微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
一、app.js中的生命周期函数与globalData(全局变量)
指南 - - - 小程序框架 - - - 注册小程序
删除app.js里的东西,输入App回车,调用生命周期
选项 - - - 重新打开此项目
当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
当小程序启动,或从后台进入前台显示,会触发 onShow
当小程序从前台进入后台,会触发 onHide
当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
onLaunch: function () {console.log('hi')},// globalData 自己添加globalData:{name:'weixin'}
在js文件里调用
// 调用app.js里的内容
const app = getApp()
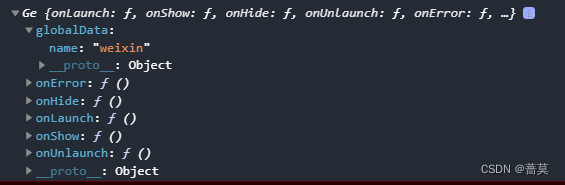
console.log(app);
// 得到name的值weixin
console.log(app.globalData.name)
得到数据如下图

在app.js里this可以拿到app对象,在onLaunch里可以修改name值
onLaunch: function () {this.globalData.name='微信'},
二、page页内的onload和data差值表达式
指南 - - - 小程序框架 - - - 注册页面
删除js文件里的所有内容,输入Page点击前面有方块的那个

小程序执行先走onLaunch再走onLoad,app.js文件优先级大于其他js文件
js文件
data: {name:'zhangsan',},
wxml文件
{{name}}
zhangsan会被渲染到页面
在onLoad里使用this.setData修改data的数据
onLoad: function (options) {this.setData({name:'lisi'})},
页面中的zhangsan两秒后变为lisi
setTimeout定时器
onLoad: function (options) {// 设置两秒钟后再进行修改// 使用箭头函数,否则会出现指向问题setTimeout(()=>{this.setData({name:'lisi'})},2000)},
三、data中不同数据类型及渲染
指南 - - - 小程序框架 - - - wxml
data: {name:'张三',age:18,bool:true,number:['一','二','三'],user:{name:'李四',gender:'男',age:20},ls:[{id:1,title:'one',year:2019},{id:2,title:'two',year:2020},{id:3,title:'three',year:2021}]},
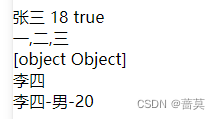
{{name}} {{age}} {{bool}}
<view>{{number}}</view>
<view>{{user}}</view>
<view>{{user.name}}</view>
<view>{{user.name +'-'+ user.gender +'-'+ user.age}}</view>

1.条件渲染 if
条件写到{{这}}里
前面加 ! 取反 - - - eg:{{!bool}} data里的bool是true,取反后变为false
注意:if elif else 要放在一起,中间不能有其他内容,否则会报错
<view wx:if="{{number == '一'}}"> 一 </view>
<view wx:elif="{{number == '一'}}"> 二 </view>
<view wx:else"> 三 </view>
<!-- <view wx:else="{{number == '一'}}"> 三 </view> -->
最后显示为三,因为number是列表[‘一’,‘二’,‘三’],都错,所以显示else里的值
2.列表渲染 for
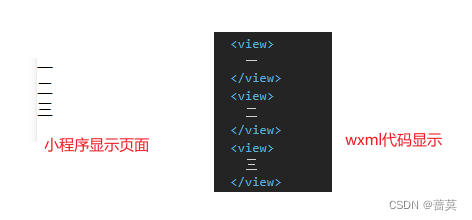
<view wx:for="{{number}}">{{item}}
</view>
在wxml里得到了三个包裹着view的文字

wx:for-item 元素
wx:for-index 元素索引
<view wx:for="{{number}}" wx:for-item='num'>{{index+1}} - {{num}}
</view>
<!-- {{index+1}} - {{num}} 中间有空格,所有输出的-左右都有空格 -->
<view wx:for="{{number}}" wx:for-item='num' wx:for-index='idx'>{{idx+1}} - {{num}}
</view>
都得到下面内容
1 - 一
2 - 二
3 - 三
调试器有报错,但不影响 可以使用wx:key=‘idx’解决
<view wx:for="{{ls}}" wx:key="id"><view>{{item.title}} {{item.year}}</view>
</view>

四、bindtap事件绑定触发
指南 - - - 小程序框架 - - - 事件系统 介绍
绑定事件
bind:tap | bindtap
data-自己定义的参数
<view class="box" data-myname='张三' bindtap='onClick' style="width: 200rpx;height: 200rpx;background: aqua;"></view>
<view class="name">姓名:{{name}}</view>
函数onClick和onLoad平级,写在onLoad之后,函数写完后记得写逗号
data: {name:''},onClick(){this.setData({name:'李四'})},
点击蓝色方块,名字出现

<view class="box" data-myname='李四' bindtap='onClick' style="width: 200rpx;height: 200rpx;background: aqua;"></view>
<view class="name">姓名:{{name}}</view>
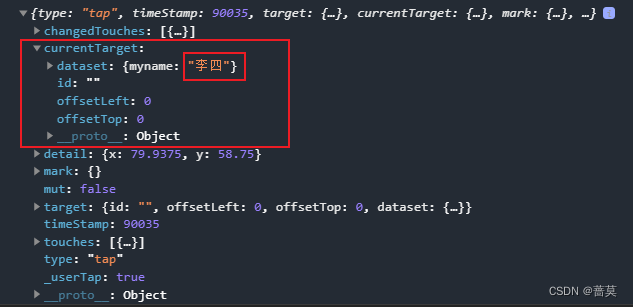
data: {name:'张三'},// event是接受参数的onClick(event){// console.log(event.currentTarget.dataset);// let obj = event.currentTarget.dataset;// console.log(obj);// 使用花括号可以直接拿到值let {myname}= event.currentTarget.dataset;// console.log(myname)this.setData({name:myname})},
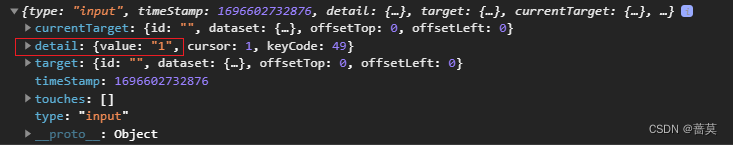
使用console.log(event);查看参数
我们定义的参数在currentTarget的dataset里
使用console.log(event.currentTarget.dataset);可以在console里查看自己定义的参数

点击蓝色方块,张三会变成李四

小案例
点击方块,改变方块的大小和颜色
<view bindtap='clickBox' style="width: {{size}}rpx;height: {{size}}rpx;background: {{color}};color:red;display:flex;justify-content: center;align-items: center;">
随机数:{{number}}
</view>
data: {color:'pink',size:300,},clickBox(){let rdm = parseInt(Math.random()*100);// console.log(rdm)// let color = 'rgb(100,200,100)';let r = parseInt(Math.random()*255);let g = parseInt(Math.random()*255);let b = parseInt(Math.random()*255);// 注意:此处的`是和~一个键// ${}let color = `rgb(${r},${g},${b})`;let size = parseInt(Math.random()*600);// 如果size的值小于200,size=200,如果大于用size本身的大小size = size<200?200:sizethis.setData({number:rdm,// 两个值一样可以省略color:color,size,})},
Math.random()取的是0到1之间的小数
parseInt()取整

五、表单组件
1.button
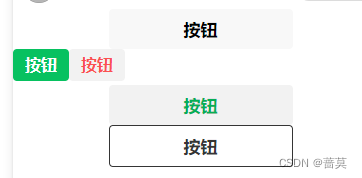
<button>按钮</button>
<button size="mini" type="primary">按钮</button>
<button size="mini" type="warn">按钮</button>
<button size="default" type="default">按钮</button>
<!-- true和false必须写在{{}}里才会生效 -->
<!-- plain是否镂空,背景色透明 -->
<button size="default" type="default" plain="{{true}}">按钮</button>

2.input textarea
input 单行输入框
textarea 多行输入框
value初始值
placeholder输入框为空时占位符
<input type="text" bindinput="onInput" value="请输入..." placeholder="请输入用户名" placeholder-style="color:red" style="background: aqua;"/>
<view>{{content}}</view>
onInput(e){// console.log(e);let value = e.detail.value;this.setData({content:value})},
效果如下:


value.length
value值为空时,value.length为false,!取反,!value.length为true
disable为true是进制使用该按钮
<button type="primary" disabled="{{!value.length}}">按钮</button>
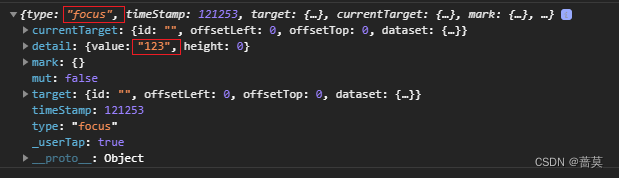
输入框聚焦时触发 bindfocus=“onFocus”
<input type="text" bindfocus="onFocus" bindinput="onInput" value="" placeholder="请输入用户名" placeholder-style="color:red" style="background: aqua;"/>
<view>{{content}}</view>
<button type="primary" disabled="{{true}}" >按钮</button>
onFocus(e){console.log(e);},


3.checkbox checkbox-group label
box-sizing:border-box; 内填充
width= calc(100% - 40rpx);
<checkbox-group bindchange="clickChange"><view style="margin: 20rpx;"><label for=""><!-- checked默认选中项 --><checkbox checked value="basketball"/><text>篮球</text></label> </view><view style="margin: 20rpx;"><label for=""><!-- color选中时对钩的颜色 --><checkbox color="red" value="football"/><text>足球</text></label> </view>
</checkbox-group>

