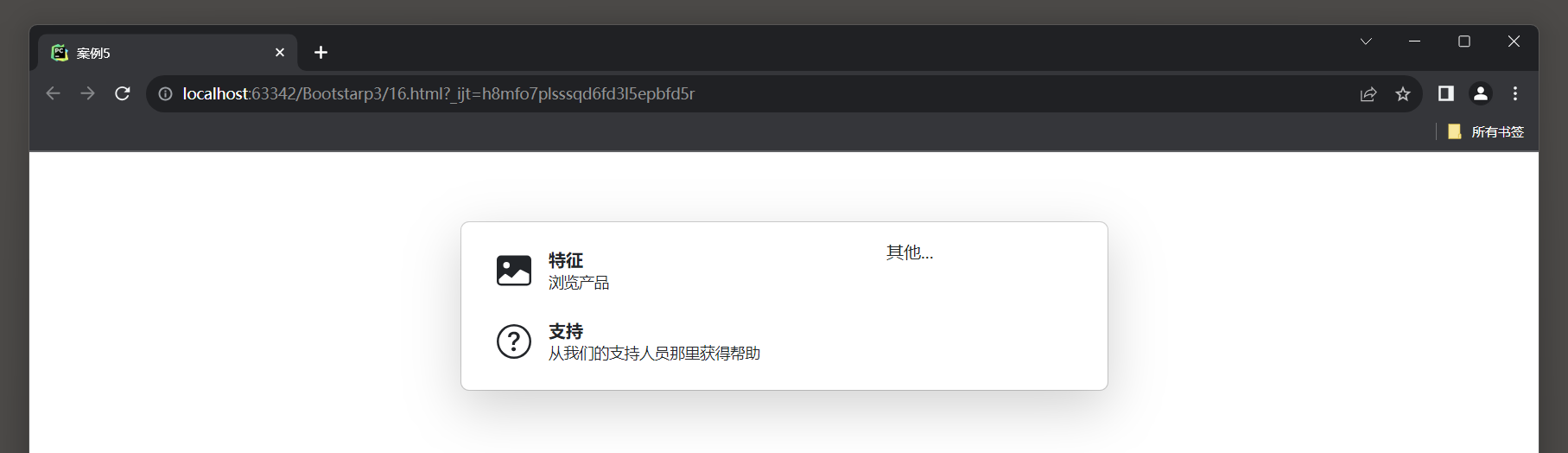
2.8.5 案例5
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例5</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}.dropdown-menu {position: static;display: block;width: auto;margin: 4rem auto}.btn-hover-light {text-align: left;background-color: var(--bs-white);border-radius: .25rem}.btn-hover-light:hover, .btn-hover-light:focus {color: var(--bs-blue);background-color: var(--bs-light)}</style>
</head>
<body><svg xmlns="" style="display: none;"><symbol id="image-fill" viewBox="0 0 16 16"><path d="M.002 3a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v10a2 2 0 0 1-2 2h-12a2 2 0 0 1-2-2V3zm1 9v1a1 1 0 0 0 1 1h12a1 1 0 0 0 1-1V9.5l-3.777-1.947a.5.5 0 0 0-.577.093l-3.71 3.71-2.66-1.772a.5.5 0 0 0-.63.062L1.002 12zm5-6.5a1.5 1.5 0 1 0-3 0 1.5 1.5 0 0 0 3 0z"/></symbol><symbol id="question-circle" viewBox="0 0 16 16"><path d="M8 15A7 7 0 1 1 8 1a7 7 0 0 1 0 14zm0 1A8 8 0 1 0 8 0a8 8 0 0 0 0 16z"/><path d="M5.255 5.786a.237.237 0 0 0 .241.247h.825c.138 0 .248-.113.266-.25.09-.656.54-1.134 1.342-1.134.686 0 1.314.343 1.314 1.168 0 .635-.374.927-.965 1.371-.673.489-1.206 1.06-1.168 1.987l.003.217a.25.25 0 0 0 .25.246h.811a.25.25 0 0 0 .25-.25v-.105c0-.718.273-.927 1.01-1.486.609-.463 1.244-.977 1.244-2.056 0-1.511-1.276-2.241-2.673-2.241-1.267 0-2.655.59-2.75 2.286zm1.557 5.763c0 .533.425.927 1.01.927.609 0 1.028-.394 1.028-.927 0-.552-.42-.94-1.029-.94-.584 0-1.009.388-1.009.94z"/></symbol></svg>
<div class="dropdown-menu d-flex align-items-stretch p-3 rounded-3 shadow-lg" style="width: 600px" id="dropdownMega"><nav class="d-grid gap-2 col-8"><a href="#" class="btn btn-hover-light d-flex align-items-center gap-3 py-2 px-3 lh-sm"><svg class="bi" width="32" height="32"><use xlink:href="#image-fill"/></svg><div><strong class="d-block">特征</strong><small>浏览产品</small></div></a><a href="#" class="btn btn-hover-light d-flex align-items-center gap-3 py-2 px-3 lh-sm"><svg class="bi" width="32" height="32"><use xlink:href="#question-circle"/></svg><div><strong class="d-block">支持</strong><small>从我们的支持人员那里获得帮助</small></div></a></nav><div class="col-4">其他...</div>
</div></body>
</html>

3. 折叠
3.1 折叠样式
在 Bootstrap 5中, data-bs-target属性与data-bs-toggle属性搭配使用后, 可以将组件行为与目标元素关联起来.属性介绍:
* 1. data-bs-toggle属性: 用于定义组件的行为, 指示组件在何时触发.可以设置的值取决于具体的组件类型, 如: "collapse"(折叠菜单), "modal"(模态框), "tab"(标签页)等.data-bs-toggle="collapse": 用于触发折叠菜单的展开与折叠.data-bs-toggle="modal": 用于触发模态框的显示与隐藏.data-bs-toggle="tab": 用于触发标签页的切换.注意: <a>元素上可以使用href属性来代替data-bs-target属性.* 2. data-bs-target属性: 用于指定组件的目标元素或目标选择器.目标元素可以是一个CSS选择器, 用于标识要操作的具体元素.也可以是一个指定的元素ID, 以#开头, 如: data-bs-target="#myModal".Bootstrap 5中, .collapse类用于将内容进行折叠.
通过在HTML元素中使用该类, 可以使其在初始状态下处于折叠的状态, 并在触发事件后展开或收起.折叠的两种状态: 隐藏与展示, 展示会为元素添加show属性, 元素折叠时会为元素移除show属性.
.collapse类: 控制元素的隐藏.
.show类: 控制元素的显示.
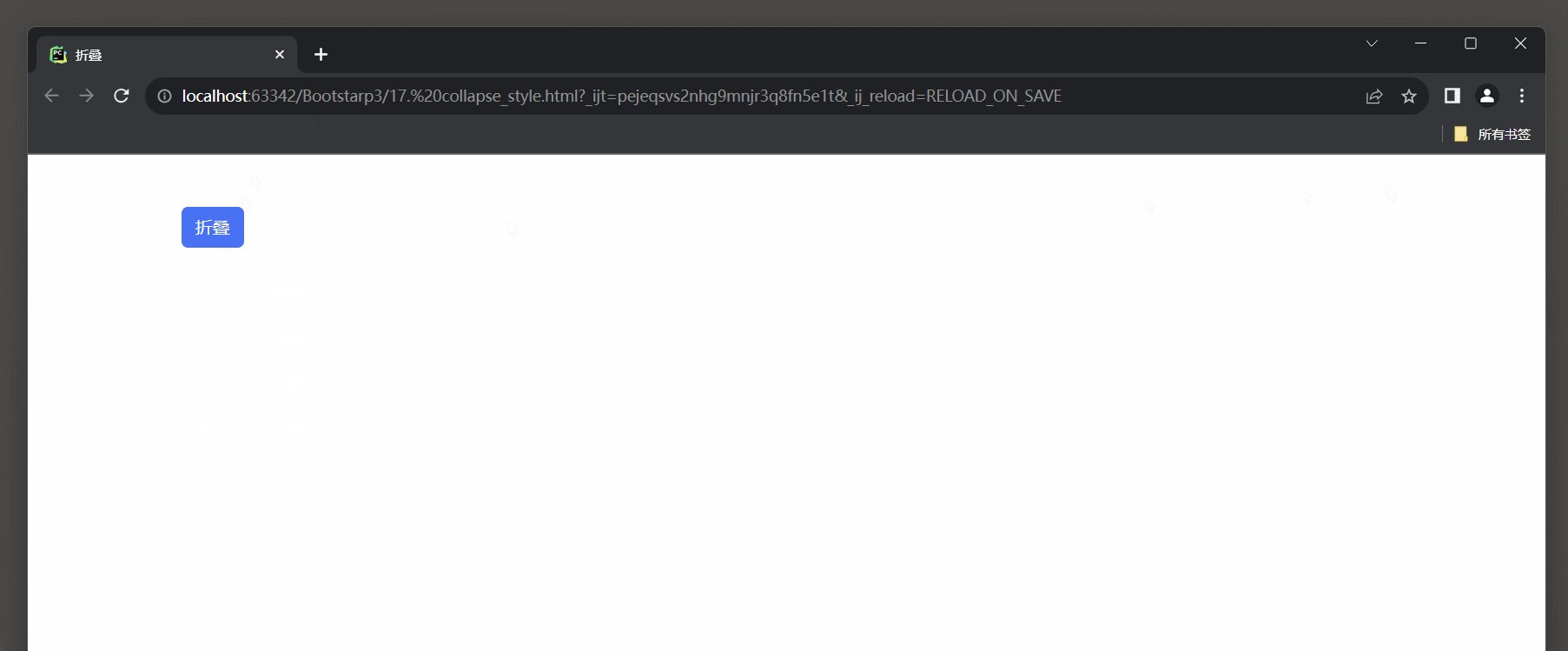
以下实例中, 当按钮被点击时, data-bs-toggle="collapse"属性触发了折叠菜单的行为,
data-bs-target="#demo"属性指定了折叠菜单的目标元素为ID为demo的<div>元素.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>折叠</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-5"><a href="#demo" class="btn btn-primary" data-bs-toggle="collapse">折叠</a><div id="demo" class="collapse"><div class="border mt-3 p-3"><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p>.</div></div>
</div>
</body>
</html>

