1.声明式导航
1.1声明式跳转Tab页面
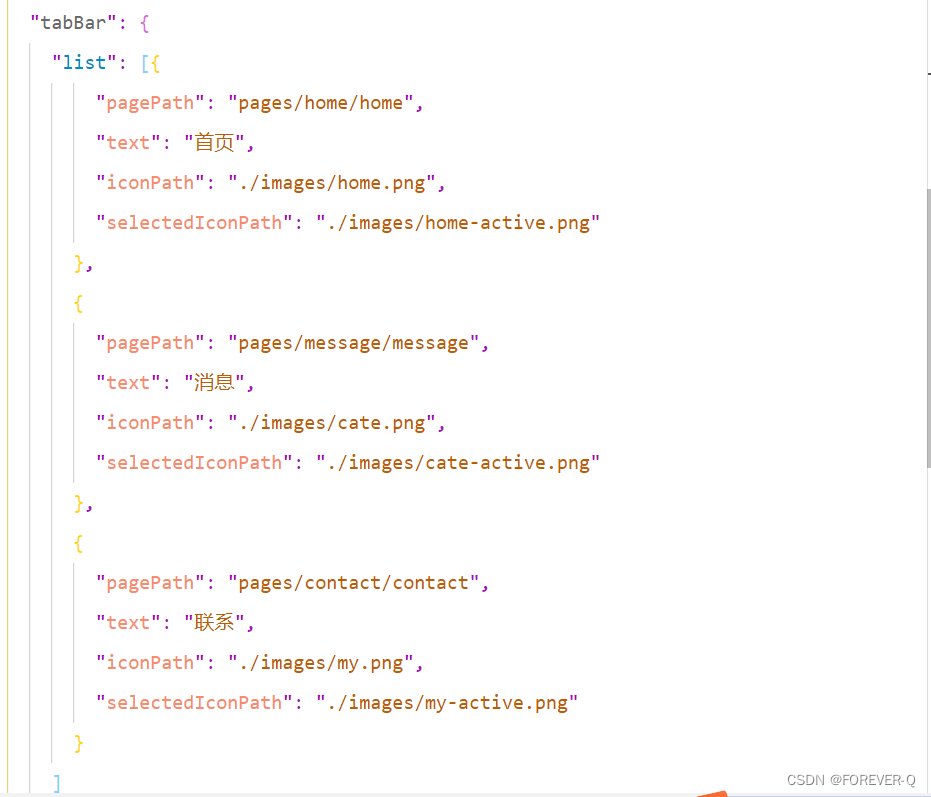
1.1.1配置的Tab页面

1.1.2页面跳转书写
<navigator url="/pages/home/home" open-type="switchTab">跳转首页</navigator>1.2.3页面展示

1.2声明式跳转到非Tab页面
1.2.1页面跳转代码
<navigator url="/pages/info/info" open-type="navigate">跳转非tab页面</navigator>其实默认跳转的就是非Tab页面,可以简写成一下
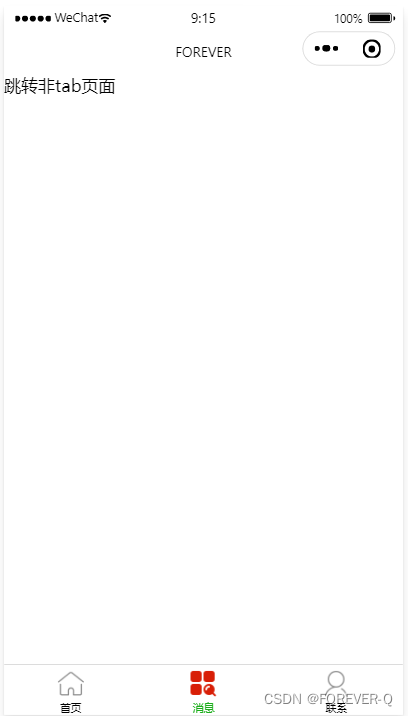
<navigator url="/pages/info/info">跳转非tab页面</navigator>1.2.2图片展示

