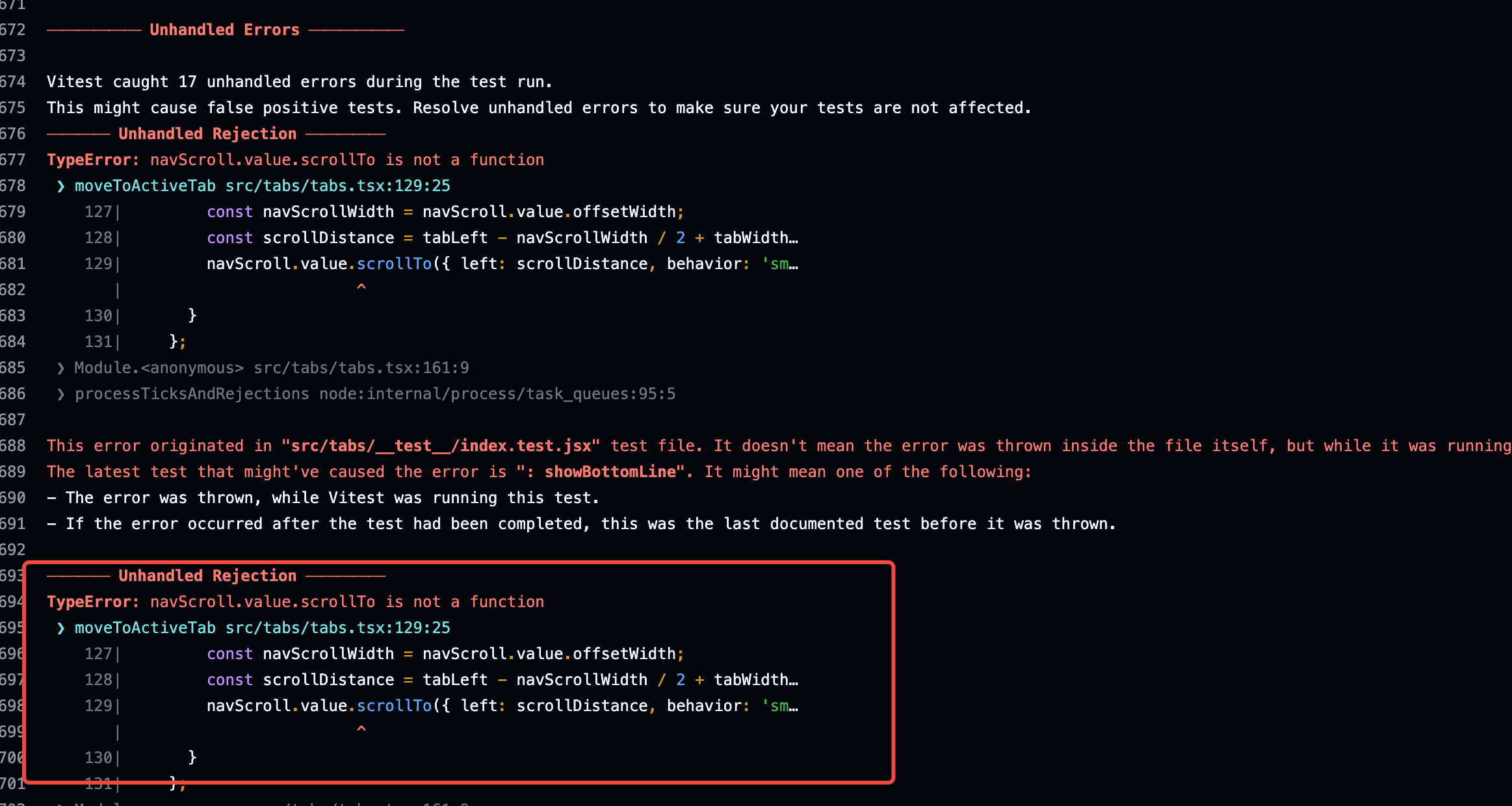
给tdesign-mobile-vue提了一个pr,验收通过了但是单测流水线报错了

看报错是组件里的错误,scrollTo is not a function
组件代码的大概逻辑如下
const navScroll = ref<HTMLElement>();
// ...
if (navScroll.value) {const tab = navScroll.value.querySelector < HTMLElement > `.${activeClass}`;if (!tab) return;const tabLeft = tab?.offsetLeft;const tabWidth = tab?.offsetWidth;const navScrollWidth = navScroll.value.offsetWidth;const scrollDistance = tabLeft - navScrollWidth / 2 + tabWidth / 2;navScroll.value.scrollTo({ left: scrollDistance, behavior: 'smooth' });
}
scrollTo方法在Element接口上,HTMLElement又继承自Element,上面也判断了navScroll.value存在,在本地的vscode都可以看到推导出了正确的类型,所以不应该报错的。google一番后,果然遇到的问题99%在互联网上能找到答案:
vitest中环境依赖于jsdom:https://cn.vitest.dev/guide/environment

而jsdom是为了在node中模拟足够多的 Web 浏览器子集,实现HTML标准,scrollTo是没有在jsdom中实现的,见:https://github.com/vuejs/vue-test-utils/issues/319
在跑测试用例的时候自然就报错了,解决办法就是在测试用例中声明一下就可以。
Element.prototype.scrollTo = () => {};
最后,发现很多vue3的组件库都是用jsx写的🤔,vue3性能还有ts支持比2好多了,既然是vue3组件库都是从头写的,应该没有太多历史包袱,不应该啊。思考了一下,可能的原因总结以下三个点:
- vue的template虽然在写重复的业务时候比jsx高效,但是在一些组件结构比较灵活的场景得依赖slot,我总觉得不如jsx灵活,而组件库里需要动态渲染的case非常多,这个时候jsx的优势要大于template。
- 即使是vue3也需要装插件去支持ts推导,装了插件有时候也会有各种小问题,总之ts推导不是很理想,比如有时候跳转不到某个函数或者是props。反观 vscode对jsx就是一等公民,js什么样jsx就是什么样。
- 某些组件库的逻辑还有ui是从react那边迁过来的,jsx的语法和template完全不一样,所以用jsx也能复用原本的一些逻辑。
原本以为vue组件库生态都挺成熟了,vue3正式发布都好几年了吧,但是看了一下tdesign的vue3版本,竟然还是Vue Next,没到稳定版。ant-design的vue版本好像也是个人在维护,足够成熟的就element-plus了。以前我还喜欢在项目里搞一些小众,号称“敢为人先”,现在老实了。最后的最后,还是react写起来自在(逃