在本章中,我们将学习如何使用可执行文件生成生产应用程序;为此,我们将使用以下软件包:
https://www.electron.build/
需要注意的是,当您有兴趣生成应用程序的可执行文件时,必须在每个Electron.js项目中安装此包,因为它不是全局安装的依赖项,如果不是本地安装的话。
让我们在上一章中生成的聊天项目中安装该软件包:
cnpm install electron-builder -D

安装后,我们将配置以下命令:
"dev:macos": "electron-builder --macos --dir",
"pro:macos": "electron-builder --macos",
"dev:win":"electron-builder --win --x64 --dir",//不带--x64就是32位的
"pro:win":"electron-builder --win --x64", //不带--x64就是32位的
"dev:linux": "electron-builder --linux --dir",
"pro:linux": "electron-builder --linux"
然后可以根据您的操作系统执行任何命令;例如:
npm run dev:win
国内会因为网络问题失败,下面是解决办法
# 查看npmrc所在位置
npm config ls
# C:\Users\16471\.npmrc 修改npmrc即可,写入内容如下
electron-builder-binaries_mirror=https://npmmirror.com/mirrors/electron-builder-binaries/

生产环境打包
npm run pro:win
以可分发格式打包(例如,dmg、windows安装程序、deb包)。在执行上一个命令时,我们会将项目生成为可执行文件:<project>/dist一些文件如下所示:



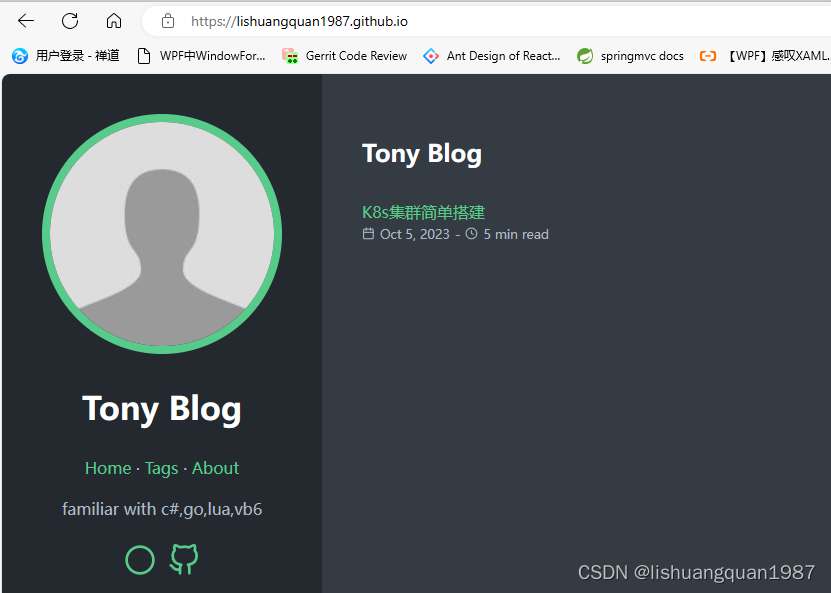
当执行可执行文件时,在MacOS的情况下是DMG,在Windows的情况下,它将是EXE和对于Linux,这取决于您使用的风格,我们将看到应用程序:


另一个非常重要的细节是,根据您正在执行的项目,您必须进行额外的修改,因为工作空间是不同的;尤其是与外部文件的集成,在开发应用程序时指定的目录与生产中使用的目录不一致,在整本书中,我们将看到一些示例。