1.3声明式导航传参
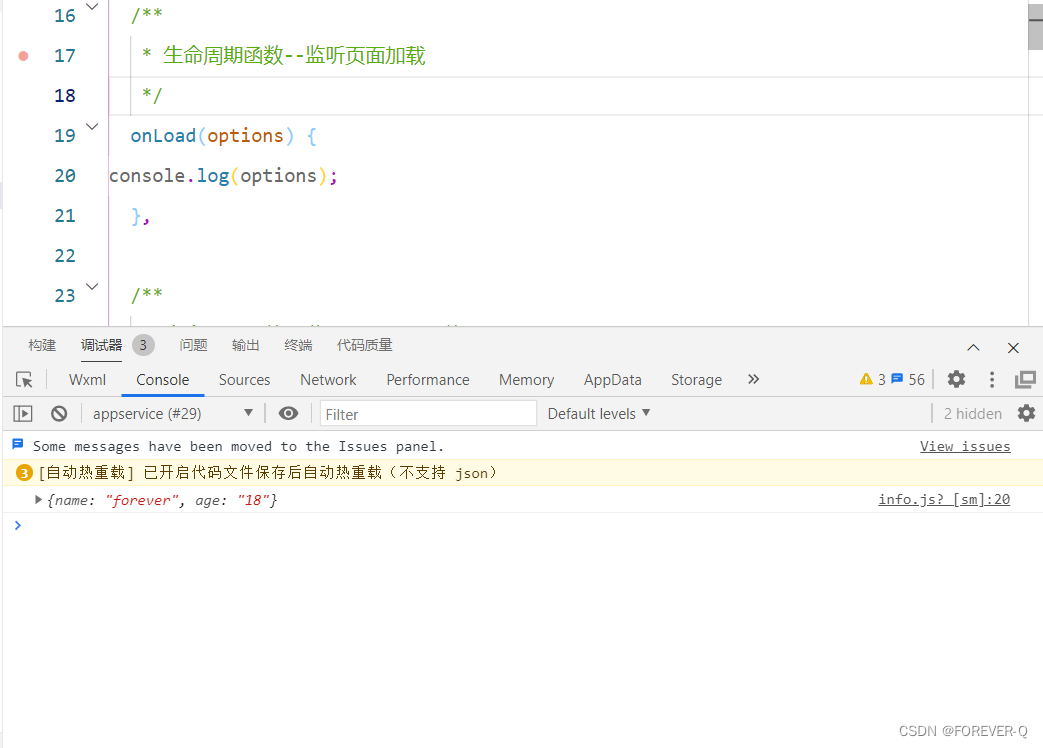
<navigator url="/pages/info/info?name=forever&age=18">跳转非tab页面</navigator>注意:跳转tab页面不能传参,但是非Tab页面可以传递参数,微信开发左下角!

