
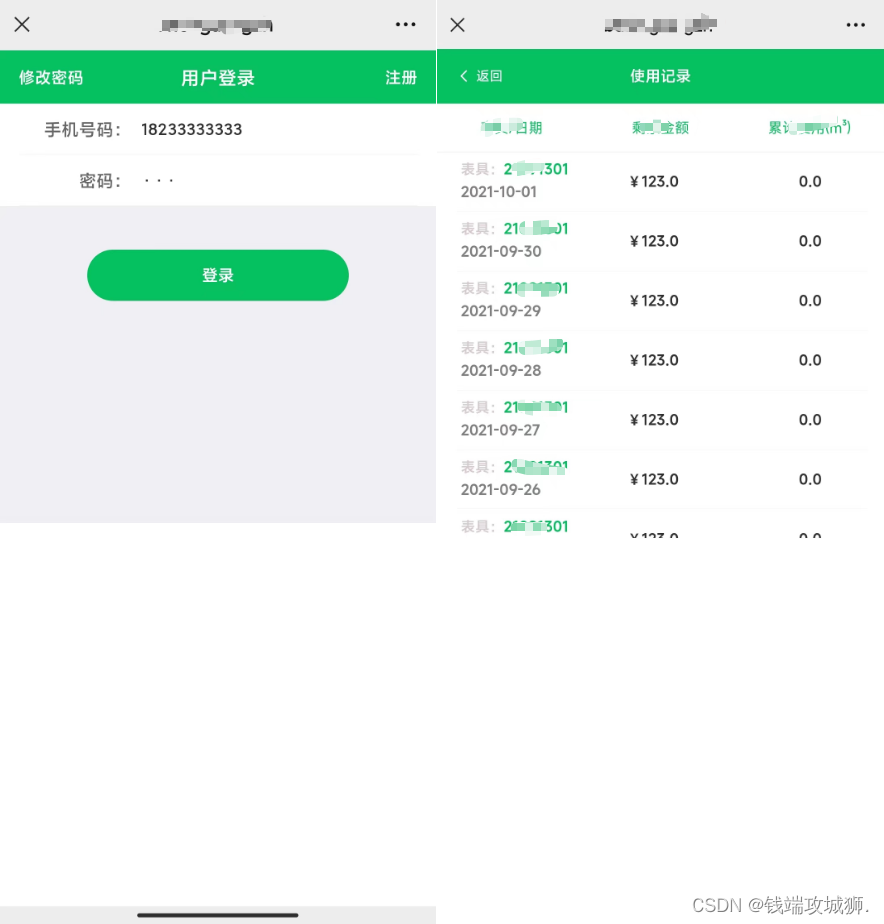
微信浏览器打开H5页面和公众号页面,输入密码时调起安全键盘,键盘收起后 键盘下方页面留白
解决办法:
1、(简单)只有在调起安全键盘(输入密码)的时候会出现这种情况,将input属性改为number,添加一个加密样式就可以了
<input type="npmber"name="password"placeholder="请输入您的密码"style="-webkit-text-security: disc;text-security: disc;"
>Vant组件库就这样写:hidden样式定义在全局
<van-fieldv-model.trim="loginForm.password"class="hidden"type="number"name="password"label="密码:"autocomplete="off"placeholder="请输入您的密码":rules="[{ validator: loginValidator }]"/>::v-deep {.hidden .van-field__value {-webkit-text-security: disc;}}2、(麻烦)只有密码输入框的时候有这个问题,普通的输入框没有出现这个问题,所以考虑当密码输入框失去焦点但是底部空白的时候,再创建一个input,使其聚焦并且失去焦点。但是focusout刚触发的时候document.documentElement.clientHeight的高度还没有改变,需要定时器过个一段时间才会改变,这样就会 有一个底部空白的过程然后再消失。
mounted() {this.bodyHeight = document.documentElement.clientHeightvar timer = nulldocument.body.addEventListener('focusin', () => { // 软键盘弹起事件if (timer && e.target.type !== 'button') {clearTimeout(timer)timer = null}})document.body.addEventListener('focusout', (e) => { // 软键盘关闭事件if (e.target.type === 'password') {timer = setTimeout(() => {clearTimeout(timer)timer = nullconst nowH = document.documentElement.clientHeightconsole.log('timeout', nowH, this.bodyHeight)if (nowH < this.bodyHeight) {const oinput = document.createElement('input')oinput.style.width = '0px'document.body.appendChild(oinput)oinput.focus()oinput.blur()document.body.removeChild(oinput)}}, 1000)})
},3、(不实用)在手机设置中关闭安全键盘
手机设置→更多设置→语言与输入法→安全键盘→关闭安全键盘