今天给大家简单分享一下一个基于python的django的框架写的一个数据可视化的项目。
主要涉及技术:django基础,python基础,前端(html,echars)基础。
这个项目自然而然是基于python逻辑语言处理的,因为我们同学在学习python的过程中经常会到用python处理数据并对其经行数据可视化的任务章节,其实我们不借助python的web框架也可以经行数据可视化页面,我们无论使用plt或者echars也都可以基于python来实现,但是你会发现这样的话我们需要一次一次分别点击我们的文件代码或者html,略微繁琐且不美观,但是如果我们基于pythonweb的django框架来写就会发现高效美观许多,因为我们只需要启动django项目便可实现项目中含有的可视化页面来展现。
如我们拿两张图来经行简单的比较:

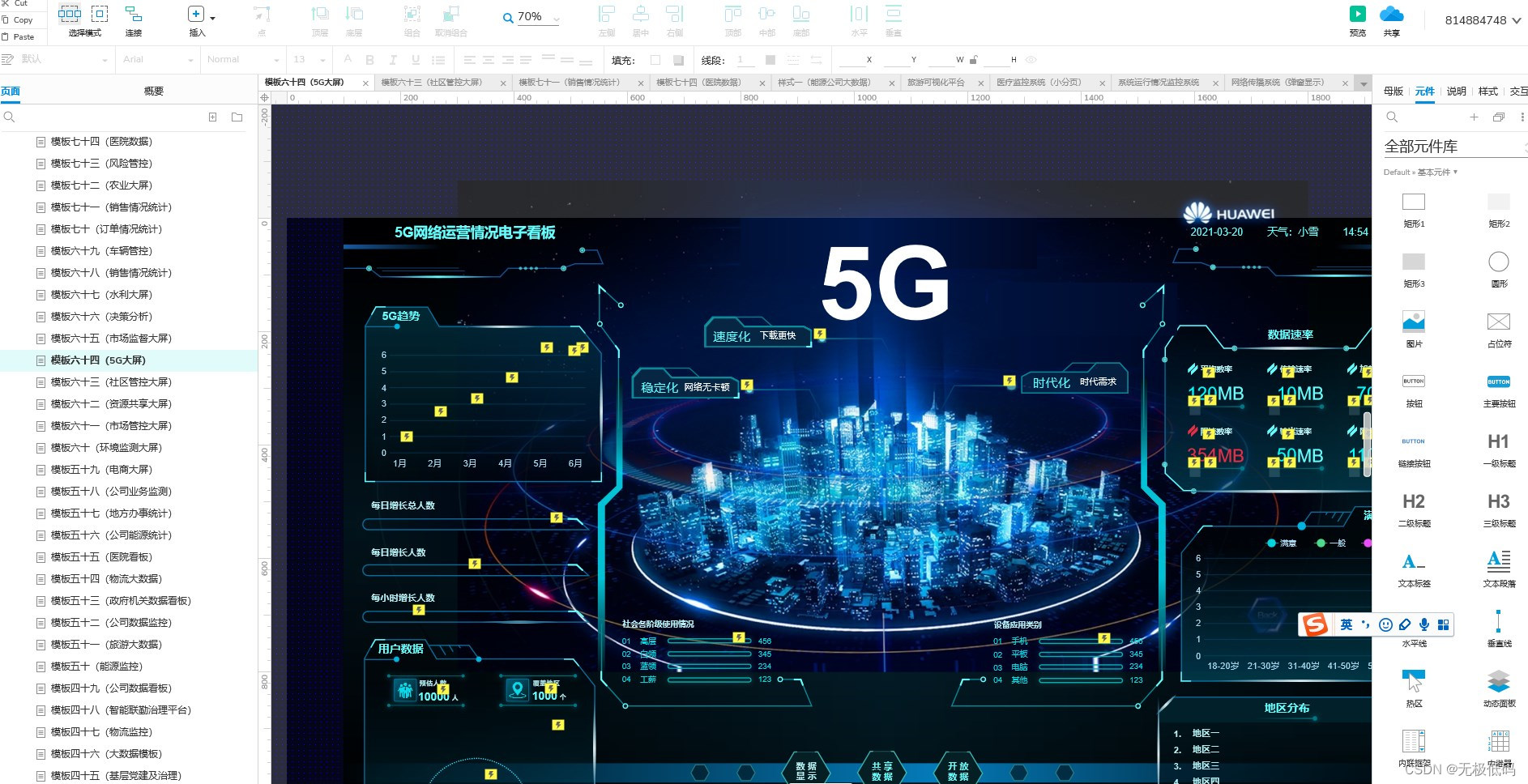
如这张图:我是在pycharm编译器写的,数据我用python语言处理完毕之后用echars做的可视化,我们如果要预览页面的话需要一个一个点击打开html页面经行查看,但是我们再看下面这张使用django框架写的,如下图示:

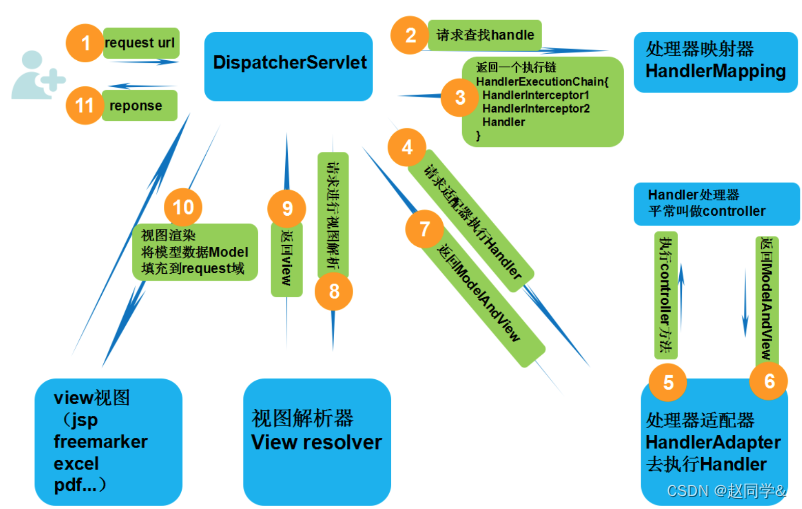
我们只需要启动django项目便可以使用导航栏目直达html页面预览,当然这一步也是django的处理核心(MVC模式),在url路由指定页面,在view里写入方法函数即可。
另外在此说明一下我这里(本次)写的项目是在kaggle数据拿的一个csv文件经行数据简单清洗可视化的,大家也可以用数据来练手,如果数据想和数据库sql有联系的话,那就要在models文件里声明字段类型,然后用到django的ORM架构来实现,也很容易的,细节就在不再详细说明了,本次博客旨在引导大家对django可视化的优点和了解,下次我将会具体分析讲解如何搭建django环境以及写一个简单的django项目。
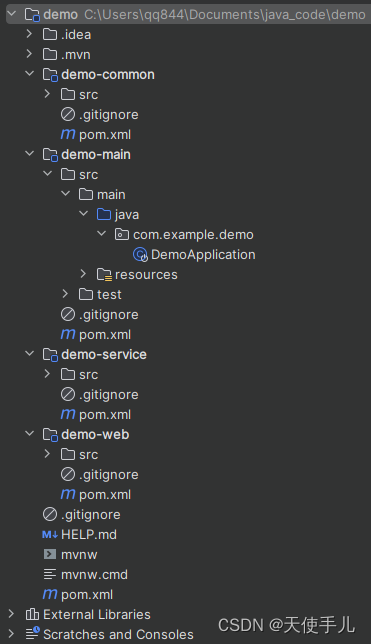
接下来我把项目结构和代码贴出来:
代码(主要分享部分结构):
这是view方法类的合集,进入页面执行方法:
from django.shortcuts import render# Create your views here.
def kaggledata1(request):return render(request, "kaggledata1.html")
def kaggledata2(request):return render(request, "kaggledata2.html")
def kaggledata3(request):return render(request, "kaggledata3.html")
这是url路由,进入网址执行方法:
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [path('admin/', admin.site.urls),path('kaggle/data1/', views.kaggledata1),path('kaggle/data2/', views.kaggledata2),path('kaggle/data3/', views.kaggledata3),]这时数据处理的部分代码:
# 可视化展现 # 各频道包含的节目数量占比 # 盘点最受欢迎的前10节目名称+查看受众最低的频道ID encodings='utf-8' import csv import json filename = 'kaggledata.csv' selected_field_city = 'video_id' selected_values_city = [] with open(filename, 'r', encoding='utf-8') as csv_file:csv_reader = csv.DictReader(csv_file)for row in csv_reader:selected_values_city.append(row.get(selected_field_city)) distData = {} for job in selected_values_city:if distData.get(job, -1) == -1:distData[job] = 1else:distData[job] += 1 result = [] for k, v in distData.items():result.append({"name": k,'value': v})data = result json_data1 = json.dumps(data) html_template = ''' <!DOCTYPE html> <html> <head><meta charset="utf-8"><title>ECharts Example</title><!-- 引入ECharts库 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.0.1/dist/echarts.min.js"></script> </head> <body><!