跟其它PCB的设计软件不一样。Allegro制作封装,第一步要先制作焊盘。
本文以圆形钻孔0.5mm,外盘0.8mm的C05D08焊盘为例一步步讲解如何制作焊盘。
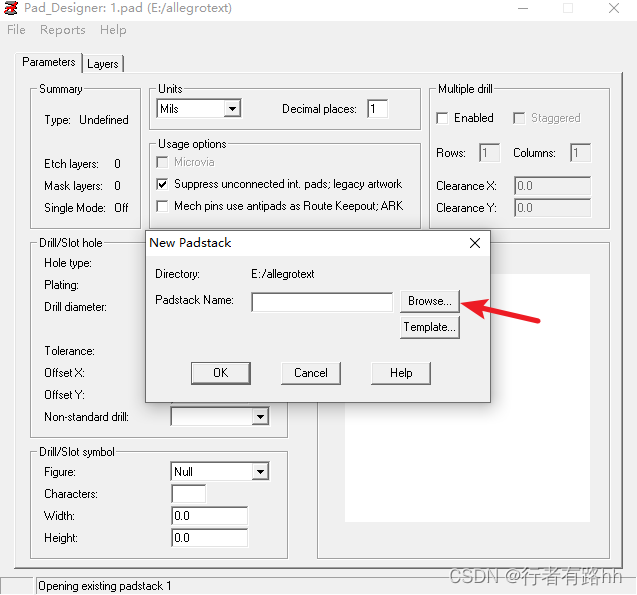
1、首先打开Pad Designer,选择File→New,新建一个焊盘。

然后跳出下面的对话框,在框内输入封装名称,选择好要保存的焊盘路径,点击OK。

2、在Parameters选项卡下
选择制作封装的单位,这里选择mm。
Decimal places(精度):保持默认。
Suppress unconnected int. pads;legacy artwork(忽略未连接的内层焊盘;传统光绘):这项打勾。
这个选项的作用是在PCB设计时,忽略未连接的内层焊盘。即内层无盘设计。
内层焊盘做无盘设计的好处:
①让导线可以从两个焊盘中间走过去;
②使铺铜更完整,铺铜平面不至于被割断。
具体查看链接:在PCB中针对过孔进行无盘化设计,真香! - 哔哩哔哩</