本文完成于
2月上旬。最近正好应网友要求折腾了ClamAV,所以翻出来一起发了,可以作为ClamAV的一个应用示例;
什么是 Pingvin Share ?
Pingvin Share是自托管文件共享平台,是WeTransfer的替代品。使用Pingvin Share,您可以共享的文件大小没有限制,只有您的磁盘才是您的限制。
如果不想自己搭建,可以去看看官方演示站点:https://pingvin-share.dev.eliasschneider.com
什么是 ClamAV ?
ClamAV®是一种开源防病毒引擎,用于检测木马、病毒、恶意软件和其他恶意威胁。
Pingvin Share 支持使用 ClamAV 来扫描是否有恶意文件,如果发现则删除。官方的 docker-compose.yml 中有该部分的内容,老苏已取消了注释,启用了 ClamAV 来扫描上传的附件
安装
在群晖上以 Docker 方式安装。
在注册表中搜索 pingvin-share ,选择第一个 stonith404/pingvin-share,版本选择 latest。
本文写作时,
latest版本对应为v0.9.0;发文时,已是v0.15.0,界面也有变化,懒得再重新截图了,凑合看吧

卷
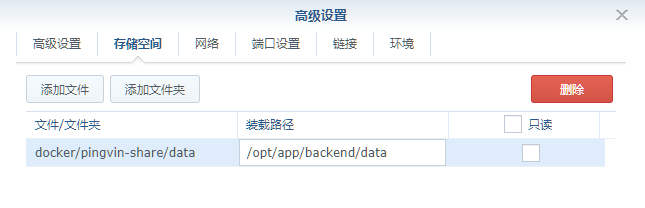
在 docker 文件夹中,创建一个新文件夹 pingvin-share,并在其中建一个子文件夹 data
| 文件夹 | 装载路径 | 说明 |
|---|---|---|
docker/pingvin-share/data | /opt/app/backend/data | 存放数据库和上传文件等 |

端口
本地端口不冲突就行,不确定的话可以用命令查一下
# 查看端口占用
netstat -tunlp | grep 端口号
| 本地端口 | 容器端口 |
|---|---|
3040 | 3000 |

命令行安装
如果你熟悉命令行,可能用 docker cli 更快捷
# 新建文件夹 pingvin-share 和 子目录
mkdir -p /volume2/docker/pingvin-share/data# 进入 pingvin-share 目录
cd /volume2/docker/pingvin-share# 运行容器
docker run -d \--restart unless-stopped \--name pingvin-share \-p 3040:3000 \-v $(pwd)/data:/opt/app/backend/data \stonith404/pingvin-share:latest
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
下面的示例,已经启用了
ClamAV;
version: '3.8'services:pingvin-share:image: stonith404/pingvin-sharecontainer_name: ps-webrestart: unless-stoppedports:- 3040:3000volumes:- "./data:/opt/app/backend/data"
# Optional: If you add ClamAV, uncomment the following to have ClamAV start first.depends_on:clamav:condition: service_healthy# Optional: Add ClamAV (see README.md)
# ClamAV is currently only available for AMD64 see https://github.com/Cisco-Talos/clamav/issues/482clamav:image: clamav/clamavcontainer_name: ps-clamavrestart: unless-stoppedvolumes:- "./cdata:/var/lib/clamav"
然后执行下面的命令
# 新建文件夹 pingvin-share 和 子目录
mkdir -p /volume2/docker/pingvin-share/{data,cdata}# 进入 pingvin-share 目录
cd /volume2/docker/pingvin-share# 将 docker-compose.yml 放入当前目录# 一键启动
docker-compose up -d
运行
在浏览器中输入 http://群晖IP:3040 就能看到注册界面
注意:密码不能少于
8个字符

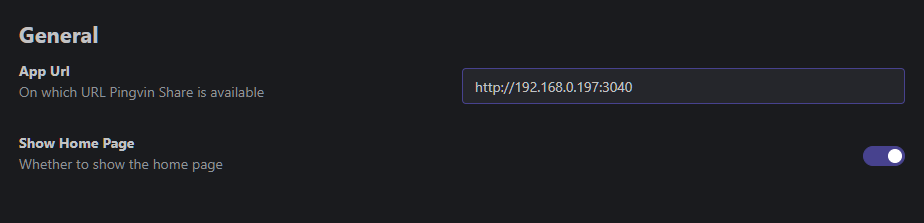
登录后还有一些需要设置的内容

APP URL 如果局域网使用,就用 IP,如果做了反向代理,就用域名,老苏将 http://localhost:3000 改为了 http://192.168.0.197:3040

其他的可以根据需要设置,比如 smtp

点 Send test email ,如果设置没问题的话,右下角会有成功的提示

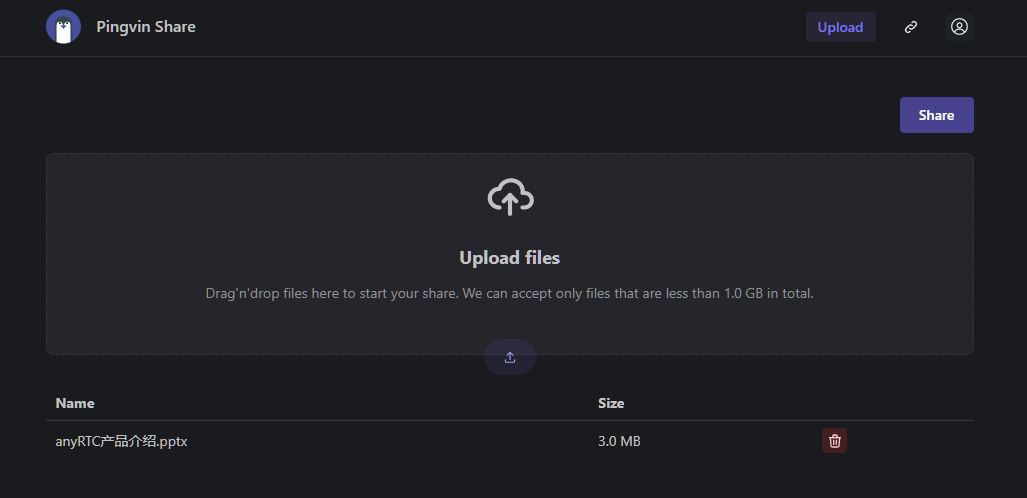
主界面非常清爽

上传一个要分享的文件

点 Share 按钮

点 Generate 生成共享连接,还能设置分享时间、密码、描述等等

设置完成之后,就可以将链接发给别人了

参考文档
stonith404/pingvin-share: A self-hosted file sharing platform.
地址:https://github.com/stonith404/pingvin-share