目录
- 1 需求描述
- 2 原型绘制
- 2.1 首页
- 2.2 报名列表页
- 2.3 报名页
- 2.4 支付页面
- 2.5 支付成功页面
- 2.6 我的页面
- 2.7 我的报名页面
- 2.8 报名详情页面
- 3 数据源设计
- 4 数据源开发
- 5 创建模型应用
- 6 录入测试数据
- 7 创建自定义应用
- 8 创建页面
- 总结
经常有人问,低代码学习容易么,普通人也可以开发么。低代码作为提效的开发工具,本身是需要一定的开发基础的,通常需要掌握javascript、css。
如果没有开发基础的普通人,也可以先熟悉低代码的通用开发技能,遇到问题的时候再通过检索来寻求解决方案。但如果希望深入的开发,自学javascript还是有必要的。
本篇就以一个实际的需求为例,我们来拆解一下利用低代码开发小程序需要经过哪些步骤。
1 需求描述

需求主要是要开发一款培训报名的小程序,要有必要的信息填报的界面,而且需要支付功能,支付完毕后付款人可以查看已经报名的信息。
2 原型绘制
我们拿到需求后是不是要直接进入到开发呢?通常不会,因为需要再细化需求。低代码通常将小程序拆分为页面,页面要区分各个功能区域,我们可以使用原型工具来进行绘制。
按照用户的实际操作流程,我们拆分成如下页面
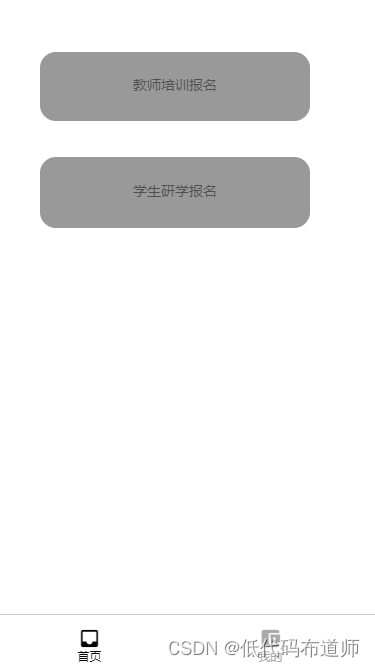
2.1 首页

首页是一个功能引导页面,可以进入教师报名的页面或者学员报名的页面
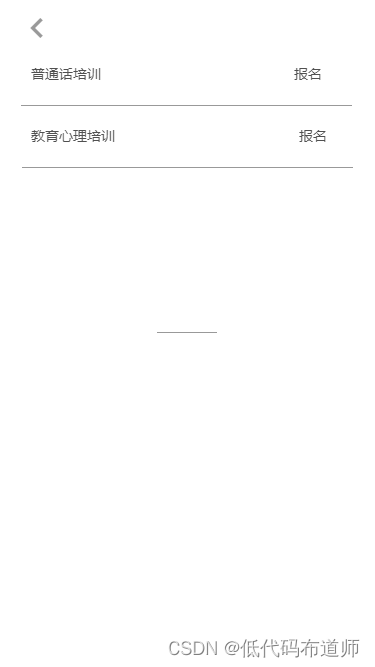
2.2 报名列表页

