Echarts官方文档----快速上手 - Handbook - Apache ECharts
1.1ECharts的快速上手
ECharts 的入门使用特别简单, 5分钟就能够上手. 他大体分为这几个步骤
步骤1:引入 echarts.js 文件
该文件获取方式可通过:在 https://www.jsdelivr.com/package/npm/echarts 选择 dist/echarts.js,点击并保存为 echarts.js 文件。
<script src="./echarts.js"></script>步骤2:准备一个呈现图表的盒子
这个盒子通常来说就是我们熟悉的 div ,这个 div 决定了图表显示在哪里
<body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div></body>步骤3:初始化 echarts 实例对象
在这个步骤中, 需要指明图表最终显示在哪里的DOM元素
//初始化 echarts 实例对象 var myChart = echarts.init(document.getElementById('main'));步骤4:准备配置项
这步很关键,我们最终的效果,到底是显示饼图还是折线图,基本上都是由配置项决定的
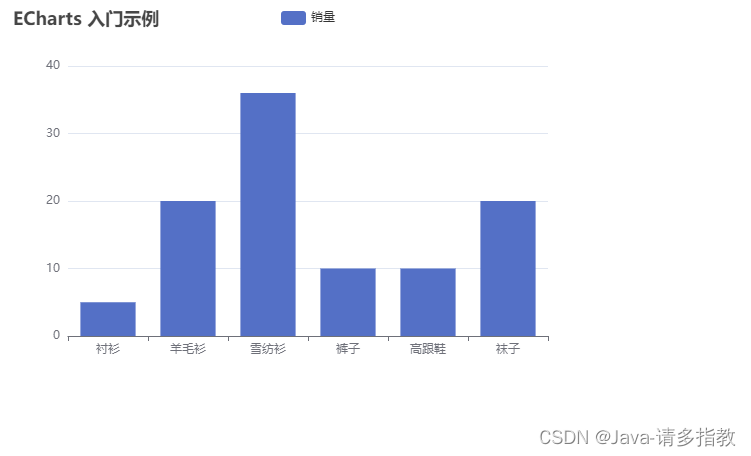
// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};步骤5:将配置项设置给 echarts 实例对象
// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);最终效果和完整代码:

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<script src="./echarts.js"></script><body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div></body><script>//初始化 echarts 实例对象 var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
</html>1.2 相关配置讲解
xAxis:直角坐标系 中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的呈现
yAxis:直角坐标系 中的 y 轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去series 下找数据进行图表的绘制
series:系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据
配置项都是以键值对的形式存在, 并且配置项有很多, ECharts 的学习大多是针对于这些配置项的, 对于配置项的学习, 大家可以不用死记硬背, 需要的时候查一查官方文档即可。
网址: https://echarts.apache.org/zh/option.html
2.ECharts常用图表
2.1 柱状图
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
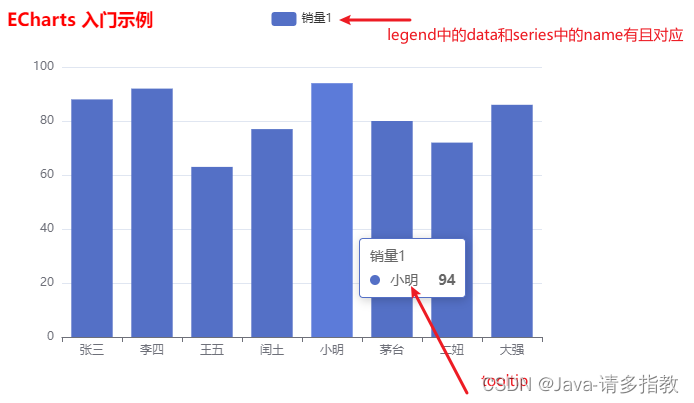
<script src="./echarts.js"></script><body><div id="main" style="width: 600px;height:400px"></div><script>var myCharts = echarts.init(document.getElementById('main'))var xDataArr = [' 张三 ', ' 李四 ', ' 王五 ', ' 闰土 ', ' 小明 ', ' 茅台 ', ' 二妞 ', ' 大强 ']var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]var option = {title: {text: "ECharts 入门示例",textStyle: { color: 'red' }},tooltip: {},legend: {data: ['销量1']},xAxis: {type: 'category',data: xDataArr},yAxis: {type: 'value'},series: [{name: '销量1',type: 'bar',data: yDataArr}]}var option = myCharts.setOption(option);</script></body></html>
注意 :
坐标轴 xAxis 或者 yAxis 中的配置 , type 的值主要有两种 : category 和 value 。
(1)如果 type属性的值为 category , 那么需要配置 data 数据 , 代表在 x 轴的呈现 ;
(2)如果 type 属性配置为 value ,那么无需配置 data , 此时 y 轴会自动去 series下找数据进行图表的绘制 。
2.1.1 柱状图常见效果
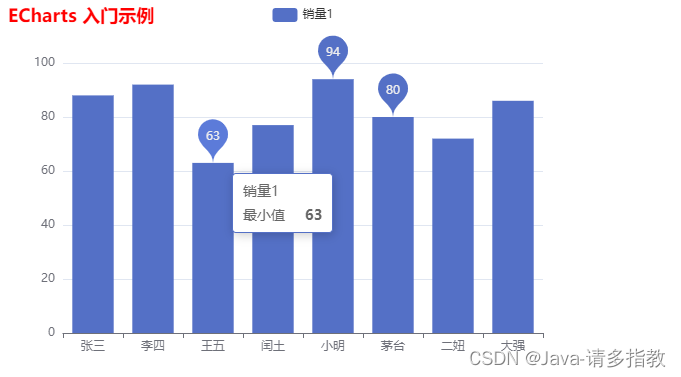
- markPoint标记
series: [{name: '销量1',type: 'bar',data: yDataArr,markPoint:{data:[{type:'max',name:'最大值'},{type:'min',name:'最小值'},{type:'average',name:'平均值'}]}}]
- 数值显示 label
label:{show:true, //是否可见rotate:50 //旋转角度}
- 柱宽度 barWidth
barWidth:'40%' //柱的宽度
- 横向柱状图
所谓的横向柱状图, 只需要让x轴的角色和y轴的角色互换一下即可. 既 xAxis 的 type 设置为 value , yAxis 的 type 设置为 category , 并且设置 data 即可

