Api 接口也就是所谓的应用程序接口,api 接口的全称是 Application Program Interface,通过 API 接口可以实现计算机软件之间的相互通信,开发人员可以通过 API 接口程序开发应用程序,可以减少编写无用程序,减轻编程任务,API 同时也是一种中间件,为各种不同平台提供数据共享。根据单个或分布式平台上不同软件应用程序间的数据共享性能。
举个例子来说明,就是当你在购物平台上买东西付款之后,商家选择某一快递公司发货,然后你就可以在购物平台上面查看快递的实时进程。购物平台和快递公司都是独立的公司,为什么能够在购物平台看到快递公司的信息呢,这里就是用到了 API,当你在查看快递信息的时候,购物平台的内部系统也开始运作,购物平台通过快递公司提供的 API 接口,可以实时调取快递信息到网站上。除此之外,你还可以在搜索引擎上输入快递的订单号进行查询,只要是通过快递公司的允许别的公司都可以通过快递公司的 API 接口调取到快递信息。
而 API 接口平台大多都是用来开发新的应用软件的,这样可以有效的避免因为程序员编写的接口有问题,导致拖延时间,无法在应有的时间内完成软件的编写,但是在有了 api 接口程序之后,能够帮助开发者提升开发效率,可以大大的缓解这种情况的发生,可以让开发人员更加有效的完成软件的开发工作。能以一种简单的方式实现 App 里的某个服务已经成为开发者们最好的选择。
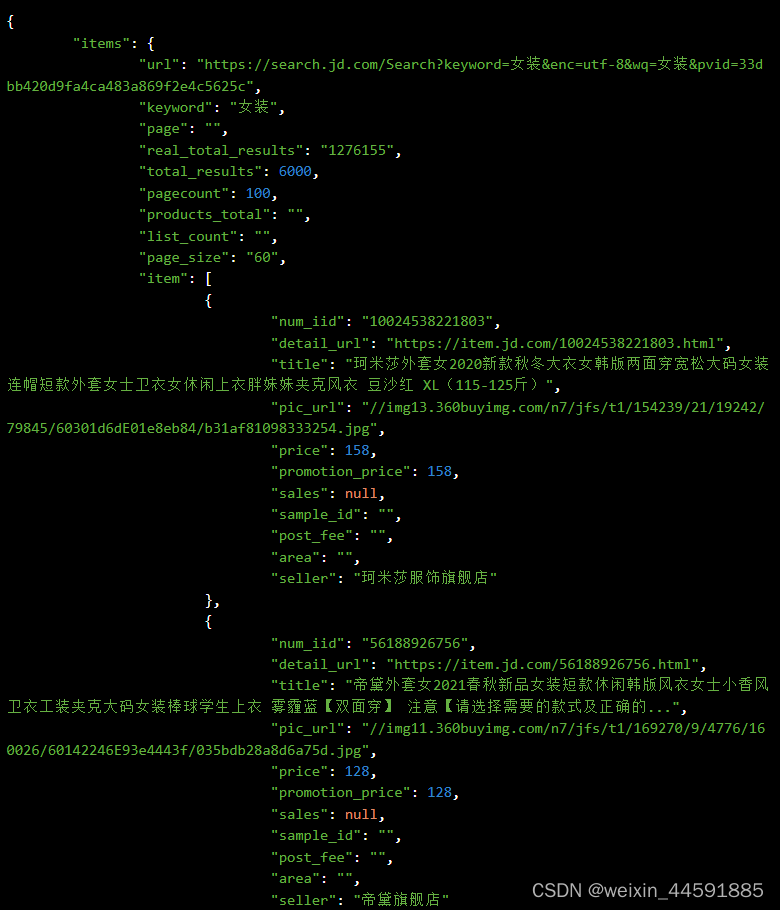
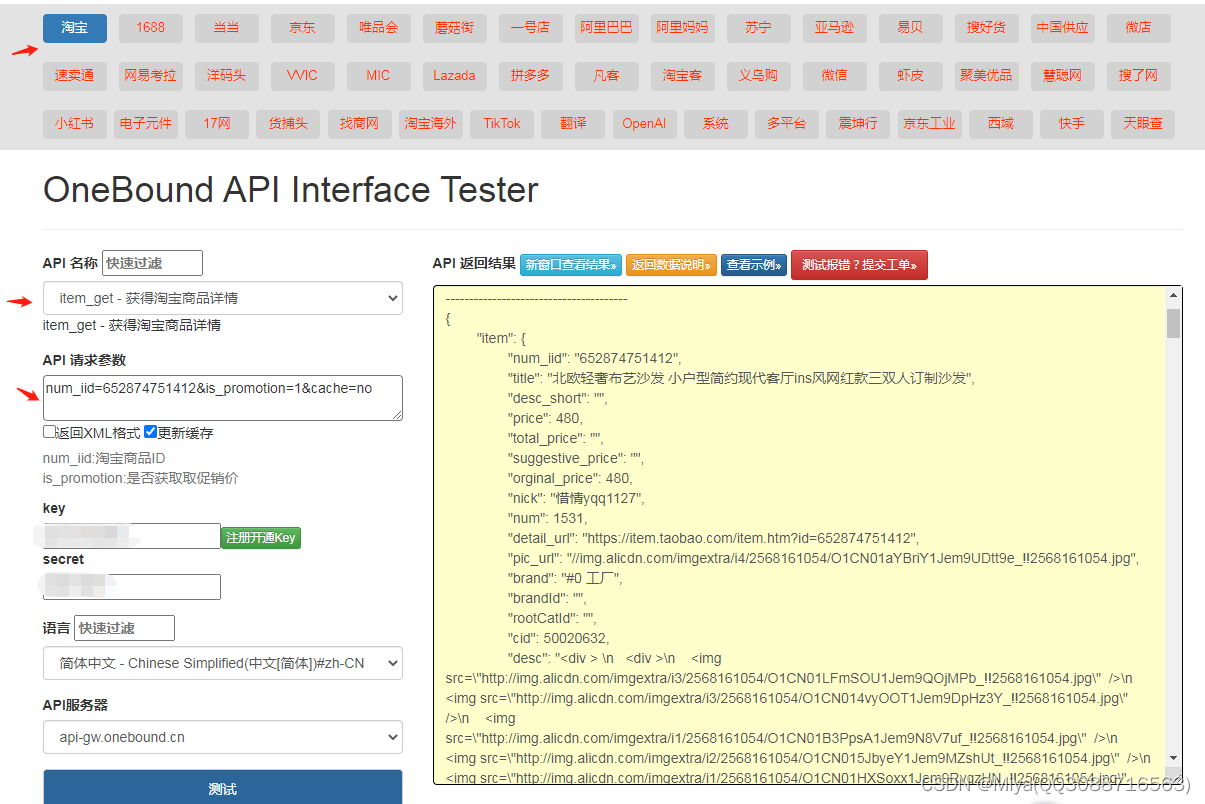
我们以淘宝 API 接口为例,下图为测试页面展示:
通过接口可以快速的获取我们想要的信息。点击获取全部数据,免费测试 {
{
"item": {
"num_iid": "652874751412",
"title": "北欧轻奢布艺沙发 小户型简约现代客厅 ins 风网红款三双人订制沙发",
"desc_short": "",
"price": "480",
"orginal_price": "480.00",
"nick": "惜情 yqq1127",
"num": "1531",
"pic_url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg",
"brand": "#0 工厂",
"brandId": "1435187098",
"rootCatId": "50008164",
"cid": "50020632",
"crumbs": [],
"detail_url": "https://item.taobao.com/item.htm?id=652874751412",
"desc": "<img src=\"https://img.alicdn.com/imgextra/i3/2568161054/O1CN01LFmSOU1Jem9QOjMPb_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i3/2568161054/O1CN014vyOOT1Jem9DpHz3Y_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i1/2568161054/O1CN01B3PpsA1Jem9N8V7uf_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i2/2568161054/O1CN015JbyeY1Jem9MZshUt_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HXSoxx1Jem9RvgzHN_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i3/2568161054/O1CN01IEultA1Jem9MdEx8R_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i3/2568161054/O1CN0176K98O1Jem9QOjE69_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i4/2568161054/O1CN013Pxp1O1Jem9RvgeTv_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i1/2568161054/O1CN01SfyZ8M1Jem9QOi1Gx_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i4/2568161054/O1CN01bb1POa1Jem9Sdgve2_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i3/2568161054/O1CN018Eo9dV1Jem9KV0y79_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i1/2568161054/O1CN01vuEofr1Jem9Nzy9xY_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i4/2568161054/O1CN01qw9sAi1Jem8wkNKpy_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i1/2568161054/O1CN01HeFhFw1Jem8rLnjBY_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i2/2568161054/O1CN01SNgjoi1Jem9QOil15_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i2/2568161054/O1CN01RXf3RA1Jem9DpHVwj_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i4/2568161054/O1CN01gZmZjt1Jem9ISThgm_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i2/2568161054/O1CN01YL0FHM1Jem9PQTjX9_!!2568161054.jpg\"/><img src=\"https://img.alicdn.com/imgextra/i4/2568161054/O1CN01UhsEhZ1Jem8yvJIhZ_!!2568161054.jpg\"/><img src=\"https://www.o0b.cn/i.php?t.png&rid=gw-1.65250ab874c32&p=3060574770&k=i_key&t=1696926394\" style=\"display:none\" />",
"item_imgs": [
{
"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN01aYBriY1Jem9UDtt9e_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01kjOfNb1Jem9DmWn8Y_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN01HoB9ha1Jem9DmWn8r_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i4/2568161054/O1CN011PjP2P1Jem9MXEUFT_!!2568161054.jpg"
},
{
"url": "//img.alicdn.com/imgextra/i3/2568161054/O1CN01KUfBFL1Jem9KTTMn1_!!2568161054.jpg"
}
],
"item_weight": 0,
"location": null,
"post_fee": 0,
"express_fee": 0,
"ems_fee": 0,
"shipping_to": "",
"has_discount": "false",
"video": {
"url": null
},
"is_virtual": "",
"sample_id": "",
"is_promotion": "false",
"prop_imgs": {
"prop_img": [
{
"properties": "1627207:28321",
"url": "//img.alicdn.com/imgextra/i1/2568161054/O1CN017GTZ4h1Jem9Qra1ap_!!2568161054.jpg"
}
]
},
"property_alias": "",
"props": [
{
"name": "品牌",
"value": "#0 工厂"
},
{
"name": "型号",
"value": "520"
},
{
"name": "材质",
"value": "木"
},
{
"name": "木质材质",
"value": "松木"
},
{
"name": "面料",
"value": "绒布"
},
{
"name": "风格",
"value": "北欧"
},
{
"name": "几人坐",
"value": "脚踏 90*60*48cm, 双人 165*95*67cm, 三人 210*95*67cm, 单人 100*95*67cm, 四人位 240*95*67cm, 大四人 320*95*76cm,3 米贵妃沙发,定制尺寸"
},
{
"name": "颜色分类",
"value": "乳白色"
},
{
"name": "填充物",
"value": "海绵"
},
{
"name": "结构工艺",
"value": "木质工艺"
},
{
"name": "是否可定制",
"value": "是"
},
{
"name": "沙发组合形式",
"value": "U 形"
},
{
"name": "是否可拆洗",
"value": "是"
},
{
"name": "适用对象",
"value": "成年人"
},
{
"name": "是否带储物空间",
"value": "否"
},
{
"name": "产地",
"value": "上海"
},
{
"name": "地市",
"value": "上海市"
},
{
"name": "区县",
"value": "奉贤区"
},
{
"name": "是否组装",
"value": "否"
},
{
"name": "出租车是否可运输",
"value": "否"
},
{
"name": "填充物硬度",
"value": "软"
},
{
"name": "款式定位",
"value": "经济型"
}
],
"props_name": "31480:14306495906: 几人坐:脚踏 90*60*48cm;31480:14306495907: 几人坐:双人 165*95*67cm;31480:14306495908: 几人坐:三人 210*95*67cm;31480:14306495909: 几人坐:单人 100*95*67cm;31480:21480914361: 几人坐:四人位 240*95*67cm;31480:21480914362: 几人坐:大四人 320*95*76cm;31480:1387571900: 几人坐:3 米贵妃沙发;31480:32527954: 几人坐:定制尺寸;1627207:28321: 颜色分类:乳白色 尺寸颜色可定制",
"total_sold": 0,
"skus": {
"sku": [
{
"price": "480",
"total_price": 0,
"orginal_price": "480",
"properties": "31480:14306495906;1627207:28321",
"properties_name": "31480:14306495906: 几人坐:脚踏 90*60*48cm;1627207:28321: 颜色分类:乳白色 尺寸颜色可定制",
"quantity": "200",
"sku_id": "4881047531343"
},