css:鼠标经过el-dropdown 组件上会出现一个蓝色的小框
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/13463.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
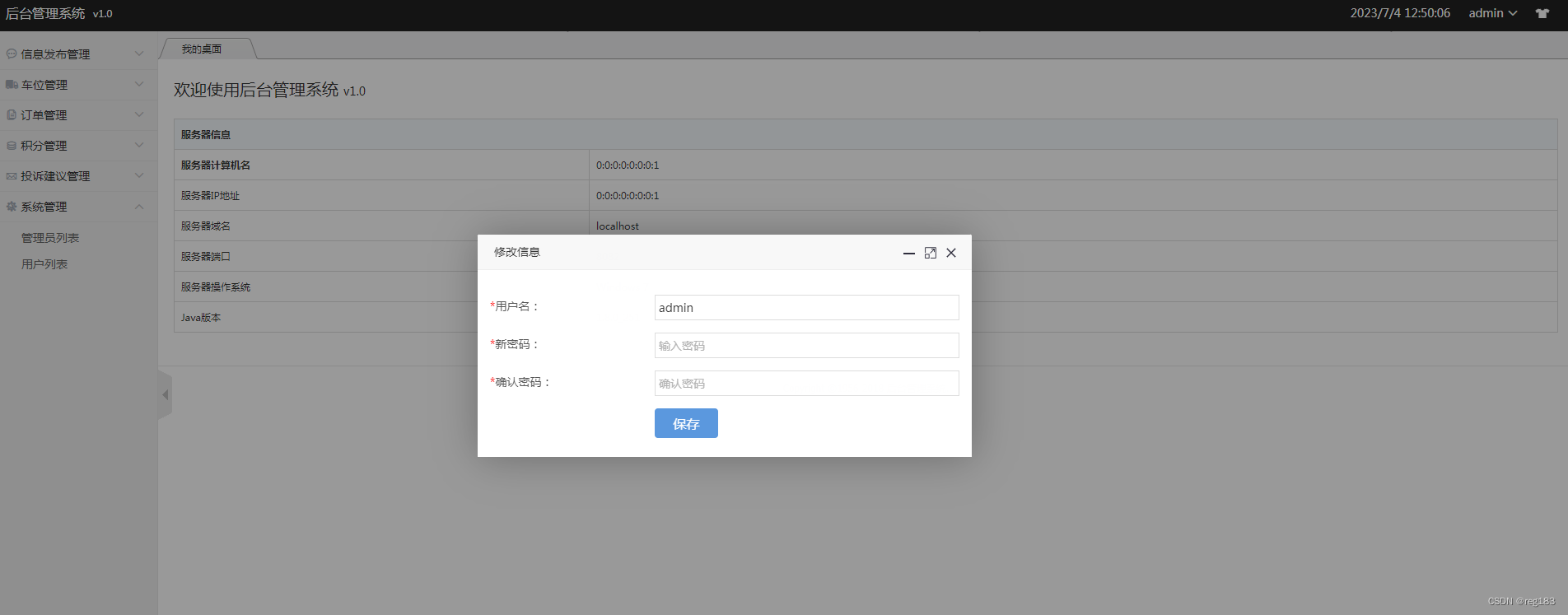
IDEA+spring boot+mybatis+spring mvc+bootstrap+Mysql停车位管理系统源码
IDEAJavaSpring BootMyBatisshiroLayuiMysql停车位管理系统源码 一、系统介绍1.环境配置 二、系统展示1.登录2.注册3.个人信息4.修改密码5.我的订单6.我的留言7.查车位8.管理员登录9.公告列表10.车位列表11. 订单列表12. 积分排行13. 留言列表14.管理员列表15. 用户列表16.修改…
