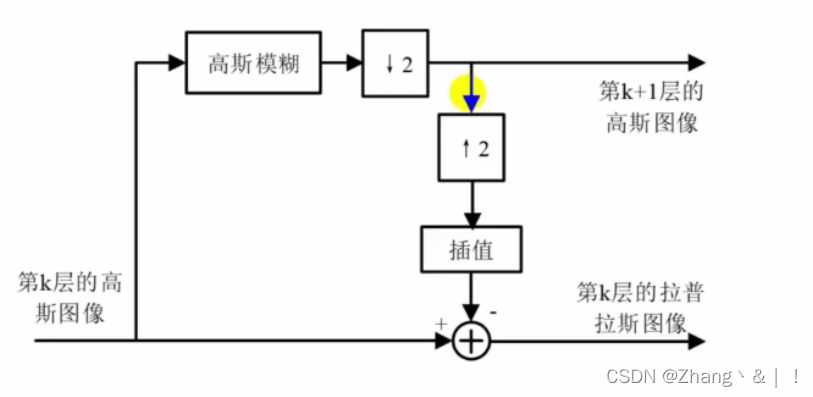
1、拉普拉斯图像金字塔
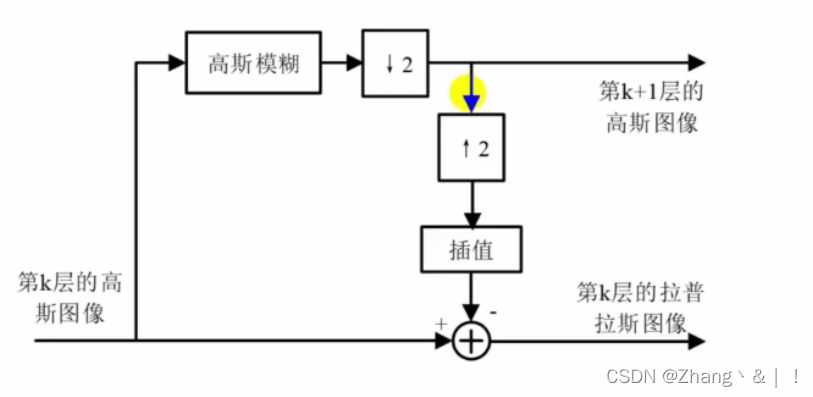
1.1 原理

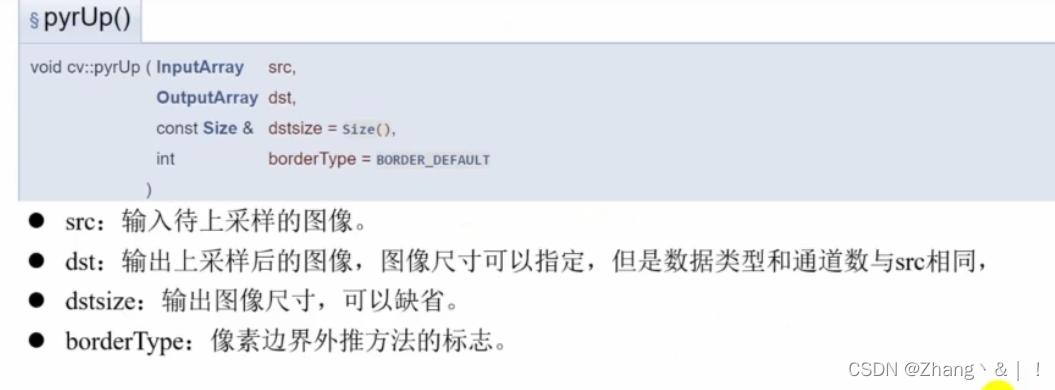
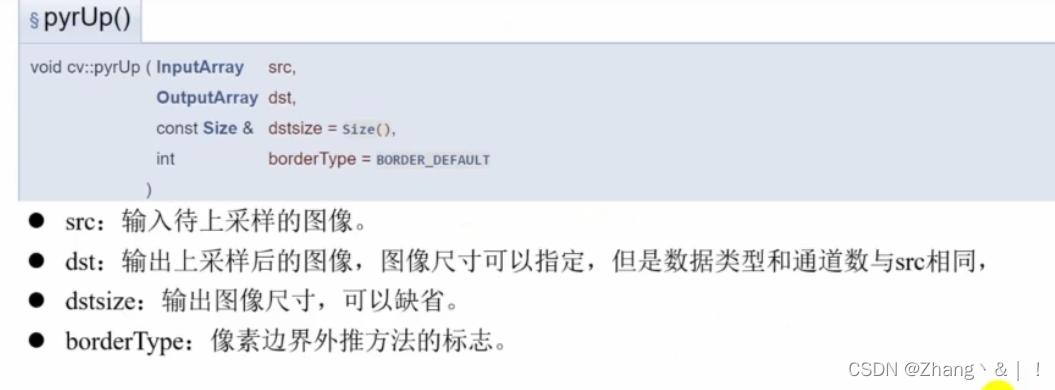
1.2 实现

