Mockplus Cloud - June 2023crack
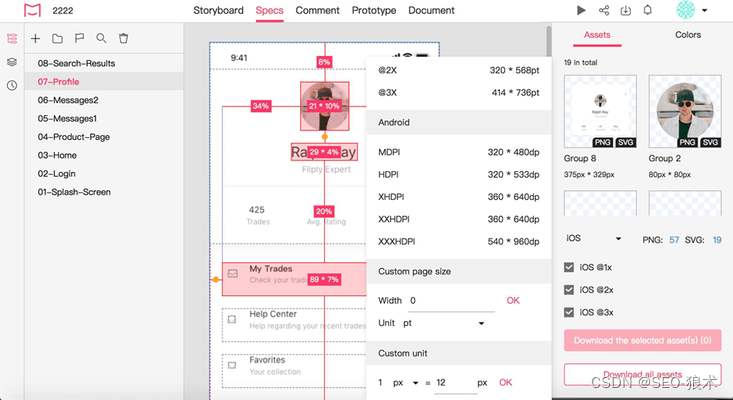
添加便签以澄清情节提要上的任何设计概念。
新的流程图工具直接在情节提要上可视化任何设计流程和过程。
添加了在发布到Mockplus Cloud时删除RP页面的功能。
添加设计注释时包括图像和链接。
添加了一个新的提示,用于在断开互联网连接时为用户提供指导。
更新RP页面时提醒用户。
添加了根据左侧项目树的所有页面在右侧画布上的位置对其进行排序的功能。
更新了客人访问权限-客人现在可以对设计发表评论。

改进的设计注释-您现在可以在添加设计注释时包括图像和链接。
提高了加载性能-主页的加载速度将比以前更快。
改进的搜索-更快地搜索您需要的任何内容。
改进了在情节提要上显示页面-一旦选择了页面,相关的逻辑线也将高亮显示。
改进的艺术板选择-您现在可以通过按住“Shift”同时选择多个艺术板。
改进了回收站中的页面显示-页面的层次关系现在将清晰显示。
改进了Figma文件的数据识别,确保Figma中模糊和高斯模糊的CSS值现在可以准确识别并显示在Mockplus Cloud中。
改进了PS文件的阴影显示-上传后,内部和外部阴影将被准确识别并显示在开发模式中。
改进了用户尝试更改数据源时的提示提醒。
团队和项目管理
添加了通过单击右键单击菜单在新选项卡中打开项目的选项。
提高了打开项目时的加载速度。
改进的项目活动-活动日志现在将包括成员批准信息。
改进了邀请成员功能-您现在可以在设置团队级邀请链接时选择新成员可以加入的项目和项目文件夹。
改进了成员删除-如果成员没有创建任何云项目,则在从团队中删除时不会要求您转移他/她的项目。
文件
增加了在文档模式下记录删除注释操作的功能。
添加了通过单击左侧“文档树”上的右键菜单在新选项卡中打开文档的选项。
任务管理
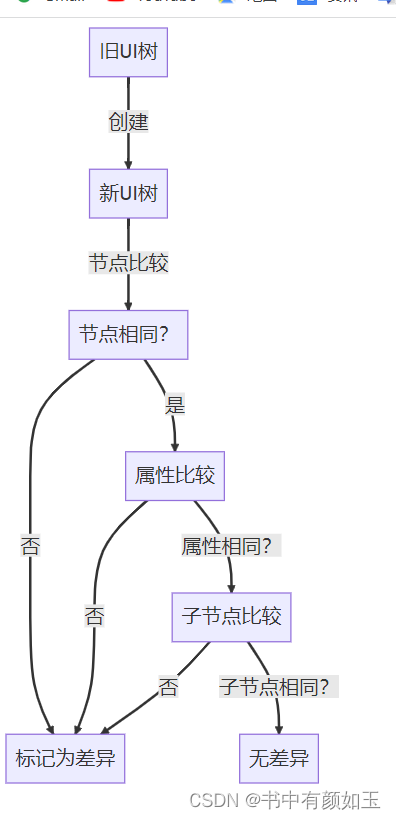
改进了任务列表的UI设计。
草图插件
添加了对草图97和更高版本的支持。
添加了识别文本层的段落属性的功能。
添加了识别渐变填充的不透明度的功能。
改进了不勾选“包含在导出中”时的背景色上传。
改进了上传策略-上传库的组件顺序将与草图中的相同。