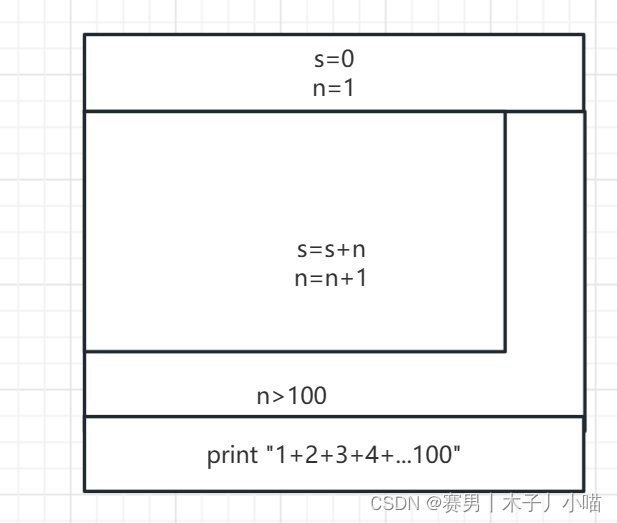
当型循环和直到型循环(精讲)
目录 背景概念当型循环直到型循环 二维表对比图示与代码当型循环流程图N-S图(盒图) 直到型循环流程图N-S图(盒图) 例子当型图示代码 直到型图示代码 Do–Loop 和For –Next相同点:不同点:代码 总结 背景
两…
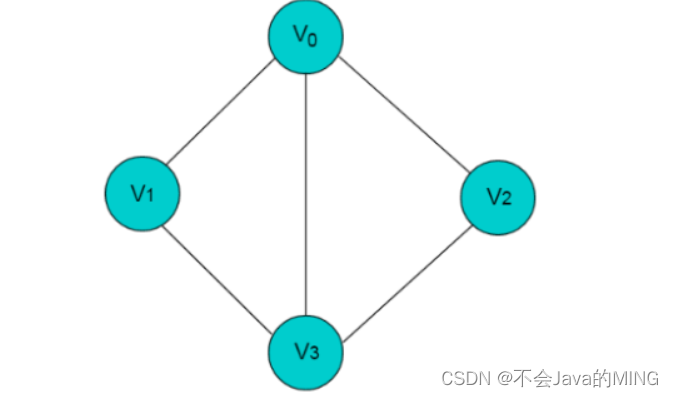
第11章:C语言数据结构与算法初阶之排序
系列文章目录 文章目录 系列文章目录前言排序的概念及其运用排序的概念常见的排序算法 常见排序算法的实现1.直接插入排序2. 希尔排序(缩小增量排序)3. 直接选择排序4. 堆排序5. 冒泡排序6. 快速排序将区间按照基准值划分为左右两半部分的常见方式&#…
