1、初始化项目
1、vue 命令讲解
vue list :查看可以基于那些模板创建vue应用

vue init <template-name> <project-name>
init:表示要用vue-cli来初始化项目
<template-name>:表示模板名称,vue-cli官方提供的5种模板:
- webpack:一个全面的webpack+vue-loader的模板,功能包括热加载,linting,检测和CSS扩展。
- webpack-simple:一个简单webpack+vue-loader的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- browserify:一个全面的Browserify+vueify 的模板,功能包括热加载,linting,单元检测。
- browserify-simple:一个简单Browserify+vueify的模板,不包含其他功能,让你快速的搭建vue的开发环境。
- simple:一个最简单的单页应用模板。
<project-name>:标识项目名称,用户根据自己的项目来起名字。
2、项目初始化
在实际开发中,一般都会使用webpack这个模板,命令使用如下:
vue init webpack my-vue-demo
Project name:项目名称 ,默认为初始化建项目的名称my-vue-demo,不需要直接回车
Project description:项目描述,默认为A Vue.js project,不需要直接回车
Author:作者,如果有配置git的作者,自动会读取。直接回车
Install vue-router? 是否安装vue的路由插件,需要安装,选择Y
Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。不需要输入n,需要选择y,如果是大型团队开发,最好是进行配置
setup unit tests with Karma + Mocha? 是否需要安装单元测试工具,不需要输入n,需要选择y
Setup e2e tests with Nightwatch? 是否安装e2e来进行用户行为模拟测试,不需要输入n,需要选择y
3、命令行代码
- vue init webpack vue-el-dashboard
Command vue init requires a global addon to be installed.Please run npm i -g @vue/cli-init and try again.
提示让执行npm i -g @vue/cli-init
- 执行npm i -g @vue/cli-init
- 最后执行:
vue init webpack vue-el-dashboard
? Project name vue-el-dashboard
? Project description A Vue.js project
? Author user_lzz
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recom
mended) npmvue-cli · Generated "vue-el-dashboard".# Installing project dependencies ...
# ========================等待项目创建完成。。。
Running eslint --fix to comply with chosen preset rules...
# ========================> vue-el-dashboard@1.0.0 lint
> eslint --ext .js,.vue src --fix# Project initialization finished!
# ========================To get started:cd vue-el-dashboardnpm run dev
最后:npm run dev即可
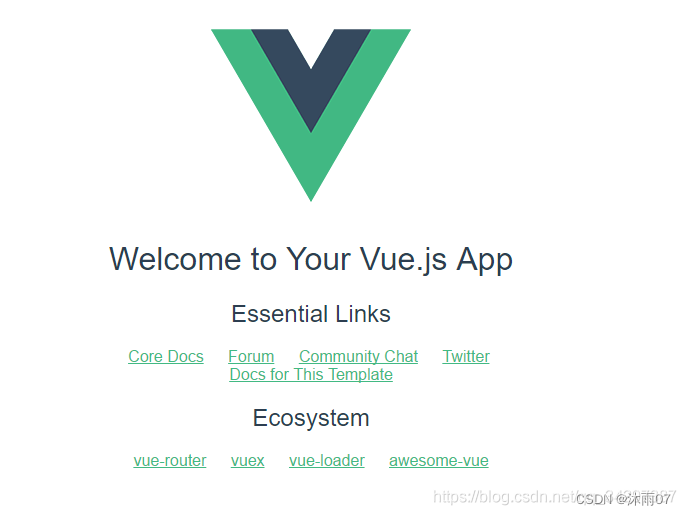
运行项目
cd my-vue-demo,使用cd命令进入到项目目录
npm run dev

参考博客:https://blog.csdn.net/qq_34297387/article/details/119576327