3.2 折叠互斥
在使用Bootstrap中的折叠组件时, 可以使用data-bs-parent属性来确保所有的折叠元素在指定的父元素下.
这样, 当一个折叠选项显示时, 其他选项就会隐藏起来.当每个折叠元素都被设置了"data-bs-parent"属性时, 它们将与同一个父元素相关联.
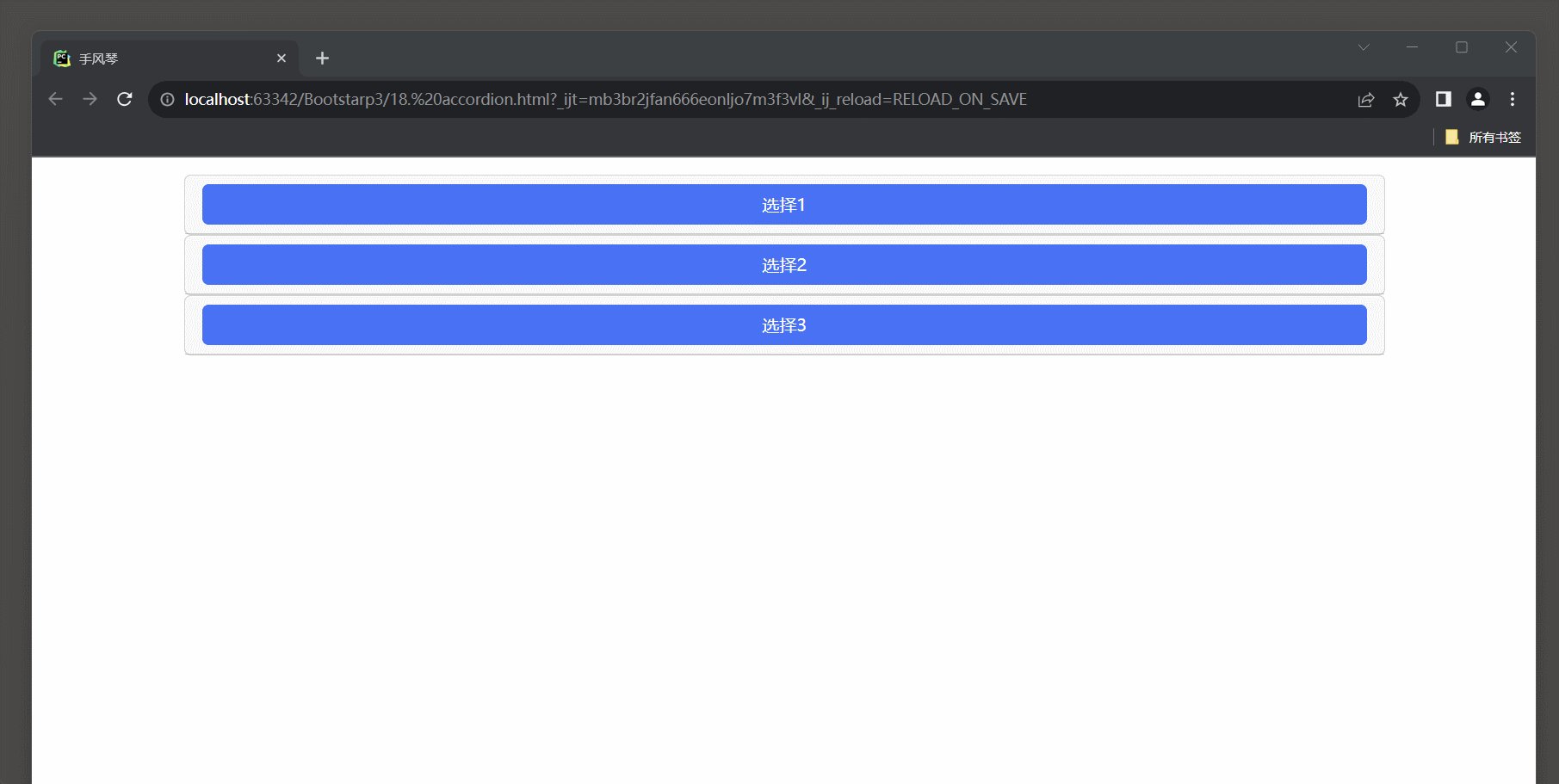
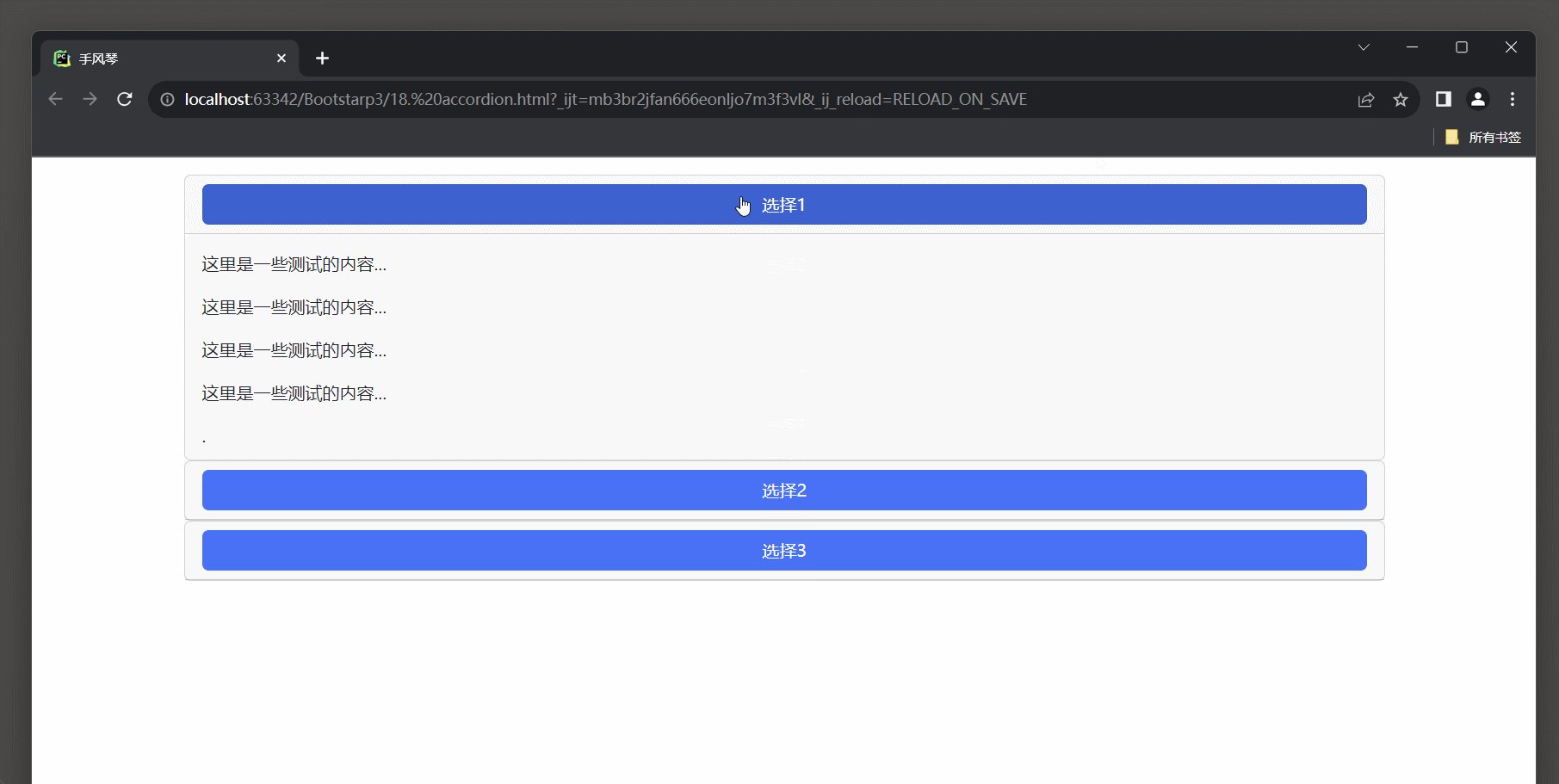
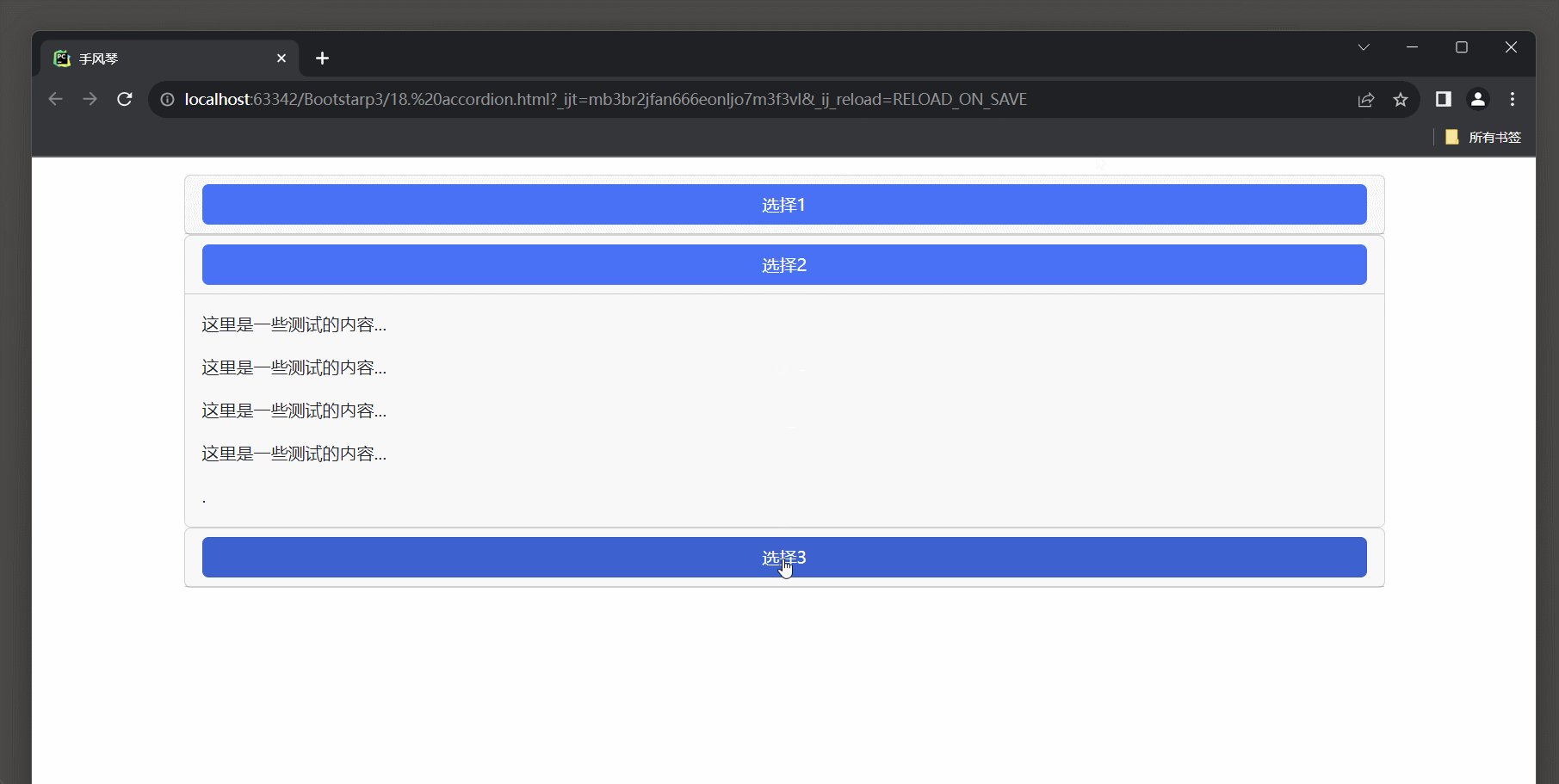
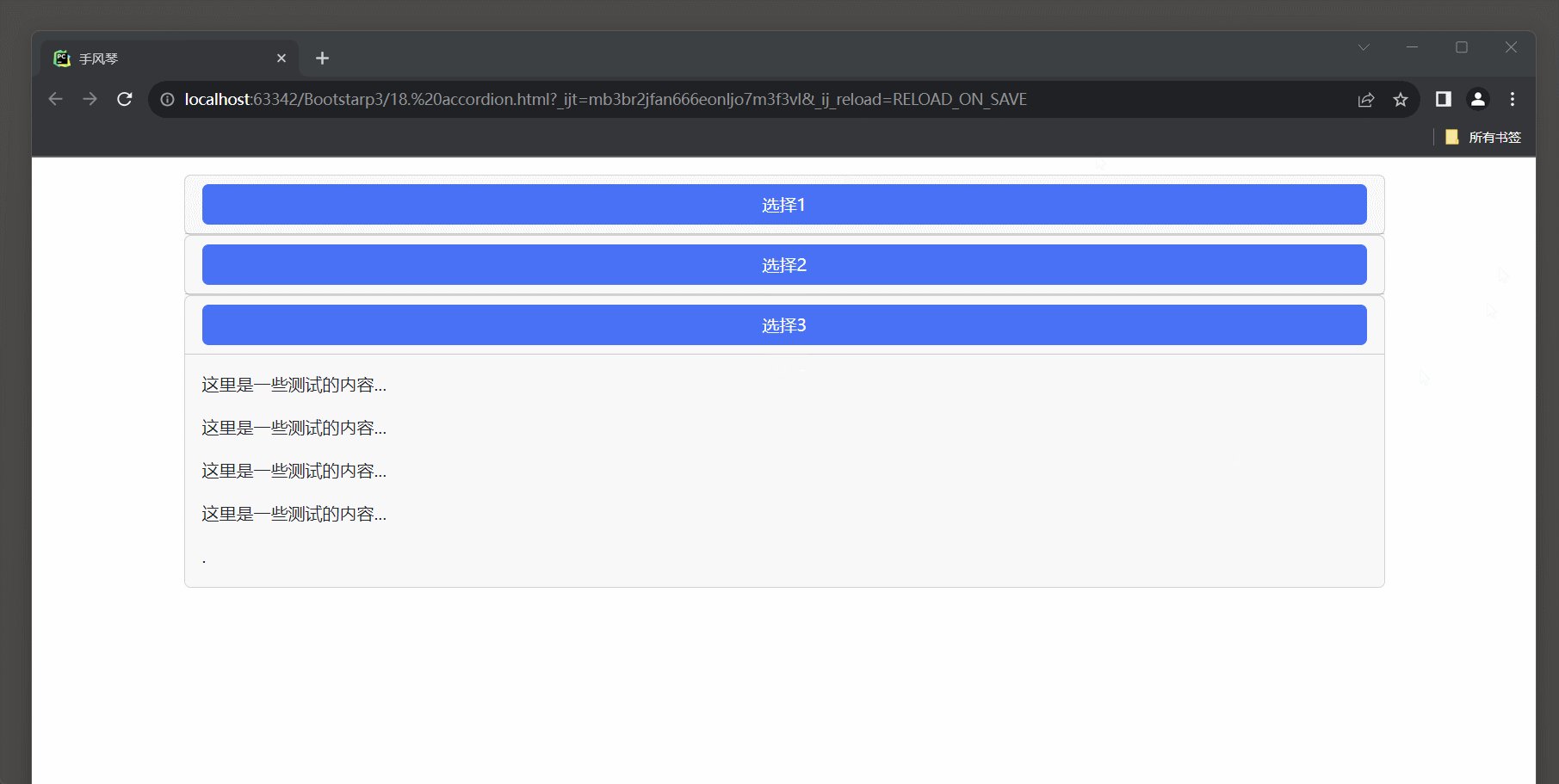
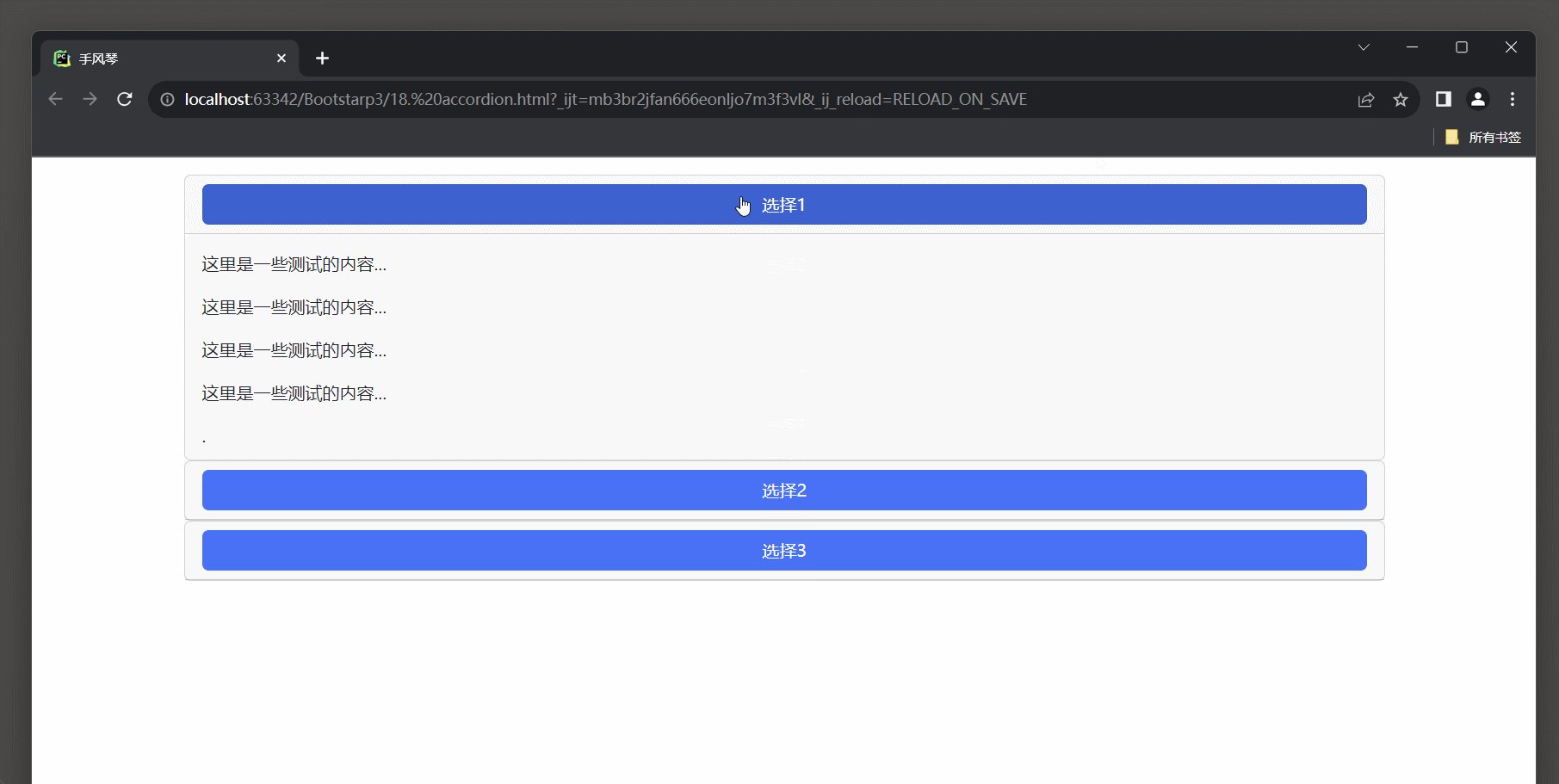
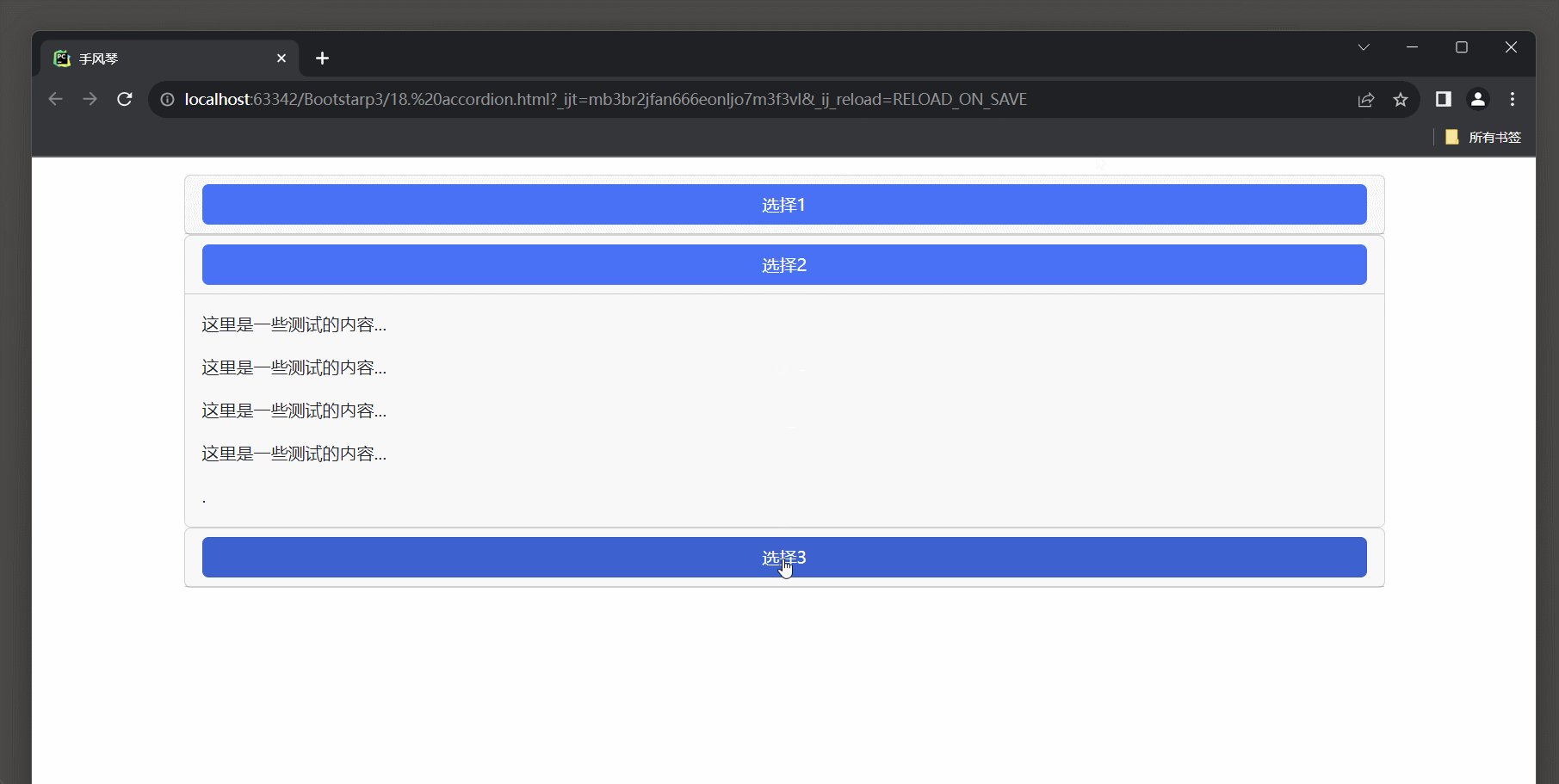
当一个折叠元素展开时, 其他与它有相同"data-bs-parent"值的折叠元素会自动折叠起来, 确保在同一个区域内只有一个折叠元素可见下面是一个典型的手风琴案例(由于手风琴的展开和折叠特性与界面上的手风琴类似, 因此这种界面元素被称为手风琴).
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>手风琴</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container mt-3" id="accordion"><div class="card"><div class="card-header d-grid"><button class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#d0">选择1</button></div><div class="collapse" id="d0" data-bs-parent="#accordion"><div class="card-body"><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p>.</div></div></div><div class="card"><div class="card-header d-grid"><button class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#d1">选择2</button></div><div class="collapse" id="d1" data-bs-parent="#accordion"><div class="card-body"><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p>.</div></div></div><div class="card"><div class="card-header d-grid"><button class="btn btn-primary" data-bs-toggle="collapse" data-bs-target="#d2">选择3</button></div><div class="collapse" id="d2" data-bs-parent="#accordion"><div class="card-body"><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p><p>这里是一些测试的内容...</p>.</div></div></div>
</div>
</body>
</html>

