一、pdf.js简介
PDF.js 是一个使用 HTML5 构建的便携式文档格式查看器。
pdf.js 是社区驱动的,并由 Mozilla 支持。我们的目标是为解析和呈现 PDF 创建一个通用的、基于 Web 标准的平台。
pdf.js 将 PDF 文档转换为 HTML5 Canvas 元素,并使用 JavaScript 控制文档的呈现和交互。pdf.js 使得不需要在计算机上安装 Adobe Reader 或其他 PDF 阅读器就可以在 Web 上阅读 PDF 文档成为可能。
pdf.js是一个免费的开源软件。
支持谷歌、火狐浏览器,支持pc手机端浏览器。
Git地址:GitHub - mozilla/pdf.js: PDF Reader in JavaScript
官网地址:PDF.js
下载地址:Getting Started
二、pdf.js 使用说明
https://mozilla.github.io/pdf.js/examples/
中文使用介绍整理:
简介 - PDF.js 中文文档
三、pdf.js 使用Demo案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="../build/pdf.js"></script><style>html,body {padding: 0px;margin: 0px;overflow-x: hidden;}</style>
</head><body><div id="container"></div><script>var container, pageDiv, pdfDoc;var winWidth = window.innerWidth;function getPDF(url) {pdfjsLib.getDocument(url).promise.then((pdf) => {pdfDoc = pdf;container = document.getElementById('container');for (var i = 1; i <= pdf.numPages; i++) {renderPDF(i);}})}function renderPDF(num) {pdfDoc.getPage(num).then((page) => {var scale = winWidth / (page.getViewport({ scale: 1 }).width);var viewport = page.getViewport({ scale: scale });console.info(viewport);pageDiv = document.createElement('div');pageDiv.setAttribute('id', 'page-' + (page.pageIndex + 1));pageDiv.setAttribute('style', 'position: relative');container.appendChild(pageDiv);var canvas = document.createElement('canvas');pageDiv.appendChild(canvas);var context = canvas.getContext('2d');canvas.height = viewport.height;canvas.width = viewport.width;var renderContext = {canvasContext: context,viewport: viewport};page.render(renderContext);});}getPDF('compressed.tracemonkey-pldi-09.pdf');</script>
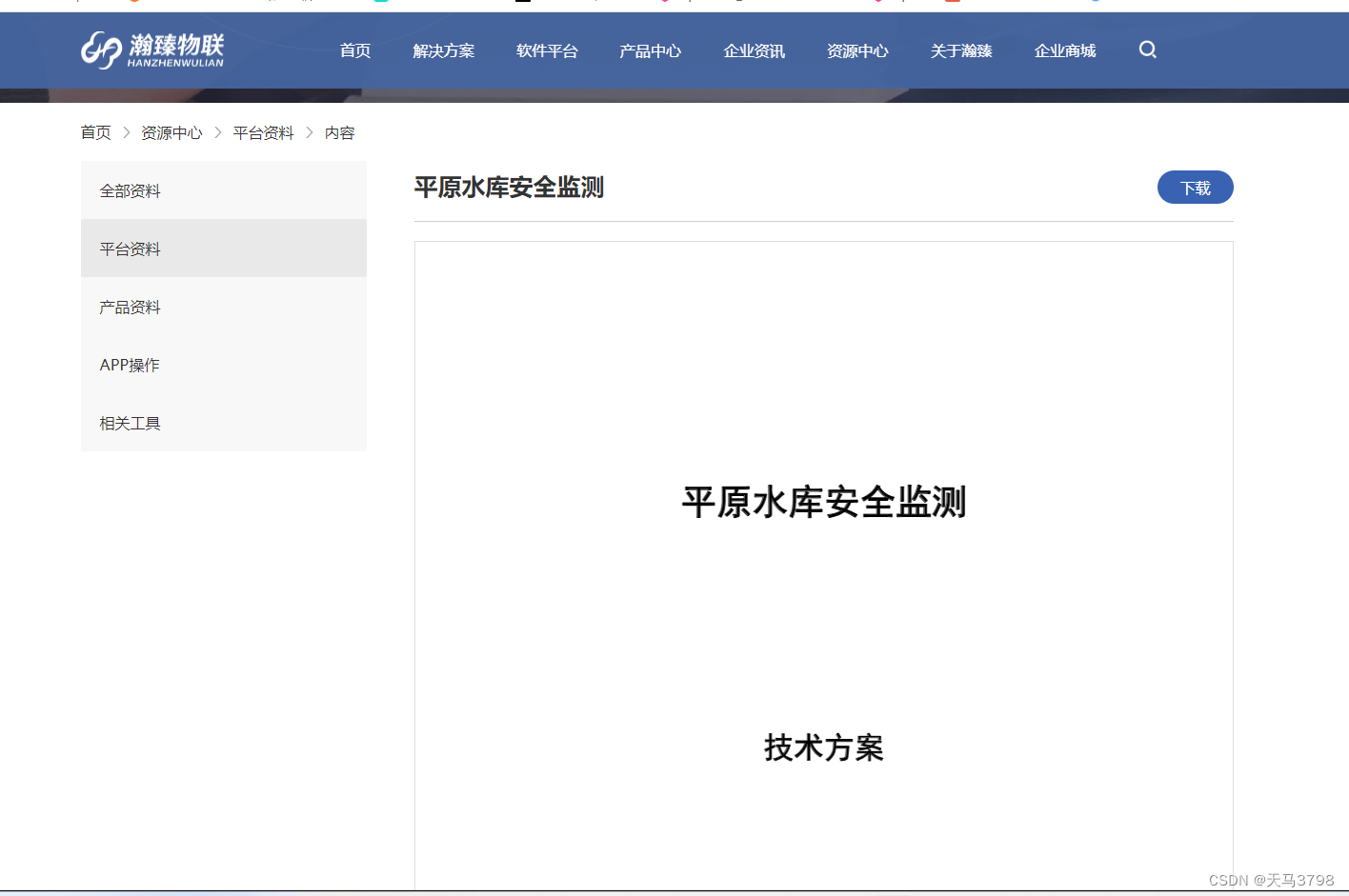
</body></html>展示效果:

四、pdf.js 在线使用案例
在线阅读器预览:
https://mozilla.github.io/pdf.js/web/viewer.html
使用方案:file=(指定自己的pdf文件地址即可)
下载源码后viewer.html文件就是在线阅读器。
https://mozilla.github.io/pdf.js/web/viewer.html?file=指定自己的pdf地址
更多:
网页在线打开PDF_网站中在线查看PDF之TouchPDF
JS实现网页选取截屏 保存+打印 功能(转)