一、开始使用
1.1 “Hello world”
1.1.1 github介绍
GitHub是一个基于Git版本控制系统的代码托管平台。它提供了一个在线的代码仓库,使开发者可以将自己的代码存储在云端,并与其他开发者进行协作。GitHub不仅仅是一个代码托管平台,还提供了许多其他功能,如问题跟踪、项目管理、代码审查、持续集成等。开发者可以通过GitHub分享自己的开源项目,也可以在上面找到其他人的开源项目并参与贡献。
GitHub入门需要了解的操作:
- 创建和使用存储库
- 启动和管理新分支
- 对文件进行更改并将其作为提交推送到 GitHub
- 打开并合并拉取请求
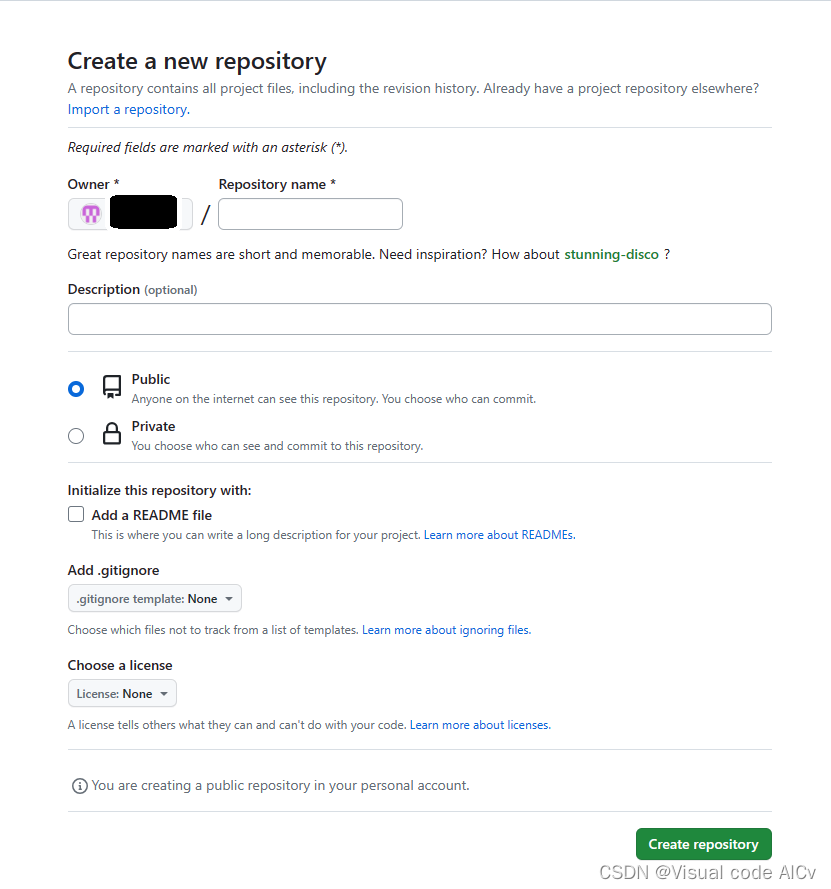
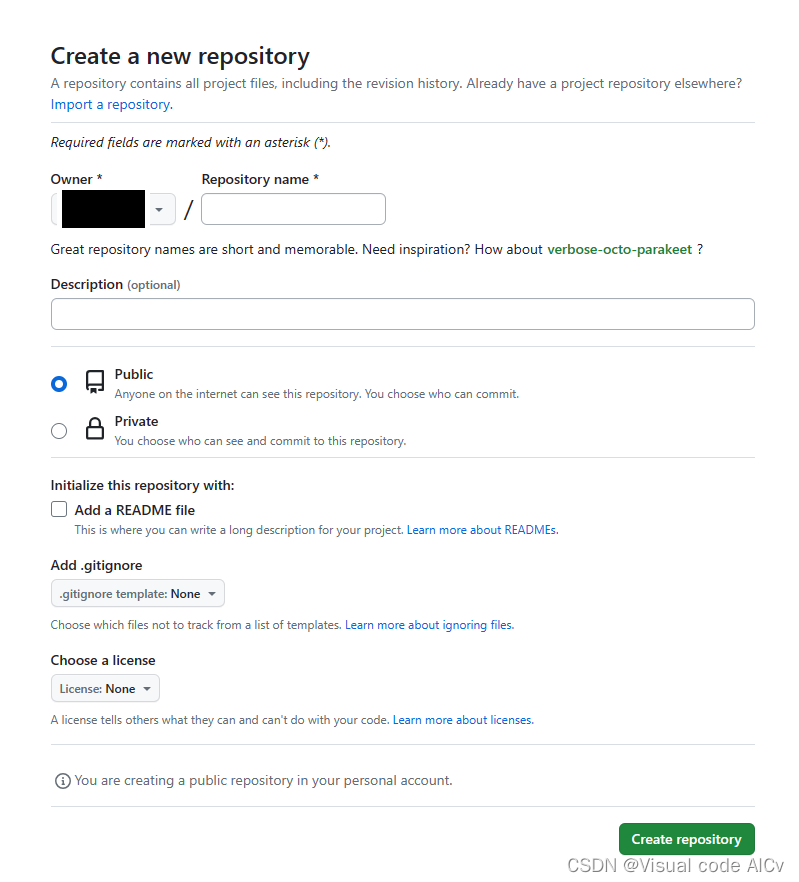
1.1.2 创建存储库
存储库通常用于组织单个项目。存储库可以包含文件夹和文件、图像、视频、电子表格和数据集 - 您的项目需要的任何内容。通常,存储库包括一个自述文件,一个包含有关项目信息的文件。
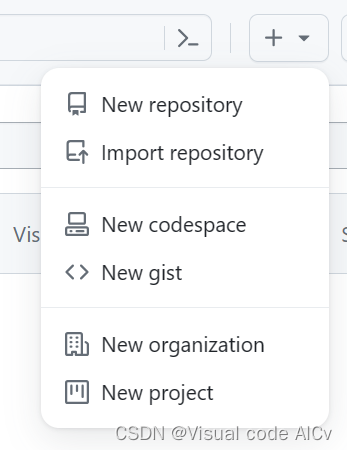
点击主页上的“+”号:
- 选择New repository表示创建一个新的仓库。
- 选择“Import repository”表示引入一个外部版本控制系统中的代码库完整地迁移到GitHub上,并保留其完整的历史记录。



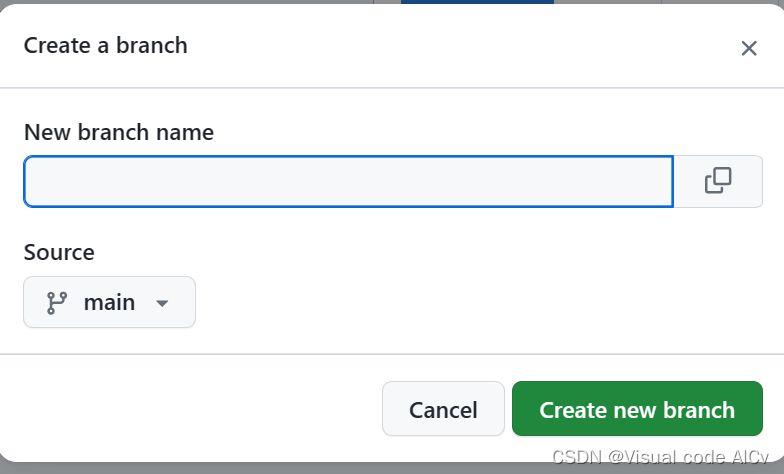
1.1.3 创建分支
GitHub的分支是用于在项目中独立开发和管理不同功能或修复的副本。它允许团队成员在不影响主分支(通常是master分支)的情况下并行工作,并在完成后将更改合并回主分支。
以下是关于GitHub分支的一些重要概念和操作:
-
主分支(
