Es基础入门
- 1. ElasticSearch的认知
- 1.1 搜索
- 1.2 倒排索引
- 1.3 Lucene
- 1.4 ES基本概念
1. ElasticSearch的认知
ElasticSearch(以下简称ES)是什么?按照官网的定义,ElasticSearch是一个分布式的、RESTFUL风格的搜索引擎。

1.1 搜索
在开始学习之前我们需要了解几个问题:
- 什么是搜索
- 为什么数据库不适合处理搜索
我们在学习的时候经常会被前辈说“有问题问百度”,我们只需要在百度上输入一些关键词,就可以得到响应的答案。我们都知道数据库可以用作查询,但是数据库的极限是8000左右的QPS,这时候有人该说了,如果我加上redis呢?做了缓存之后虽然我们的QPS可以达到8万左右,但是对于一个大型的商业项目这也是远远不够的,所以ElasticSearch诞生了,亿级的QPS加上简单易扩展,可以独立部署,简直就是一个完美的搜索引擎。

1.2 倒排索引
什么是倒排索引?倒排索引也叫做反向索引,我们通常理解的索引可能就是通过key寻找value的键值对,倒排做因简单来说,就是通过value来寻找key,所以才叫做倒排索引。
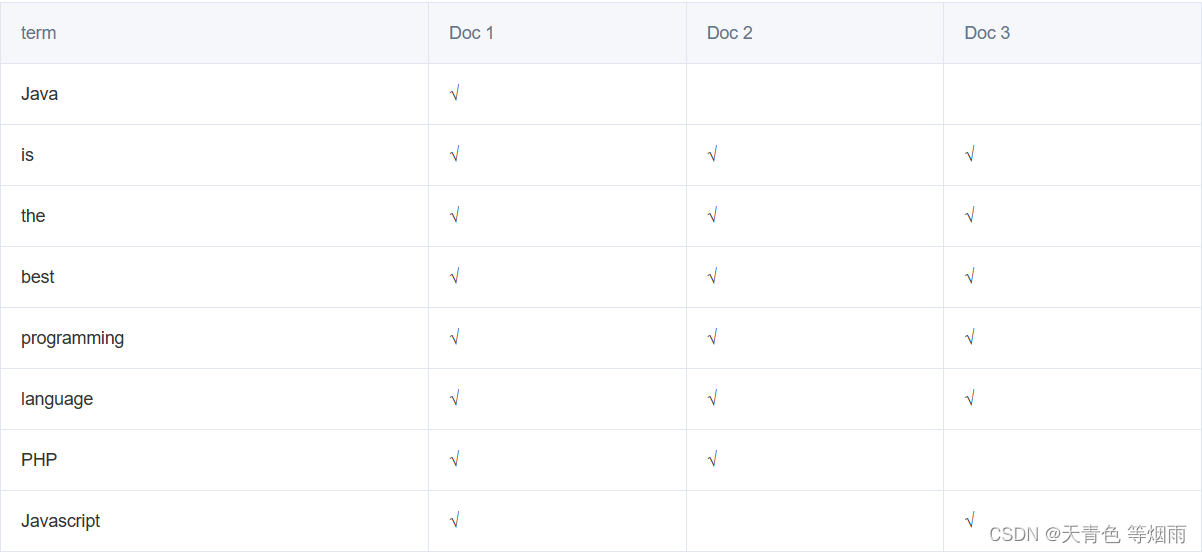
为了创建索引,ES引擎通过分词器将每个文档的内容拆成单独的词(称之为词条,或term),再将这些词条创建成不含重复词条的排序列表,然后列出每个词条出现在哪个文档,结果如下:
例如:
Doc 1:Java is the best programming languageDoc 2:PHP is the best programming languageDoc 3:Javascript is the best programming language

