17、React_JSX的注意事项

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>JSX的注意</title><script src="./script/react.development.js"></script><script src="./script/react-dom.development.js"></script><script src="./script/babel.min.js"></script>
</head>
<body><div id="root"></div><script type="text/babel">const name = '小时光';const div = <div style={{backgroundColor:'red'}}><div id="name1">我是id</div><div className="class1">我是class<br/>{name}</div><div>{}、{undefined}、{false}、{NaN}</div></div>const root = ReactDOM.createRoot(document.getElementById('root'));root.render(div);</script>
</body>
</html>

18、React_渲染列表
其实就是根据原有的数据,生成一个新的数据
06_渲染列表.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>06_渲染列表</title><script src="./script/react.development.js"></script><script src="./script/react-dom.development.js"></script><script src="./script/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
<script type="text/babel">const name = '孙悟空';/*** {}只能用来放js表达式,不能放语句(if for)*/const long = 'en';let div;if(long === 'en'){div = <div>Hello{name}</div>;}else if(long === 'cn'){div = <div>你好{name}</div>}const data = ['孙悟空','猪八戒','沙和尚'];/*<ul><li>孙悟空</li><li>猪八戒</li><li>沙和尚</li>....</ul>我们想得到的是[<li>孙悟空</li><li>猪八戒</li><li>沙和尚</li>]*//*两种方法:*/// 方法1、const arr = [];for(let i = 0;i<data.length;i++){arr.push(<li>{data[i]}</li>);}// 方法2、数组中有个方法,想要对旧数组进行处理,然后得到一个新的数组const list = <ul>{data.map(item => <li>{item}</li>)}</ul>// 将arr渲染为一个列表在网页中// jsx会自动将数组中的元素在页面中显示//const list = <ul>{arr}</ul>const root = ReactDOM.createRoot(document.getElementById('root'));root.render(arr);</script>
</body>
</html>
map()函数对一个数组进行处理。在代码中,data是一个数组,map()函数会遍历数组中的每个元素,并且对每个元素执行指定的操作,然后返回一个新的数组,新数组中包含了经过操作后的元素。
19、虚拟DOM