master分支):主分支是项目的默认分支,通常用于发布稳定的版本。在主分支上进行的更改会直接影响项目的稳定性。 -
创建分支:您可以通过在项目页面上点击 "Branch: master" 按钮并输入新分支的名称来创建一个新分支。这将创建一个基于主分支的副本,您可以在该分支上独立进行开发。
-
切换分支:您可以通过在项目页面上点击 "Branch: master" 按钮并选择要切换的分支来切换到不同的分支。这将切换您的工作目录以查看和编辑特定分支的文件。
-
合并分支:一旦您在分支上完成了更改,您可以将其合并回主分支或其他分支。您可以使用 "Pull Request" 功能创建一个请求,请求将您的更改合并到目标分支中。项目的其他成员可以审查您的更改并提供反馈。
-
解决冲突:当多个分支对同一文件进行了不同的更改时,会发生冲突。在合并分支时,如果存在冲突,您需要解决这些冲突才能成功合并。您可以手动编辑文件以解决冲突,或者使用合并工具来自动解决冲突。
-
删除分支:一旦分支的工作完成,您可以删除它。在分支页面上,点击 "Delete branch" 按钮即可删除分支。请注意,删除分支后,分支上的更改将无法恢复。
分支是GitHub中重要的协作和版本控制工具,它使团队成员能够独立工作并将更改有序地合并到项目中。
操作方法:
- 打开要创建分支的项目页面。
- 点击页面右上角的 "Branch: master" 按钮,这将打开一个下拉菜单。
- 在下拉菜单中输入新分支的名称,并点击 "Create branch" 按钮。
- 这样就已经创建了一个新分支。可以在新分支上进行更改,而不会影响主分支。

1.2 Git工具
1.2.1 git介绍
Git是一个分布式版本控制系统,最初由Linus Torvalds开发,用于管理和追踪文件的变化。它可以记录文件的修改历史,并且可以轻松地在不同的分支之间切换。
Git的主要特点包括:
