05-显示模式
显示模式:标签(元素)的显示方式。

作用:布局网页的时候,根据标签的显示模式选择合适的标签摆放内容。
块级元素
特点:
-
独占一行
-
宽度默认是父级的100%
-
添加宽高属性生效
-

行内元素
特点:
-
一行可以显示多个
-
设置宽高属性不生效
-
宽高尺寸由内容撑开
-

行内块元素
特点:
-
一行可以显示多个
-
设置宽高属性生效
-
宽高尺寸也可以由内容撑开
-

转换显示模式
属性:display

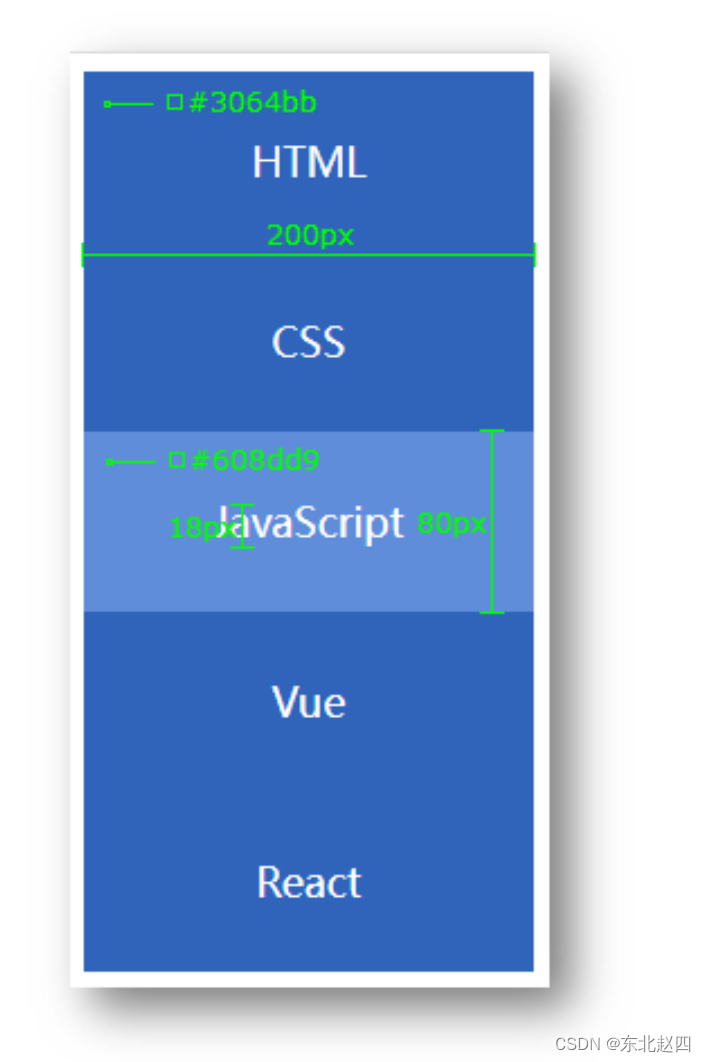
06-综合案例一-热词

HTML标签
<a href="#">HTML</a>
<a href="#">CSS</a>
<a href="#">JavaScript</a>
<a href="#">Vue</a>
<a href="#">React</a>CSS样式
<style>
/* 默认效果 */
a {
display: block;
width: 200px;
height: 80px;
background-color: #3064bb;
color: #fff;
text-decoration: none;
text-align: center;
line-height: 80px;
font-size: 18px;
}
/* 鼠标悬停的效果 */
a:hover {
background-color: #608dd9;
}
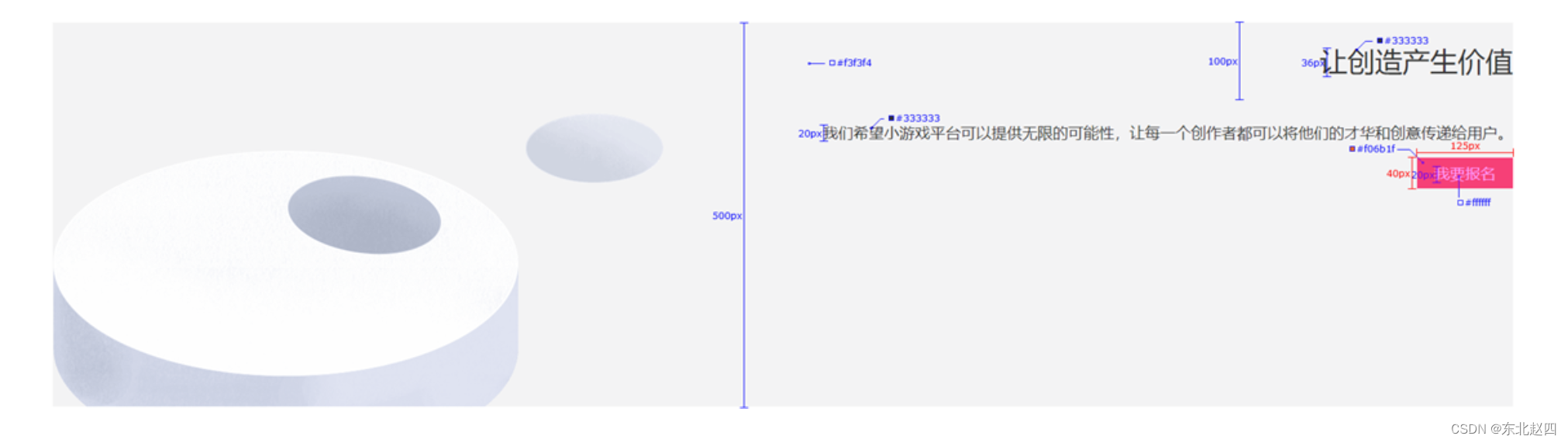
</style>07-综合案例二 – banner 效果