这种结构由文档中所有不重复的词的列表构成,对于其中每个词都有至少一个文档与与之关联。这种由属性值来确定记录的位置的结构就是倒排索引,带有倒排索引的文件被称为倒排文件。
其中,几个核心术语需要着重理解:
- 词条(term):索引里面最小的存储和查询单元,对于英文来说是一个词,对于中文来说一般指分词后的一个词。
- 词典(Term Dictionary):也叫字典,是词条的组合。搜索引擎的通常索引单位是单词,单词词典是文档集合中出现过的所有单词构成的字符串集合,单词词典内每条索引项记载单词本身的一些信息以及指向倒排所有的指针。
- 倒排表(Post list):一个文档通常由多个词组成,倒排表记录的是某个词在哪些文档里出现过及出现的位置。每个记录称为一个倒排项(Posting),倒排表记录的不单单是文档编号,还记录了词频等信息。
- 倒排文件(Inverted File):所有单词的倒排列表往往顺序地存储在磁盘的某个文件里,这个文件被称之为倒排文件,倒排文件是存储倒排索引的物理文件。
词典和倒排表是 Lucene这种很重要的两种数据结构,是实现快速检索的重要基石。词典和倒排文件是分两部分存储的,词典在内存中而倒排文件存储在磁盘。
1.3 Lucene
至于Lucene,直白地说,它就是一个jar包,封装好了各种建立倒排索引、匹配索引进行搜索的各种算法。我们可以引入Lucene,基于它的API进行开发。
ElasticSearch就在Lucene的基础上实现的,对Lucene进行了良好的封装,简化开发,并提供了很多高级功能。
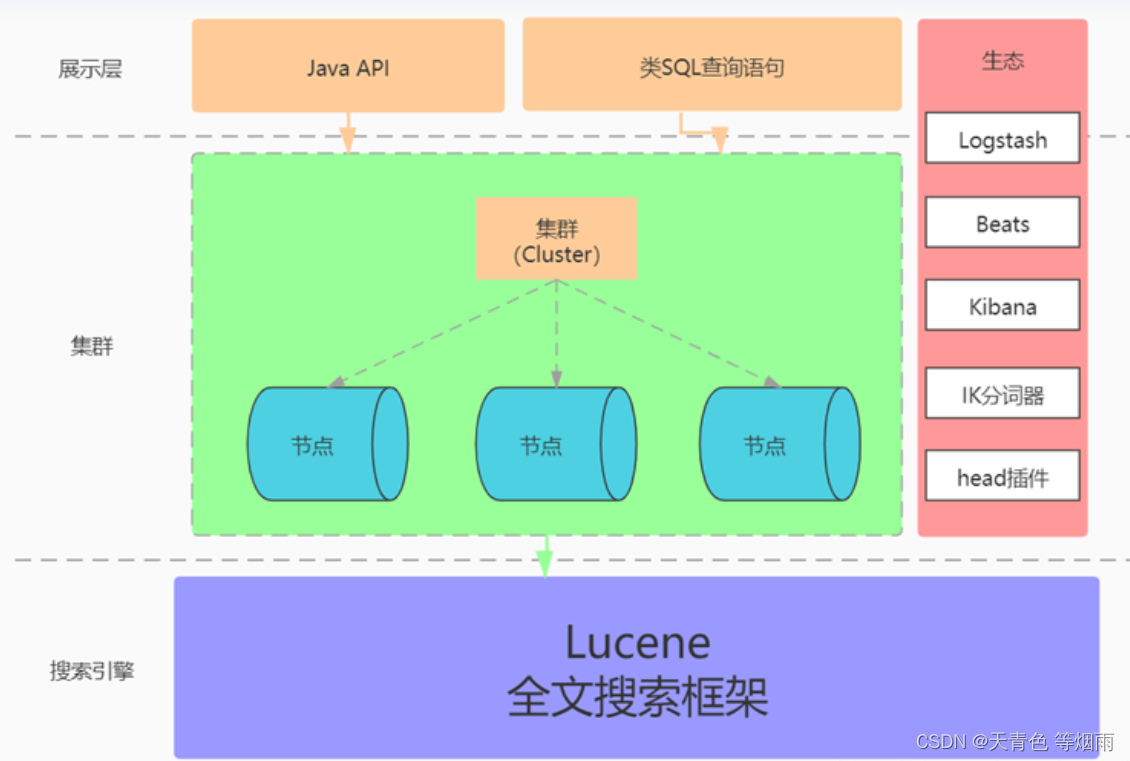
ElasticSearch生态
ElasticSearch 为快速检索和分析大数据而生,目前已形成丰富的生态。

1.4 ES基本概念
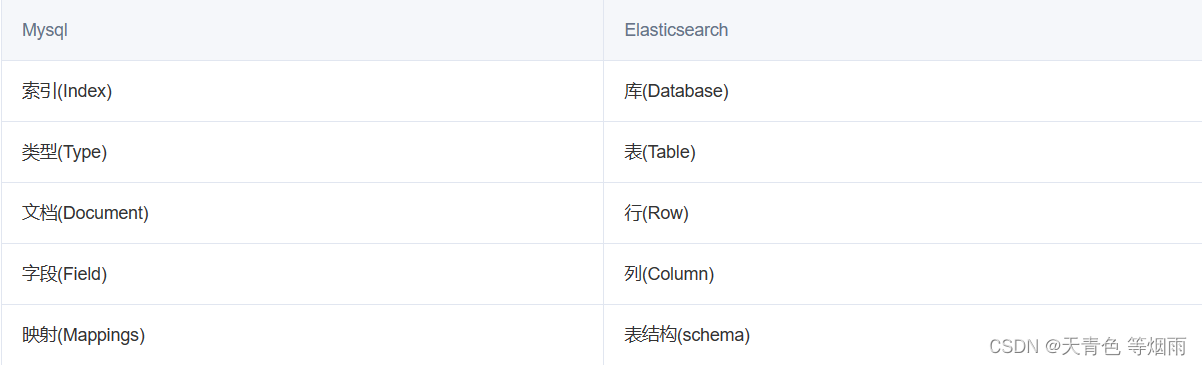
要了解 Elasticsearch ,首先要先了解下面的几个专有名词:索引(Index)、类型(Type)、文档(Document)、映射(mapping)。
既然 Elasticsearch 能够存储和查询数据,那么我们自然要将其和最具知名度的数据库-Mysql进行一番对比,两者之间可以通过下表做一个并不非常严谨的类比,主要是为了方便理解。

-
Index:索引,相当于关系数据库中的database概念,是一类数据的集合,是一个逻辑概念。 -
Type:类型,相当于数据库中的table概念,在6.0版本之前,一个Index中可以有多个type,7.0版本后彻底废弃多type,每个索引只能有一个type,即“ _doc”。这个概念就不用太关注了。 -
Document:文档,存储在ES中的主要实体叫文档,可以理解为关系型数据库中表的一行数据记录。每个文档由多个字段(field)组成。区别于关系型数据库的是,ES是一个非结构化的数据库,每个文档可以有不同的字段,并且有一个唯一标识。 -
Field:字段,存在于文档中,字段是包含数据的键值对,可以理解为Mysql一行数据的其中一列。 -
Mapping:映射,是对索引库中的索引字段及其数据类型进行定义,类似于关系型数据库中的表结构。ES默认动态创建索引和索引类型的Mapping。