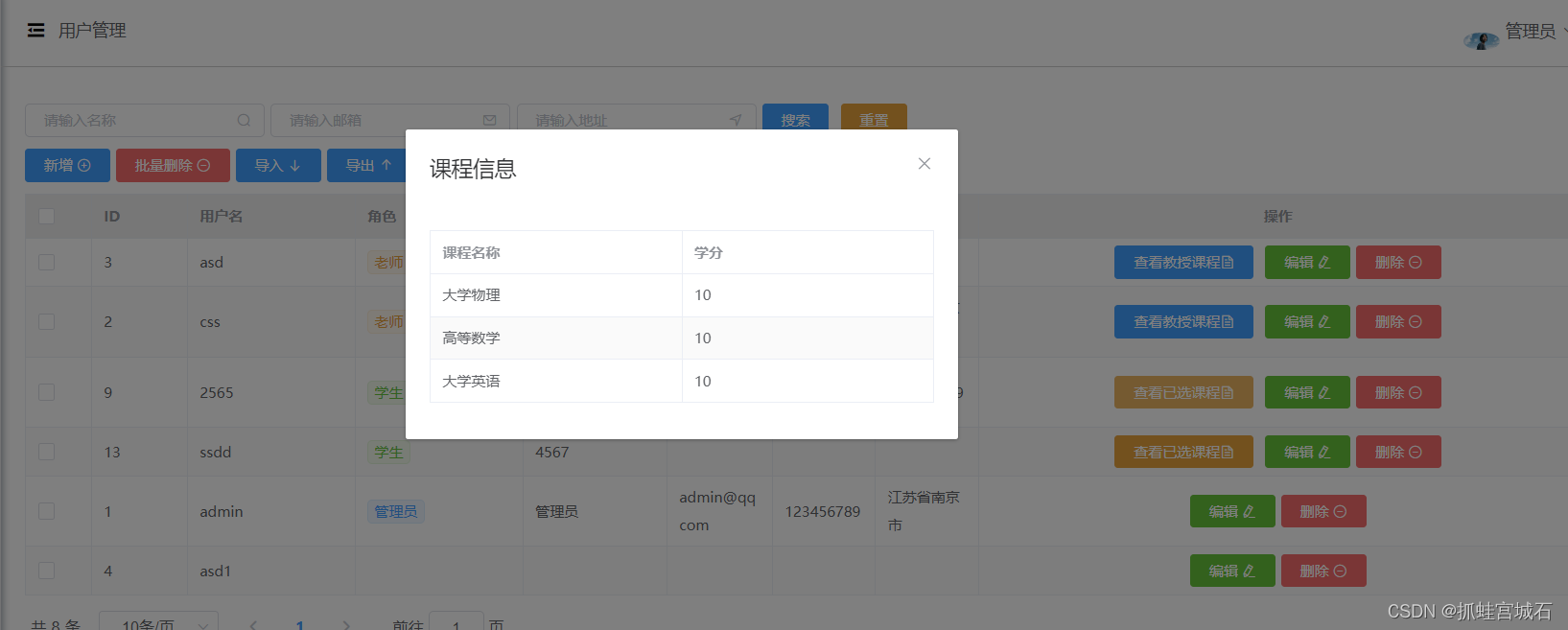
效果图:

1. 使用elementui 官网上的方法
如果是只要是数值,就要合并,就只设置show-summary 即可。

2. html:
<!--cell-style 改变某一列行的背景色 --><!-- tree-props 配置树形子表row-click: 单击事件highlight-current-row:高亮选中某行default-expand-all:默认是否展开字列表current-change:管理选中时触发的事件selection-change:多选框row-key="id": id:一定要跟后台返回来的id一致,不一致,会出错show-summary: 显示合计summary-method: 合计指定的某一列-->
<el-tableref="table":data="tableData":height="getHeight":show-summary="showSum":summary-method="getSummaries"border@selection-change="handleSelectionChange":key="itemKey":cell-style="tableCellStyle"@row-click="clickRow"row-key="ID":default-expand-all="defaultall":highlight-current-row="highlightCurrent"@current-change="handleCurrentChangeRow":tree-props="{ children: 'Children' }"><el-table-columntype="index"width="55"label="序号"></el-table-column><el-table-columntype="selection"v-if="isSelection"width="55"></el-table-column><!-- item.direction 方向,判断居中还是靠右 --><template v-for="(item, index) in tableHeader"><!-- 1. 这是第一层 --><!-- sortable: 排序 --><el-table-columnv-if="!item.child":key="index":prop="item.prop":label="item.label"header-align="center":align="item.direction":min-width="item.width":sortable="item.sortable"></el-table-column><!-- 二级表头 --><el-table-columnv-else:key="index+1":prop="item.prop":label="item.label":type="item.type":align="item.align || 'center'"></el-table-column></template></el-table>3. js :
// 合计 指定某一列添加合计getSummaries(param) {console.log(param, "heji11111");const { columns, data } = param;const sums = [];columns.forEach((column, index) => {if (index === 0) {sums[index] = "合计";return;} else if (column.property == "Amount") {//如果是经费(正常的加减法)const values = data.map((item) => Number(item[column.property]));console.log(values);if (!values.every((value) => isNaN(value))) {sums[index] = values.reduce((prev, curr) => {const value = Number(curr);var sum = 0;if (!isNaN(value)) {sum = Number(Number(prev) + Number(curr)).toFixed(2);return sum;} else {return prev;}}, 0);sums[index] += " ";}}});return sums;},参考: el-table合计行合并自定义列数,单独合计某一列_刘远航,的博客-CSDN博客