4. 导航
4.1 导航样式
在Bootstrap 5 中, 可以使用以下类名来创建导航栏:
* 1. .nav: 用于标识一个导航栏组件的容器, 可以用于水平或垂直导航.
* 2. .nav-item: 用于标识导航栏中的每个子项的容器.
* 3. .nav-link: 用于标识导航栏中的链接元素, 用于呈现导航栏项的文本和样式.
创建方式:
* 1. 创建一个无效列表.
* 2. 在<ul>元素上添加了.nav类, 将其标记为导航栏.
* 3. 在每个<li>元素中, 添加.nav-item类, 将其标记为导航栏的每个选项.
* 4. 为每个链接<a>元素都有.nav-link类, 用于样式化导航栏链接.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><ul class="nav"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul>
</div>
</body>
</html>

4.2 导航状态
导航状态相关类名:
* 1. .active: 在导航栏项中用于表示当前活动/选中状态的项.
* 2. .disabled: 用于在导航栏项中禁用某个链接, 使其无法点击.* 注意.active类来没有明现的样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航状态</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><ul class="nav"><li class="nav-item"><a class="nav-link active" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link disabled" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul>
</div>
</body>
</html>

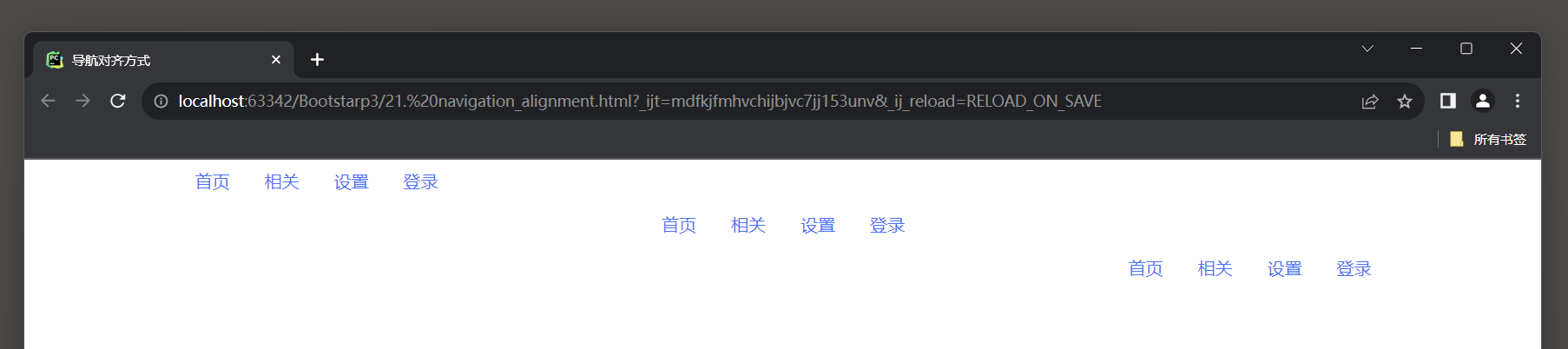
4.3 对齐方式
在Bootstrap 5中, 用于设置导航对齐方式的类名及其介绍:
* 0. 默认向左对齐.
* 1. .justify-content-center: 用于将导航栏居中显示.
* 2. .justify-content-end: 用于将导航栏右对齐.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航对齐方式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><ul class="nav"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul><ul class="nav justify-content-center"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul><ul class="nav justify-content-end"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul>
</div>
</body>
</html>

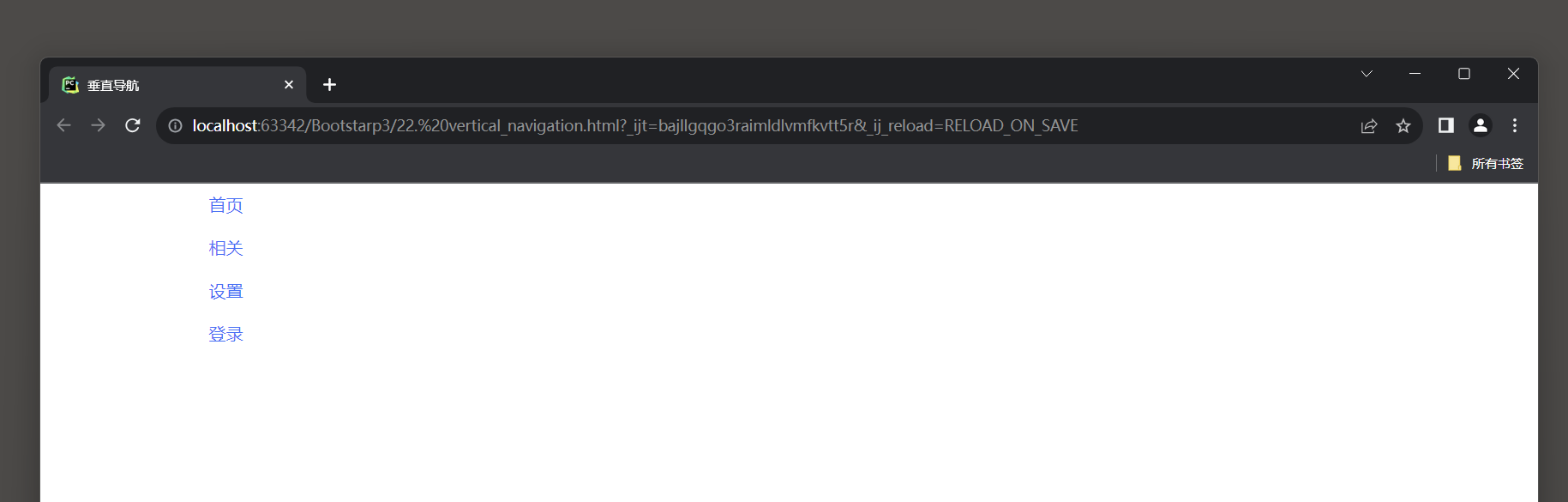
4.4 垂直导航
在Bootstrap 5中, .flex-column类用于创建垂直导航.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>垂直导航</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><ul class="nav flex-column"><li class="nav-item"><a class="nav-link" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul>
</div>
</body>
</html>

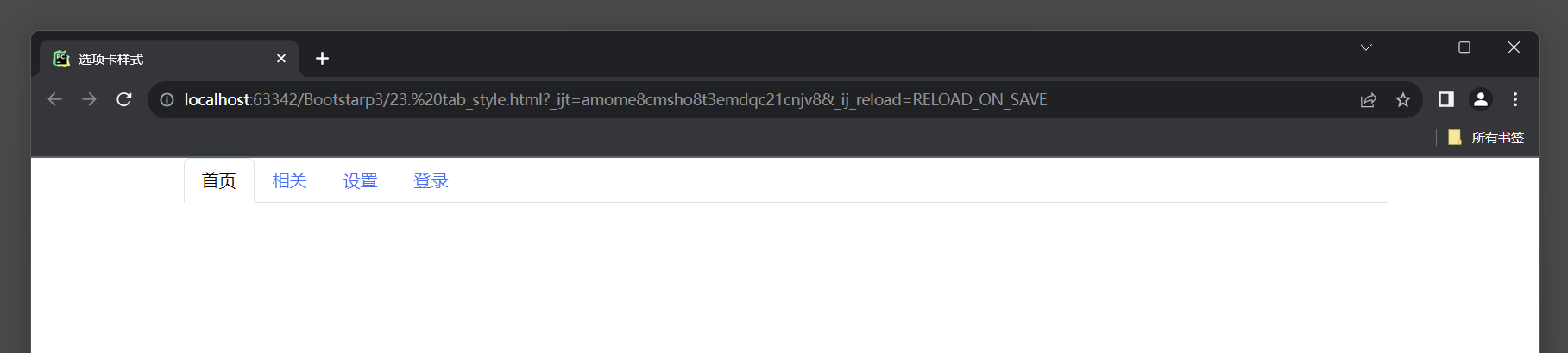
4.5 选项卡
在Bootstrap 5中, .nav-tabs类可以将一组链接或按钮转换为选项卡样式的导航.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航状态</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><ul class="nav nav-tabs"><li class="nav-item"><a class="nav-link active" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link disabled" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul>
</div>
</body>
</html>

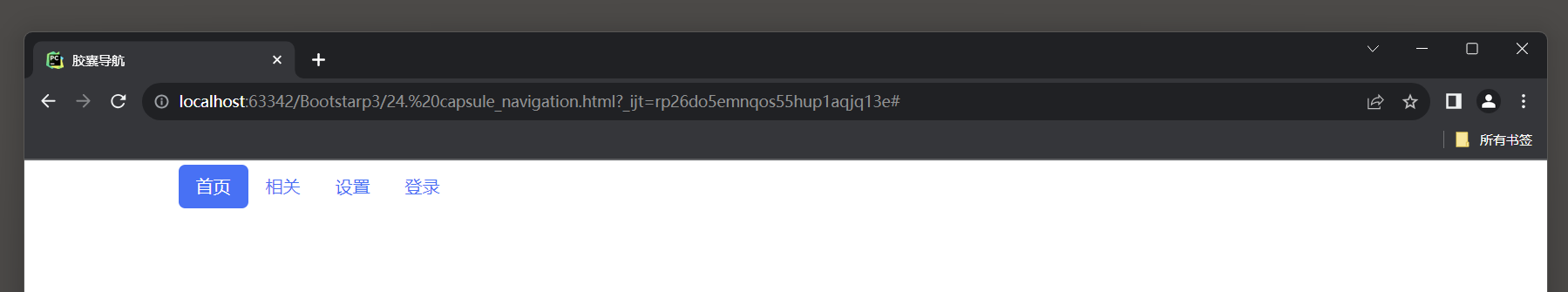
4.7 胶囊导航
在Bootstrap 5中, .nav-pills类可以将导航项设置成胶囊形状.
* 默认选中, 才有样式!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>胶囊导航</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-1"><ul class="nav nav-pills"><li class="nav-item"><a class="nav-link active" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul>
</div>
</body>
</html>

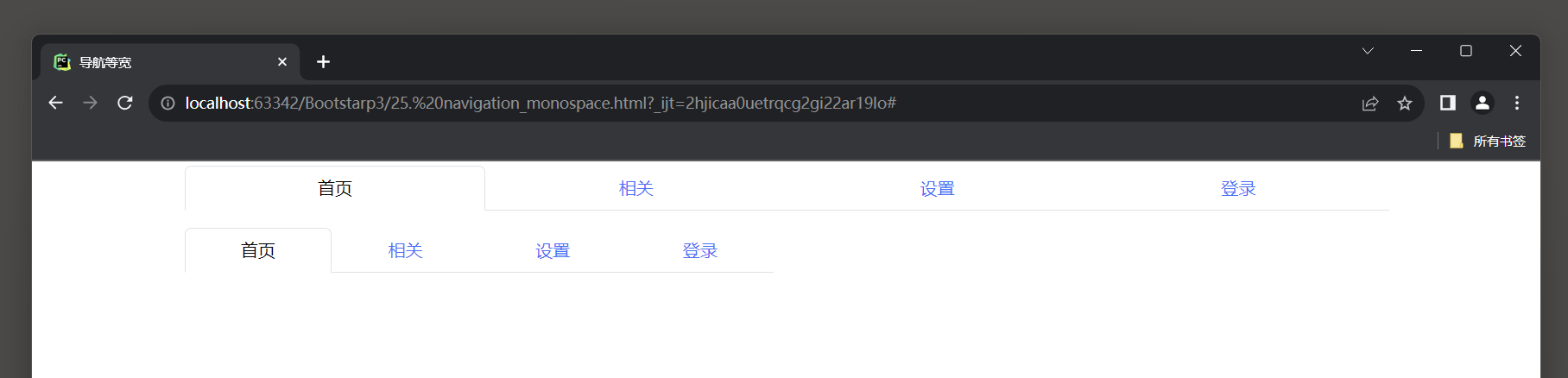
4.8 导航等宽
在Bootstrap 5中, .nav-justified类用于在导航栏中设置选项卡或链接项等宽显示, 并且将它们平均分布在水平方向上.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航等宽</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-1"><ul class="nav nav-tabs nav-justified"><li class="nav-item"><a class="nav-link active" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul><div class="row mt-3"><div class="col-6"><ul class="nav nav-tabs nav-justified"><li class="nav-item"><a class="nav-link active" href="#">首页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul></div></div>
</div>
</body>
</html>