-
分布式:每个开发者都可以拥有自己的本地代码仓库,可以在本地进行开发和提交,而不需要依赖中央服务器。这样可以提高开发效率,并且即使服务器出现故障,代码也不会丢失。
-
高效性能:Git的设计目标是快速和高效。它使用了一种称为“快照”的方式来存储文件的变化,而不是每次都保存完整的文件副本。这样可以减少存储空间的占用,并且在处理大型项目时也可以提高速度。
-
强大的分支管理:Git具有强大的分支管理功能,可以轻松地创建、合并和删除分支。这使得团队成员可以并行开发不同的功能,而不会相互干扰。
-
完整的历史记录:Git会记录每次提交的详细信息,包括修改的文件、修改的内容以及提交者的信息。这样可以方便地追踪和回溯代码的变化,以及查找问题的根源。
-
支持多种协作方式:Git支持多种协作方式,包括基于SSH的远程仓库、基于HTTP协议的远程仓库以及通过电子邮件进行的协作。这使得开发者可以根据自己的需求选择适合的方式进行协作。
1.2.2 git使用
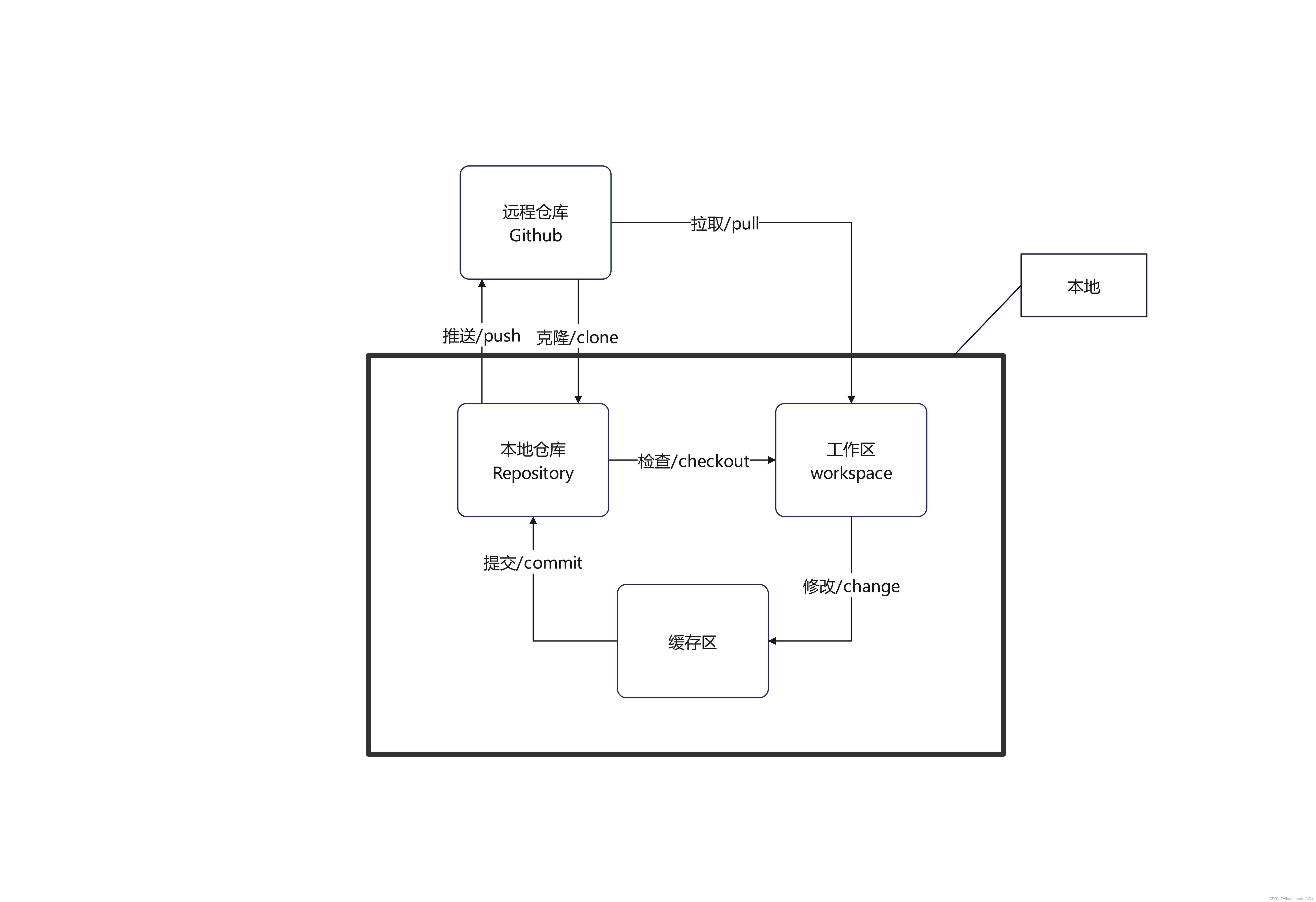
git工作流:

使用git的方式:
- 命令行
- GUI界面(可以直接在官网下载)
- IDE插件(拓展)
命令行工具
(因为涉及到隐私信息,就没有界面的截图了)
Git命令行指令是我们操作git常用的方式,下面按照git的
-
创建和初始化仓库:
git init:在当前目录下创建一个新的Git仓库。
-
设置和配置:
git config --global user.name "Your Name":设置全局用户名。git config --global user.email "youremail@example.com":设置全局用户邮箱。git config --global core.editor "editor":设置默认文本编辑器。git config --global credential.helper store:设置全局存储密码。git config --global alias.<alias-name> <git-command>:创建Git命令别名。
