效果图:
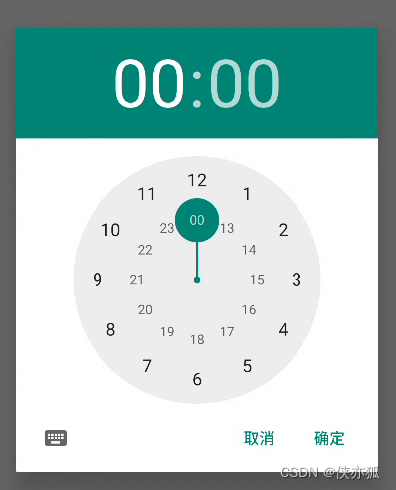
目标效果图:

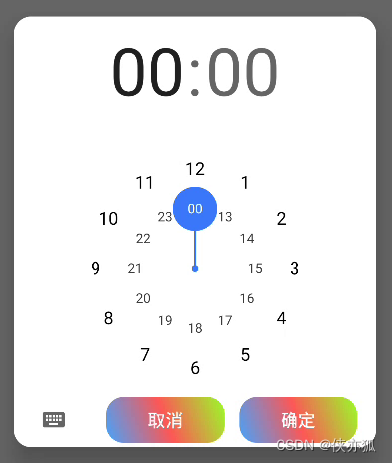
原生效果:

实现:
首先是Dialog样式:
<style name="TimePickerDialogStyle" parent="@style/Theme.AppCompat.DayNight.Dialog.Alert"><item name="android:timePickerStyle">@style/TimePickerStyle</item><item name="android:timePickerMode">clock</item><item name="dialogCornerRadius">12dp</item></style>声明有圆角,时间选择器的模式是时钟选择模式。原来按钮样式也打算在这里用比如buttonBarPositiveButtonStyle这种来声明的,但是没有效果,所以按钮部分我用的动态代码设置的方式修改。
public void showTimePicker(){TimePickerDialog timePickerDialog = new TimePickerDialog(this, R.style.TimePickerDialogStyle, null, 0, 0, true);Window window = timePickerDialog.getWindow();WindowManager.LayoutParams attributes = window.getAttributes();attributes.gravity = Gravity.BOTTOM;window.setAttributes(attributes);timePickerDialog.setOnShowListener(dialog -> {attributes.width = WindowManager.LayoutParams.MATCH_PARENT;window.setAttributes(attributes);Button buttonPositive = timePickerDialog.getButton(DialogInterface.BUTTON_POSITIVE);buttonPositive.setTextSize(TypedValue.COMPLEX_UNIT_SP, 16);buttonPositive.setBackgroundResource(R.drawable.test_shape);buttonPositive.setTextColor(Color.WHITE);buttonPositive.setWidth(320);Button buttonNegative = timePickerDialog.getButton(DialogInterface.BUTTON_NEGATIVE);buttonNegative.setTextSize(TypedValue.COMPLEX_UNIT_SP, 16);buttonNegative.setBackgroundResource(R.drawable.test_shape);buttonNegative.setTextColor(Color.WHITE);buttonNegative.setWidth(320);LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) buttonNegative.getLayoutParams();layoutParams.setMarginEnd(40);layoutParams.height = 125;buttonPositive.setLayoutParams(layoutParams);buttonNegative.setLayoutParams(layoutParams);});timePickerDialog.show();}然后是关键的timepicker样式:
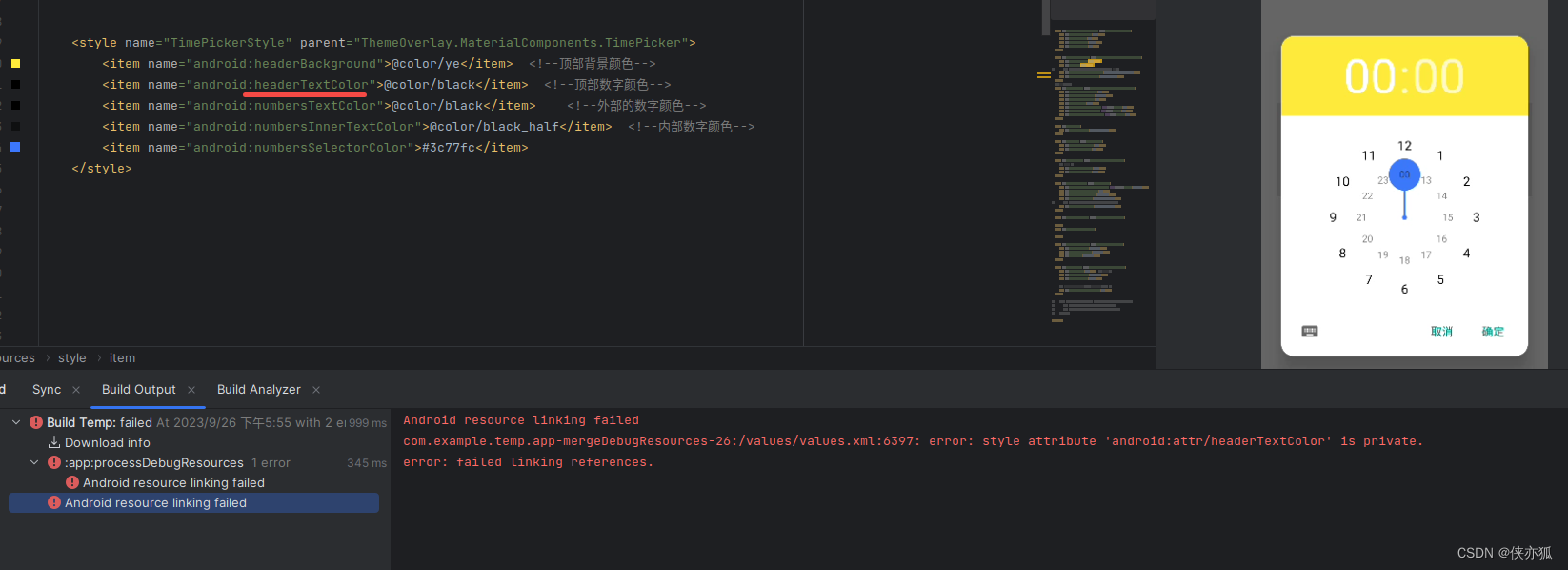
<style name="TimePickerStyle" parent="@android:style/Widget.Material.TimePicker"><item name="android:headerBackground">@color/white</item> <!--顶部背景颜色,原生绿色部分--><item name="android:numbersTextColor">@drawable/selector_color</item> <!--外圈的数字颜色--><item name="android:numbersInnerTextColor">@drawable/selector_color_inner</item> <!--内圈数字颜色--><item name="android:numbersBackgroundColor">@color/white</item> <!--选择区域时钟背景颜色--><item name="android:numbersSelectorColor">#3c77fc</item> <!--选中数字背景颜色--></style>parent用ThemeOverlay.MaterialComponents.TimePicker默认顶部大时钟字体颜色是白色,parent用的@android:style/Widget.Material.TimePicker,默认顶部大时钟字体颜色是黑色。如果要其他颜色的话使用android:headerTextColor属性,但是编译的时候会报错,这个属性是私有的,不允许直接使用:

