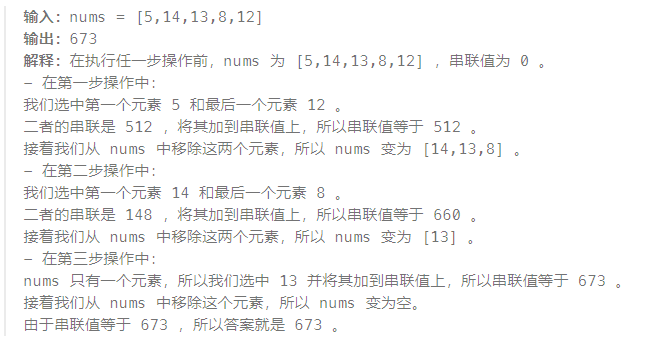
如果没有有效的时间管理工具,如工作时间日历,很难想象一个项目如何成功运转。这就是为什么我们的开发团队非常重视项目管理,并提供了多种选择来安排DHTMLX Gantt的工作时间。使用DHTMLX Gantt这个JavaScript库,您可以创建一个强大的甘特图,并用一个或多个工作时间日历来补充它。
在本文中,我们将回顾如何在Web项目中使用DHTMLX Gantt工作日历功能的有趣示例。
DHTMLX Gantt正式版下载
DHTMLX Gantt中工作日历背后的关键概念
首先,让我们考虑一下甘特图组件是如何处理日期和日历的。
默认情况下,当禁用work_time选项时,任务的持续时间取决于duration_unit参数和任务日期(开始和结束),而工作和非工作时间将被忽略。在这种情况下,就像在MS Project中一样,使用了全时日历。
如果启用了work_time选项,并且没有更改其他选项,则Gantt开始考虑工作时间。换句话说,根据预定义的设置,周末/节假日被视为完全不工作,工作时间从早上8点到下午5点,午休时间为1小时。
从表面上看,Gantt似乎已经开始利用工作时间,但实际上,它利用了一个应用于所有任务的全局日历,该日历的设置是通过setWorkTime方法指定的。
此外,还可以为每个任务或任务组设置单独的工作时间设置,这是在自定义日历的帮助下实现的。使用createCalendar和addCalendar方法创建这样一个日历,要将此日历分配给某个任务,必须在任务对象的calendar_id参数中指定日历的ID。
综上所述,我们可以区分出在甘特图项目中使用工作时间功能的三种方式:
- 全时日历
- 全局日历
- 自定义日历
利用丰富的DHTMLX Gantt API,您可以使用工作日历做很多有用的事情。

例如,可以将工作日历分配给特定的任务、资源(如上图所示)或项目。除此之外,我们的dhtmlxGantt组件允许对一个日历中的特定时间段应用不同的工作时间规则,将多个日历合并为一个日历,并动态更改它们。
工作时间日历的用例
现在我们继续在实际场景中使用DHTMLX Gantt的工作时间日历功能的实际示例。
在全局日历中设置周末/节假日
在DHTMLX Gantt中,有几种方法可以指定工作是回见设置。以一种简单的方式,应用setWorkTime方法就足够了。
该方法接受一个参数 - worktime配置对象,它具有以下属性:
- date – 将应用工作时间的日历日期,必须是js[Date object]。
- day – 工作日编号,取值范围为0 ~ 6之间的数字,周日为0,周一为1,以此类推。
- hours – 工作时间设置,该值可以是“true”、“false”或工作时间数组。
该对象必须包含日期和小时或日和小时属性,这些属性允许将工作时间规则设置为特定的星期或特定的日期。
考虑一下这些例子:
– 将9月1日定为节假日:
gantt.setWorkTime({
date:new Date(2021,8,1),
hours:false
});– 设置9月1日的自定义工作时间:
gantt.setWorkTime({
date:new Date(2021,8,1),
hours: ["8:00-11:00", "12:00-14:00"]
});– 将星期日定为工作日,采用全局工作时间;
gantt.setWorkTime({
day: 0,
hours: true
});– 星期五的工作时间:
gantt.setWorkTime({
day: 5,
hours: ["8:00-10:00"]日期可以存储在服务器上,然后加载到甘特图项目中。下面的示例包含一个日期数组,在使用此数组中的日期之前,必须将它们从字符串格式转换为日期格式。之后可以在setWorkTime方法中使用日期,因此非工作日从数组中取出并应用于所有任务。