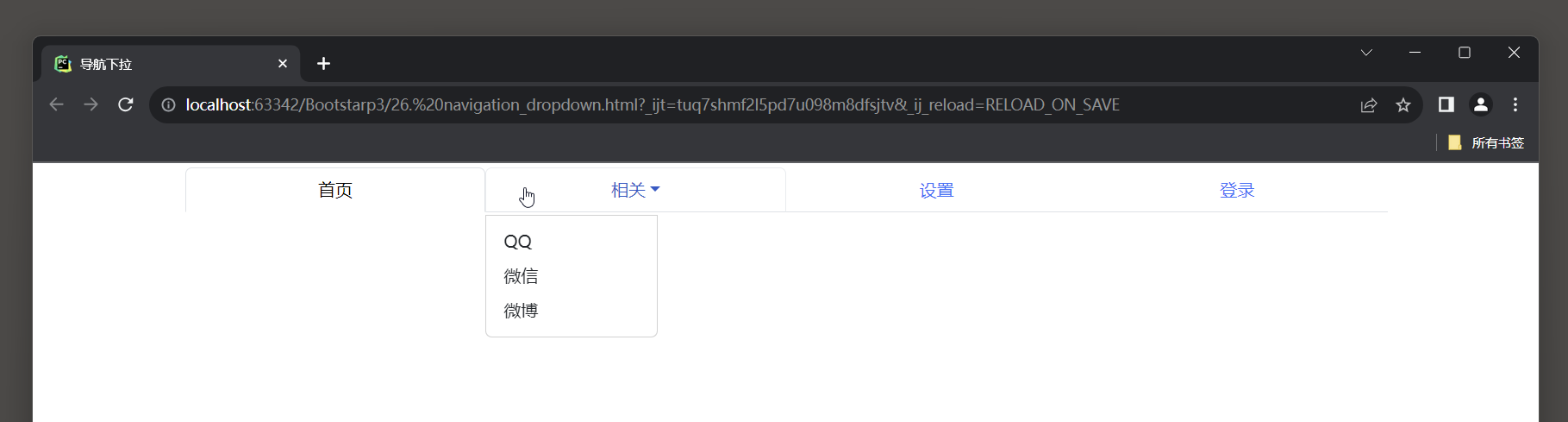
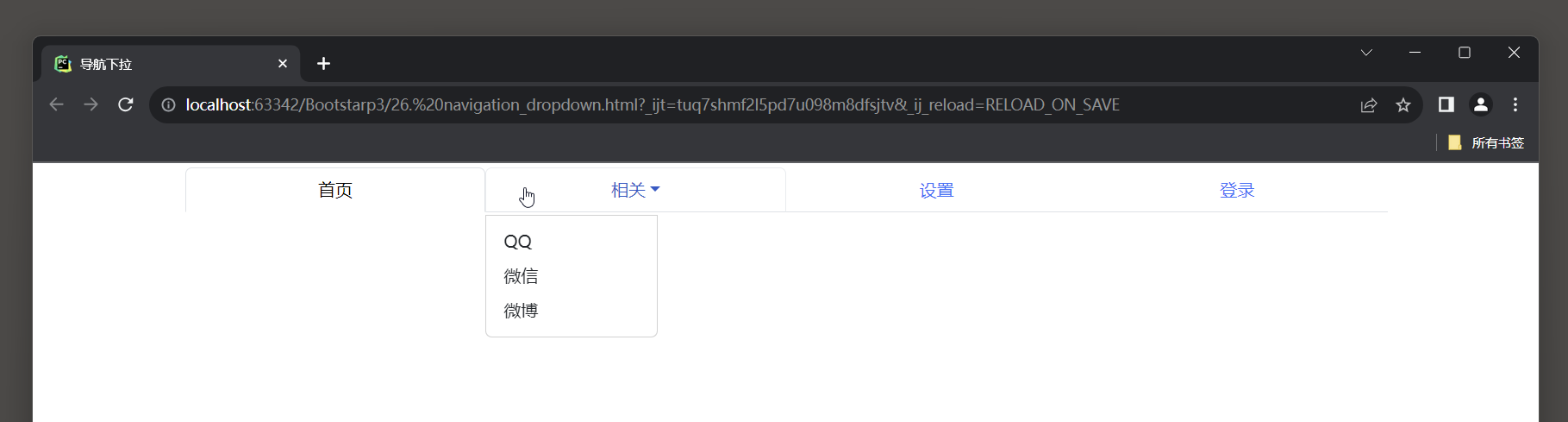
4.9 下拉菜单
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航等宽</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-1"><ul class="nav nav-tabs nav-justified"><li class="nav-item"><a class="nav-link active" href="#">首页</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#">相关</a><div class="dropdown-menu"><a class="dropdown-item" href="#">QQ</a><a class="dropdown-item" href="#">微信</a><a class="dropdown-item" href="#">微博</a></div></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link" href="#">登录</a></li></ul></div>
</body>
</html>

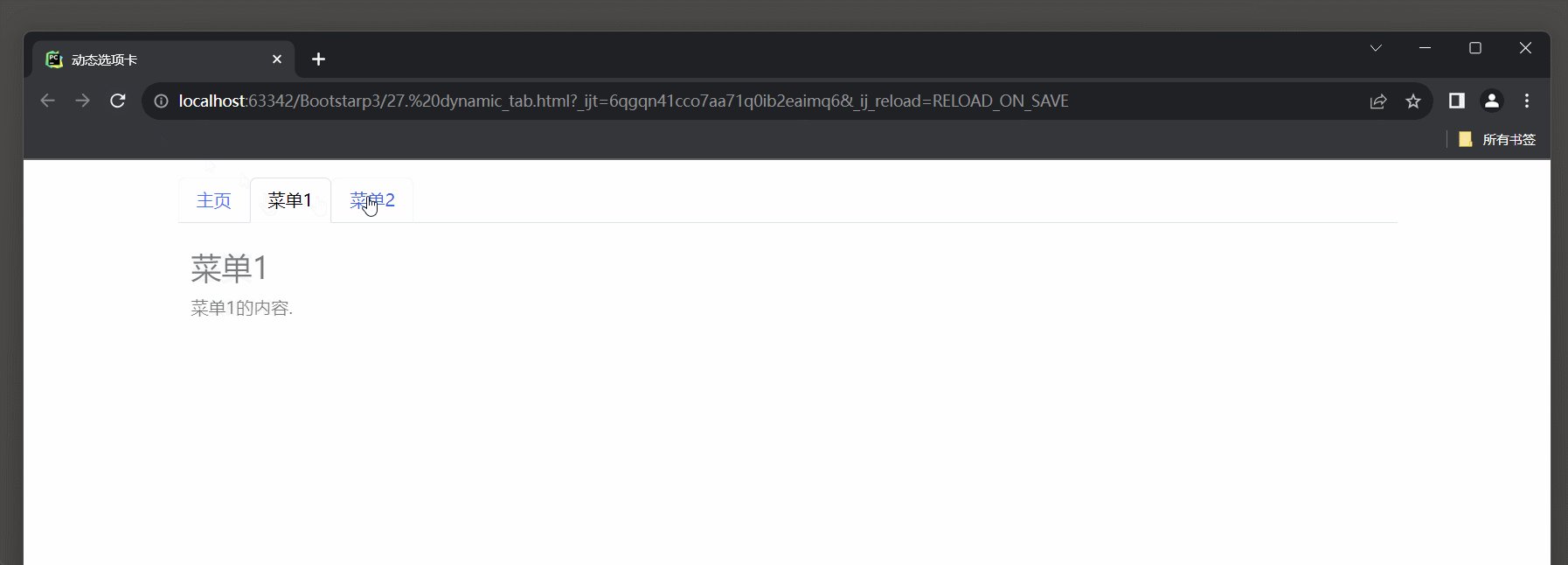
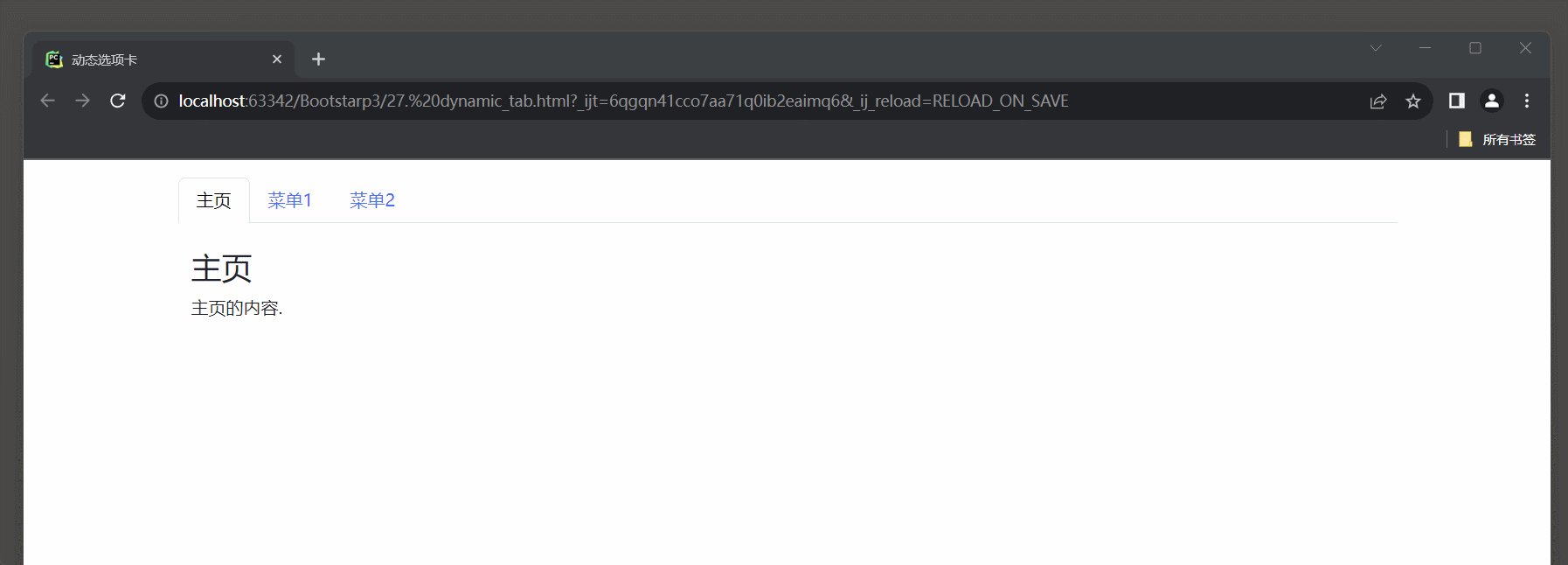
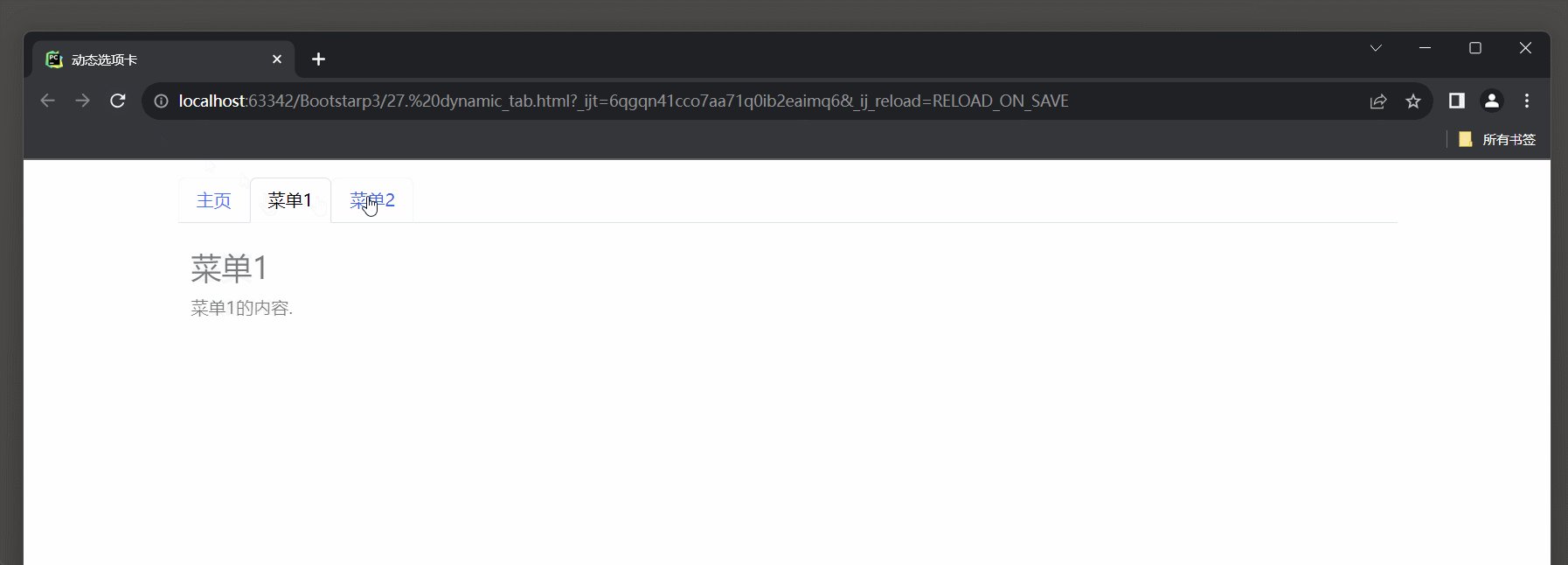
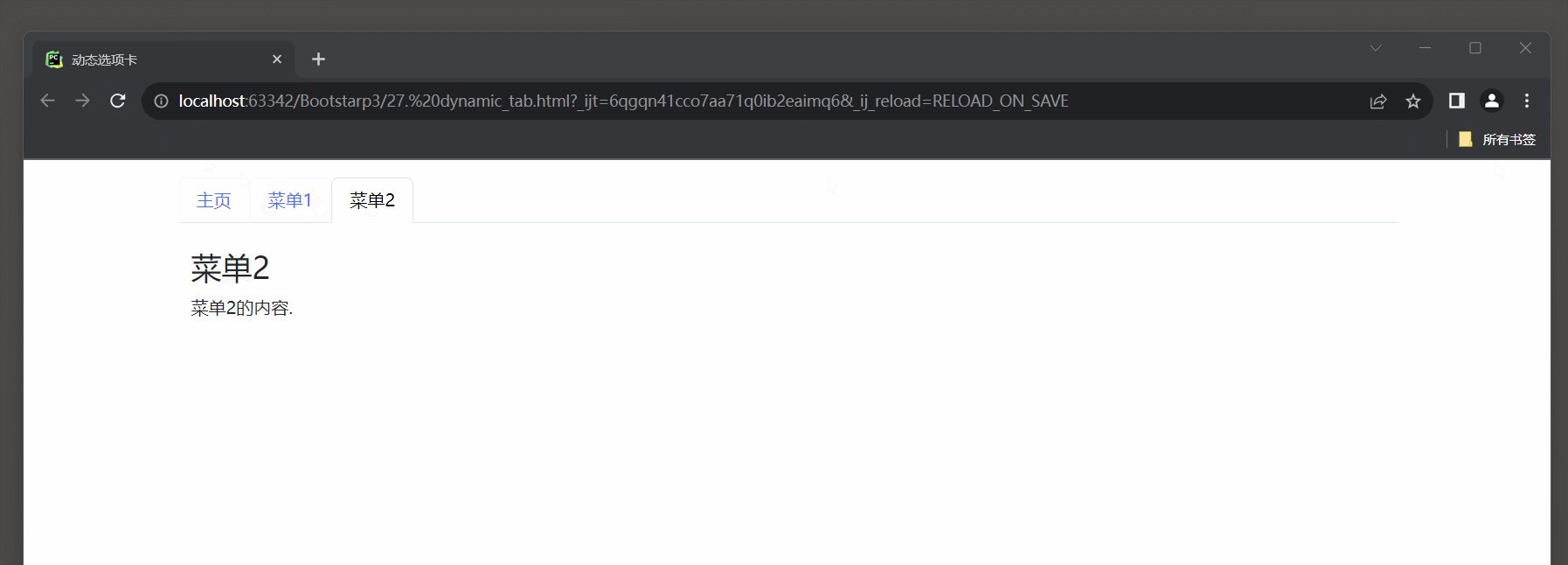
4.10 动态选项卡
在bootstrap 5中, 设置动态选项卡的相关属性与类目的介绍:
* 1. data-bs-toggle="tab": 在每个选项卡链接中添加此属性, 指示该链接用于切换选项卡.
* 2. .tab-content: 用于定义选项卡内容的容器.
* 3. .tab-pane: 用于定义每个选项卡内容的元素.
* 4. .fade: 可选的类名, 用于给选项卡内容添加淡入效果.创建步骤:
* 1. 使用<div>元素创建一个动态选项卡的容器, 并为该容器添加.tab-content类.
* 2. 在选项卡容器中使用<div>元素创建选项卡的内容, 并为每个内容元素添加.tab-pane类.确保为每个选项卡内容元素设置一个唯一的id.
* 3. 在选项卡链接中使用data-bs-toggle="tab"属性, 为每个链接设置连接到选项卡内容的锚点.确保锚点与对应的选项卡内容元素的id匹配.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>动态导航</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-3"><ul class="nav nav-tabs" role="tablist"><li class="nav-item"><a class="nav-link active" data-bs-toggle="tab" href="#home">主页</a></li><li class="nav-item"><a class="nav-link" data-bs-toggle="tab" href="#menu1">菜单1</a></li><li class="nav-item"><a class="nav-link" data-bs-toggle="tab" href="#menu2">菜单2</a></li></ul><div class="tab-content"><div id="home" class="container tab-pane active"><br><h3>主页</h3><p>主页的内容.</p></div><div id="menu1" class="container tab-pane fade"><br><h3>菜单1</h3><p>菜单1的内容.</p></div><div id="menu2" class="container tab-pane fade"><br><h3>菜单2</h3><p>菜单2的内容.</p></div></div>
</div>
</body>
</html>

5. 导航栏
5.1 导航栏样式
在Bootstrap 5中, 创建导航栏相关的类名及其介绍:
* 1. .navbar: 用于创建导航栏的容器; 将此类应用于<nav>元素上.* 2. .navbar-expand-xxl|xl|lg|md|sm类: 用于创建响应式的导航栏.导航条默认是垂直的, 使用.navbar-expand-xxl|xl|lg|md|sm类, 用于创建响应式的导航栏, 根据屏幕尺寸水平展开或垂直堆叠导航链接. * 3. .navbar-nav: 用于创建导航链接的列表; 将此类应用于<ul>元素上.* 4. .nav-item: 用于定义导航链接的列表项: 将此类应用于<li>元素上.* 5. .nav-link: 用于设置导航链接的样式; 将此类应用于<a>元素上.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航栏样式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-1"><nav class="navbar navbar-expand-lg bg-info"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li></ul></nav>
</div>
</body>
</html>

5.2 导航栏状态
导航栏状态相关类名:
* 1. .active: 在导航栏项中用于表示当前活动/选中状态的项.
* 2. .disabled: 用于在导航栏项中禁用某个链接, 使其无法点击.* 注意.active类来没有明现的样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航栏状态</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-1"><nav class="navbar navbar-expand-lg bg-info"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link active" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link disabled" href="#">设置</a></li></ul></nav>
</div>
</body>
</html>

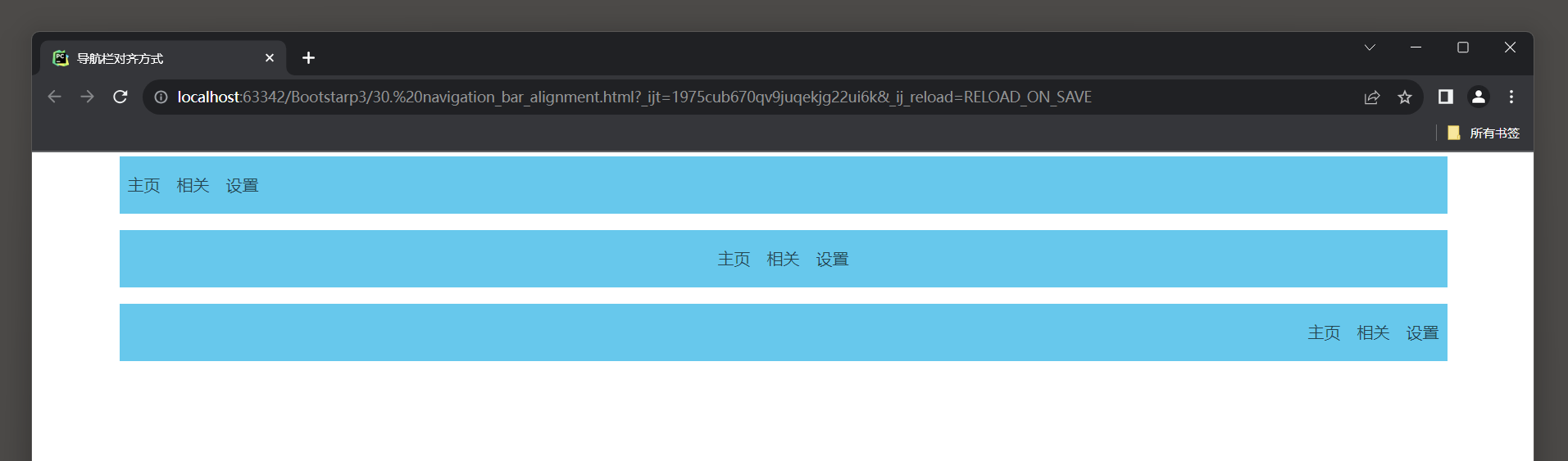
5.3 对齐方式
导航栏一般放在页面的顶部.在Bootstrap 5中, 用于设置导航栏对齐方式的类名及其介绍:
* 0. 默认向左对齐.
* 1. .justify-content-center: 用于将导航栏居中显示.
* 2. .justify-content-end: 用于将导航栏右对齐.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航栏对齐方式</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-1"><nav class="navbar navbar-expand-lg bg-info"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li></ul></nav><nav class="navbar navbar-expand-lg bg-info mt-3 justify-content-center"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li></ul></nav><nav class="navbar navbar-expand-lg bg-info mt-3 justify-content-end"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li></ul></nav>
</div>
</body>
</html>

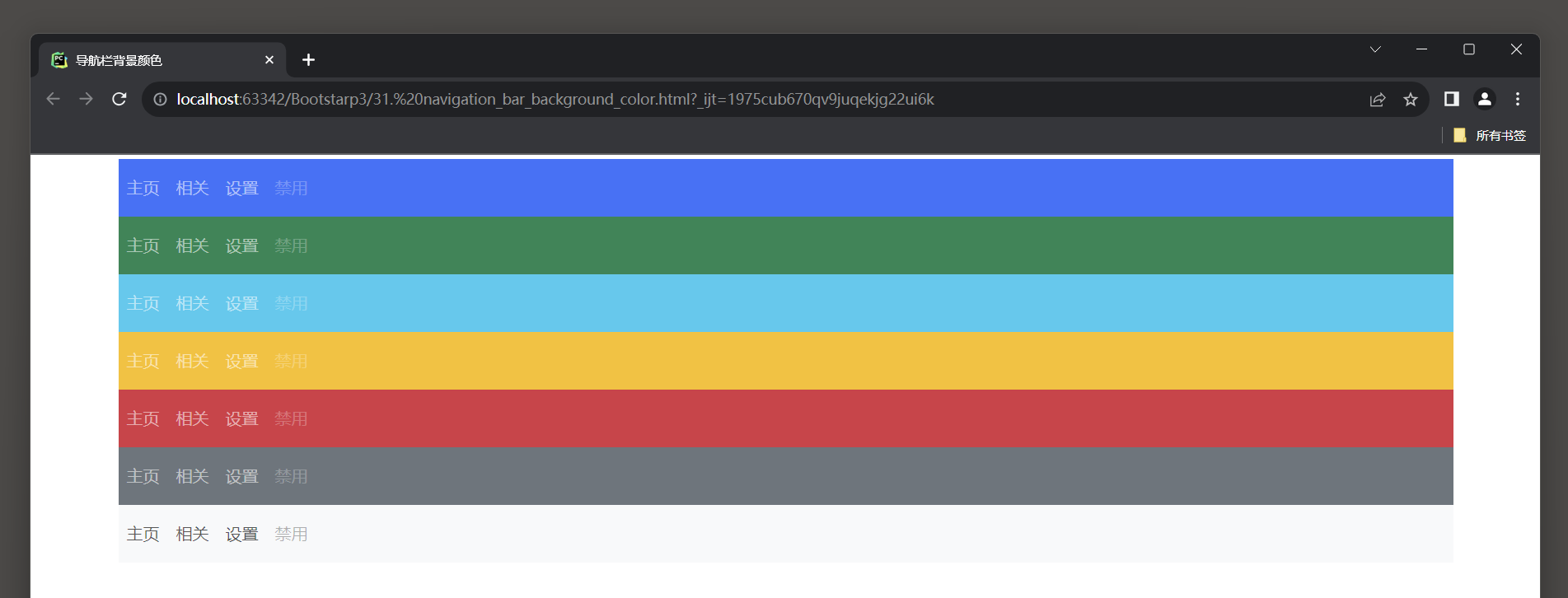
5.4 背景颜色
常用背景颜色类名介绍:
* 1. .bg-primary: 蓝色, 主要的主题颜色.
* 2. .bg-secondary: 灰色, 次要的主题颜色.
* 3. .bg-success: 绿色, 表示成功的颜色.
* 4. .bg-info: 浅蓝色, 表示信息的颜色.
* 5. .bg-warning: 黄色, 表示警告的颜色.
* 6. .bg-danger: 红色, 表示危险或错误的颜色.
* 7. .bg-dark: 深色, 将背景颜色设置为深灰色或黑色.
* 8. .bg-light: 浅色, 将背景颜色设置为淡灰色或白色.在Bootstrap 5中, .navbar-dark类用于将导航栏文字设置为深灰色, 还额外添加鼠标悬浮效果...
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航栏背景颜色</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container mt-1"><nav class="navbar navbar-expand-sm bg-primary navbar-dark"><ul class="navbar-nav"><li class="nav-item 主页"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-success navbar-dark"><ul class="navbar-nav"><li class="nav-item 主页"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-info navbar-dark"><ul class="navbar-nav"><li class="nav-item 主页"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-warning navbar-dark"><ul class="navbar-nav"><li class="nav-item 主页"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-danger navbar-dark"><ul class="navbar-nav"><li class="nav-item 主页"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-secondary navbar-dark"><ul class="navbar-nav"><li class="nav-item 主页"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-light"><ul class="navbar-nav"><li class="nav-item 主页"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li><li class="nav-item"><a class="nav-link disabled" href="#">禁用</a></li></ul></nav>
</div>
</body>
</html>

5.5 标志
在Bootstrap 5中, .navbar-brand类用于定义导航栏中的品牌名称或标志.
通过为网站的主页或标志添加.navbar-brand类, 可以使其在导航栏中获得特定的样式和布局.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航栏标志</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><nav class="navbar navbar-expand-sm bg-dark navbar-dark"><a class="navbar-brand" href="#">Logo</a><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li></ul></nav><nav class="navbar navbar-expand-sm bg-dark navbar-dark mt-5"><a class="navbar-brand" href="#"><img src="img/img2.png" alt="logo"></a><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li></ul></nav>
</div></body>
</html>

