原生JS-鼠标拖动
- 通过鼠标的点击事件
- 通过h5的属性
通过鼠标的点击事件
步骤: 1. 鼠标按下div。 2. 鼠标移动,div跟着移动
原生js,实现拖拽效果。1. 给被拖拽的div加上 onmousedown 鼠标【按下事件】。鼠标按下的时候,开始监听鼠标的移动。2. div按下后,全局监听鼠标【移动事件】。鼠标移动后,给div赋值。绝对定位。3. 全局监听鼠标【抬起事件】。当鼠标抬起的时候。取消监听鼠标的【移动】【抬起】事件。
<!DOCTYPE html>
<html><head> <meta charset="UTF-8"><title>Drag</title><style>#box {width: 60px;height: 60px;background-color: red;position: absolute; }</style></head><body><div id="box"></div> </body><script>// 一共就两步:// 1. 鼠标按下div// 2. 鼠标移动,div跟着移动// 原生js,实现拖拽效果。// 1. 给被拖拽的div加上 onmousedown 鼠标【按下事件】。// 鼠标按下的时候,开始监听鼠标的移动。// 2. div按下后,全局监听鼠标【移动事件】。// 鼠标移动后,给div赋值。绝对定位。// 3. 全局监听鼠标【抬起事件】。// 当鼠标抬起的时候。取消监听鼠标的【移动】【抬起】事件。window.onload = function () { let divDom = document.getElementById("box");// 一. 监听div按下的事件divDom.onmousedown = function (ev) {let oevent = ev || event;let distanceX = oevent.clientX - divDom.offsetLeft;let distanceY = oevent.clientY - divDom.offsetTop;// 二. 全局监听鼠标的移动事件。document.onmousemove = function (ev) {let oevent = ev || event;divDom.style.left = oevent.clientX - distanceX + 'px';divDom.style.top = oevent.clientY - distanceY + 'px';};// 三. 全局监听鼠标的抬起事件。当鼠标抬起的时候,给去全局监听。document.onmouseup = function () {document.onmousemove = null;document.onmouseup = null;};};};</script>
</html>通过h5的属性
添加
draggable="true"就能拖动。然后记录位置。
