keepAlive缓存页面 组合式API
- 第一步
- 第二步
- 第三步
- 第四步
第一步
首先在路由文件的meta里面定义
meta: {keepAlive: false,
},
第二步
在app.vue 根文件下定义代码
<template><keep-alive><router-view v-if="route.meta.keepAlive" /></keep-alive><router-view v-if="!route.meta.keepAlive" />
</template><script setup>
import { useRoute } from "vue-router"
const route = useRoute()
</script>
第三步
在列表页面定义
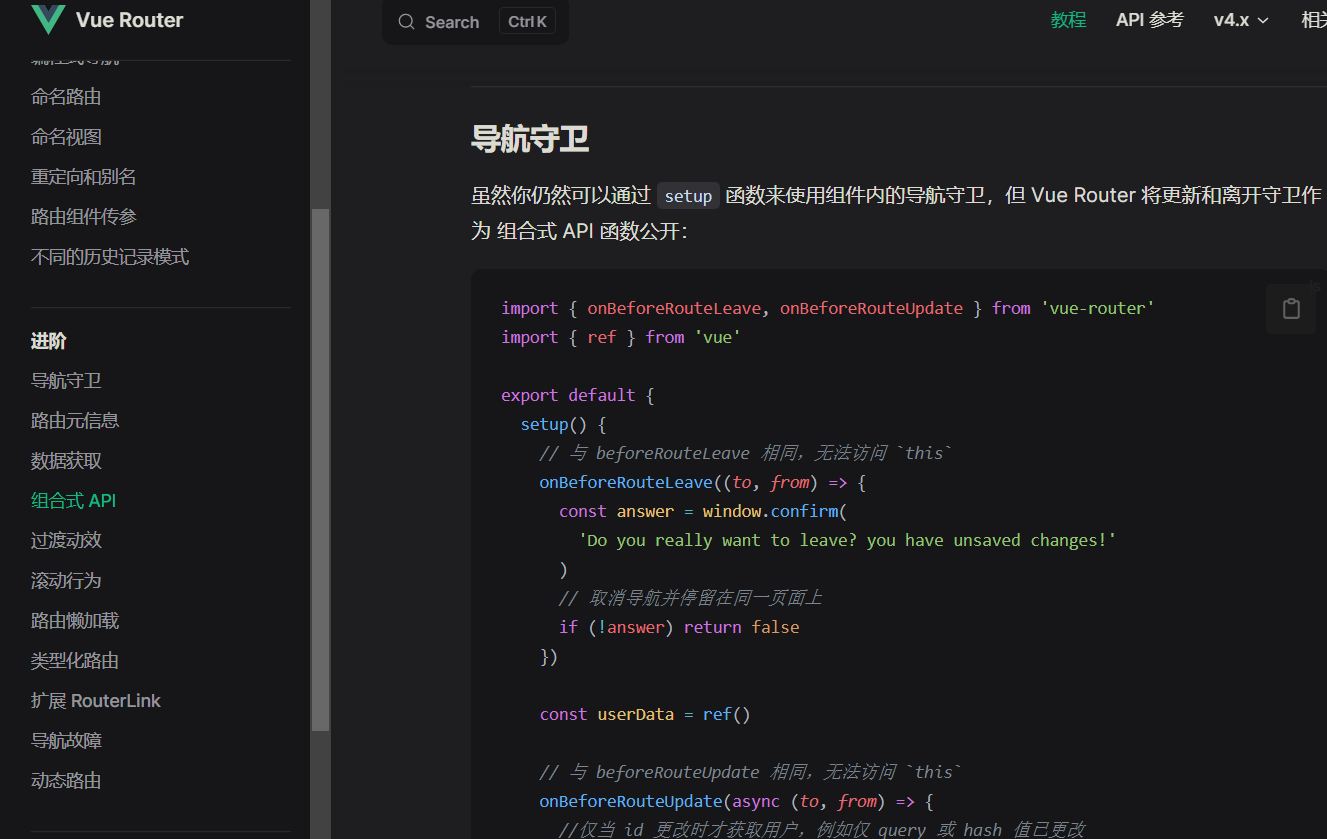
import { onBeforeRouteLeave } from "vue-router"
import { onActivated } from "vue"onBeforeRouteLeave((to, from, next) => {/判断跳转的页面是否为详细,是的话则储存当前页面的高度if (to.path === '/details') {//这里用的session来存的,当然也可以用vuex 或 pinia 或其它方法sessionStorage.setItem('scrollTop', window.pageYOffset) } else {sessionStorage.setItem('scrollTop', 0) }next();
})
onActivated(() => { setTimeout(() => {let scrollPosition = sessionStorage.getItem('scrollTop')// console.log('我执行了', scrollPosition);window.scrollTo(0, scrollPosition)}, 300)
})
第四步
在详情页面定义
import { onBeforeRouteLeave } from "vue-router"onBeforeRouteLeave((to, from, next) => {//判断返回的页面 是否为列表页,是则添加缓存的组件if (to.path === '/list') {to.meta.keepAlive = true} else {to.meta.keepAlive = false}next();
})
ps:如果是vue2或vue3选项式 API可以直接beforeRouteEnter在列表页面使用,并使用from.meta.keepAlive = true
因为Vue3 组合式api路由没有这个导航守卫了,所以没法用beforeRouteEnter。