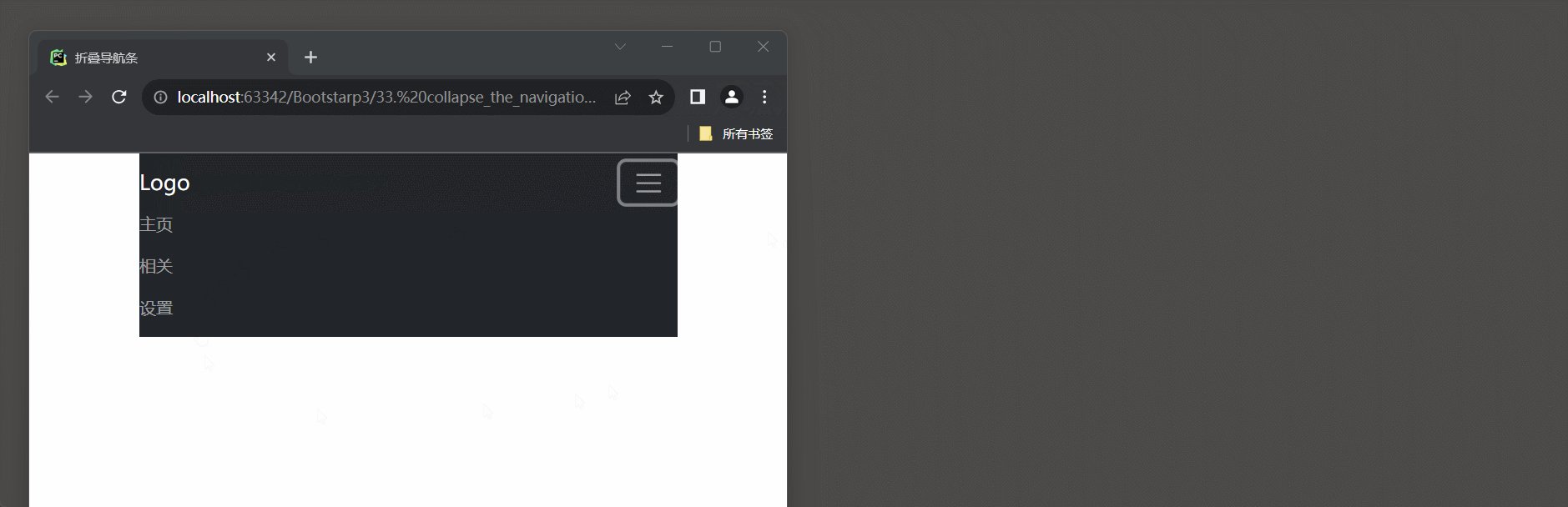
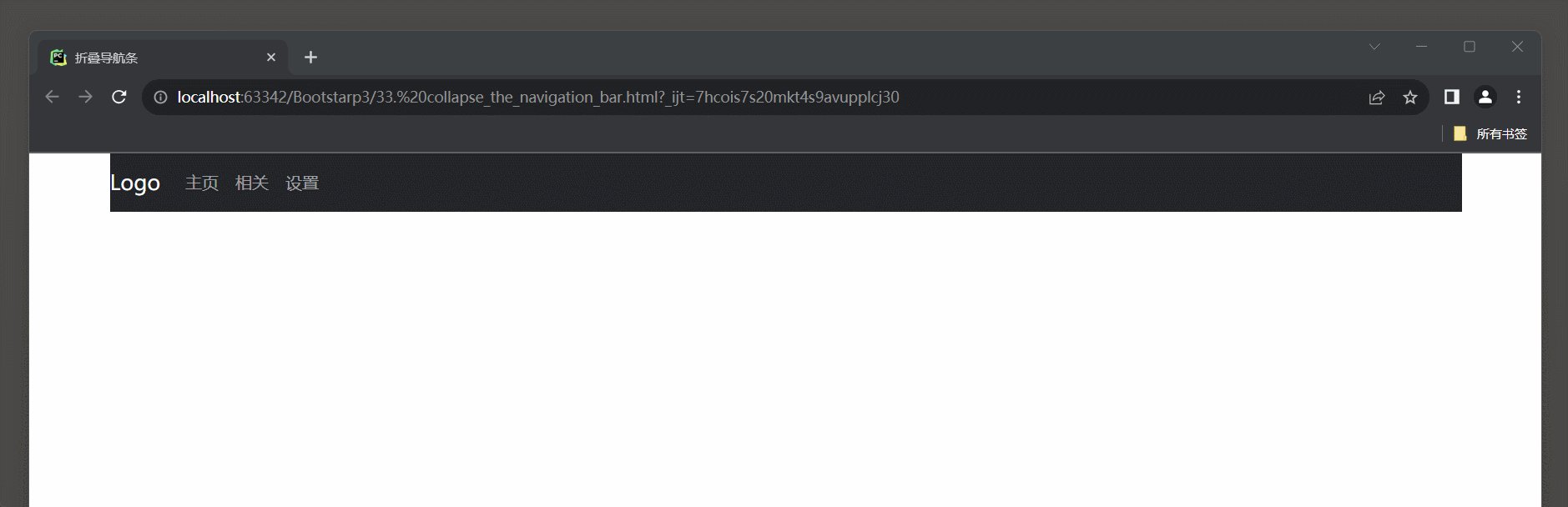
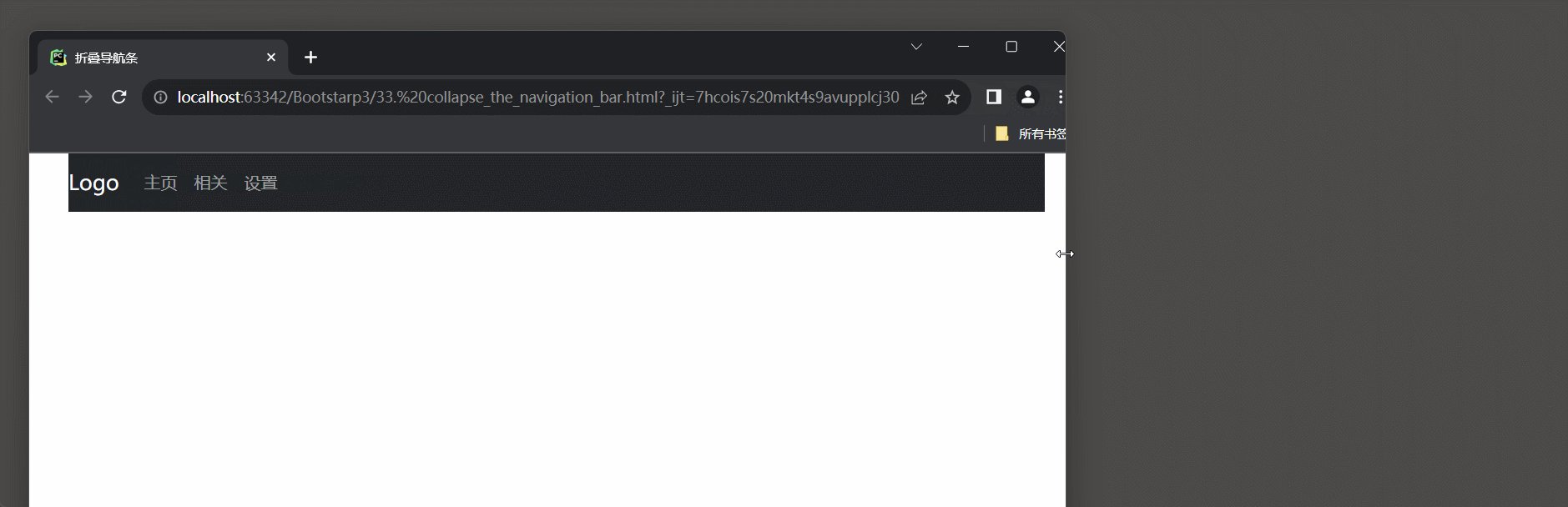
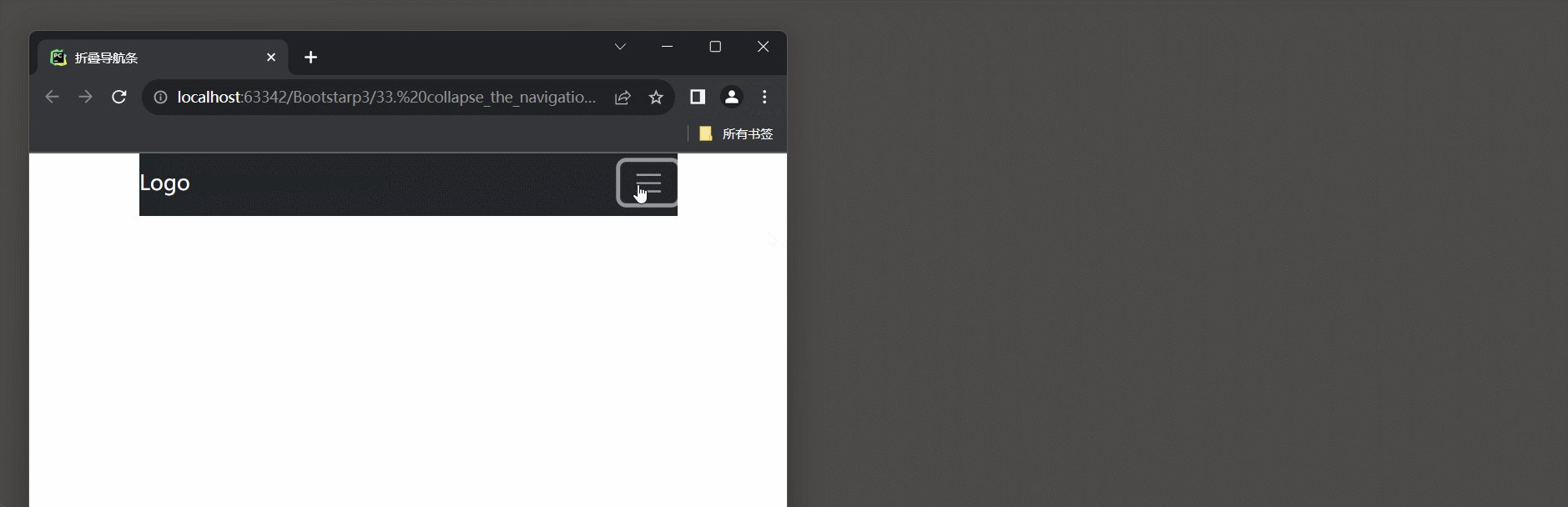
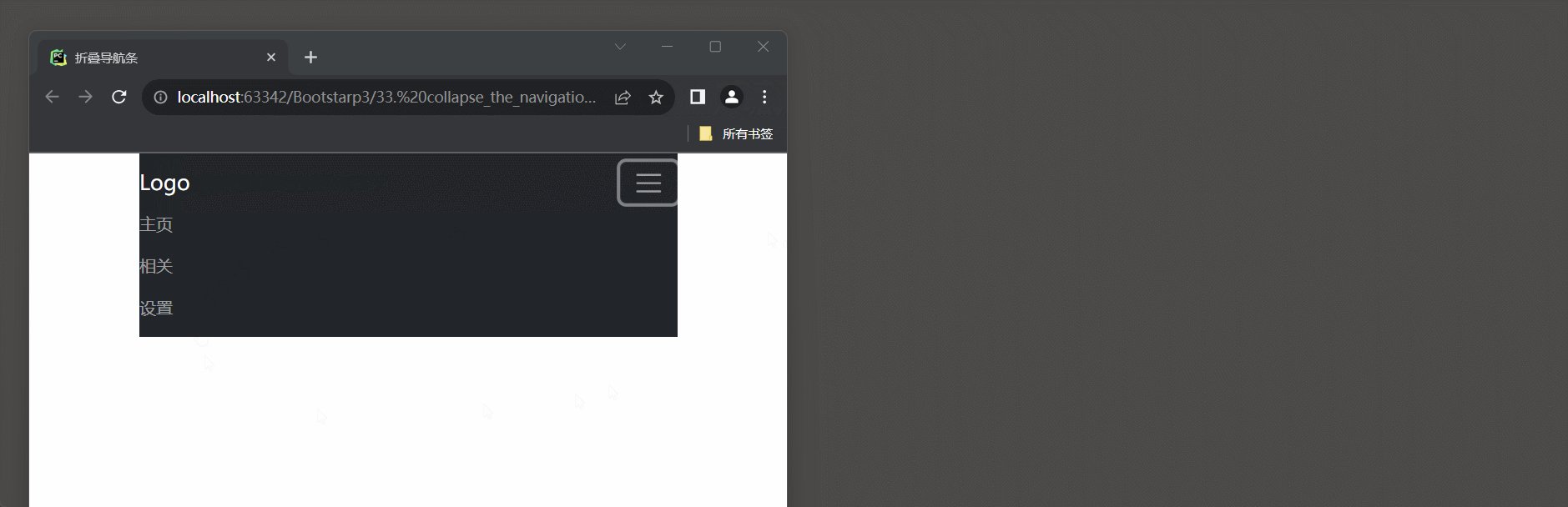
5.6 折叠导航栏
通常, 在小屏幕上都会折叠导航栏, 通过点击来显示导航选项.在Bootstrap 5 中, 用于设置折叠导航栏的相关类名及其介绍:
* 1. navbar-expand-md: 可以使得导航栏适应中等屏幕尺寸及以上时自动展开, 以便更好地展示导航菜单和内容.
* 2. navbar-toggler: 用于创建导航栏的折叠按钮, 点击按钮时, 导航内容将折叠或展开.
* 3. navbar-collapse: 用于包裹导航栏的内容, 并配合collapse类一起使用, 以实现导航内容的折叠和展开效果.
* 4. navbar-toggler-icon: 用于创建导航栏折叠按钮的图标的类名.创建折叠导航栏的步骤如下:
* 1. 创建一个导航栏容器<nav>.* 2. 在导航栏容器内添加一个<button>按钮, 并使用类名.navbar-toggler标识这是一个折叠导航栏的触发器.在按钮内添加一个<span>元素, 并使用类名.navbar-toggler-icon创建图标按钮.* 3. 为按钮添加data-bs-toggle="collapse"属性, 以指定按钮与折叠效果的关联.使用 data-bs-target="#thetarget"属性, 将按钮与要折叠的导航选项内容进行匹配.#thetarget是包含导航选项内容的<div>元素的ID或选择器.* 4. 创建一个包裹导航选项内容的<div>元素, 并给它添加类名.collapse .navbar-collapse, 以实现折叠效果.该<div>元素的ID或选择器应与按钮的data-bs-target属性值匹配.* 5. 在包裹导航选项内容的<div>内部添加导航链接, 按钮等内容.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>折叠导航条</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><nav class="navbar navbar-expand-md bg-dark navbar-dark"><a class="navbar-brand" href="#">Logo</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#collapsibleNavbar"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="collapsibleNavbar"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li></ul></div></nav></div>
</body>
</html>

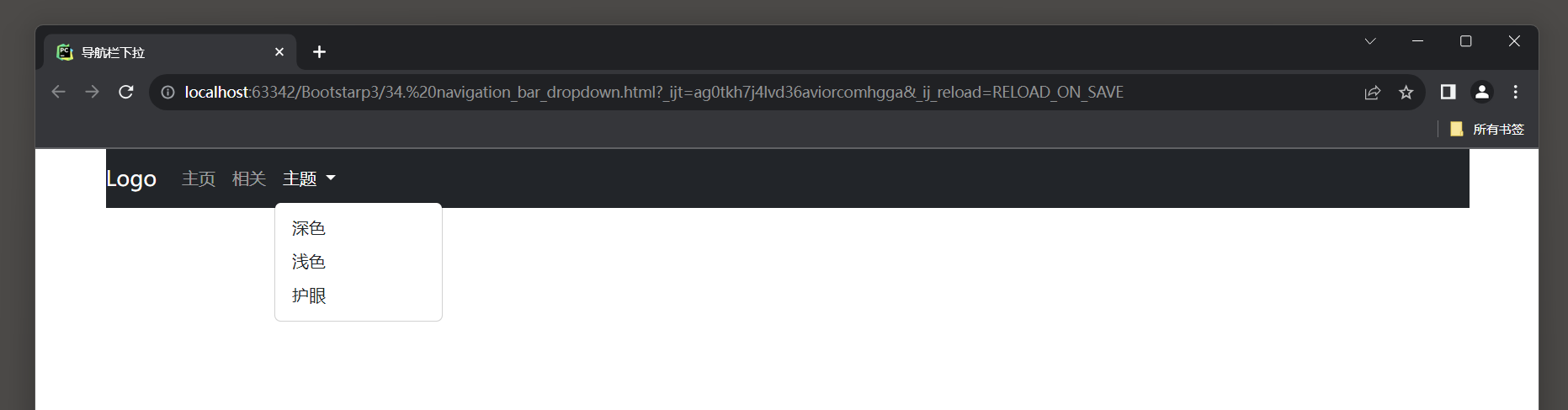
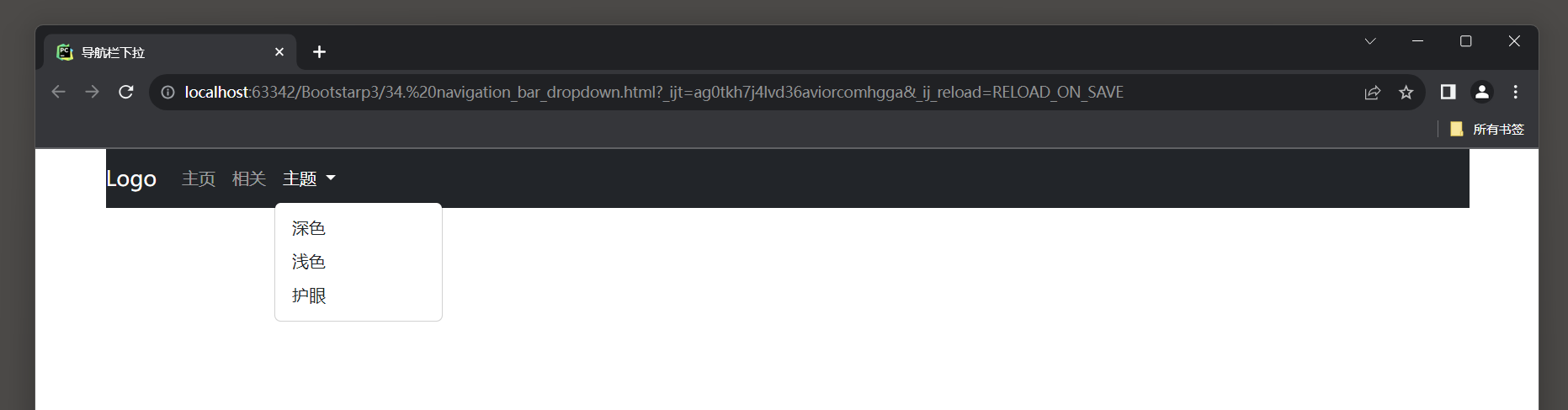
5.7 导航栏下拉
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航栏下拉</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container"><nav class="navbar navbar-expand-sm bg-dark navbar-dark"><a class="navbar-brand" href="#">Logo</a><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-bs-toggle="dropdown">主题</a><div class="dropdown-menu"><a class="dropdown-item" href="#">深色</a><a class="dropdown-item" href="#">浅色</a><a class="dropdown-item" href="#">护眼</a></div></li></ul></nav>
</div>
</body>
</html>

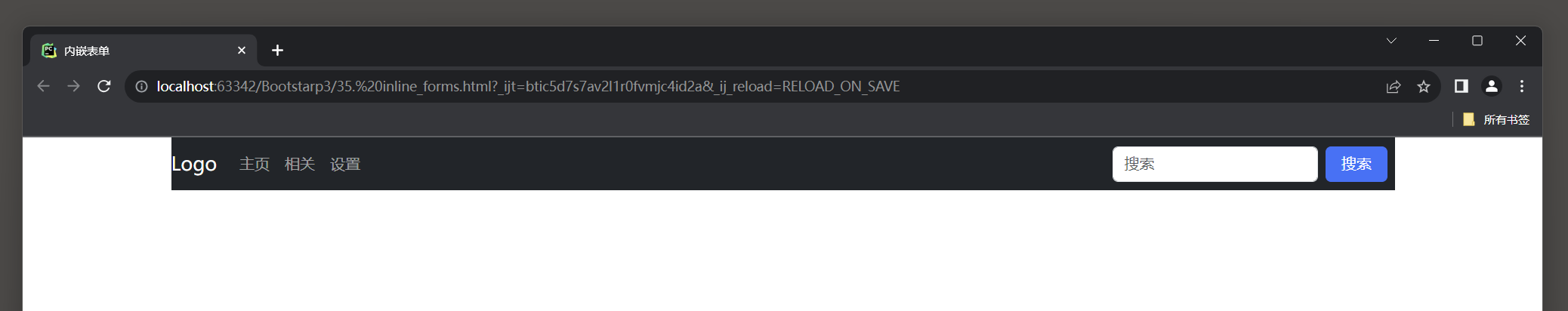
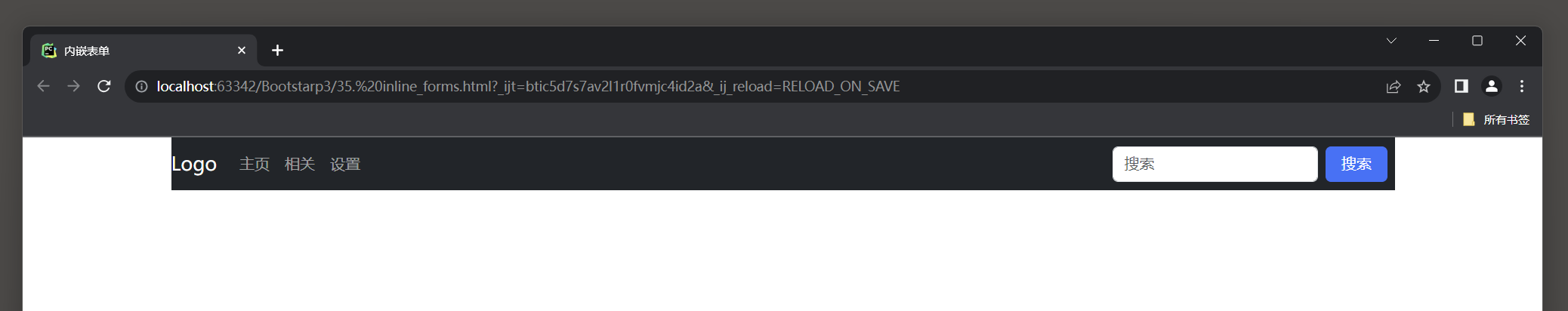
5.8 内嵌表单
可以在导航栏中添加<form>元素内嵌表单.以下是关于表单布局相关类名的介绍:
* 1. .d-flex: 将元素转换为Flexbox容器, 以实现更灵活的布局.通过添加.d-flex类, 可以将元素内的子元素排列为水平方向, 并使用Flexbox灵活调整它们的布局.这在导航栏中使用<form>元素时, 可以实现输入框和按钮的水平排列.* 2. .ms-auto: 这个类会将元素推到其父Flexbox容器的右侧.在导航栏中. 可以将这个类应用于<form>元素, 使其在导航栏中靠右显示.* 3. .me-x: 用于给元素添加右边距, 其中x代表间距的单位数(1-5).在导航栏中, 你可以使用.me-2类来给输入框添加右边距, 创造输入框和按钮之间的适当间隔.* 4. .form-control: 用于设置输入框的样式, 包括宽度, 高度, 边框, 边框圆角等.通过添加.form-control类, 输入框将占据父容器的整个宽度, 并获得适当的样式.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>内嵌表单</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><nav class="navbar navbar-expand-sm navbar-dark bg-dark"><a class="navbar-brand" href="#">Logo</a><button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbar"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li><li class="nav-item"><a class="nav-link" href="#">设置</a></li></ul><form class="d-flex ms-auto me-2"><input class="form-control me-2" type="text" placeholder="搜索"><button class="btn btn-primary" type="button" style="width: 80px">搜索</button></form></div></nav>
</div>
</body>
</html>