或者在跳转后的页面

1.4后退导航
<navigator open-type="navigateBack" delta="1">返回上一页</navigator>说明:delta代码后退的层数,默认为1。如果指定几层,直接输入数字即可 !
2.编程式导航
2.1编程式跳转Tab页面
2.1.1wxml
<view bindtap="change1">编程式导航1跳转Tab页面</view>2.1.2js文件
change1(){
wx.switchTab({
//路径url: '/pages/home/home', //成功的回调函数success:(res)=>{
console.log(res);},//失败的回调函数fail:(error)=>{ console.log(error);}
})},2.2编程式跳转到非Tabe页面
2.2.1wxml文件
<view bindtap="change2">编程式导航1跳转非Tab页面</view>2.2.2js文件
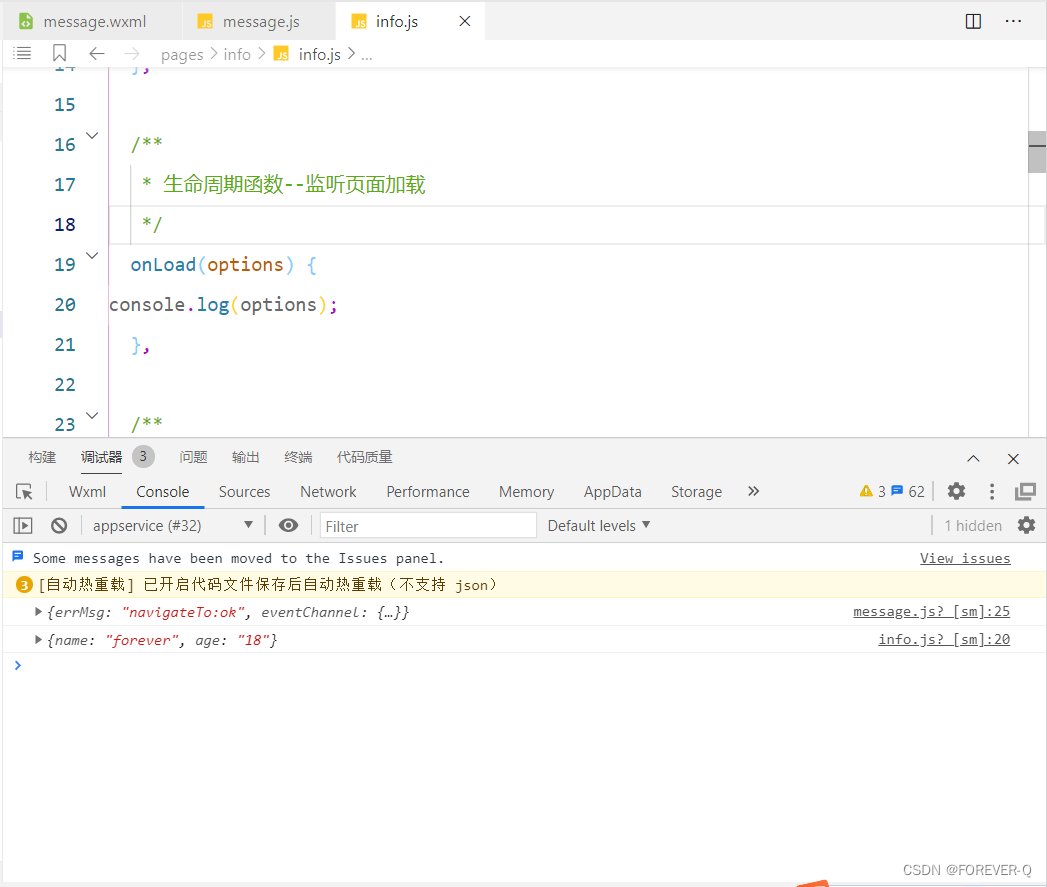
change2(){wx.navigateTo({url: '/pages/info/info',success:(res)=>{console.log(res);},fail:(error)=>{console.log(error);}})},2.3编程式传参
2.3.1js文件
change2(){wx.navigateTo({url: '/pages/info/info?name=forever&age=18',success:(res)=>{console.log(res);},fail:(error)=>{console.log(error);}})},
注意:还是不能将参数传递到Tab页面。

2.4后退导航
2.4.1wxml文件
<button bindtap="change1">编程式返回上一级</button>2.4.2js文件
change1(){wx.navigateBack({delta:2})},3.部分源码展示
3.1wxml文件
<!--pages/message/message.wxml-->
<!-- 声明式导航 -->
<!-- 跳转tab页面 -->
<navigator url="/pages/home/home" open-type="switchTab">跳转tab页面</navigator>
<!-- 跳转非tab页面 -->
<!-- navigate默认可以不用写 -->
<navigator url="/pages/info/info?name=forever&age=18">跳转非tab页面</navigator>
<!-- delta默认值为1 --><!-- 编程式导航 -->
<view bindtap="change1">编程式导航1跳转Tab页面</view>
<view bindtap="change2">编程式导航2跳转非Tab页面</view>3.2js文件
change1(){
wx.switchTab({url: '/pages/home/home?name=forever&age=18',success:(res)=>{
console.log(res);},fail:(error)=>{console.log(error);}
})},change2(){wx.navigateTo({url: '/pages/info/info?name=forever&age=18',success:(res)=>{console.log(res);},fail:(error)=>{console.log(error);}})},