- 标题title
var option = {title: {text: "ECharts 入门示例",//标题文字textStyle: { color: 'blue' },//文字颜色left:20,//标题位置top:10,//标题位置borderWidth:2,//标题边框宽度borderColor:'red'//标题边框颜色},
- 提示框:tooltip
tooltip 指的是当鼠标移入到图表或者点击图表时 , 展示出的提示框
式化显示 : formatter
tooltip: {formatter : '{b}:{c}' }, 

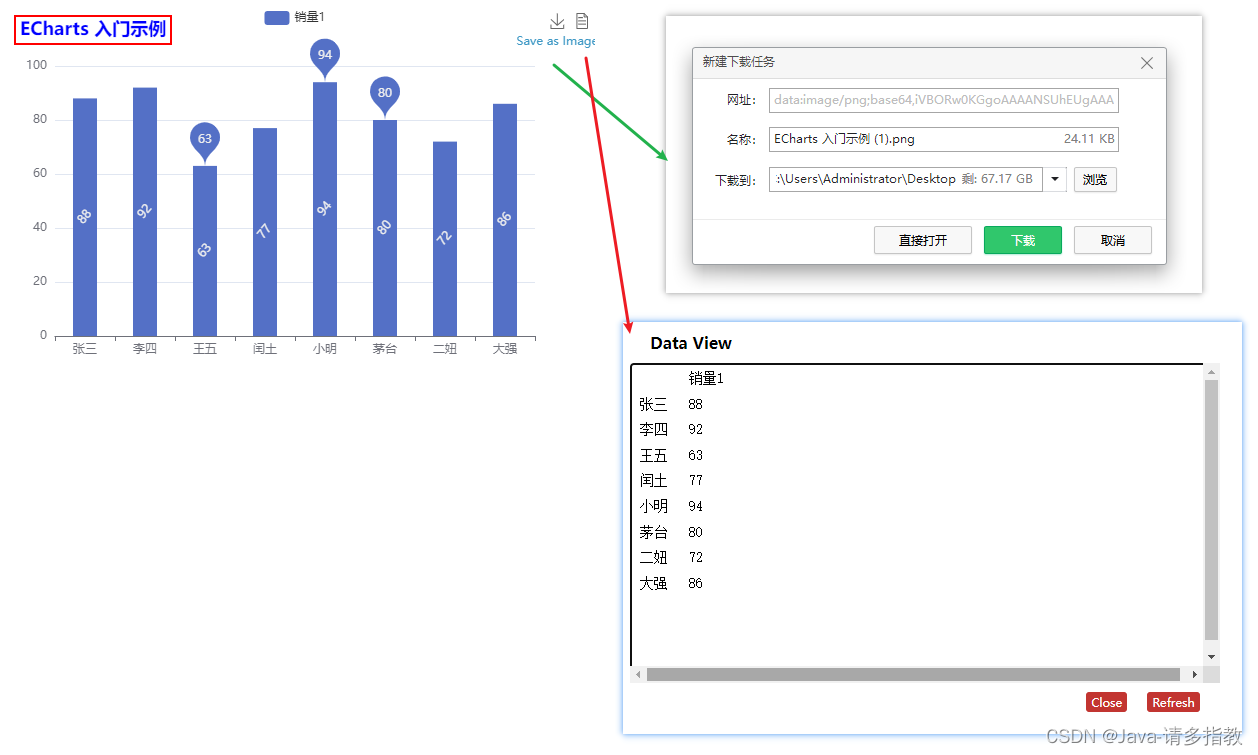
- 工具按钮toolbox
toolbox 是 ECharts 提供的工具栏 , 内置有 导出图片,数据视图 , 重置 , 数据区域缩放 , 动态类型切换五个工具。
工具栏的按钮是配置在 feature 的节点之下
var option = {toolbox:{feature:{saveAsImage:{},//将图表下载为图片dataView:{},//是否显示出原始数据restore:{},//刷新图表magicType:{ //将图表在不同类型之间切换,图表的转换需要数据的支持type:['bar','line'] }}},