大家好,我是 jonssonyan
今天和大家分享一些免费开源的后台管理页面,帮助大家快速搭建前端页面。为什么要用模板?道理很简单,原因是方便我们快速开发。我们不应该花太多的时间在页面调整上,而应该把精力放在核心逻辑和业务上。
以我自己为例,说一下我自己在开发过程中的切身感受。我是一名后端程序员,同时也做一些前端开发的事情,所以我的后端开发速度肯定是比前端开发要快的。每次写新项目,第一后端开发比较熟练,第二代码可以复用,所以后端一般很快就能写完。但是前端就恰恰相反,第一前端开发没有后端熟练,第二页面尽量不要复用。为什么页面尽量不要复用?主要原因是防止用户审美疲劳,让认识你的用户感觉怎么你开发的系统都是一套 UI?所以这时候我们备用一些前端后台管理模板就非常重要,能多备几个就多备几个,在自己需要的时候,几分钟就可以把前端搭建完毕,立刻进入到业务开发界面,省时省力,何乐而不为?
另外有些人可能不太善用模板代码,有时候模板只是一个大致的框架,无论是前端模板还是后端模板,都不可能 100%符合我们的需求,需要我们按照自己的需求在上面更改。核心思路是将不需要的代码删掉,有时候系统不是越复杂越好,往往越简单,后期越容易维护。
善用模板的技巧就是,首先,找一个符合自己技术栈的模板,比如,你擅长的技术栈是 Vue3+TS+Vite,那你找的模板就不能是 Vue2+JS 的。其次,模板最好是开源并且持续更新,别等模板过了一段时间被商业化了,那自己就成了接盘侠,后期代码只能自己维护了,导致自己的页面有了 Bug 没有及时修复,损失的还是我们自己,最好是去 GitHub 上面找模板,而且提交记录最好是最近的时间(至少最近一年要有提交记录吧)。其次,模板生态要好,要满足绝大多数场景,组件足够的丰富。 比如我们在开发过程中最常用的表格组件、上传组件、登录组件、按钮、标签等等。最后,模板的兼容性要好。 对于常见的浏览器和常见的客户端要兼容。自适应要做好,方便电脑和手机上面用户体验良好。

所以接下来我给大家推荐一些常用的后台管理模板或者一些后台管理模板的搜索网站,主要以最常见的 Vue 和 React 模板为例希望对大家有所帮助。
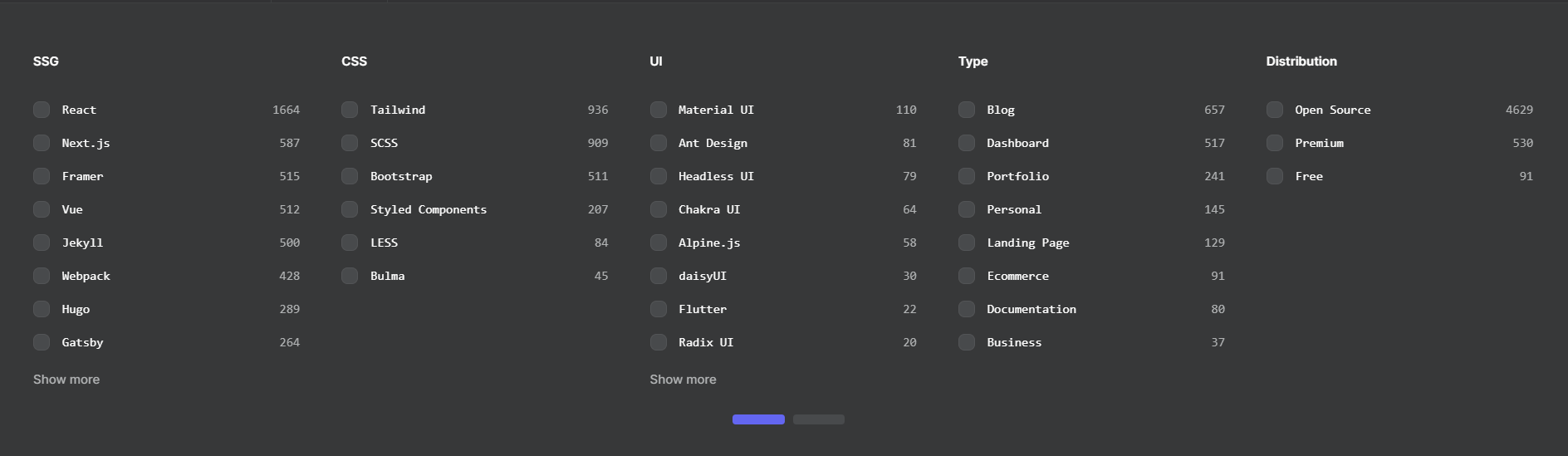
builtatlightspeed
https://www.builtatlightspeed.com/
builtatlightspeed 是一个模板搜索网站,里面的模板绝大大多数都是免费的。最人性化的是可以按照技术栈搜索我们想要的模板。不仅仅是后台管理模板,这个模板网站还可以搜索比如企业官网、宣传页等网站模板。真的是一个宝藏网站,强烈推荐。


