CSS盒子模型是网页布局的基础之一,它定义了HTML元素在页面上的占用空间和相互关系。理解CSS盒子模型对于构建各种类型的网页布局至关重要。在本文中,我们将深入探讨CSS盒子模型的各个方面,包括盒子模型的概念、属性和如何使用它们来控制元素的大小和间距。
1. 什么是CSS盒子模型?
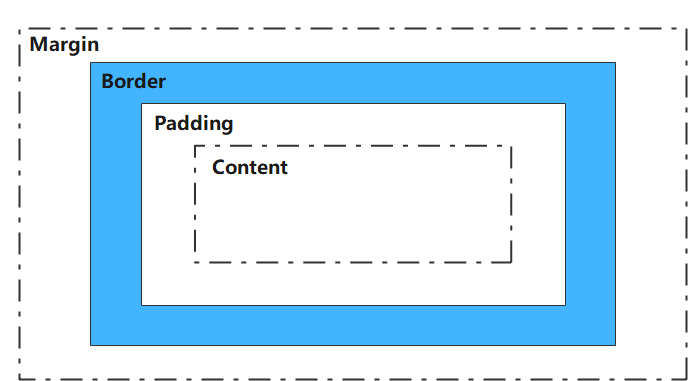
在网页布局中,每个HTML元素都被视为一个矩形的盒子。这个矩形盒子包括了内容(文本、图片等)、内边距(padding)、边框(border)和外边距(margin)四个部分。这个概念就是CSS盒子模型。

如上图所示,一个典型的CSS盒子包括以下部分:
-
内容(Content):这是元素内部的实际内容,如文本、图片等。内容的大小由元素的
width和height属性控制。 -
内边距(Padding):内边距是内容与边框之间的区域。可以使用
padding属性来设置内边距的大小。 -
边框(Border):边框是围绕内容和内边距的线条或区域。可以使用
border属性来定义边框的样式、宽度和颜色。 -
外边距(Margin):外边距是元素边框与相邻元素之间的空间。可以使用
margin属性来设置外边距的大小。
理解这些部分以及它们之间的关系是CSS盒子模型的核心。
2. 盒子模型的属性
2.1 width 和 height
width 和 height 属性用于设置元素的宽度和高度。它们分别控制内容区域的宽度和高度。
div {width: 200px; /* 设置元素宽度为200像素 */height: 100px; /* 设置元素高度为100像素 */
}
2.2 padding
padding 属性用于设置元素的内边距,即内容与边框之间的距离。可以分别设置上、右、下、左四个方向的内边距,也可以同时设置。
div {padding: 10px; /* 上下左右内边距都为10像素 */padding-top: 20px; /* 上内边距为20像素,覆盖了上面的设置 */padding-left: 15px; /* 左内边距为15像素,覆盖了上面的设置 */
}
2.3 border
border 属性用于设置元素的边框样式、宽度和颜色。它可以分为三个子属性:border-width、border-style 和 border-color。
div {border-width: 2px; /* 边框宽度为2像素 */border-style: solid; /* 边框样式为实线 */border-color: #333; /* 边框颜色为#333 */
}
也可以使用缩写形式一次性设置这些属性:
div {border: 2px solid #333; /* 同时设置边框宽度、样式和颜色 */
}
2.4 margin
margin 属性用于设置元素的外边距,即元素与相邻元素之间的距离。与内边距和边框一样,外边距也可以分别设置上、右、下、左四个方向的值,也可以同时设置。
div {margin: 10px; /* 上下边距10像素 */}
3. 盒子模型的宽度计算
理解CSS盒子模型的宽度计算是非常重要的,因为它会影响到元素在页面布局中的位置和大小。在计算盒子的宽度时,需要考虑以下几个因素:
3.1 content-box 和 border-box
在CSS中,有两种盒子模型:content-box 和 border-box。它们在计算元素宽度时的方式不同:
-
content-box:默认的盒子模型,它的宽度仅包括内容的宽度,不包括内边距、边框和外边距。这意味着,如果设置一个元素的宽度为100px,那么最终的宽度是内容的100px,内边距、边框和外边距都会额外增加。 -
border-box:在这种模型下,宽度包括了内容、内边距和边框,但不包括外边距。这意味着,如果设置一个元素的宽度为100px,那么最终的宽度会包括内容、内边距和边框的宽度,外边距不会改变。
/* 使用content-box模型 */
div.content-box {box-sizing: content-box;width: 100px; /* 设置宽度为100px */padding: 10px; /* 内边距为10px */border: 2px solid #333; /* 边框为2px实线 */margin: 20px; /* 外边距为20px */
}/* 使用border-box模型 */
div.border-box {box-sizing: border-box;width: 100px; /* 设置宽度为100px */padding: 10px; /* 内边距为10px */border: 2px solid #333; /* 边框为2px实线 */margin: 20px; /* 外边距为20px */
}
3.2 box-sizing 属性
要使用border-box模型,需要设置元素的box-sizing属性为border-box。这会影响到元素的盒子模型计算方式。
div {box-sizing: border-box; /* 使用border-box模型 */
}
3.3 内边距、边框和外边距的影响
内边距、边框和外边距都会影响到元素的最终宽度。当使用content-box模型时,这些属性会额外增加元素的宽度。当使用border-box模型时,这些属性会包括在元素的宽度内。
/* 使用content-box模型 */
div.content-box {width: 100px; /* 内容宽度为100px */padding: 10px; /* 增加内边距 */border: 2px solid #333; /* 增加边框 */margin: 20px; /* 增加外边距 */
}/* 使用border-box模型 */
div.border-box {box-sizing: border-box; /* 使用border-box模型 */width: 100px; /* 内容宽度为100px,内边距和边框包括在内 */padding: 10px; /* 内边距包括在内 */border: 2px solid #333; /* 边框包括在内 */margin: 20px; /* 外边距不包括在内 */
}
4. 示例代码
下面是一个简单的示例,展示了如何使用CSS盒子模型来控制元素的大小和间距:
<!DOCTYPE html>
<html>
<head><style>div {width: 200px;height: 100px;padding: 20px;border: 2px solid #333;margin: 20px;box-sizing: border-box; /* 使用border-box模型 */}</style>
</head>
<body><div>This is a box.</div>
</body>
</html>
在这个示例中,我们创建了一个带有内边距和边框的<div>元素,并设置了box-sizing属性为border-box,这样元素的宽度包括了内边距和边框。这个<div>元素的最终宽度为200px,包括了内边距和边框,外边距为20px。
5. 总结
CSS盒子模型是网页布局的基础,理解它有助于控制元素的大小和间距。要记住以下几点:
- 盒子模型包括内容、内边距、边框和外边距。
- 可以使用
width和height属性来设置内容区域的宽度和高度。 - 使用
padding属性设置内边距,border属性设置边框,margin属性设置外边距。 - 通过设置
box-sizing属性为border-box可以使用border-box模型,让内边距和边框包括在元素的宽度内。
希望本文能帮助你更好地理解CSS盒子模型,从而更灵活地控制网页布局中元素的大小和位置。如果你想深入学习CSS布局,建议查看相关文档和教程,以便更好地掌握这一重要概念。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |