


初级使用e.target.value
记得安装npm i nanoid与UUID类似 快捷键ctrl+H替换内容
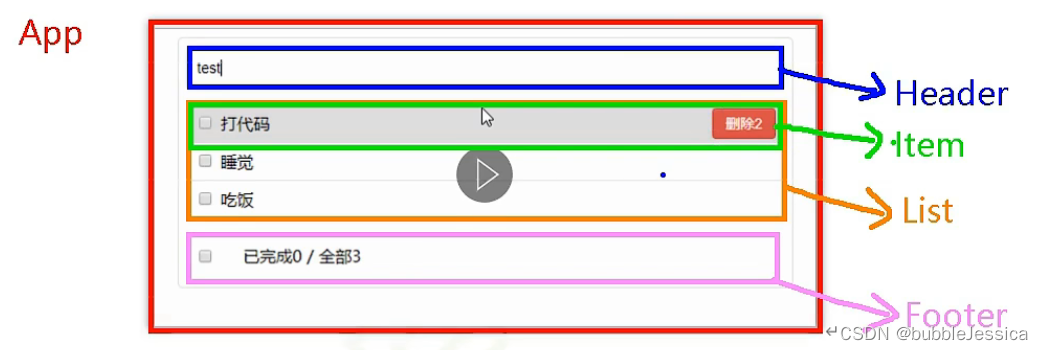
src/components/MyHeader.vue
<template><div class="todo-header"><input type="text" placeholder="请输入你的任务名称,按回车键确认" v-model="title" @keyup.enter="add()" /></div>
</template><script>
import {nanoid} from 'nanoid'
export default {name: 'MyHeader',data(){return{title:''}},props:['addToDo'],methods:{add(){if(!this.title.trim()) return alert('输入不能为空!')// 给用户输入的内容包装成一个todoObj对象const todoObj={id:nanoid(),title:this.title,done:false};this.addToDo(todoObj);this.title='';}}
}
</script><style scoped>
/*header*/
.todo-header input {width: 560px;height: 28px;font-size: 14px;border: 1px solid #ccc;border-radius: 4px;padding: 4px 7px;
}.todo-header input:focus {outline: none;border-color: rgba(82, 168, 236, 0.8);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
</style>src/components/MyList.vue
<template><ul class="todo-main"><MyItemv-for="todoObj in todos" :key="todoObj.id" :todo="todoObj" :checkTodo="checkTodo":deleteTodo="deleteTodo"/></ul>
</template><script>
import MyItem from './MyItem.vue'export default {name: 'MyList',props:['todos','checkTodo','deleteTodo'],components: { MyItem }
}
</script><style scoped>
/*main*/
.todo-main {margin-left: 0px;border: 1px solid #ddd;border-radius: 2px;padding: 0px;
}.todo-empty {height: 40px;line-height: 40px;border: 1px solid #ddd;border-radius: 2px;padding-left: 5px;margin-top: 10px;
}
</style>src/components/MyItem.vue
<template><li><label><input type="checkbox" :checked="todo.done" @change="handleCheck(todo.id)" /><!-- 以下代码也能实现功能,但是不太推荐,因为有点违反规则,因为修改了props,只不过vue没有监测到(vue监测到的情况是对象全部被变化 --><!-- <input type="checkbox" v-model="todo.done"/> --><span>{{ todo.title }}</span></label><button class="btn btn-danger" @click="handleDelete(todo.id)">删除</button></li>
</template><script>
export default {name: 'MyItem',//声明接收todo对象props: ['todo', 'checkTodo','deleteTodo'],methods: {handleCheck(id) {// 通知App组件将对应的todo对象的done值取反// console.log(id);this.checkTodo(id)},handleDelete(id){if(confirm('确定删除吗?')){this.deleteTodo(id)}}}
}
</script><style scoped>
/*item*/
li {list-style: none;height: 36px;line-height: 36px;padding: 0 5px;border-bottom: 1px solid #ddd;
}li label {float: left;cursor: pointer;
}li label li input {vertical-align: middle;margin-right: 6px;position: relative;top: -1px;
}li button {float: right;display: none;margin-top: 3px;
}li:before {content: initial;
}li:last-child {border-bottom: none;
}li:hover {background-color: #ddd;
}li:hover button {display: block;
}
</style>src/components/MyFooter.vue
<template><div class="todo-footer" v-show="total"><label><!-- <input type="checkbox" :checked="isAll" @change="checkAll"/> --><input type="checkbox" v-model="isAll"/></label><span><span>已完成{{ doneTotal }}</span> / 全部{{ total }}</span><button class="btn btn-danger" @click="clearAll">清除已完成任务</button></div>
</template><script>
export default {name: 'MyFooter',props: ['todos','checkAllTodo','clearAllTodo'],computed: {total() {return this.todos.length},doneTotal() {// 数组.reduce()方法// const x = this.todos.reduce((pre, cur) => {// return pre + (cur.done ? 1 : 0)// }, 0)// return xreturn this.todos.reduce((pre, todo) => pre + (todo.done ? 1 : 0), 0)},// 计算属性简写版// isAll() {// return this.doneTotal === this.total && this.total > 0// }// 计算属性完整版isAll:{get(){return this.doneTotal === this.total && this.total > 0},set(value){this.checkAllTodo(value);}}},// methods:{// checkAll(e){// // console.log(e.target.checked);// this.checkAllTodo(e.target.checked);// }// }methods:{clearAll(){this.clearAllTodo()}}
}
</script><style scoped>
/*footer*/
.todo-footer {height: 40px;line-height: 40px;padding-left: 6px;margin-top: 5px;
}.todo-footer label {display: inline-block;margin-right: 20px;cursor: pointer;
}.todo-footer label input {position: relative;top: -1px;vertical-align: middle;margin-right: 5px;
}.todo-footer button {float: right;margin-top: 5px;
}
</style>src/App.vue
<template><div id="root"><div class="todo-container"><div class="todo-wrap"><MyHeader :addToDo="addToDo"/><MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/><MyFooter :todos="todos" :checkAllTodo="checkAllTodo" :clearAllTodo="clearAllTodo"/></div></div></div>
</template><script>
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter'export default {name: 'App',data() {return {todos: [{ id: '001', title: '抽烟', done: true },{ id: '002', title: '喝酒', done: false },{ id: '003', title: '开车', done: true }]}},components: { MyHeader, MyList, MyFooter },methods:{// 添加一个todoaddToDo(todoObj){this.todos.unshift(todoObj)},// 勾选or取消勾选一个todocheckTodo(id){this.todos.forEach((todo)=>{if(todo.id===id) todo.done=!todo.done})},// 删除一个tododeleteTodo(id){// 注意:filter不改变原数组,只是新建一个数组this.todos=this.todos.filter((todo)=>{return todo.id!==id})},// 全选or取消全选checkAllTodo(done){this.todos.forEach((todo)=>{todo.done=done})},// 清除所有已完成的todoclearAllTodo(){this.todos=this.todos.filter((todo)=>{return !todo.done})}}
}
</script><style>
/*base*/
body {background: #fff;
}.btn {display: inline-block;padding: 4px 12px;margin-bottom: 0;font-size: 14px;line-height: 20px;text-align: center;vertical-align: middle;cursor: pointer;box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);border-radius: 4px;
}.btn-danger {color: #fff;background-color: #da4f49;border: 1px solid #bd362f;
}.btn-danger:hover {color: #fff;background-color: #bd362f;
}.btn:focus {outline: none;
}.todo-container {width: 600px;margin: 0 auto;
}.todo-container .todo-wrap {padding: 10px;border: 1px solid #ddd;border-radius: 5px;
}
</style>