HTML标签
<div class="banner"><h2>让创造产生价值</h2><p>我们希望小游戏平台可以提供无限的可能性,让每一个创作者都可以将他们的才华和创意传递给用户。</p><a href="#">我要报名</a>
</div>CSS样式
<style>.banner {height: 500px;background-color: #f3f3f4;background-image: url(./images/bk.png);background-repeat: no-repeat;background-position: left bottom;
/* 文字控制属性,继承给子级 */text-align: right;color: #333;}
.banner h2 {font-size: 36px;font-weight: 400;line-height: 100px;}
.banner p {font-size: 20px;}
.banner a {width: 125px;height: 40px;background-color: #f06b1f;
display: inline-block;/* 转块级无法右对齐,因为块元素独占一行 *//* display: block; */
text-align: center;line-height: 40px;color: #fff;text-decoration: none;font-size: 20px;}
</style>01-选择器
结构伪类选择器
基本使用
作用:根据元素的结构关系查找元素。

li:first-child {background-color: green;
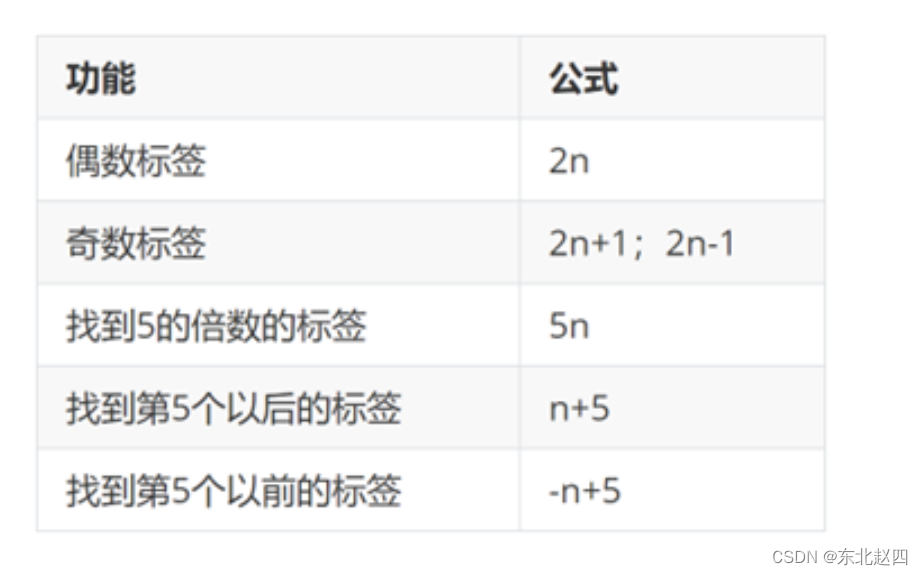
}:nth-child(公式)