-
添加和提交文件:
git add <file>:将文件添加到暂存区。git add .:将所有修改过的文件添加到暂存区。git commit -m "Commit message":提交暂存区的文件到仓库。
-
分支管理:
git branch:列出所有分支。git branch <branch-name>:创建新的分支。git checkout <branch-name>:切换到指定分支。git merge <branch-name>:将指定分支合并到当前分支。git branch -d <branch-name>:删除指定分支。
-
远程仓库:
git remote add <remote-name> <remote-url>:添加远程仓库。git remote -v:查看远程仓库列表。git push <remote-name> <branch-name>:将本地分支推送到远程仓库。git pull <remote-name> <branch-name>:从远程仓库拉取最新代码。
-
查看和比较:
git status:查看工作区、暂存区和仓库的状态。git log:查看提交历史。git diff:查看工作区和暂存区的差异。git diff <commit1> <commit2>:比较两个提交之间的差异。
-
撤销和回退:
git restore <file>:撤销对文件的修改。git reset <commit>:回退到指定的提交。git revert <commit>:撤销指定的提交。
-
标签管理:
git tag:列出所有标签。git tag <tag-name>:创建新的标签。git tag -a <tag-name> -m "Tag message":创建带注释的标签。git push --tags:将本地标签推送到远程仓库。
GUI工具
git提供了GUI可视化的界面用来管理项目。
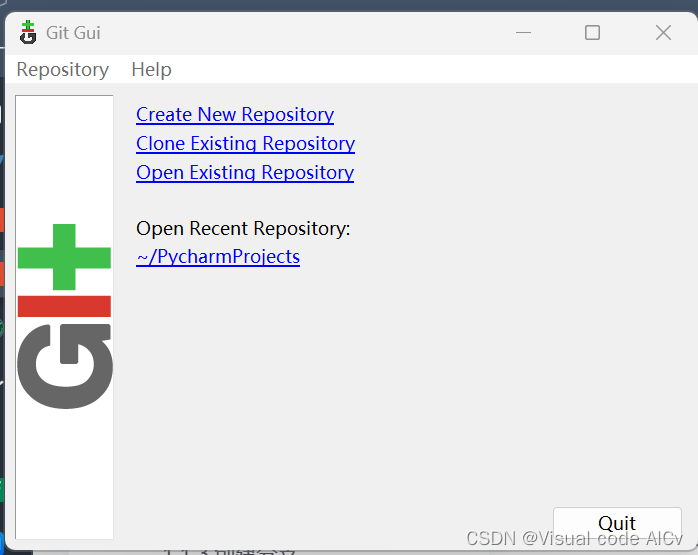
1.创建仓库
按下windows键,在搜索栏输入Git Gui,并打开对应工具

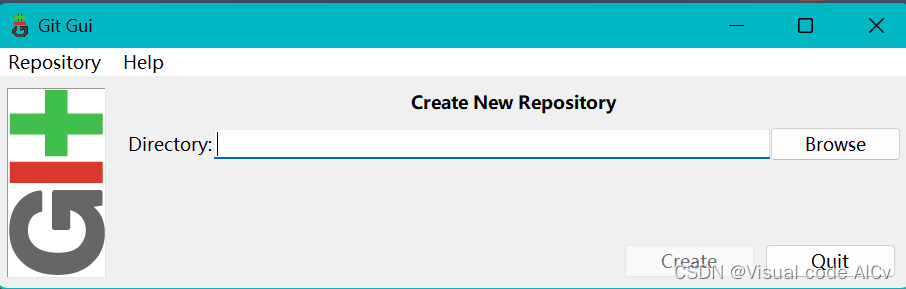
2、创建本地仓库(输入项目文件夹地址,在该地址上创建仓库)

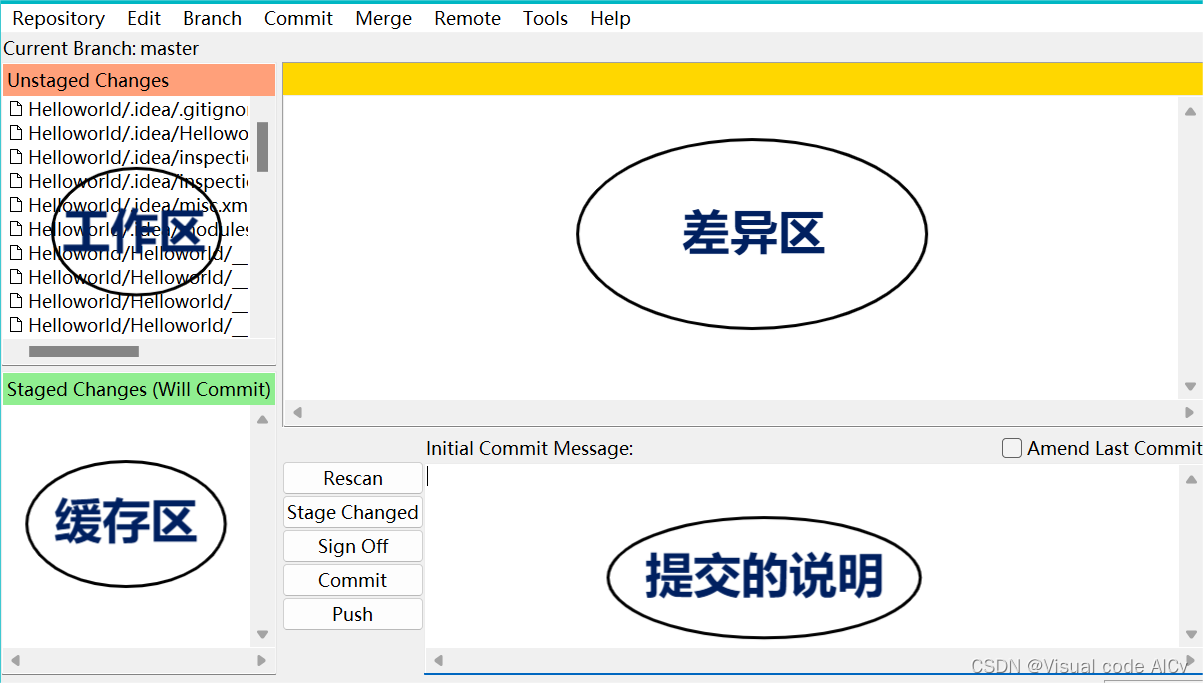
3、进入仓库管理界面
 说明:
说明:
工作区:列出有改动的文件(你在该地址中创建的所有项目都会在上面显示)
暂存区:存放将要提交到版本库的文件,工作区中修改完成的文件应将放入暂存区
差异区:在工作区/暂存区选择文件会显示出改动前后的具体信息
提交的说明:提交时写入改动的相关说明
Rescan:扫描出改动的文件,显示在工作区。GUI并不会实时更新对仓库的修改,需要点击Rescan按钮重新扫描。
Stage Changed:将工作区中所有文件放入暂存区。
Sign off:在提交的说明后面附加上当前git账号的信息。多人协作时方便看到提交的编辑者。
Commit:将暂存区的文件提交到版本库。
Push:推送到远程版本库。
我个人还是不太喜欢git GUI工具,一是不够简洁,二是不支持utf8格式的数据(中文显示为乱码)










![[Machine Learning][Part 6]Cost Function代价函数和梯度正则化](https://img-blog.csdnimg.cn/a7a14b84cdf746c380d7ed4ced762320.png)