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>06_虚拟DOM</title><script src="./script/react.development.js"></script><script src="./script/react-dom.development.js"></script><script src="./script/babel.min.js"></script><script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<button id="btn">点我一下</button>
<hr>
<div id="root"></div>
<script type="text/babel">// 创建一个数据const data = ['孙悟空','猪八戒','沙和尚'];// 创建列表,只要是在jsx中用表达式就必须加{}const arr = <ul>{data.map(item => <li>{item}</li>)}</ul>// 获取根元素const root = ReactDOM.createRoot(document.getElementById('root'));// 渲染元素root.render(arr);/*** 在react中我们操作的元素被称为React元素,并不是真正的原生DOM元素,* React通过虚拟DOM 将React元素和原生DOM,进行映射,虽然操作的React元素,但是这些操作最终都会在真实DOM中体现出来。* 虚拟DOM的好处:* 1、降低API的复杂度* 2、解决兼容问题* 3、提升性能(减少DOM的不必要操作)** 对于3、提升性能:* React会通过diffing算法,将新的元素和旧的元素进行比较* 通过比较找到发生变化的元素,并且只对变化的元素进行修改,没有发生变化吃的不予处理** 比较两次数据时,React会先比较父元素,父元素如果不同,直接所有元素全部替换* 父元素一样的话,再去逐个比较子元素,直到找到所有发生变化的元素为止*//*// 新数据没有发生任何变化,重新进行渲染$('btn').click(function (){// 创建一个数据const data = ['孙悟空','猪八戒','沙和尚'];// 创建列表,只要是在jsx中用表达式就必须加{}const arr = <ul>{data.map(item => <li>{item}</li>)}</ul>// 获取根元素const root = ReactDOM.createRoot(document.getElementById('root'));// 渲染元素root.render(arr);})*/z//新数据发生变化$('#btn').click(function (){// 新数据没有发生任何变化,重新进行渲染// 创建一个数据const data = ['TOM','猪八戒','沙和尚'];// 创建列表,只要是在jsx中用表达式就必须加{}const arr = <ul>{data.map(item => <li>{item}</li>)}</ul>// 获取根元素const root = ReactDOM.createRoot(document.getElementById('root'));// 渲染元素root.render(arr);})
</script>
</body>
</html>
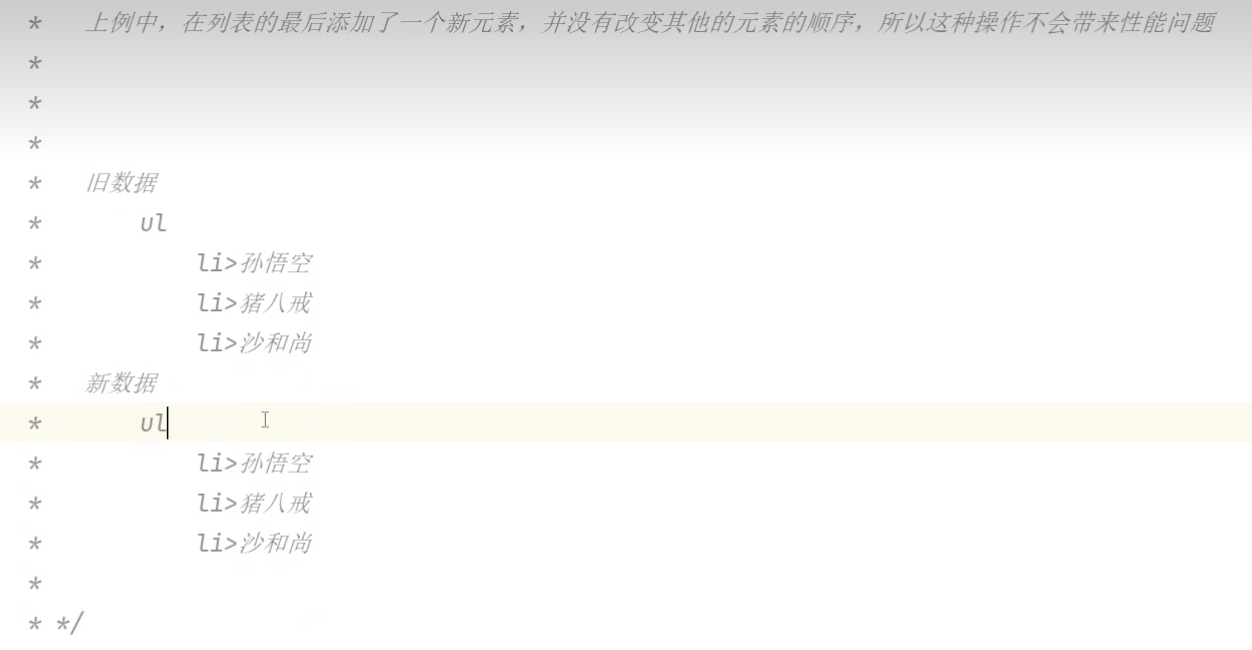
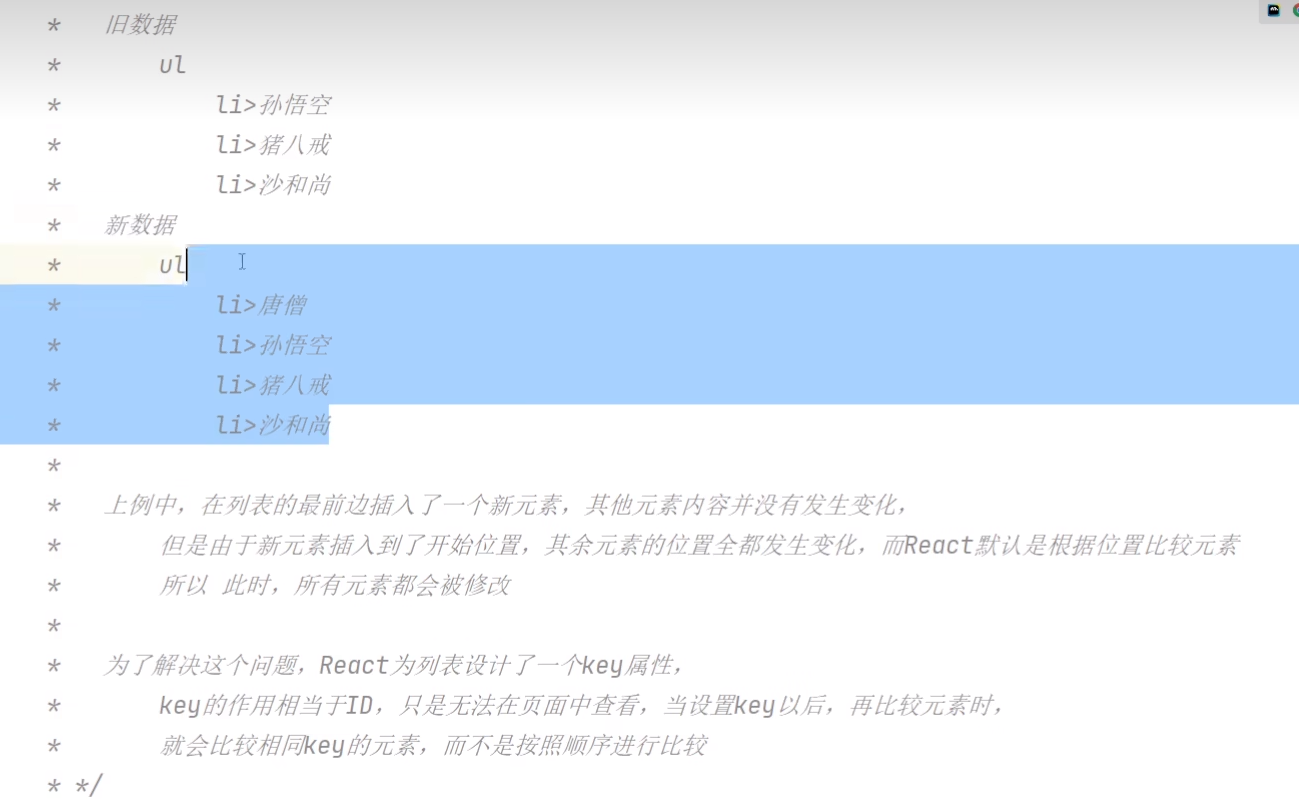
列表中的key
当我们在JSX中显示数组中,数组中没一个元素都需要设置一个唯一key,否则控制台会显示红色警告



在渲染一个列表时,通常会给列表项设置一个唯一的key来避免上述问题 (这个key在当前列表中唯一即可)注意:1.开发中一班会采用数据的id作为key2.尽量不要使用元素的索引作为key索引会跟着元素的顺序改变而改变。唯一的不同就是,控制台的警告没了。当元素的顺序不会发生变化时,用索引也没有问题,如下:const arr = <ul>{data.map((item,index) => <li key={index}>{item}</li>)}</ul>