小谈设计模式(23)—桥接模式
- 专栏介绍
- 专栏地址
- 专栏介绍
- 桥接模式
- 主要角色
- 抽象部分
- 实现部分
- 分析
- 核心思想
- 应用场景
- 1
- 2
- 3
- 优缺点分析
- 优点
- 1
- 2
- 3
- 缺点
- 1
- 2
- 总结
专栏介绍
专栏地址
link
专栏介绍
主要对目前市面上常见的23种设计模式进行逐一分析和总结,希望有兴趣的小伙伴们可以看一下,会持续更新的。希望各位可以监督我,我们一起学习进步,加油,各位。

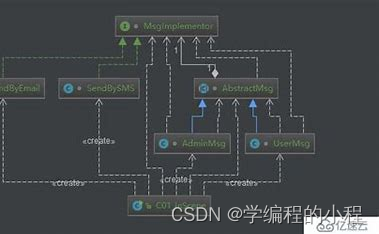
桥接模式
桥接模式是一种结构型设计模式,它将抽象部分与实现部分分离,使它们可以独立变化。桥接模式通过将抽象和实现分离,可以实现抽象部分和实现部分的独立扩展,从而提高系统的灵活性

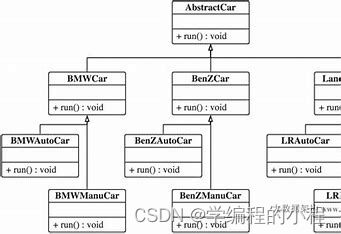
主要角色
抽象部分
定义了抽象的接口,包含了抽象方法和属性,它通常是一个抽象类或接口。
实现部分
定义了具体的实现,实现了抽象部分中的方法和属性,它也是一个抽象类或接口。
分析
通过将抽象部分和实现部分分离,使得它们可以独立变化。这样一来,如果需要增加新的抽象部分或实现部分,只需要扩展相应的抽象类或接口即可,而不需要修改原有的代码。

核心思想
将抽象和实现解耦,使得它们可以独立变化。通过桥接模式,可以实现抽象部分和实现部分的独立扩展,提高系统的灵活性和可扩展性。

应用场景
1
当一个类存在两个或多个独立变化的维度时,可以使用桥接模式将它们分离,使得它们可以独立变化。
2
当一个类需要在运行时选择不同的实现时,可以使用桥接模式。
3
当一个类需要通过组合而不是继承来实现不同的行为时,可以使用桥接模式。

优缺点分析
优点
1
分离抽象和实现,提高了系统的灵活性和可扩展性。
2
对于客户端来说,抽象部分和实现部分是透明的,可以独立变化,不影响客户端的使用。
3
可以通过组合来实现不同的行为,避免了继承的缺点。
缺点
1
增加了系统的复杂性,需要额外的抽象部分和实现部分。
2
对于小规模的系统,可能会增加代码量。

总结
桥接模式是一种将抽象和实现解耦的设计模式,通过将抽象部分和实现部分分离,实现了抽象部分和实现部分的独立变化,提高了系统的灵活性和可扩展性。