-- 定义一个容器来呈现图表 --><div id="chart1" style="height:550px;"></div><!-- 定义JavaScript代码来配置和渲染图表 --><script type="text/javascript">// 将JSON字符串解析为JavaScript对象var data = JSON.parse('{}');// 配置图表option = {{title: {{left: 'center'}},tooltip: {{trigger: 'item'}},legend: {{ width:1000,bottom: 20,left: 20,}},series: [{{type: 'pie',radius: '65%',center: ['80%', '50%'],selectedMode: 'single',data: data,emphasis: {{itemStyle: {{shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}}}}] }};// 创建图表并呈现到容器中var chart = echarts.init(document.getElementById('chart1'));chart.setOption(option);</script> </body> </html> '''# 格式化HTML模板,将数据插入到JavaScript代码中 html = html_template.format(json_data1)# 将HTML写入到文件中 with open('videoid_count.html', 'w') as f:f.write(html) ############################################################################################################## # 盘点最受你欢迎的前20频道节目合集 encodings='utf-8' import csv import json filename = 'kaggledata.csv' selected_field = 'channelTitle' selected_field_salary = 'view_count' selected_values = [] selected_values_salary=[] with open(filename, 'r', encoding='utf-8') as csv_file:csv_reader = csv.DictReader(csv_file)for row in csv_reader:selected_values.append(row.get(selected_field))selected_values_salary.append(row.get(selected_field_salary)) dic={} for k,v in zip(selected_values, selected_values_salary): # 用zip()函数打包两个列表中的元素dic[k] = int(v) print(dic) dic1={} for k, v in sorted(dic.items(), key=lambda k: k[1], reverse=True)[:20]:print(f"'{k}' has a value of {v}")dic1[k]=v listx=[] listy=[] for k,v in dic1.items():listx.append(k)listy.append(v)data={"x":listx,"y":listy} # 将数据转换为JSON字符串 json_data = json.dumps(data) # 定义HTML文件模板 html_template = ''' <!DOCTYPE html> <html> <head><meta charset="utf-8"><title>ECharts Example</title><!-- 引入ECharts库 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.0.1/dist/echarts.min.js"></script> </head> <body><!-- 定义一个容器来呈现图表 --><div id="chart" style="width: 600px;height:400px;"></div><!