<Linux开发>驱动开发 -之- Linux I2C 驱动
<Linux开发>驱动开发 -之- Linux I2C 驱动
交叉编译环境搭建: <Linux开发> linux开发工具-之-交叉编译环境搭建
uboot移植可参考以下: <Linux开发> -之-系统移植 uboot移植过程详细…
flutter聊天界面-加号【➕】更多展开相机、相册等操作Panel
flutter聊天界面-加号【➕】更多展开相机、相册等操作Panel 在之前实现了flutter聊天界面的自定义表情的展示,这里记录一下更多操作展开的相机、相册等操作功能实现。
一、查看效果
更多操作展开的相机、相册等操作功能实现。 二、代码实现
展开的操作按钮可能比…
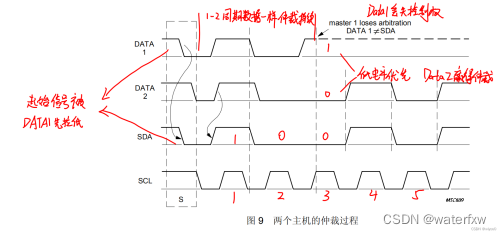
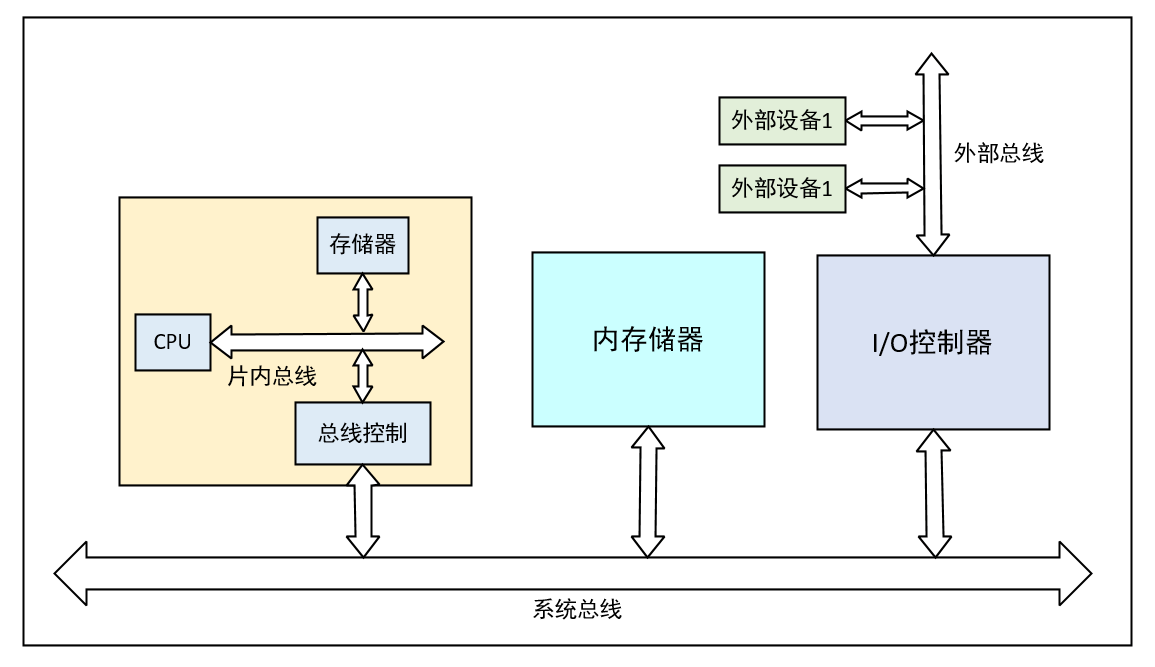
嵌入式基础知识-总线带宽
带宽,最容易想到的是上网用的网络带宽,在嵌入式软件开发中,也会用到带宽,这个带宽的含义就不一样了,区别是什么?本篇就来介绍一下,并通过一些例子来进行带宽的计算。
先来简单看下不同领域的带…
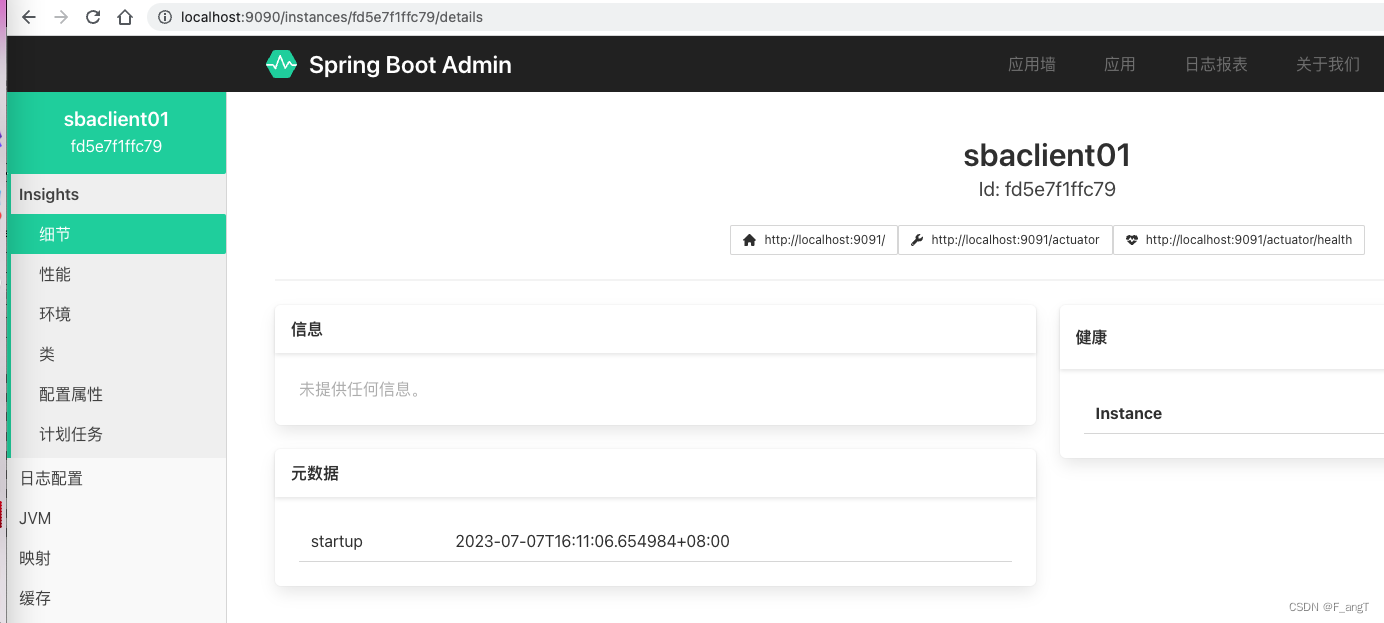
第二节 给SpringBootAdmin的server端加入spring security安全控制
前言
本来想用一节就写完SpringBootAdmin的,但随着研究的深入发现一节应该是不够的,网上的资料也不会非常系统,官网的例子有些已经好几年没更新了,所以接下来还是系统性的来写下吧
第一节 完成基础配置,暴露所有端点…
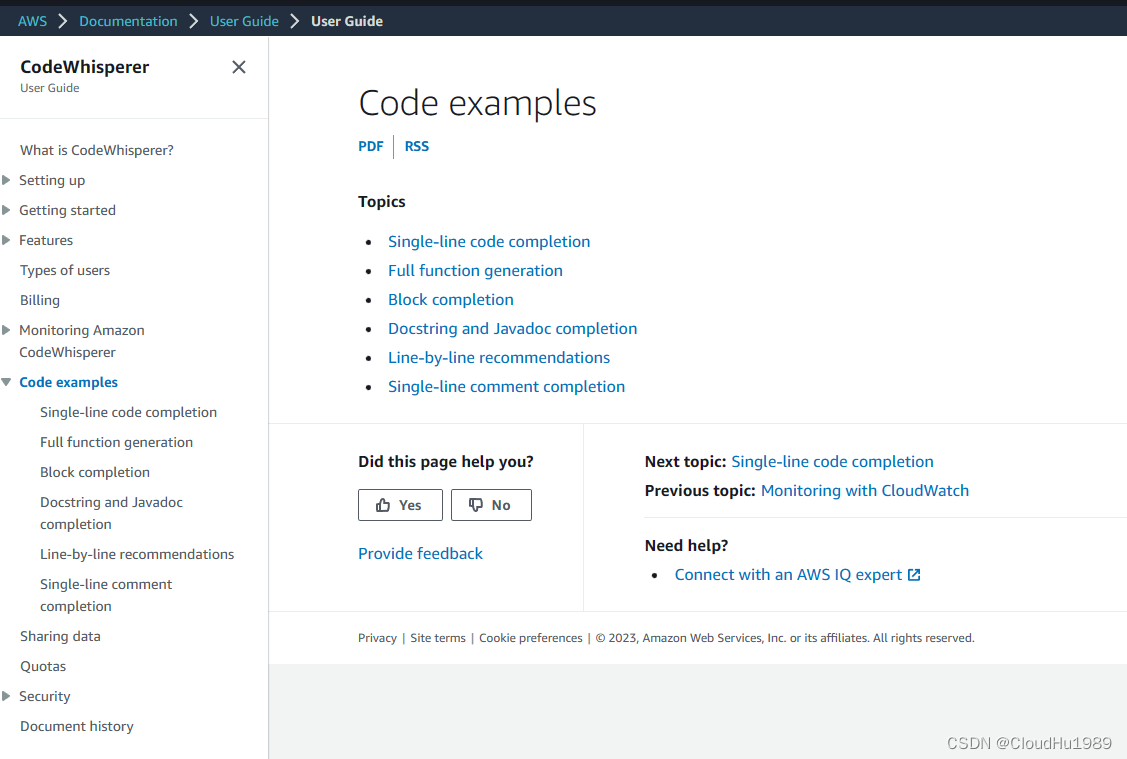
有AI助手帮你,刷任何题都不吃力!