解决方案也很简单,前面加一个“*”,编译就可以通过了:
<!--顶部数字颜色,可用selector的方式来声明选中和未选中的颜色-->
<item name="*android:headerTextColor">@color/black</item> 然后是外圈和内圈数字字体颜色,直接设置颜色的话在选中之后颜色是不变的,我们看原生的选中之后是会变成白色的,所以那个颜色我们需要用selector的drawable文件来声明不同激活状态的颜色:
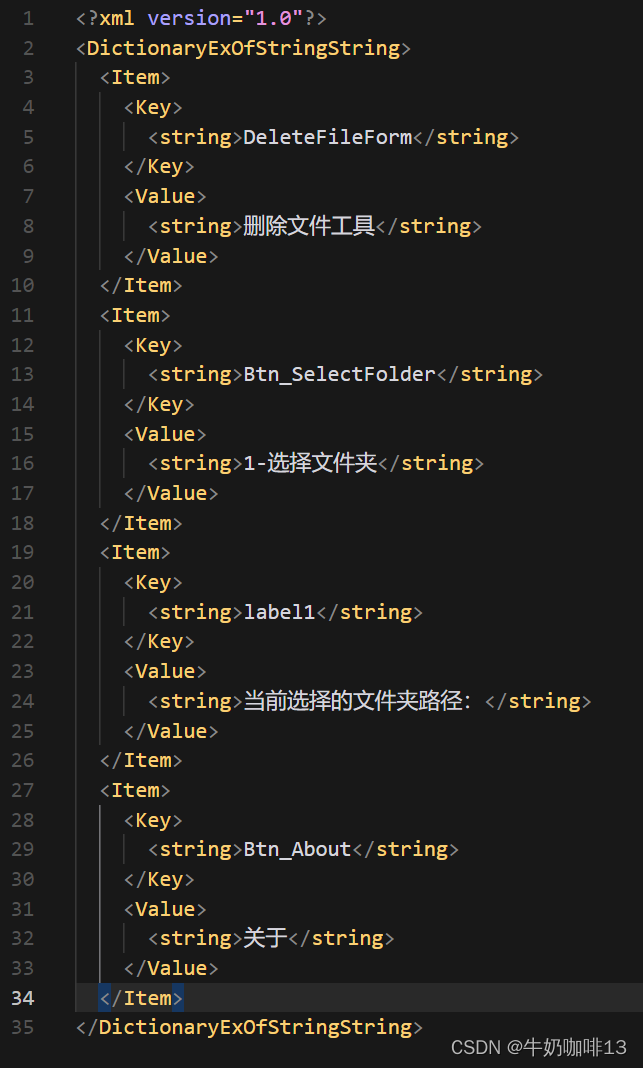
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><item android:state_activated="true" android:color="@color/white" /><item android:state_activated="false" android:color="@color/black" />
</selector>前面说的headerTextColor的时钟和分钟选择状态的颜色也可以通过这种selector的方式设置不同状态时的颜色。
完。