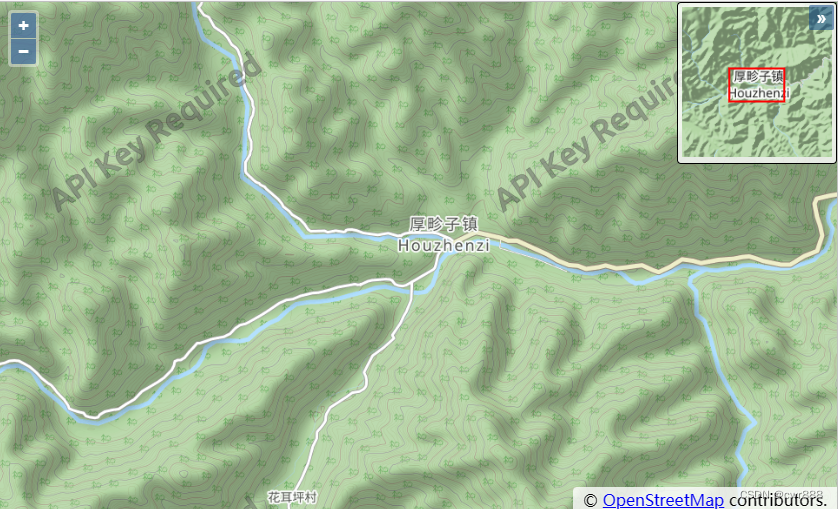
Openlayers鹰眼OverviewMap自定义样式时可以根据关注区域的范围长宽比调整鹰眼控件的宽、高大小,让关注的区域始终全部在鹰眼中显示。
如鹰眼控件宽设置100px时
/*鹰眼控件中地图容器的样式*/
.ol-custom-overviewmap .ol-overviewmap-map{border:none;width: 100px;/*width: 100px;*/}
鹰眼控件宽设置150px时
/*鹰眼控件中地图容器的样式*/
.ol-custom-overviewmap .ol-overviewmap-map{border:none;width: 150px;/*width: 100px;*/}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>OverViewMap</title>
</head>
<script type="text/javascript" src="ol.js"></script>
<link href="ol.css" rel="stylesheet" type="text/css"/>
<style type="text/css">
html, body, #map{width:100%;height:100%;}
body{margin: 0 !important;}
/*鹰眼样式*/
.ol-custom-overviewmap,.ol-custom-overviewmap.ol-uncollapsible{bottom:auto;left:auto;/*右侧显示*/right:0;/*上方显示*/top:0;
}
/*鹰眼控件展开时控件外框的样式*/
.ol-custom-overviewmap:not(.ol-collapsed){border: 1px solid black;/*border: 1px solid black;*/}
/*鹰眼控件中地图容器的样式*/
.ol-custom-overviewmap .ol-overviewmap-map{border:none;width: 150px;/*width: 100px;*/}
/*鹰眼控件中显示当前窗口中主区域的边框*/
.ol-custom-overviewmap .ol-overviewmap-box{border: 2px solid red;}
/*鹰眼控件展开时其控件的按钮图标*/
.ol-custom-overviewmap:not(.ol-collapsed) button{bottom: auto;left: auto;right:1px;top:1px;}
</style>
<body>
<div id="map"></div>
<script type="text/javascript">
//实例鹰眼控件
var overviewMapControl = new ol.control.OverviewMap({className: 'ol-overviewmap ol-custom-overviewmap', //鹰眼控制样式//在鹰眼中加载不同的数据源图层layers: [new ol.layer.Tile({source:new ol.source.OSM({'url':'http://{a-c}.tile.opencyclemap.org/cycle/{z}/{x}/{y}.png'})})],collapseLabel: '\u00BB', //鹰眼展开时功能按钮上的标识label: '\u00AB', //鹰眼控件折叠时功能按钮标识collapsed:false //初始为展开显示方式
});
//实例map对象
var map = new ol.Map({target: 'map',layers: [new ol.layer.Tile({source:new ol.source.OSM({'url':'http://{a-c}.tile.opencyclemap.org/cycle/{z}/{x}/{y}.png'})})],view: new ol.View({center: [12000000, 4000000],zoom:12}),//加载控件到地图容器,加载鹰眼控件controls: ol.control.defaults().extend([overviewMapControl])
});
</script>
</body>
</html>







![[MMDetection]VOC数据格式转为COCO数据格式](https://img-blog.csdnimg.cn/img_convert/1333c2bf765a5bc0702c3baeef4d3301.png)