Rider如何配置AI助手? 前言:一、选择AI助手二、如何在Rider中配置CodeWhisperer三、使用方法四、分享你的AI解决方案 明明自觉学会了不少知识,可真正开始做题时,却还是出现了“一支笔,一双手,一道力扣&…
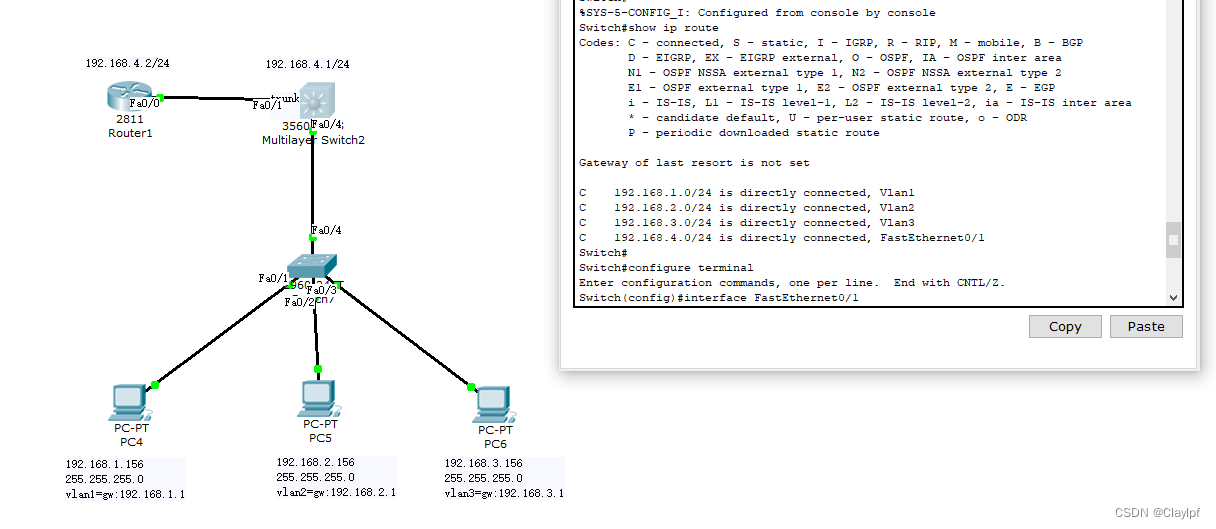
计算机网络 day4 IP地址的两部分-A、B、C、D、E五类IP地址-私有地址-子网掩码-DNA服务器-域名解析服务
目录 三创网络拓扑结构图:
普通家庭网络拓扑结构图:(也可以直接使用 子母路由器 (母:无线路由器)(子:信号放大器、中继器))
网络层:࿰…