提示:公式中的n取值从 0 开始。
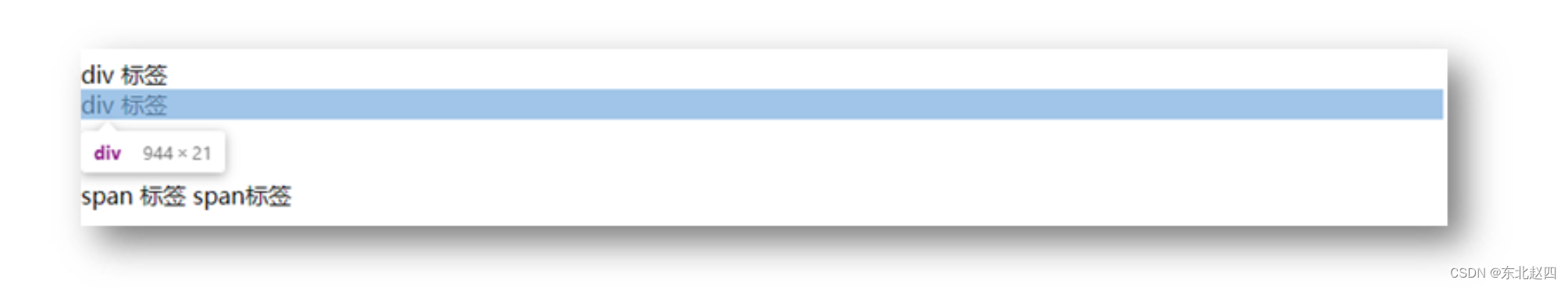
伪元素选择器
作用:创建虚拟元素(伪元素),用来摆放装饰性的内容。

div::before {content: "before 伪元素";
}
div::after {content: "after 伪元素";
}注意点:
-
必须设置 content: ””属性,用来 设置伪元素的内容,如果没有内容,则引号留空即可
-
伪元素默认是行内显示模式
-
权重和标签选择器相同
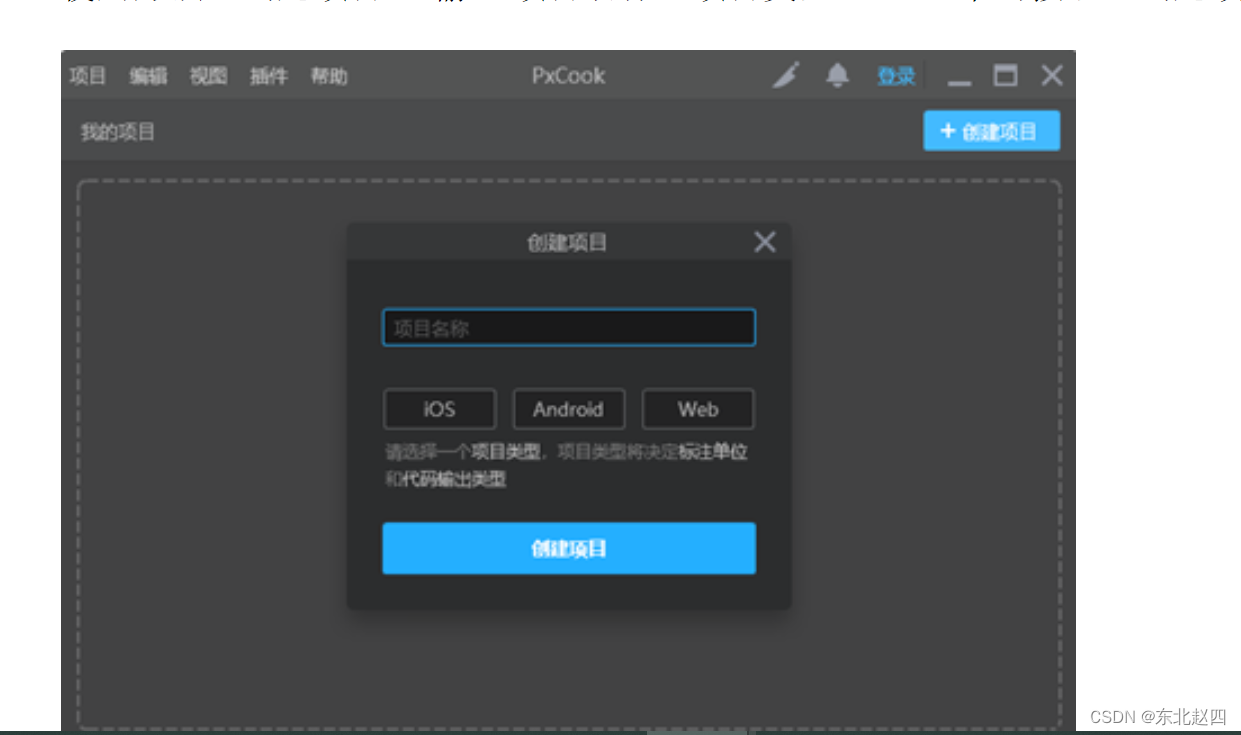
02-PxCook
PxCook(像素大厨) 是一款切图设计工具软件。支持PSD文件的文字、颜色、距离自动智能识别。
-
开发面板(自动智能识别)
-
设计面板(手动测量尺寸和颜色)
使用方法:创建项目 → 输入 项目名称、项目类型 Web → 单击按钮【创建项目】 → 单击按钮【添加】,导入设计稿