使用label时,点击文字也可以触发选中状态
六、综合案例
指南 - - - 小程序框架 - - - 简易双向绑定
block专门做样式的布局

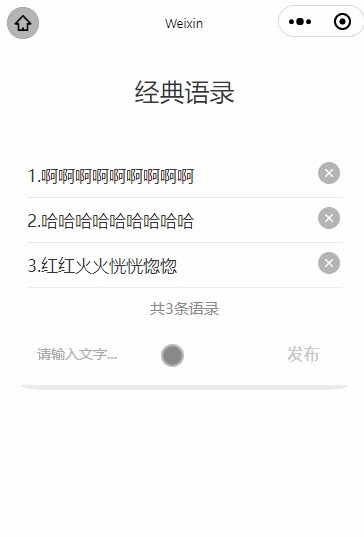
<view class="title">经典语录</view>
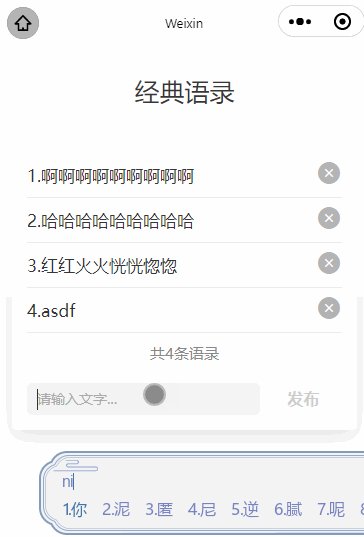
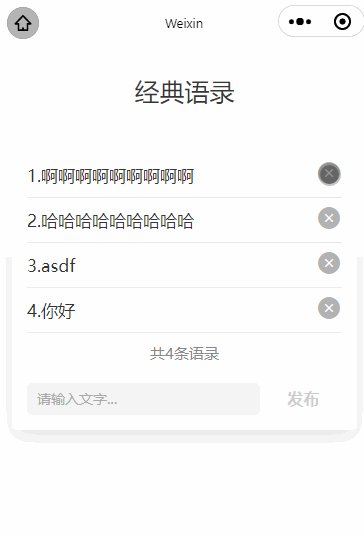
<view class="out"><block wx:if="{{listArr.length}}"><view class="list"><view class="row" wx:for="{{listArr}}" wx:key="id"><view class="text">{{index + 1}}.{{item.title}}</view><view class="close" bindtap='clickClose' data-index="{{index}}"><icon type="clear" size="26"/></view></view></view><view class="count">共{{listArr.length}}条语录</view></block><view wx:else style="text-align: center;font-size: 30rpx;padding: 20rpx 0;color:#555;">暂无语录,请添加</view><view class="comment"><!-- model双向绑定 --><!-- bindconfirm 点击完成按钮时触发,event.detail = { value } --><!-- 此处敲回车可将内容发布上去 --><input bindconfirm="onSubmit" model:value="{{iptValue}}" type="text" placeholder="请输入文字..." placeholder-style="color:#aaa;font-size:28rpx"/><button bindtap="onSubmit" size="mini" type="primary" disabled="{{!iptValue.length}}">发布</button></view>
</view>
<!-- 在输入框输入内容,下面的内容可以跟着改变 -->
{{iptValue}}
.title{font-size: 50rpx;text-align: center;color: #3c3c3c;padding: 60rpx 0 30rpx;
}
.out{width: 690rpx;margin: 30rpx;box-shadow: 0 15rpx 40rpx rgba(0,0,0,0.1);border-radius: 10rpx;padding: 30rpx;box-sizing: border-box;
}
.out .list .row{padding: 15rpx 0;border-bottom: 1rpx solid #e8e8e8;display: flex;justify-content: space-between;align-items: center;font-size: 34rpx;color:#333;
}
.out .list .row .text{padding-right: 10rpx;box-sizing: border-box;
}
.out .count{padding: 20rpx 0;text-align: center;font-size: 30rpx;color: #888;
}
.out .comment{display: flex;margin-top: 20rpx;
}
.out .comment input{flex: 4;background: #f4f4f4;margin-right: 10rpx;height: 100%;height: 64rpx;border-radius: 10rpx;color: #333;padding:0 20rpx;
}
.out .comment button{flex:1;
}
Page({/*** 页面的初始数据*/data: {iptValue:'',listArr:[{id:123123123,title:'啊啊啊啊啊啊啊啊啊'},{id:456456456,title:'哈哈哈哈哈哈哈哈哈'},{id:789789789,title:'红红火火恍恍惚惚'},]},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {},// 点击按钮发布onSubmit(){// console.log(this.data.iptValue);let value = this.data.iptValue;let arr = this.data.listArr;// Appends new elements to an array, and returns the new length of the array.// 数组添加内容arr.push({// id 时间戳id:Date.now(),title:value,})this.setData({listArr:arr,iptValue:'',})},// 点击删除该行内容clickClose(e){// console.log(e)// e.currentTarget.dataset.index // 得到该行的索引let {index} = e.currentTarget.dataset;let arr = this.data.listArr;// splice删除 Removes elements from an array and, if necessary, inserts new elements in their place, returning the deleted elements.arr.splice(index,1);// console.log(arr);this.setData({listArr:arr,})},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},/*** 生命周期函数--监听页面隐藏*/onHide: function () {},/*** 生命周期函数--监听页面卸载*/onUnload: function () {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh: function () {},/*** 页面上拉触底事件的处理函数*/onReachBottom: function () {},/*** 用户点击右上角分享*/onShareAppMessage: function () {}
})