这种方式简单的多,只需要添加属性,然后记录位置就行。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div{width: 100px;height: 100px;background-color: red;position: absolute;left: 0px;top: 0px;}</style>
</head>
<body><div draggable="true"></div><script>var div = document.getElementsByTagName('div')[0];var X = 0,Y = 0;div.ondragstart = function(e){ X = e.clientX; //记录鼠标点下的位置。(因为div的定位点,是左上角 0,0)Y = e.clientY;}div.ondragend = function(e){var X1 = e.clientX - X; //结束的位置,减去鼠标点下的位置,那么得到的位置,就是div落下的位置。var Y1 = e.clientY - Y;div.style.left = div.offsetLeft + X1 + 'px'; //这里还需要加上 div当前的位置, 累加。 div.style.top = div.offsetTop + Y1 + 'px';}</script>
</body>
</html>
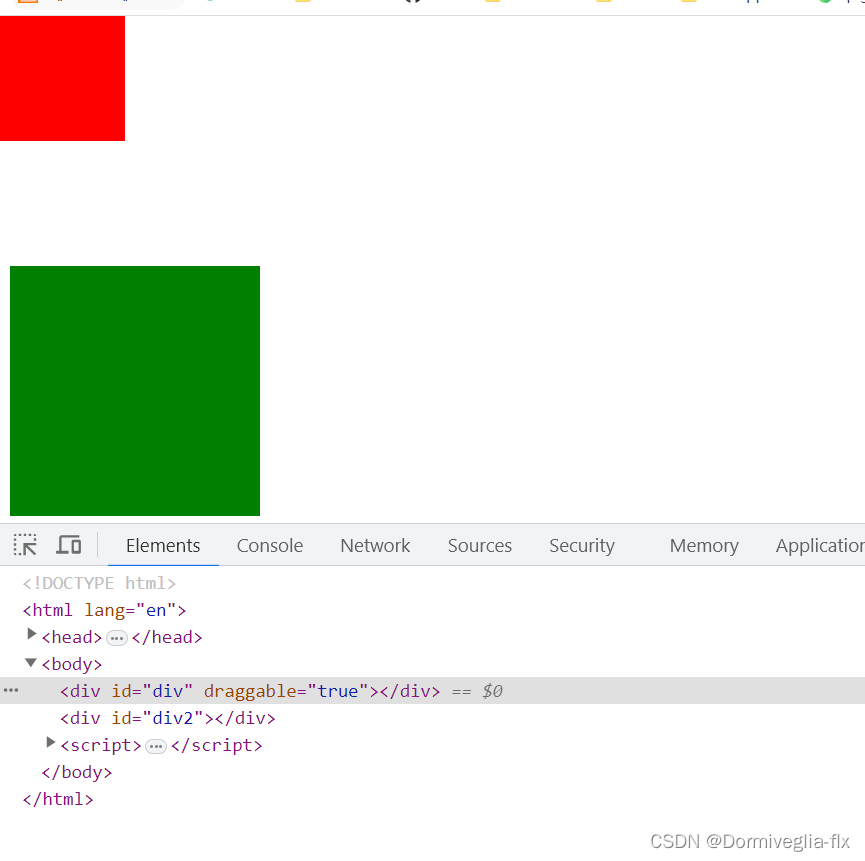
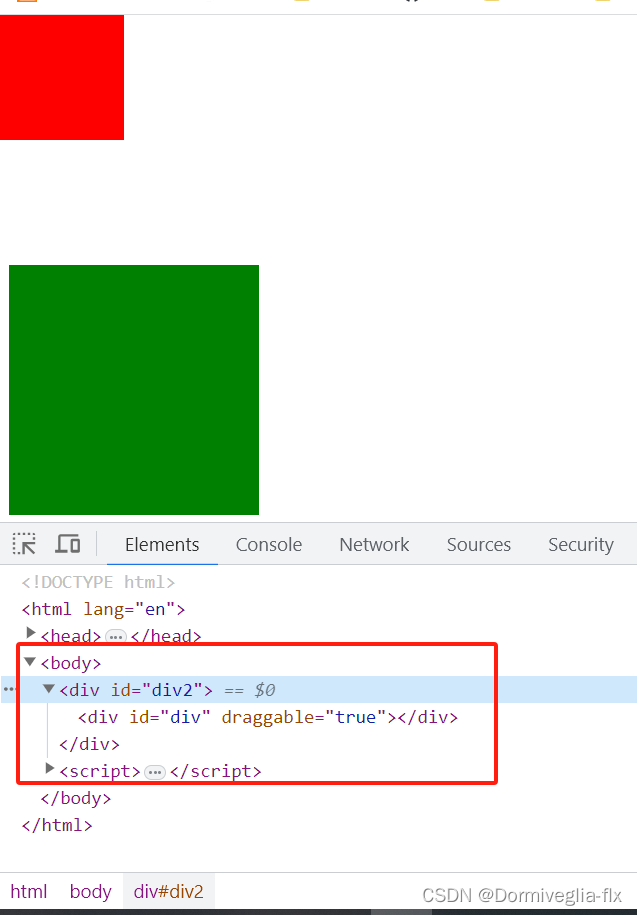
这个属性最常见的用法是把A元素,拖动到B容器中。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>#div{width: 100px;height: 100px;background-color: red;position: absolute;left: 0px;top: 0px;}#div2{width: 200px;height: 200px;background-color: green;margin-top:200px;}</style>
</head>
<body><div id="div" draggable="true"></div><div id="div2"></div><script>// 获取可以拖动的元素const draggable = document.getElementById('div');// 获取容器元素const droppable = document.getElementById('div2');// 容器元素droppable.addEventListener('dragover', dragOver);droppable.addEventListener('drop', dragDrop);function dragOver(e) {e.preventDefault();}function dragDrop(e) {// 添加DOM this.append(draggable);}</script>
</body>
</html>
A移动前

A移动后

可以写点样式,用于显示隐藏div