mybatisplus实际上只对单表查询做了增强(速度会更快),从传统的手写sql语句,自己做映射,变为封装好的QueryWrapper。
本篇文章的内容是有两张表,分别是用户表和订单表,在不直接在数据库做表连接的情况下,通过后台代码完成①查询订单的同时查到该订单所属的用户,②查询用户的同时查到该用户的订单列表的功能。
Mybatis版本
准备表环境
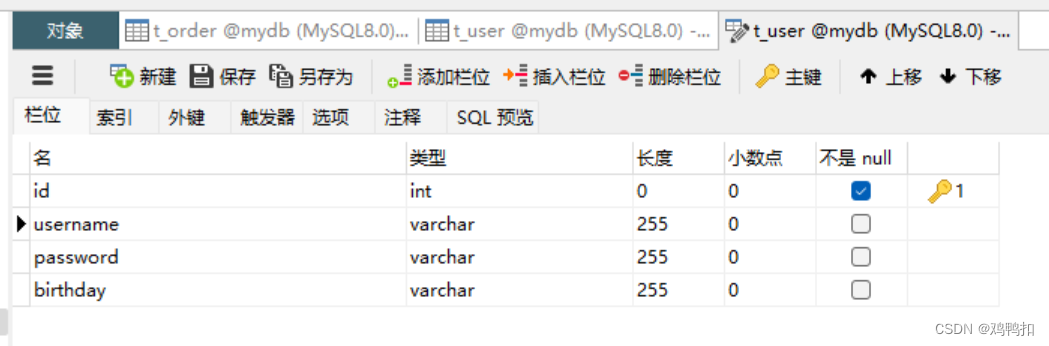
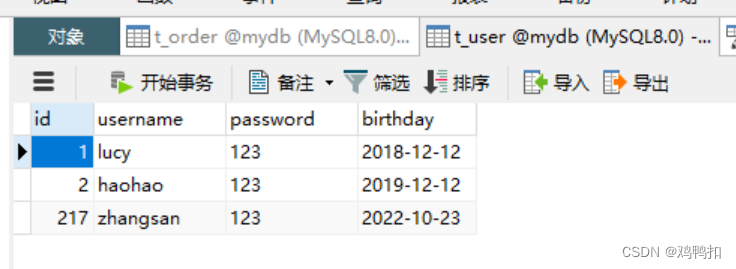
t_user


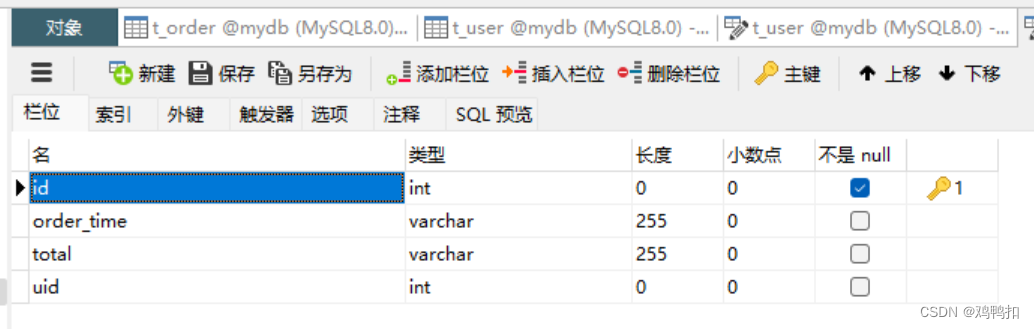
### t_order


编写实体类
Order类
@TableName("t_order")
public class Order {@TableId(type = IdType.AUTO)private int id;private String order_time;private String total;private int uid;@TableField(exist = false)private User user;
- @TableName表示数据库表名的映射。其实加上与不加都无所谓。因为我们先用的是mybatis,最终会自己写一个方法去映射。
- @TableId(type = IdType.AUTO)表示该注解下面的字段在数据库是自增的。
- @TabelField(exist = false)表示该注解下面的字段在数据库中实际是不存在的,mybatis不需要去数据库中映射,我们自己会编写映射方法。
最后记得在类里面自动生成getter和setter还有toString方法。
User类
@TableName("t_user")
public class User {@TableId(type = IdType.AUTO)private int id;private String username;private String password;private String birthday;//描述用户的所有订单@TableField(exist = false)private List<Order> orders;@TableName同上,加与不加都无所谓。最后记得在类里面自动生成getter和setter还有toString方法。
编写mapper方法
UserMapper
@Mapper
public interface UserMapper extends BaseMapper<User> {@Update("insert into t_user values (#{id},#{username},#{password},#{birthday})")public int insert(User user);//查询用户及其所有的订单@Select("select * from t_user")@Results({@Result(column = "id",property = "id"),@Result(column = "username",property = "username"),@Result(column = "password",property = "password"),@Result(column = "birthday",property = "birthday"),@Result(column = "id",property = "orders",javaType = List.class,many = @Many(select = "com.example.mybatisplusdemo.mapper.OrderMapper.selectByUid"))})List<User> selectAllUserAndOrders();
}
- @Result的column代表数据库里的列名,property代表代码里的数据结构。即从数据库里查到的数据映射到代码里的哪个参数。
- 因为一个用户可能有多个订单,所以最后一个@Result里面写的是的many=@Many。
- 最后一个@Result表明的意思是mybatis/mybatisplus允许在mapper方法内部继续调用一个mapper方法,把column里查到的数值传给mapper方法,最终后者返回的结果才是真正传给property的值。
- 注意调用的mapper方法需要写全类名(上篇文章提到过如何快速复制)再加方法名。
OrderMapper
@Select("select * from t_order where uid = #{uid}")
List<Order> selectByUid(int uid);@Select("select * from t_order")@Results({@Result(column = "id",property = "id"),@Result(column = "ordertime",property = "ordertime"),@Result(column = "total",property = "total"),@Result(column = "uid",property = "user",javaType = User.class,one = @One(select = "com.example.mybatisplusdemo.mapper.UserMapper.selectById"))})List<Order> selectAllOrderAndUser();
注意到是one = @One,因为一个订单只对应着一个用户。
编写controller方法
OrderController
@RestController
@CrossOrigin
public class OrderController {@Autowiredprivate OrderMapper orderMapper;@GetMapping("/order/findAll")public List findAll(){List orders = orderMapper.selectAllOrderAndUser();return orders;}
}
UserController
@RestController
@CrossOrigin