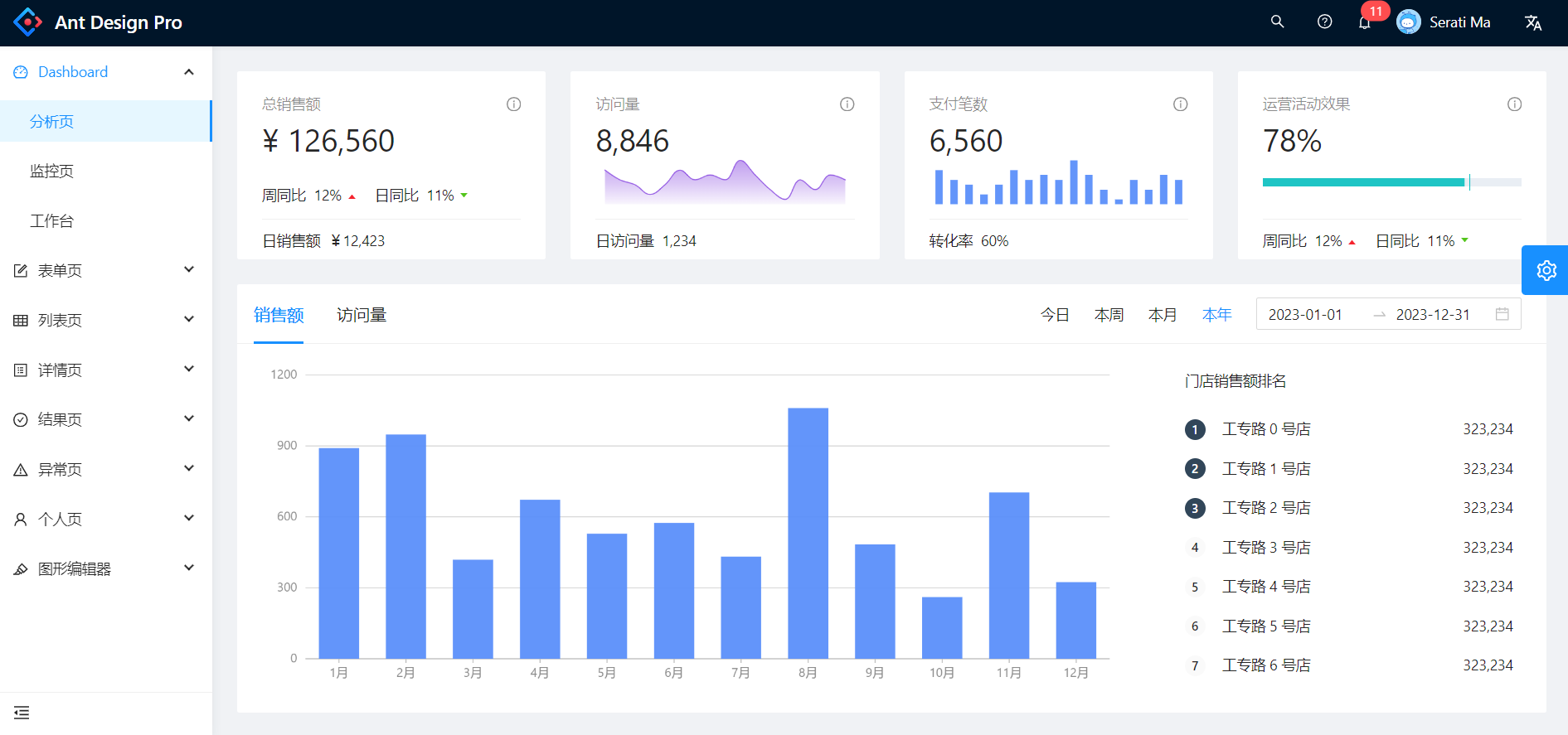
Ant Design Pro
GitHub:https://github.com/ant-design/ant-design-pro/
文档:https://pro.ant.design/zh-CN/
Ant Design 是我认为生态最好的 UI 框架了。兼容 React 和 Vue,企业级后台开发最常用的前端脚手架。 Ant Design Pro 则可以帮助我们快速搭建一个后台管理模板,只需要输入一行命令,等待一段时间就可以拥有一个完善的模板。我认为唯一的缺点就是功能太完善,我们改造时候删除的代码太多,大部分功能我们是用不到的,如果能出一个精简版就更好了。
npm i @ant-design/pro-cli -g // 安装Ant Design Pro脚手架
pro create myapp // 创建Ant Design Pro模板项目

Vben Admin
GitHub:https://github.com/vbenjs/vue-vben-admin/tree/thin
ps:GitHub 地址是精简版,完整版在 main 分支
Vben Admin 是一个类似 Ant Design Pro 的开箱即用的前端框架,UI 和色系和 Ant Design 是不一样的,生态也比较好,组件也比较丰富。适用于绝大多数开发场景。

Vue Admin Template
GitHub:https://github.com/PanJiaChen/vue-admin-template
GitHub:https://github.com/PanJiaChen/vue-element-admin
GitHub:https://github.com/Armour/vue-typescript-admin-template
这三个模板统一可以称为 Vue Template,算作是一个生态里面的东西。
技术栈如下:
- vue-admin-template:Vue2+JS
- vue-element-admin:Vue2+JS
- vue-typescript-admin-template:Vue3+TS
ps: vue-admin-template 是 vue-element-admin 的精简版
根据自己的需要选择适合自己的模板,这三个模板页面的色系和组件样式是一样的。使用方法就是直接在 GitHub 上面 git clone 拉取到本地就可以了。

Mantis is React Dashboard Template
GitHub:https://github.com/codedthemes/mantis-free-react-admin-template
这是一个 React 模板,自适应做的很好,而且组件也比较丰富。UI 框架使用的是 MUI。

本期就和大家分享了一些我觉得还不多的后台管理模板资源,如果对你有帮助,可以点一个免费的赞,我是 jonssonyan,我们下期再见。