-- 定义JavaScript代码来配置和渲染图表 --><script type="text/javascript">// 将JSON字符串解析为JavaScript对象var data = JSON.parse('{}');// 配置图表option = {{xAxis: {{type: 'category',data: data.x,axisLabel: { interval: 0, rotate: 30 }}},yAxis: {{type: 'value'}},series: [{{data: data.y,type: 'bar',showBackground: true,backgroundStyle: {{color: 'rgba(180, 180, 180, 0.2)'}}}}] }};// 创建图表并呈现到容器中var chart = echarts.init(document.getElementById('chart'));chart.setOption(option);</script> </body> </html> '''# 格式化HTML模板,将数据插入到JavaScript代码中 html = html_template.format(json_data)# 将HTML写入到文件中 with open('likechannel.html', 'w') as f:f.write(html) ####################################################################################################################### # 盘点最不受众的10大频道节目 selected_field = 'channelTitle' selected_field_salary = 'view_count' selected_values = [] selected_values_salary=[] with open(filename, 'r', encoding='utf-8') as csv_file:csv_reader = csv.DictReader(csv_file)for row in csv_reader:selected_values.append(row.get(selected_field))selected_values_salary.append(row.get(selected_field_salary)) dic={} for k,v in zip(selected_values, selected_values_salary): # 用zip()函数打包两个列表中的元素dic[k] = int(v) print(dic) dic1={} for k, v in sorted(dic.items(), key=lambda k: k[1], reverse=False)[:20]:print(f"'{k}' has a value of {v}")dic1[k]=v print(dic1) print("####################over") listx=[] listy=[] for k,v in dic1.items():listx.append(k)listy.append(v)data={"x":listx,"y":listy} # 将数据转换为JSON字符串 json_data = json.dumps(data) # 定义HTML文件模板 html_template = ''' <!DOCTYPE html> <html> <head><meta charset="utf-8"><title>ECharts Example</title><!-- 引入ECharts库 --><script src="https://cdn.jsdelivr.net/npm/echarts@5.0.1/dist/echarts.min.js"></script> </head> <body><!-- 定义一个容器来呈现图表 --><div id="chart" style="width: 600px;height:400px;"></div><!-- 定义JavaScript代码来配置和渲染图表 --><script type="text/javascript">// 将JSON字符串解析为JavaScript对象var data = JSON.parse('{}');// 配置图表option = {{xAxis: {{type: 'category',data: data.x,axisLabel: { interval: 0, rotate: 30 }}},yAxis: {{type: 'value'}},series: [{{data: data.y,type: 'bar',showBackground: true,backgroundStyle: {{color: 'rgba(180, 180, 180, 0.2)'}}}}] }};// 创建图表并呈现到容器中var chart = echarts.init(document.getElementById('chart'));chart.setOption(option);</script> </body> </html> '''# 格式化HTML模板,将数据插入到JavaScript代码中 html = html_template.format(json_data)# 将HTML写入到文件中 with open('dislikechannel.html', 'w') as f:f.write(html)
项目结构和效果图:





好啦,今天的分享就到此了,如果需要这个项目的同学可以私信我,我会把源代码文件(含csv数据)一起打包发给你,另外如果需要django可视化项目作业的同学也可以私信我。