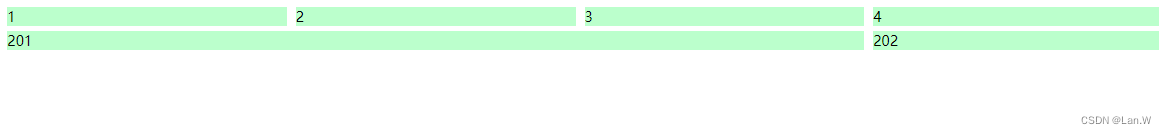
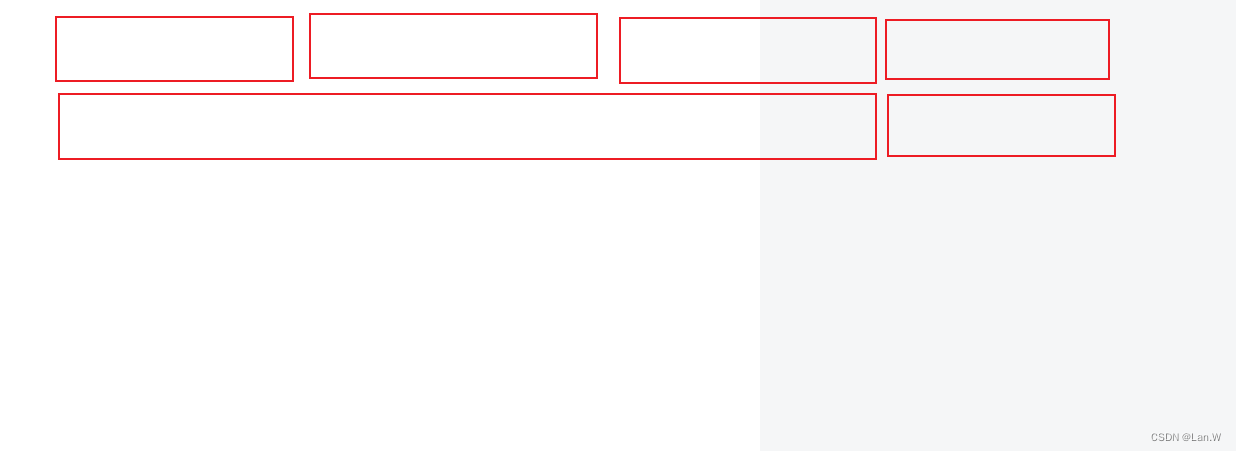
布局期望的效果如下:
第二行最后一格与第一行最后一格对齐。每行格数不定。自动拉伸填充整个宽度

实现:
一开始打算用display:flex, 自动分散,但是第二行对齐第一行最后一格控制不了。
使用grid fr均分单位控制。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.container {/** 1.grid: column、float、clear、vertical-align 属性失效* 2. grid-template-columns 属性来指定网格容器中所需的列数以及每列的宽度。* 3.grid-template-rows 属性来指定网格容器中每一行的高度。与 grid-template-columns 属性不同,它并没有指定网格容器的行数,而只用来设置每行的高度。这是因为每当网格项换行时,网格容器都会隐式创建一个新行4.column-gap 和 row-gap 属性来分隔列和行, 间距5.justify-items: space-around:在网格项之间设置均等宽度的空白间隙,其外边缘间隙大小为中间空白间隙宽度的一半6. align-items: stretch:将拉伸所有网格项目以填充其单元格的整个高度(默认值)*/display: grid;column-gap: 10px;grid-template-columns:0.75fr 0.25fr;justify-items: stretch;}/**/.item {background-color: #bfc;}.row1-inner {display: grid;column-gap: 10px;grid-template-columns:1fr 1fr 1fr;justify-items: stretch;row-gap: 10px;}.container2 {display: grid;margin-top: 5px;column-gap: 10px;/*row-gap: 10px;*/grid-template-columns:0.75fr 0.25fr;justify-items: stretch;}</style>
</head>
<body>
<div><div class="container"><!-- 行1--><div class="row1-inner"><div class="item">1</div><div class="item">2</div><div class="item">3</div></div><div class="item">4</div></div><div class="container2"><!-- 行2--><div class="item">201</div><div class="item">202</div></div></div></body>
</html>运行效果: