
Android开发基础 知识点
- 1 介绍了解
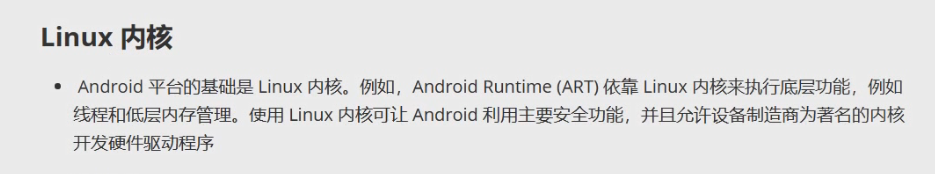
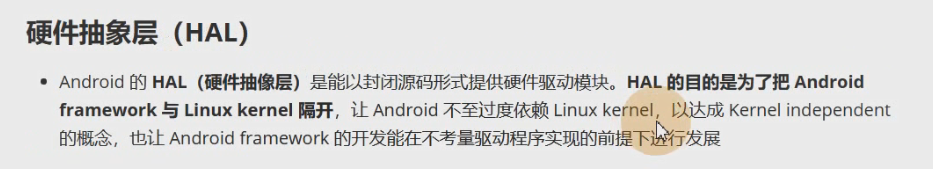
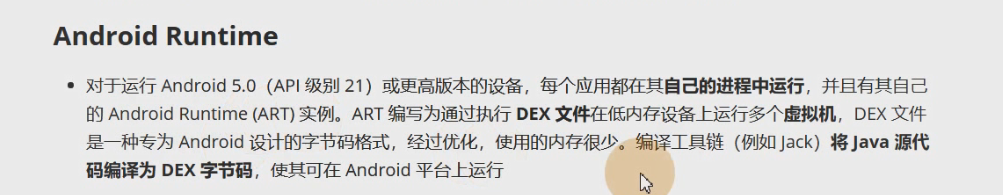
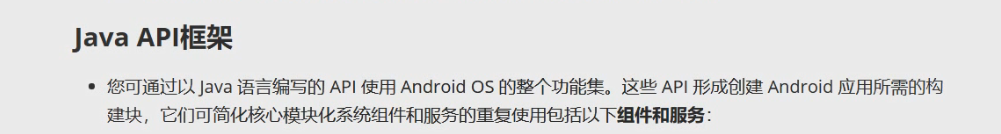
- 2 系统体系架构
- 3 四大应用组件
- 4 移动操作系统优缺点
- 5 开发工具
- 6 配置工具
- 7 下载相关资源
- 8JDK下载安装流程
- 9配置好SDK和JDK环境
- 10 第一个Hello word
- 11 AS开发前常用设置
- 12模拟器使用运行
- 13 真机调试
- 14 AndroidUI基础布局
- 15 加载展示XML布局
- 16 布局XML中 ID 和 属性
- 17 布局参数类LayoutParmas和xml布局属性
- 18 尺寸单位dppx
- 19 布局margin和padding
- 20 线性布局LinearLayout
- 21 相对布局RelativeLayout
- 22 帧布局FrameLayout
- 23 网格布局GridLayout
- 24 文本控件TextView的常用属性
- gravity 共用属性 视图 /视图容器 都有 的 属性
- gravity和layout_gravity
- 25 shape给TextView形状和图片
- 26文本输入框EditText
- 27按钮控件Button使用StateListDrawable
- 28图像视图ImageView
- 29RadioButton和CheckBox
- 30开关Switch和ToggleButton
- 31进度条ProgressBar
- 32拖动条SeekBar
- 33滚动条控件ScrollView
- 34日期与时间控件
- 35适配器Adapter与AdapterView
- 36ListView控件使用方式
- 37适配器BaseAdapter的优化
- 38 ListView布局风格Item
- 39 网格视图GridView
- 40 列表选项控件Spinner
- 41 可折叠列表ExpandableListView
- 42 Toast吐司控件
- 43 对话框控件AlertDailog
- 44 事件分发机制
- 45 悬浮框控件PopupWindow
- 46 Android如何创建和启动Activity组件
- Activity 解释
- AppcompatActivity
- setContentView 设置 视图
- 注册 Activity 和 属性 路径配置
- 显示启动 隐式启动
- 47 分析Activity组件的生命周期
- OnCreate 加载布局 视图
- Dialog类型窗口 的 生命周期
- Resume重现 可见
- 48 Activity组件间的通信方式
- 49 Activity回退堆栈back-stack概念
- 回退 堆棧 來存儲 管理 Activity Task容器
- 入栈 出栈 后进先出 没了 就 销毁
- 50 Activity启动模式之standard模式
- standard 不会复用
- 51 Activity启动模式之singleTop模式
- singleTop 复用
- P58 第58课 Activity启动模式之singleTask模式
- P59 第59课 Activity启动模式之singleInstance模式
- P60 第60课 线程概念及三种创建方式
- 程序 内存空间 进程
- Thread 类 run 方法
- Runnable run方法
- Callable 与 Future 线程
- 并行执行
- 构造方法 Thread 传 Runnable
- Call 这个 实现 可以返回值
- 用 FutureTask 来 取值
- 阻塞 线程 等待 延时 把 值 取出来
- P61 第61课 Service组件通过startService启动的生命周期
- Service 可复用
- P62 第62课 Service组件通过bindService启动的生命周期
- binder类 客户端 与 服务 通信
- Activity 接收 return 的 值
- 监听类
- P63 第63课 BroadcastReceiver广播组件之动态注册
- P64 第64课 BroadcastReceiver广播组件之静态注册
- 注册 接收
- 显式 发送广播
- P65 第65课 通过ContentProvider组件访问系统应用数据
- 动态获取 权限
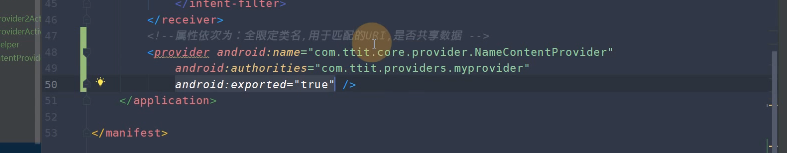
- 暴露URI
- P66 第66课 通过ContentProvider组件暴露应用内部数据给第三方
- 往 表里 写数据
- 跨进程 
- P67 第67课 Fragment两种创建方式
- 一变多 运行在 一个 界面里 寄宿在 Activity 里
- 静态标签 加载
- 自定义的 fragment
- 动态加载
1 介绍了解
发展历史 发行版本






2 系统体系架构









3 四大应用组件

4 移动操作系统优缺点

5 开发工具





6 配置工具







步骤
新建环境变量的系统变量,变量名为“ANDROID_ADV_HOME”,变量值为存模拟器的地址。
删除模拟器默认的存放地址,即C:\Users\用户名.android。(注:如果新建系统变量后没有删除默认的存放地址,则以后创建的模拟器仍存放在默认的地址)
新建模拟器验证修改是否成功。 7 下载相关资源



8JDK下载安装流程







9配置好SDK和JDK环境








10 第一个Hello word







11 AS开发前常用设置






12模拟器使用运行





HAXM




13 真机调试









14 AndroidUI基础布局






viewgroup视图容器—>view —> 视图
线性布局
约束性布局
都是 viewgroup的子类
只有一个 根 viewgroup




XML 标签 内 都是 一个 JAVA 类 都可以 new 实例化 一个 对象
视图容器
视图
属性
再把视图装到视图容器中

15 加载展示XML布局

XML 代码 布局
LinearLayout 视图容器 标签
视图 + 按钮
根元素


组件 创建 的 回调
setcontentview 加载 XML


约束布局
16 布局XML中 ID 和 属性





17 布局参数类LayoutParmas和xml布局属性



约束布局 继承 视图容器 (抽象类 )


嵌套类 LayoutParams


LayoutParams 的 一个 子类 继承于 LP

定位位置

视图 布局
通过 视图 获得 LayoutParams
通过 tv 模板试图 传递参数
px不行 适配 各种 屏幕
wrap 自己
match 父视图
18 尺寸单位dppx

视图 在 视图容器中 都有 坐标点 宽高
相对于 父视图 的 位置
单位 Px 像素
布局 ---- 视图容器



都是 px 值



19 布局margin和padding




视图 只有 内边距
20 线性布局LinearLayout






权重 高度 宽度 为0


21 相对布局RelativeLayout













22 帧布局FrameLayout



悬浮按钮 最上层
23 网格布局GridLayout




键盘 效果
24 文本控件TextView的常用属性

文本控件 视图

sp 文本 尺寸单位 不能用 dp
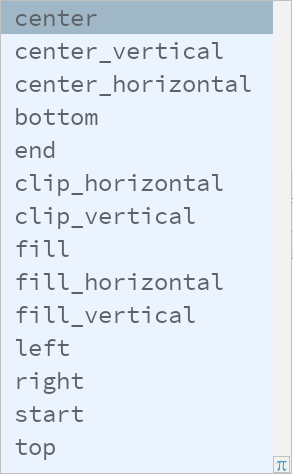
gravity 共用属性 视图 /视图容器 都有 的 属性
gravity和layout_gravity
两者都是设置对齐方式
内部的属性值相同

center_horizontal表示在水平方向上的位置为中间




背景 也是 共用属性



利于 复用
25 shape给TextView形状和图片
























vangle 渐变角度


比 图片 占用小
@ ====》res 目录




26文本输入框EditText





默认提示文本 
获取 内容文本

密码格式





27按钮控件Button使用StateListDrawable









获取 控件 的 属性
控制 点击 
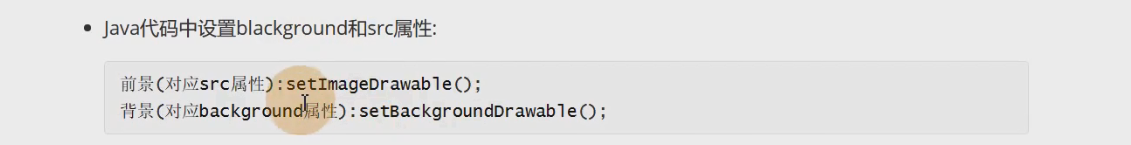
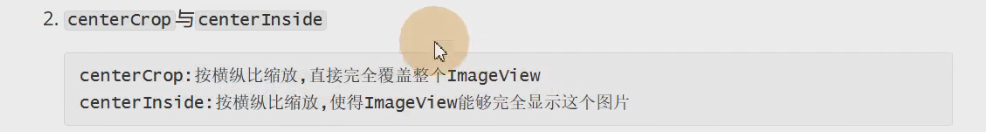
28图像视图ImageView




















缩放 只针对 src 属性 










xy 拉伸 按比例
继承 这个 imageview 自定义
29RadioButton和CheckBox





继承于 线性布局 是一个 视图容器







应用清单 


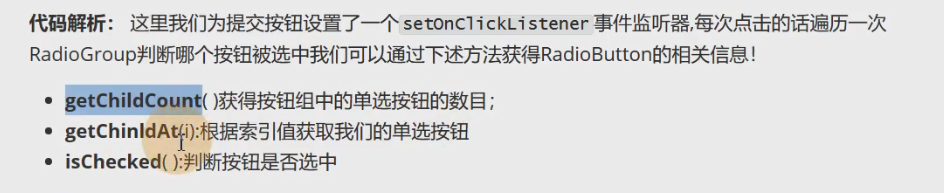
获取 子视图 个数 遍历
得到 radiobtn
判断 checked















点击 按钮 监听


drawable 实现









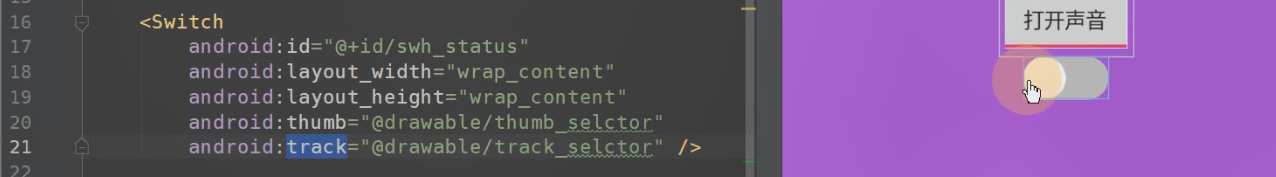
30开关Switch和ToggleButton






















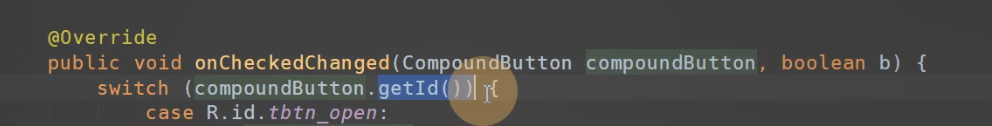
实现这个 接口
绑定 this 这个 acitivity


传入 对象
通过 id 判断


31进度条ProgressBar

下载 和 视频 播放 






Oncreate 的 生命周期 
每过一秒
就加10
用 handler 来 更新进度
安卓 消息机制 发了个 空消息


在这 接收
再 更新
为什么 不在 线程 里 调用 这个 progress方法
安卓 应该在 UI线程 里 去做 

样式



存放 安卓系统 一些 java 库 安卓 库
自定义 样式 吧 太丑
32拖动条SeekBar








视频播放器 进度条 







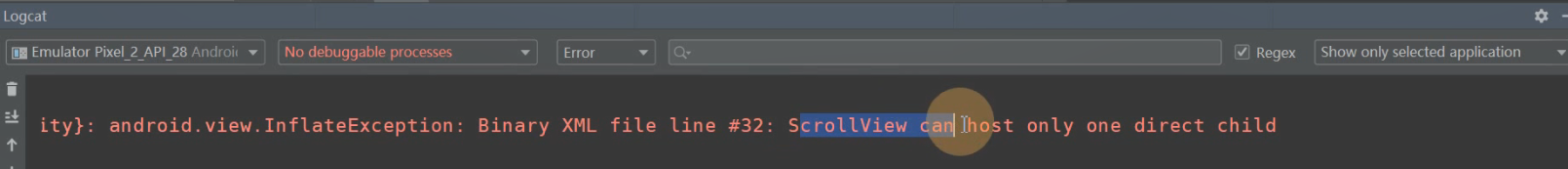
33滚动条控件ScrollView






也是个 容器
文本 滚动浏览 





34日期与时间控件

































触发回调 
35适配器Adapter与AdapterView











适配器 控件 继承 视图容器 
list 需要 适配器 展示 数据 
适配器 类 的 子类 



放好 数据源 

item 比较复杂的 结构 继承 Baseadapter
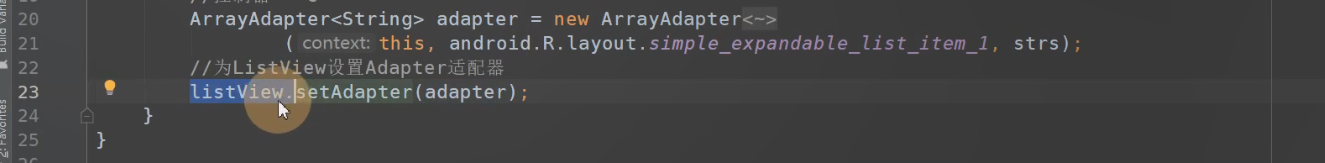
36ListView控件使用方式





创建个 数据 对象 实体类 
自定义 adapter



重写 

position 每一行 的 下标
getview 返回 每一项 布局结构 


获取布局对象
converView 每个 item 的 视图对象
自定义 adapter 和 布局结构
C与 V 绑定 



list item 的 点击事件 

37适配器BaseAdapter的优化




ontentview 就是 列表中每一项 view
系统自动缓存
可以直接复用 不用每次再重新加载 xml 避免 系统资源浪费 
class 存储 item 的 对象
再加载 实现 加载进去 存到对象 
把 视图对象 加在 viewHolder 也存起来


标签
视图 以标签形式 保存对象
缓存 存取 方便 可复用 
再赋值
38 ListView布局风格Item



返回 指定 試圖 類型
返回 几种 不同 的 item



两种 风格 布局
写 两个 layout




基于 优化 变成 viewHolder
只要是 getview 加载 不同布局 和 渲染不同数据 

视图对象 赋值
holder缓存起来 
布局 type 数据 区分

39 网格视图GridView

这个view 也是 配合 adapter 使用




adapter 适配器 C层
item 布局风格

实现 它的几个 方法 
加载 每个 item grid 布局 




多种方式 列表 继承于 视图容器 取代 view 进阶

40 列表选项控件Spinner

也需要 配合 adapter 使用 


自定义 下拉 效果 

通过 id 找到 spinner
提供数据源 



一个实体类 
自定义 adapter
定义 每个 item的 风格 跟之前 的 自定义 view一样


绑定适配器 
点击事件
触发 方法 得到 下标

41 可折叠列表ExpandableListView


自定义适配器




这个 组
子项
子item
自定义 时候 实现 这几个 方法
创建 俩个 集合 

item集合


自定义的 适配器

把两个 数据源 传进来 
组 对象 child 子列表 数据 
布局 结构 渲染 数据 


点击事件 
42 Toast吐司控件



widget 包 下 单独 组件类 
三个参数
上下文
文本内容
弹出时间 



























43 对话框控件AlertDailog

组件 





lesson 数据源 列表 











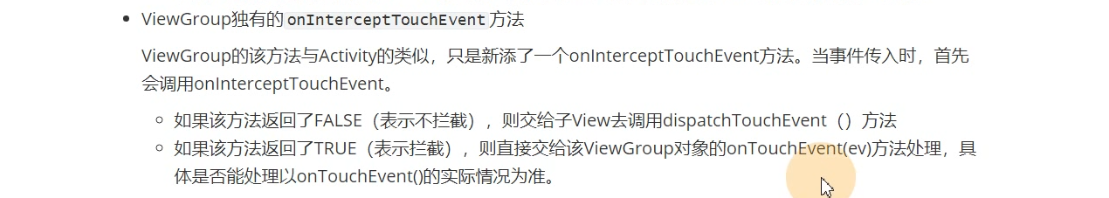
44 事件分发机制




dispatch 分发
intercept 拦截








自定义 线性 和 button 视图


























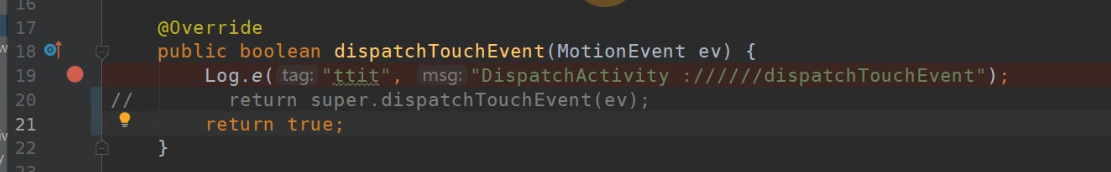
dispatchtouchevent


Activity 不会向下分发




终止之后的 ontouchEvent也 不执行

同 popupwindow

true 分发事件 会被拦截




就会 执行 onTouchEvent




45 悬浮框控件PopupWindow
















46 Android如何创建和启动Activity组件

Activity 解释


AppcompatActivity






setContentView 设置 视图


注册 Activity 和 属性 路径配置

显示启动 隐式启动



匿名启动

主题 对话框 显示 Activity


47 分析Activity组件的生命周期


OnCreate 加载布局 视图











Dialog类型窗口 的 生命周期


Resume重现 可见
48 Activity组件间的通信方式














49 Activity回退堆栈back-stack概念


回退 堆棧 來存儲 管理 Activity Task容器

入栈 出栈 后进先出 没了 就 销毁
50 Activity启动模式之standard模式


standard 不会复用



51 Activity启动模式之singleTop模式

singleTop 复用




P58 第58课 Activity启动模式之singleTask模式






P59 第59课 Activity启动模式之singleInstance模式




P60 第60课 线程概念及三种创建方式

程序 内存空间 进程


Thread 类 run 方法

Runnable run方法

Callable 与 Future 线程






并行执行




构造方法 Thread 传 Runnable


Call 这个 实现 可以返回值
用 FutureTask 来 取值




阻塞 线程 等待 延时 把 值 取出来


P61 第61课 Service组件通过startService启动的生命周期

Service 可复用









P62 第62课 Service组件通过bindService启动的生命周期

binder类 客户端 与 服务 通信





Activity 接收 return 的 值
监听类











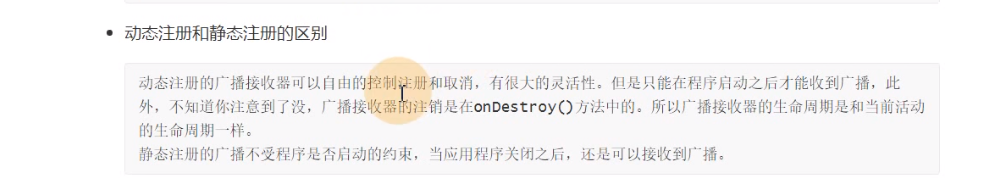
P63 第63课 BroadcastReceiver广播组件之动态注册



















P64 第64课 BroadcastReceiver广播组件之静态注册



注册 接收


显式 发送广播



P65 第65课 通过ContentProvider组件访问系统应用数据














动态获取 权限





暴露URI

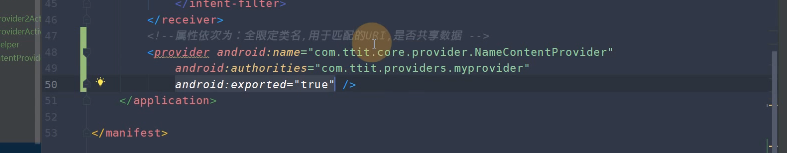
P66 第66课 通过ContentProvider组件暴露应用内部数据给第三方


往 表里 写数据































跨进程 
P67 第67课 Fragment两种创建方式

一变多 运行在 一个 界面里 寄宿在 Activity 里






静态标签 加载



自定义的 fragment
加载 布局

动态加载

https://www.bilibili.com/video/BV1PE411u7ox?from=search&seid=1701600622306119124