5.9 导航栏文本
在Bootstrap 5中, .navbar-text类用于在导航栏中添加纯文本内容, 例如一些简短的描述, 标语, 联系信息等.
文本会在导航栏中垂直居中, 并与导航链接对齐.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>导航栏文本</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<div class="container"><nav class="navbar navbar-expand-sm bg-dark navbar-dark"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li></ul><span class="navbar-text">纯文本</span></nav>
</div>
</body>
</html>

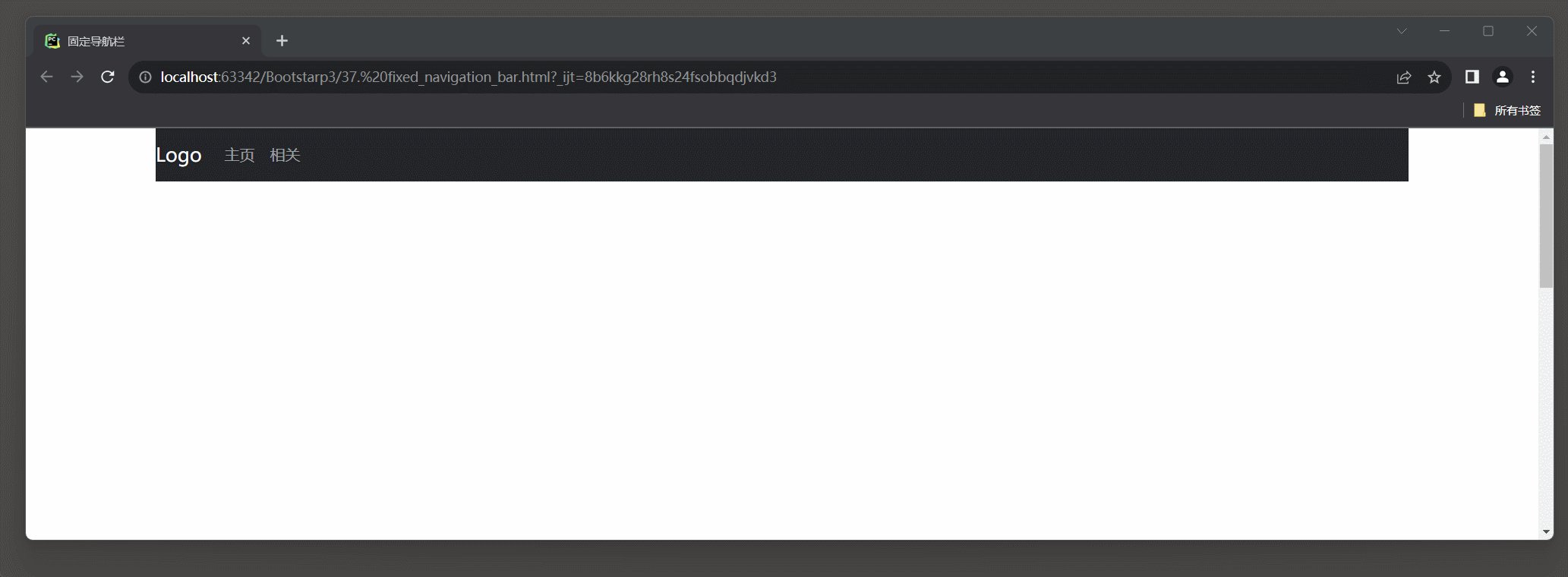
5.10 固定导航栏
在Bootstrap 5中, 固定导航栏相关的类名及其介绍:
* 1. .fixed-top类是用于将元素固定在顶部.当应用.fixed-top类到导航栏的<nav>元素上时, 导航栏将保持在页面可见区域的顶部, 即使页面滚动.* 2. .fixed-bottom类用于设置导航栏固定在底部.
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>固定导航栏</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script></head>
<body>
<nav class="navbar navbar-expand-sm bg-dark navbar-dark container fixed-top"><a class="navbar-brand" href="#">Logo</a><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" href="#">主页</a></li><li class="nav-item"><a class="nav-link" href="#">相关</a></li></ul>
</nav><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
</body>
</html>

5.11 案例
5.11.1案例1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例1</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}</style>
</head>
<body><svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol>
</svg><div class="container"><header class="d-flex flex-wrap justify-content-center py-3 mb-4 border-bottom"><a href="#" class="d-flex align-items-center mb-3 mb-md-0 me-md-auto text-dark text-decoration-none"><svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"/></svg><span class="fs-4">简单标题</span></a><ul class="nav nav-pills"><li class="nav-item"><a href="#" class="nav-link active" aria-current="page">主页</a></li><li class="nav-item"><a href="#" class="nav-link">特色</a></li><li class="nav-item"><a href="#" class="nav-link">定价</a></li><li class="nav-item"><a href="#" class="nav-link">问题</a></li><li class="nav-item"><a href="#" class="nav-link">关于</a></li></ul></header>
</div>
</body>
</html>

5.11.2 案例2
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例2</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}</style>
</head>
<body>
<svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol>
</svg><div class="container"><header class="d-flex flex-wrap align-items-center justify-content-center justify-content-md-between py-3 mb-4 border-bottom"><a href="#" class="d-flex align-items-center col-md-3 mb-2 mb-md-0 text-dark text-decoration-none"><svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"><use xlink:href="#bootstrap"/></svg></a><ul class="nav col-12 col-md-auto mb-2 justify-content-center mb-md-0"><li><a href="#" class="nav-link px-2 link-secondary">主页</a></li><li><a href="#" class="nav-link px-2 link-dark">特色</a></li><li><a href="#" class="nav-link px-2 link-dark">定价</a></li><li><a href="#" class="nav-link px-2 link-dark">问题</a></li><li><a href="#" class="nav-link px-2 link-dark">关于</a></li></ul><div class="col-md-3 text-end"><button type="button" class="btn btn-outline-primary me-2">登录</button><button type="button" class="btn btn-primary">注册</button></div></header>
</div>
</body>
</html>

5.11.3 案例3
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例3</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}</style>
</head>
<body><svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol></svg><div class="container"><header class="p-3 bg-dark text-white"><div class="container"><div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"><a href="#" class="d-flex align-items-center mb-2 mb-lg-0 text-white text-decoration-none"><svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"><use xlink:href="#bootstrap"/></svg></a><ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"><li><a href="#" class="nav-link px-2 text-secondary">主页</a></li><li><a href="#" class="nav-link px-2 text-white">特色</a></li><li><a href="#" class="nav-link px-2 text-white">定价</a></li><li><a href="#" class="nav-link px-2 text-white">问题</a></li><li><a href="#" class="nav-link px-2 text-white">关于</a></li></ul><form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3"><input type="search" class="form-control form-control-dark" placeholder="Search..."aria-label="Search"></form><div class="text-end"><button type="button" class="btn btn-outline-light me-2">登录</button><button type="button" class="btn btn-warning">注册</button></div></div></div></header>
</div></body>
</html>

5.11.4 案例4
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例4</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}.text-small {font-size: 85%}.dropdown-toggle {outline: 0}</style>
</head>
<body><svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol></svg><header class="p-3 mb-3 border-bottom"><div class="container"><div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"><a href="/" class="d-flex align-items-center mb-2 mb-lg-0 text-dark text-decoration-none"><svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"><use xlink:href="#bootstrap"/></svg></a><ul class="nav col-12 col-lg-auto me-lg-auto mb-2 justify-content-center mb-md-0"><li><a href="#" class="nav-link px-2 link-secondary">概述</a></li><li><a href="#" class="nav-link px-2 link-dark">库存</a></li><li><a href="#" class="nav-link px-2 link-dark">客户</a></li><li><a href="#" class="nav-link px-2 link-dark">产品</a></li></ul><form class="col-12 col-lg-auto mb-3 mb-lg-0 me-lg-3"><input type="search" class="form-control" placeholder="搜索..." aria-label="Search"></form><div class="dropdown text-end"><a href="#" class="d-block link-dark text-decoration-none dropdown-toggle" id="dropdownUser1"data-bs-toggle="dropdown" aria-expanded="false"><img src="img/img3.png" alt="mdo" width="32" height="32" class="rounded-circle"></a><ul class="dropdown-menu text-small" aria-labelledby="dropdownUser1"><li><a class="dropdown-item" href="#">新项目...</a></li><li><a class="dropdown-item" href="#">设置</a></li><li><a class="dropdown-item" href="#">个人信息</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">登出</a></li></ul></div></div></div>
</header>
</body>
</html>

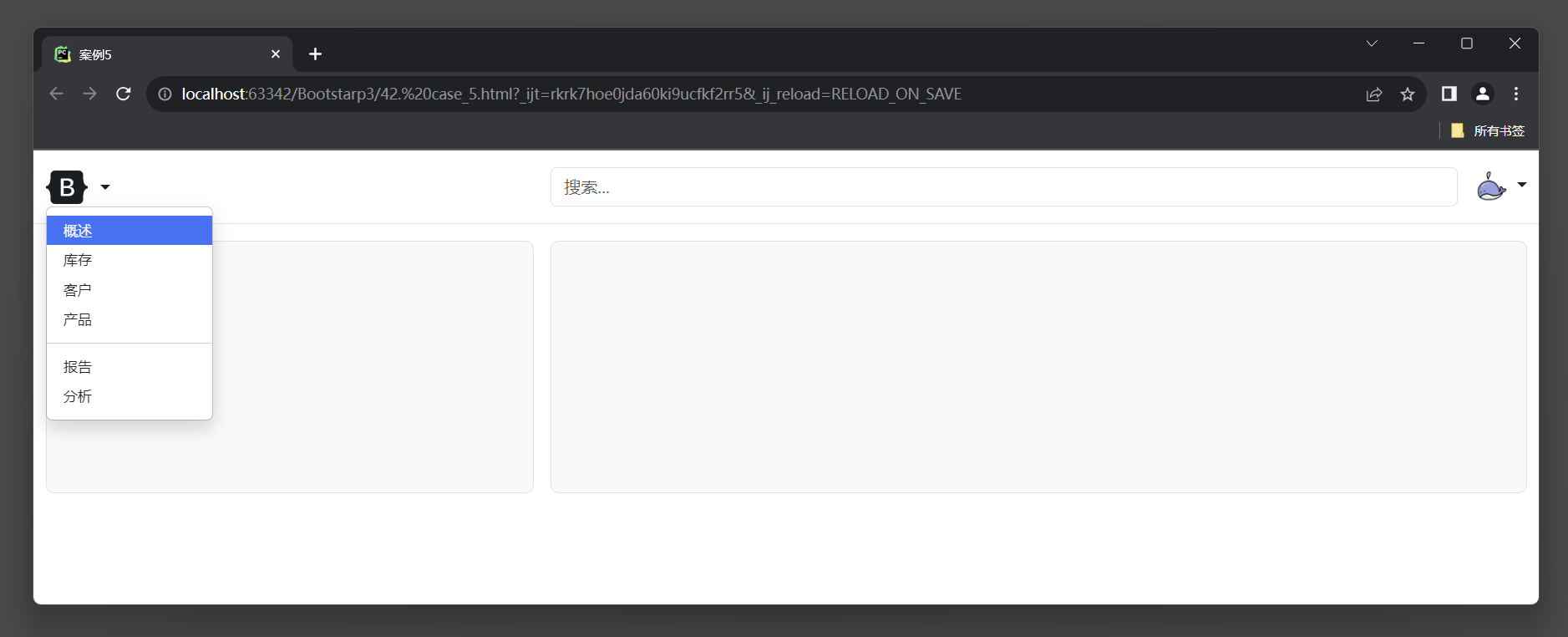
5.11.5 案例5
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例5</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}.text-small {font-size: 85%}.dropdown-toggle {outline: 0}</style>
</head>
<body><svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol></svg>
<header class="py-3 mb-3 border-bottom"><div class="container-fluid d-grid gap-3 align-items-center" style="grid-template-columns: 1fr 2fr;"><div class="dropdown"><a href="#"class="d-flex align-items-center col-lg-4 mb-2 mb-lg-0 link-dark text-decoration-none dropdown-toggle"id="dropdownNavLink" data-bs-toggle="dropdown" aria-expanded="false"><svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"/></svg></a><ul class="dropdown-menu text-small shadow" aria-labelledby="dropdownNavLink"><li><a class="dropdown-item active" href="#" aria-current="page">概述</a></li><li><a class="dropdown-item" href="#">库存</a></li><li><a class="dropdown-item" href="#">客户</a></li><li><a class="dropdown-item" href="#">产品</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">报告</a></li><li><a class="dropdown-item" href="#">分析</a></li></ul></div><div class="d-flex align-items-center"><form class="w-100 me-3"><input type="search" class="form-control" placeholder="搜索..." aria-label="Search"></form><div class="flex-shrink-0 dropdown"><a href="#" class="d-block link-dark text-decoration-none dropdown-toggle" id="dropdownUser2"data-bs-toggle="dropdown" aria-expanded="false"><img src="img/img3.png" alt="mdo" width="32" height="32" class="rounded-circle"></a><ul class="dropdown-menu text-small shadow" aria-labelledby="dropdownUser2"><li><a class="dropdown-item" href="#">新项目...</a></li><li><a class="dropdown-item" href="#">设置</a></li><li><a class="dropdown-item" href="#">个人资料</a></li><li><hr class="dropdown-divider"></li><li><a class="dropdown-item" href="#">登出</a></li></ul></div></div></div>
</header><div class="container-fluid pb-3"><div class="d-grid gap-3" style="grid-template-columns: 1fr 2fr;"><div class="bg-light border rounded-3"><br><br><br><br><br><br><br><br><br><br></div><div class="bg-light border rounded-3"><br><br><br><br><br><br><br><br><br><br></div></div>
</div>
</body>
</html>