//拉普拉斯图像金字塔
void test1()
{//高斯图像金字塔构建Mat img = imread("F:/testMap/lena.png");vector<Mat> Guass;int level = 3;Guass.push_back(img);for (int i = 0; i < level; i++){Mat guass;pyrDown(Guass[i], guass);Guass.push_back(guass);}//for (int i = 0; i < level; i++)//{// string name = to_string(i);// imshow(name, Guass[i]);//}//拉普拉斯图像构建vector<Mat> Lap;for (int i = Guass.size() - 1; i > 0; i--){Mat lap,upGuass;if (i == Guass.size() - 1){Mat down;pyrDown(Guass[i], down);pyrUp(down, upGuass);lap = Guass[i] - upGuass;Lap.push_back(lap);}pyrUp(Guass[i], upGuass); lap = Guass[i - 1] - upGuass; Lap.push_back(lap);}for (int i = 0; i < Guass.size(); i++){string name = to_string(i);Mat guass,lap; guass = Guass[i];lap = Lap[Guass.size()-1 - i];imshow("G" + name,Guass[i]);imshow("L" + name,Lap[Guass.size() -1- i]) ;}
}
2、创建滑动条

void callBack(int value, void*);
Mat img;
void test2()
{img = imread("F:/testMap/lena.png");namedWindow("img");imshow("img", img); int value = 100;createTrackbar("百分比","img",&value,600,callBack,0);}void callBack(int value, void*)
{float a = value / 100.0;Mat img2;img2 = img *a;imshow("img", img2);
}
3、鼠标事件响应
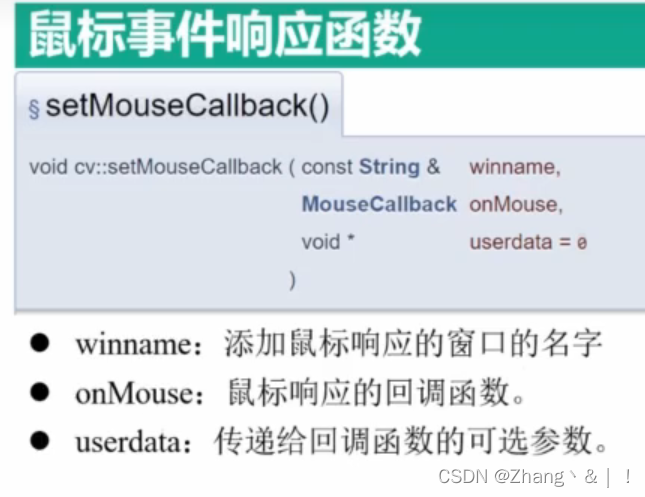
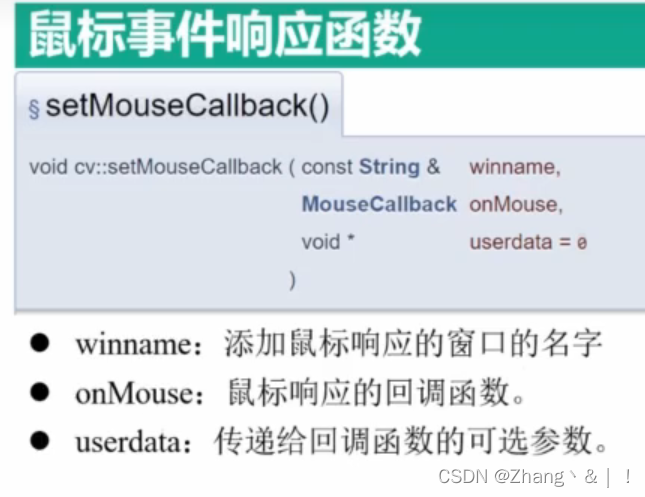
3.1 鼠标响应事件函数

3.2 响应的回调函数
3.3 鼠标响应事件标志
3.4 鼠标响应标志

//鼠标事件响应
Mat img,imgPoint; //全局的图像
Point prePoint;//前一时刻鼠标的坐标,用于绘制直线
void mouse(int event, int x, int y, int flags, void*);
int test3()
{img = imread("F:/testMap/lena.png");if (!img.data){cout << "请确认输入图像名称是否正确!" << endl;return -1;}img.copyTo(imgPoint);imshow("图像窗口1", img);imshow("图像窗口2", imgPoint);setMouseCallback("图像窗口1", mouse, 0);//鼠标影响waitKey(0);
}void mouse(int event, int x, int y, int flags, void*)
{if (event == EVENT_RBUTTONDOWN)//单击右键{cout << "点击鼠标左键才可以绘制轨迹" << endl;}if (event == EVENT_LBUTTONDOWN)//单击左键,输出坐标{prePoint = Point(x, y);cout << "轨迹起始坐标" << prePoint << endl;}if (event == EVENT_MOUSEMOVE && (flags &EVENT_FLAG_LBUTTON))//鼠标按住左键移动第3章图像基本操作{//通过绘制直线显示鼠标移动轨迹Point pt(x, y);line(img, prePoint, pt, Scalar(255, 255, 255), 2, 5, 0);prePoint = pt;imshow("图像窗口1", img);//通过改变图像像素显示鼠标移动轨迹imgPoint.at<Vec3b>(y, x) = Vec3b(255, 255, 255);imgPoint.at<Vec3b>(y, x - 1) = Vec3b(255, 25, 255);imgPoint.at<Vec3b>(y, x + 1) = Vec3b(255, 25, 255);imgPoint.at<Vec3b>(y + 1, x) = Vec3b(255, 25, 255);imgPoint.at<Vec3b>(y + 1, x) = Vec3b(255, 25, 255);imshow("图像窗口 2", imgPoint);}
}