public class UserController {@Autowiredprivate UserMapper userMapper;@GetMapping("/user")public List query(){List<User> list = userMapper.selectList(null);System.out.println(list);return list;}@GetMapping("/user/findAll")public List<User> find(){ return userMapper.selectAllUserAndOrders();}
}
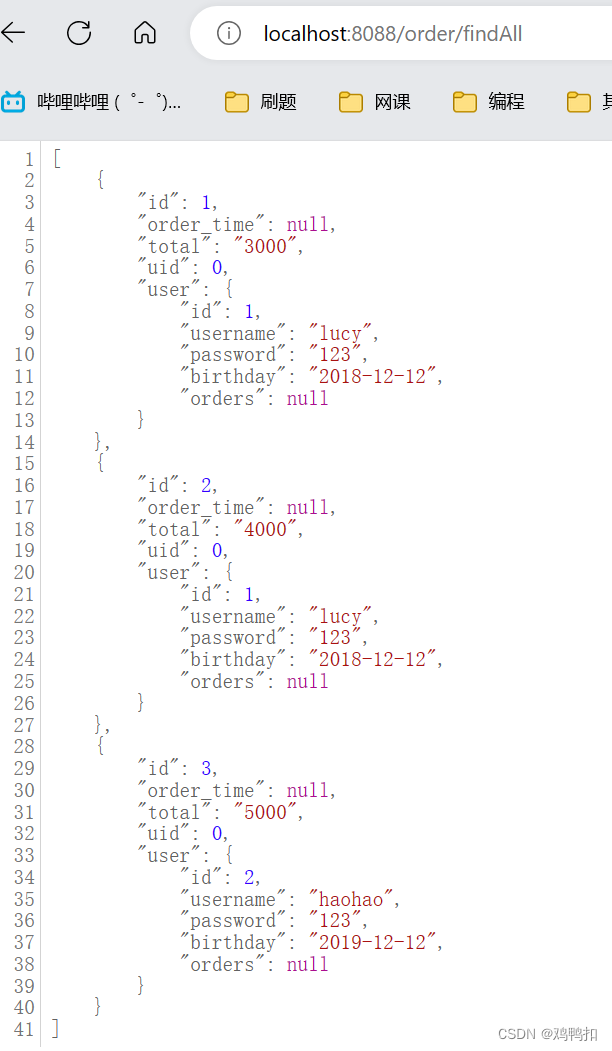
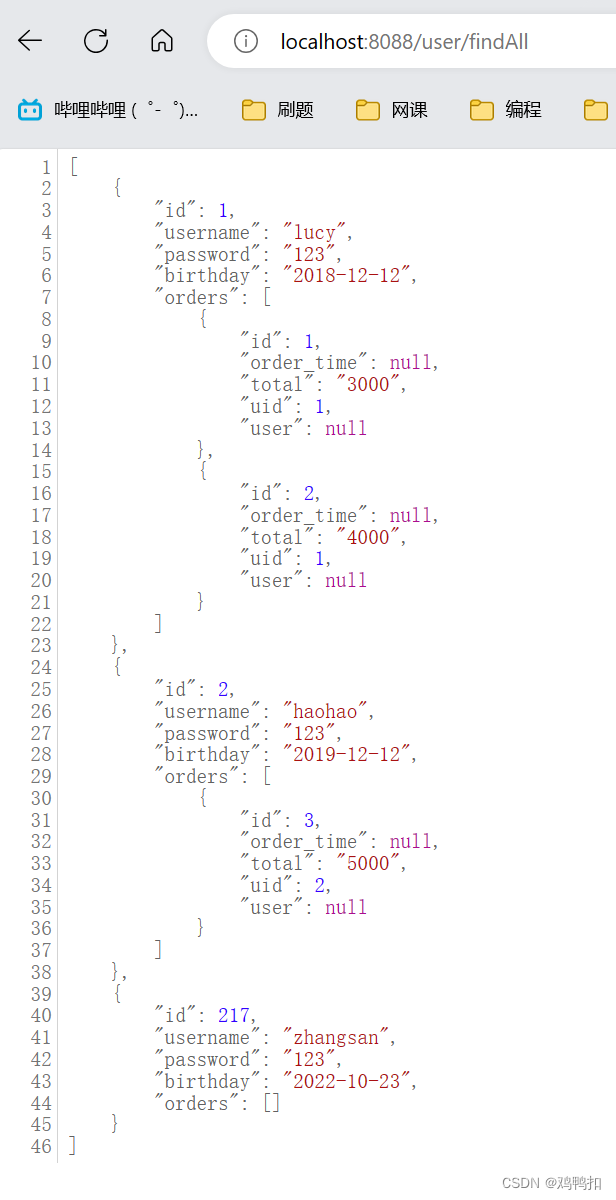
测试


MybatisPlus版本做条件查询
mybatisplus提供了封装好的QueryWrapper类,让我们做条件查询或者更新查询。
注意如果想要使用mybatisplus,要把原来实体类里的@TableField加上
编写controller类
UserMapper
@RestController
public class UserController {@Autowiredprivate UserMapper userMapper;@GetMapping("/user/find")public List<User> query() {QueryWrapper<User> queryWrapper = new QueryWrapper<>();queryWrapper.eq("username","zhangsan");// 筛选出用户名为张三的用户。return userMapper.selectList(queryWrapper);}
}
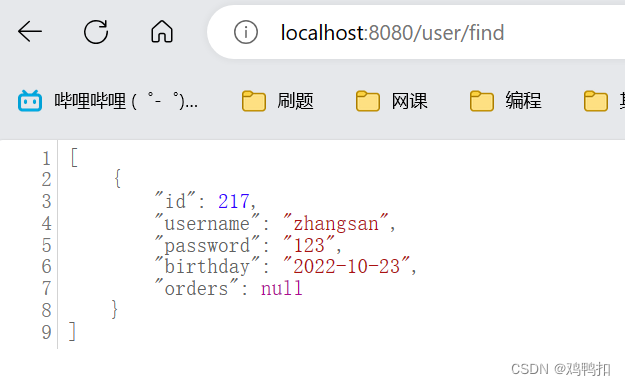
测试

MybatisPlus版本做分页查询
编写配置类
新建一个软件包config,编写一个配置类
@Configuration
public class MyBatisPlusConfig {@Beanpublic MybatisPlusInterceptor paginationInterceptor(){MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor(); // 定义一个拦截器PaginationInnerInterceptor paginationInnerInterceptor = new PaginationInnerInterceptor(DbType.MYSQL); //告诉它数据库类型interceptor.addInnerInterceptor(paginationInnerInterceptor);// 拦截器注册return interceptor;}
}
在controller里面添加方法
在UserController中添加分页查询方法
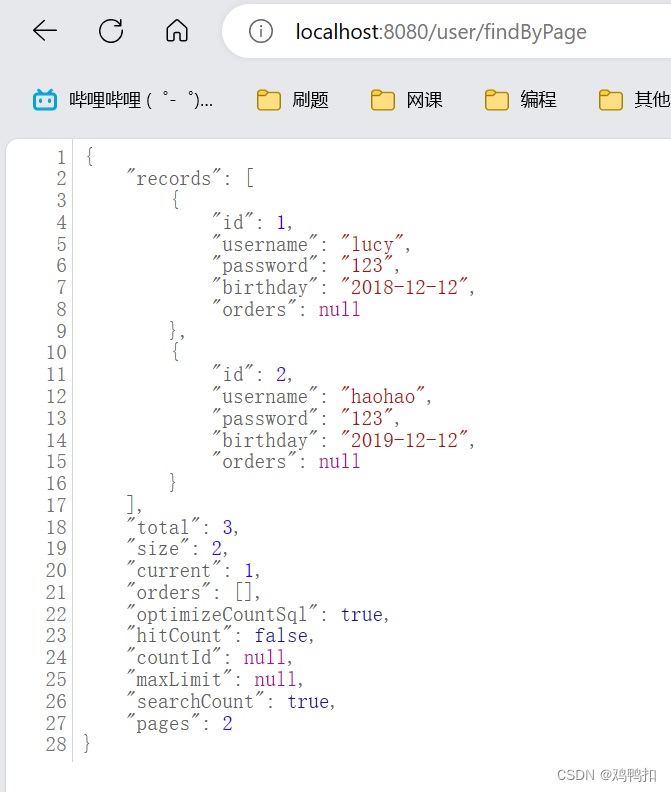
@GetMapping("user/findByPage")public IPage findByPage(){Page<User> page = new Page<>(0,2); // 设置起始值和每页条数IPage iPage = userMapper.selectPage(page,null); // 返回结果集,这里如果想额外增加附属条件//可以写在第二个参数queryWrapper中return iPage;}
测试