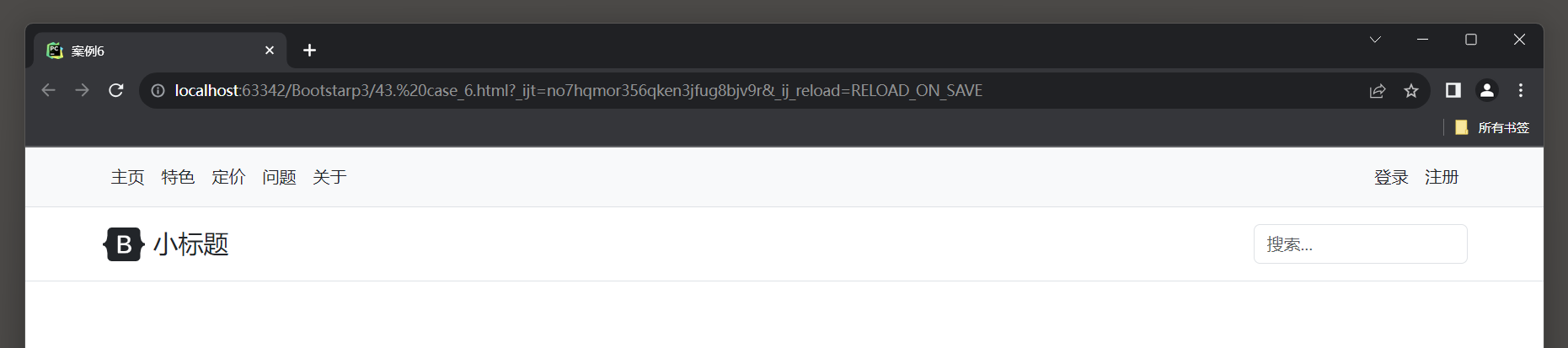
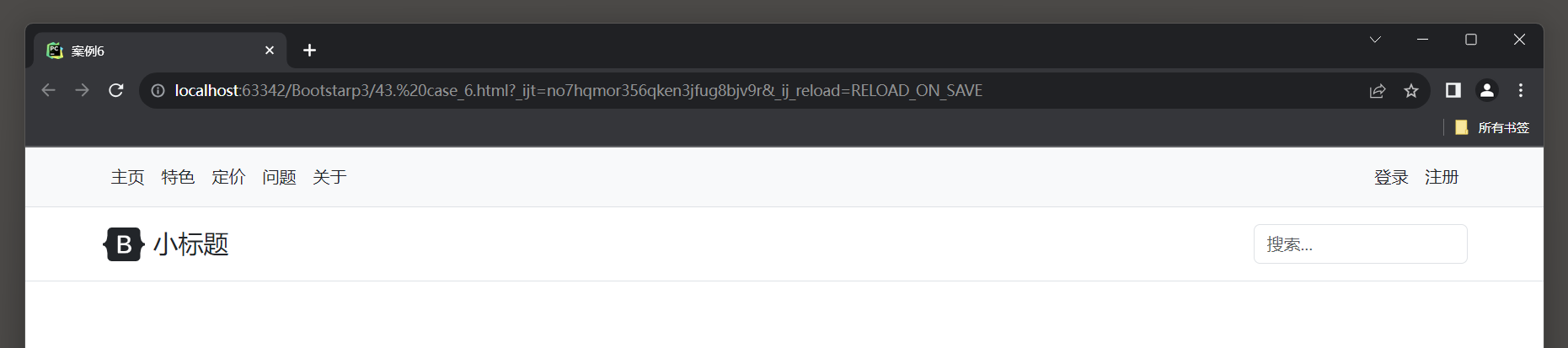
5.11.6 案例6
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例6</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}</style>
</head>
<body><svg xmlns="" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol>
</svg><nav class="py-2 bg-light border-bottom"><div class="container d-flex flex-wrap"><ul class="nav me-auto"><li class="nav-item"><a href="#" class="nav-link link-dark px-2 active" aria-current="page">主页</a></li><li class="nav-item"><a href="#" class="nav-link link-dark px-2">特色</a></li><li class="nav-item"><a href="#" class="nav-link link-dark px-2">定价</a></li><li class="nav-item"><a href="#" class="nav-link link-dark px-2">问题</a></li><li class="nav-item"><a href="#" class="nav-link link-dark px-2">关于</a></li></ul><ul class="nav"><li class="nav-item"><a href="#" class="nav-link link-dark px-2">登录</a></li><li class="nav-item"><a href="#" class="nav-link link-dark px-2">注册</a></li></ul></div>
</nav>
<header class="py-3 mb-4 border-bottom"><div class="container d-flex flex-wrap justify-content-center"><a href="#" class="d-flex align-items-center mb-3 mb-lg-0 me-lg-auto text-dark text-decoration-none"><svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"/></svg><span class="fs-4">小标题</span></a><form class="col-12 col-lg-auto mb-3 mb-lg-0"><input type="search" class="form-control" placeholder="搜索..." aria-label="Search"></form></div>
</header>
</body>
</html>

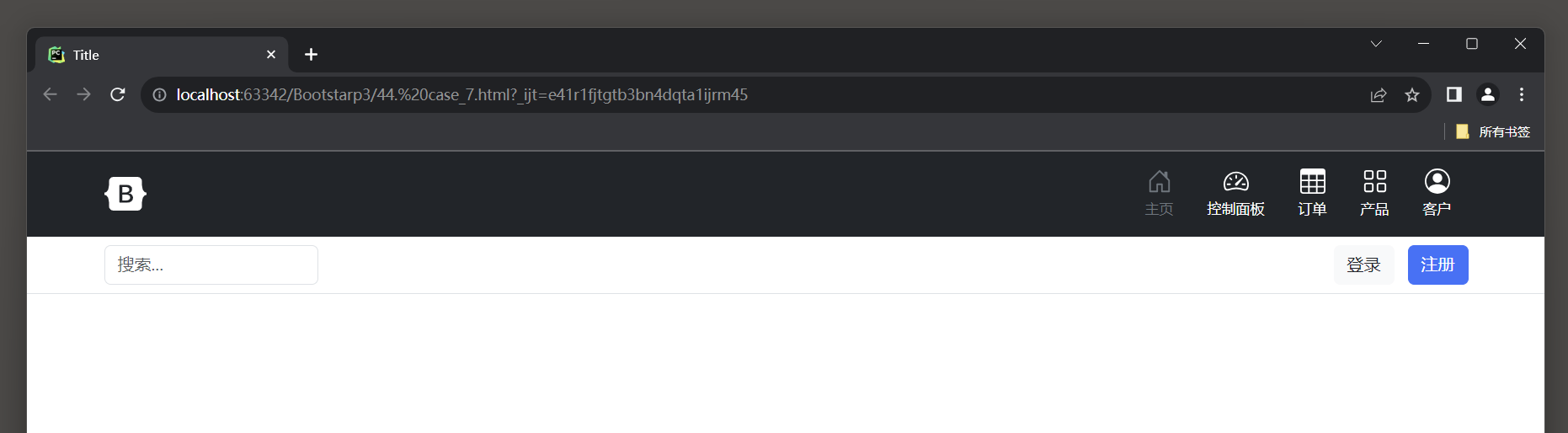
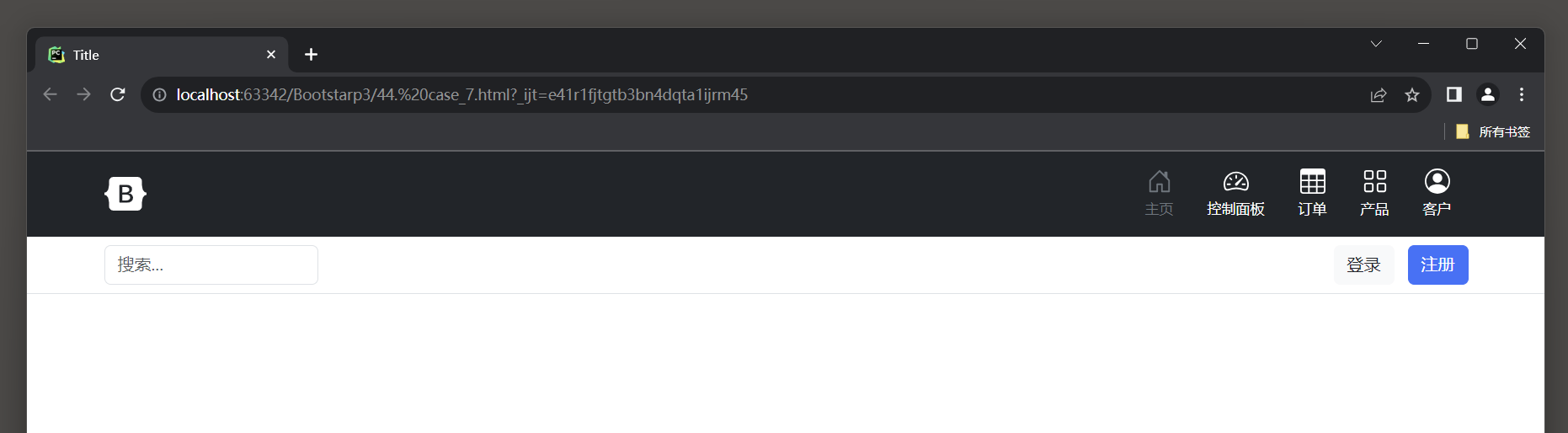
5.11.7 案例7
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>案例7</title><link href="bootstrap-5.3.2-dist/css/bootstrap.min.css" rel="stylesheet"><script src="bootstrap-5.3.2-dist/js/bootstrap.bundle.min.js"></script><style>.bi {vertical-align: -.125em;fill: currentColor}.text-small {font-size: 85%}</style>
</head>
<body><svg xmlns="http://www.w3.org/2000/svg" style="display: none;"><symbol id="bootstrap" viewBox="0 0 118 94"><title>Bootstrap</title><path fill-rule="evenodd" clip-rule="evenodd"d="M24.509 0c-6.733 0-11.715 5.893-11.492 12.284.214 6.14-.064 14.092-2.066 20.577C8.943 39.365 5.547 43.485 0 44.014v5.972c5.547.529 8.943 4.649 10.951 11.153 2.002 6.485 2.28 14.437 2.066 20.577C12.794 88.106 17.776 94 24.51 94H93.5c6.733 0 11.714-5.893 11.491-12.284-.214-6.14.064-14.092 2.066-20.577 2.009-6.504 5.396-10.624 10.943-11.153v-5.972c-5.547-.529-8.934-4.649-10.943-11.153-2.002-6.484-2.28-14.437-2.066-20.577C105.214 5.894 100.233 0 93.5 0H24.508zM80 57.863C80 66.663 73.436 72 62.543 72H44a2 2 0 01-2-2V24a2 2 0 012-2h18.437c9.083 0 15.044 4.92 15.044 12.474 0 5.302-4.01 10.049-9.119 10.88v.277C75.317 46.394 80 51.21 80 57.863zM60.521 28.34H49.948v14.934h8.905c6.884 0 10.68-2.772 10.68-7.727 0-4.643-3.264-7.207-9.012-7.207zM49.948 49.2v16.458H60.91c7.167 0 10.964-2.876 10.964-8.281 0-5.406-3.903-8.178-11.425-8.178H49.948z"></path></symbol><symbol id="home" viewBox="0 0 16 16"><path d="M8.354 1.146a.5.5 0 0 0-.708 0l-6 6A.5.5 0 0 0 1.5 7.5v7a.5.5 0 0 0 .5.5h4.5a.5.5 0 0 0 .5-.5v-4h2v4a.5.5 0 0 0 .5.5H14a.5.5 0 0 0 .5-.5v-7a.5.5 0 0 0-.146-.354L13 5.793V2.5a.5.5 0 0 0-.5-.5h-1a.5.5 0 0 0-.5.5v1.293L8.354 1.146zM2.5 14V7.707l5.5-5.5 5.5 5.5V14H10v-4a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0-.5.5v4H2.5z"/></symbol><symbol id="speedometer2" viewBox="0 0 16 16"><path d="M8 4a.5.5 0 0 1 .5.5V6a.5.5 0 0 1-1 0V4.5A.5.5 0 0 1 8 4zM3.732 5.732a.5.5 0 0 1 .707 0l.915.914a.5.5 0 1 1-.708.708l-.914-.915a.5.5 0 0 1 0-.707zM2 10a.5.5 0 0 1 .5-.5h1.586a.5.5 0 0 1 0 1H2.5A.5.5 0 0 1 2 10zm9.5 0a.5.5 0 0 1 .5-.5h1.5a.5.5 0 0 1 0 1H12a.5.5 0 0 1-.5-.5zm.754-4.246a.389.389 0 0 0-.527-.02L7.547 9.31a.91.91 0 1 0 1.302 1.258l3.434-4.297a.389.389 0 0 0-.029-.518z"/><path fill-rule="evenodd"d="M0 10a8 8 0 1 1 15.547 2.661c-.442 1.253-1.845 1.602-2.932 1.25C11.309 13.488 9.475 13 8 13c-1.474 0-3.31.488-4.615.911-1.087.352-2.49.003-2.932-1.25A7.988 7.988 0 0 1 0 10zm8-7a7 7 0 0 0-6.603 9.329c.203.575.923.876 1.68.63C4.397 12.533 6.358 12 8 12s3.604.532 4.923.96c.757.245 1.477-.056 1.68-.631A7 7 0 0 0 8 3z"/></symbol><symbol id="table" viewBox="0 0 16 16"><path d="M0 2a2 2 0 0 1 2-2h12a2 2 0 0 1 2 2v12a2 2 0 0 1-2 2H2a2 2 0 0 1-2-2V2zm15 2h-4v3h4V4zm0 4h-4v3h4V8zm0 4h-4v3h3a1 1 0 0 0 1-1v-2zm-5 3v-3H6v3h4zm-5 0v-3H1v2a1 1 0 0 0 1 1h3zm-4-4h4V8H1v3zm0-4h4V4H1v3zm5-3v3h4V4H6zm4 4H6v3h4V8z"/></symbol><symbol id="people-circle" viewBox="0 0 16 16"><path d="M11 6a3 3 0 1 1-6 0 3 3 0 0 1 6 0z"/><path fill-rule="evenodd"d="M0 8a8 8 0 1 1 16 0A8 8 0 0 1 0 8zm8-7a7 7 0 0 0-5.468 11.37C3.242 11.226 4.805 10 8 10s4.757 1.225 5.468 2.37A7 7 0 0 0 8 1z"/></symbol><symbol id="grid" viewBox="0 0 16 16"><path d="M1 2.5A1.5 1.5 0 0 1 2.5 1h3A1.5 1.5 0 0 1 7 2.5v3A1.5 1.5 0 0 1 5.5 7h-3A1.5 1.5 0 0 1 1 5.5v-3zM2.5 2a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zm6.5.5A1.5 1.5 0 0 1 10.5 1h3A1.5 1.5 0 0 1 15 2.5v3A1.5 1.5 0 0 1 13.5 7h-3A1.5 1.5 0 0 1 9 5.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zM1 10.5A1.5 1.5 0 0 1 2.5 9h3A1.5 1.5 0 0 1 7 10.5v3A1.5 1.5 0 0 1 5.5 15h-3A1.5 1.5 0 0 1 1 13.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3zm6.5.5A1.5 1.5 0 0 1 10.5 9h3a1.5 1.5 0 0 1 1.5 1.5v3a1.5 1.5 0 0 1-1.5 1.5h-3A1.5 1.5 0 0 1 9 13.5v-3zm1.5-.5a.5.5 0 0 0-.5.5v3a.5.5 0 0 0 .5.5h3a.5.5 0 0 0 .5-.5v-3a.5.5 0 0 0-.5-.5h-3z"/></symbol>
</svg><header><div class="px-3 py-2 bg-dark text-white"><div class="container"><div class="d-flex flex-wrap align-items-center justify-content-center justify-content-lg-start"><a href="/"class="d-flex align-items-center my-2 my-lg-0 me-lg-auto text-white text-decoration-none"><svg class="bi me-2" width="40" height="32" role="img" aria-label="Bootstrap"><use xlink:href="#bootstrap"/></svg></a><ul class="nav col-12 col-lg-auto my-2 justify-content-center my-md-0 text-small"><li><a href="#" class="nav-link text-secondary"><svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#home"/></svg>主页</a></li><li><a href="#" class="nav-link text-white"><svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#speedometer2"/></svg>控制面板</a></li><li><a href="#" class="nav-link text-white"><svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#table"/></svg>订单</a></li><li><a href="#" class="nav-link text-white"><svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#grid"/></svg>产品</a></li><li><a href="#" class="nav-link text-white"><svg class="bi d-block mx-auto mb-1" width="24" height="24"><use xlink:href="#people-circle"/></svg>客户</a></li></ul></div></div></div><div class="px-3 py-2 border-bottom mb-3"><div class="container d-flex flex-wrap justify-content-center"><form class="col-12 col-lg-auto mb-2 mb-lg-0 me-lg-auto"><input type="search" class="form-control" placeholder="搜索..." aria-label="Search"></form><div class="text-end"><button type="button" class="btn btn-light text-dark me-2">登录</button><button type="button" class="btn btn-primary">注册</button></div></div></div>
</header>
</body>
</html>


























































![[C国演义] 第十三章](https://img-blog.csdnimg.cn/d9080d84e70240d6b48d8a5fbd82b6f3.png)