报名列表页展示该分类下可以报名的信息,点击报名进入报名页面
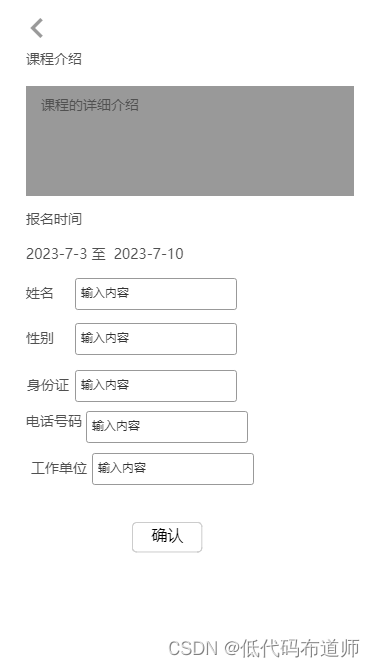
2.3 报名页

报名页需要填报个人信息,点击确认进入到支付页面
2.4 支付页面

显示具体填写的信息,列出所需费用,点击立即支付拉起支付,付款成功后跳转到支付成功页面
2.5 支付成功页面

提示支付成功,点击首页可以返回到首页
2.6 我的页面

点击报名情况跳转到已经报名的列表页面
2.7 我的报名页面

以列表的形式列出已经报名的信息,显示报名的支付状态,如果未支付,点击按钮跳转到支付页面,如果已经支付,点击按钮跳转到查看页面
2.8 报名详情页面

查看报名的详细信息
3 数据源设计
我们在拆分数据源的时候要考虑后续数据的维护和程序的扩展,首页是一个分类,目前只有两类。日后可能随着业务的扩展会有多个类目,因此将首页提炼一个分类表,设计如下字段
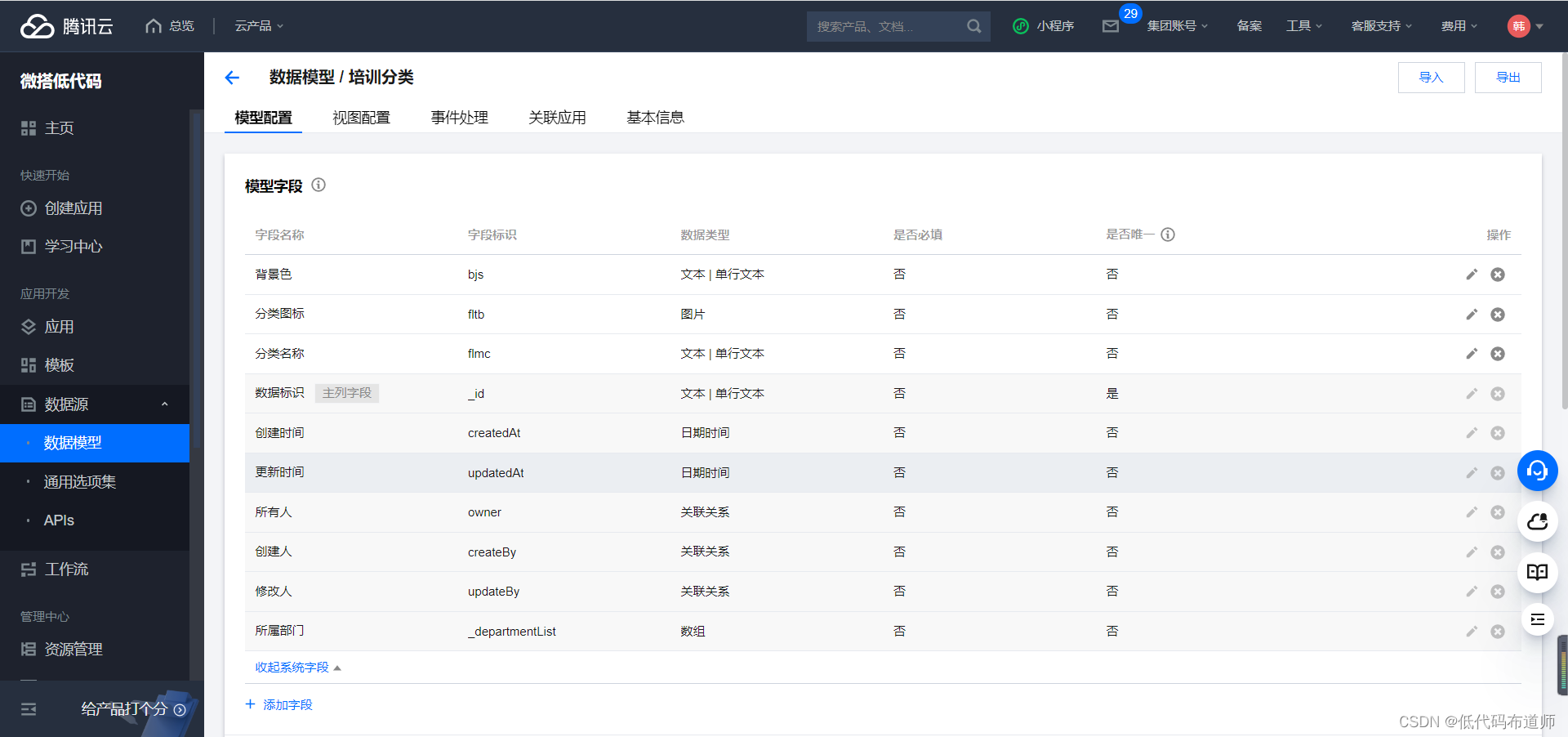
| 字段名称 | 字段类型 |
|---|---|
| 分类名称 | 文本 |
| 分类图标 | 图片 |
| 背景色 | 文本 |
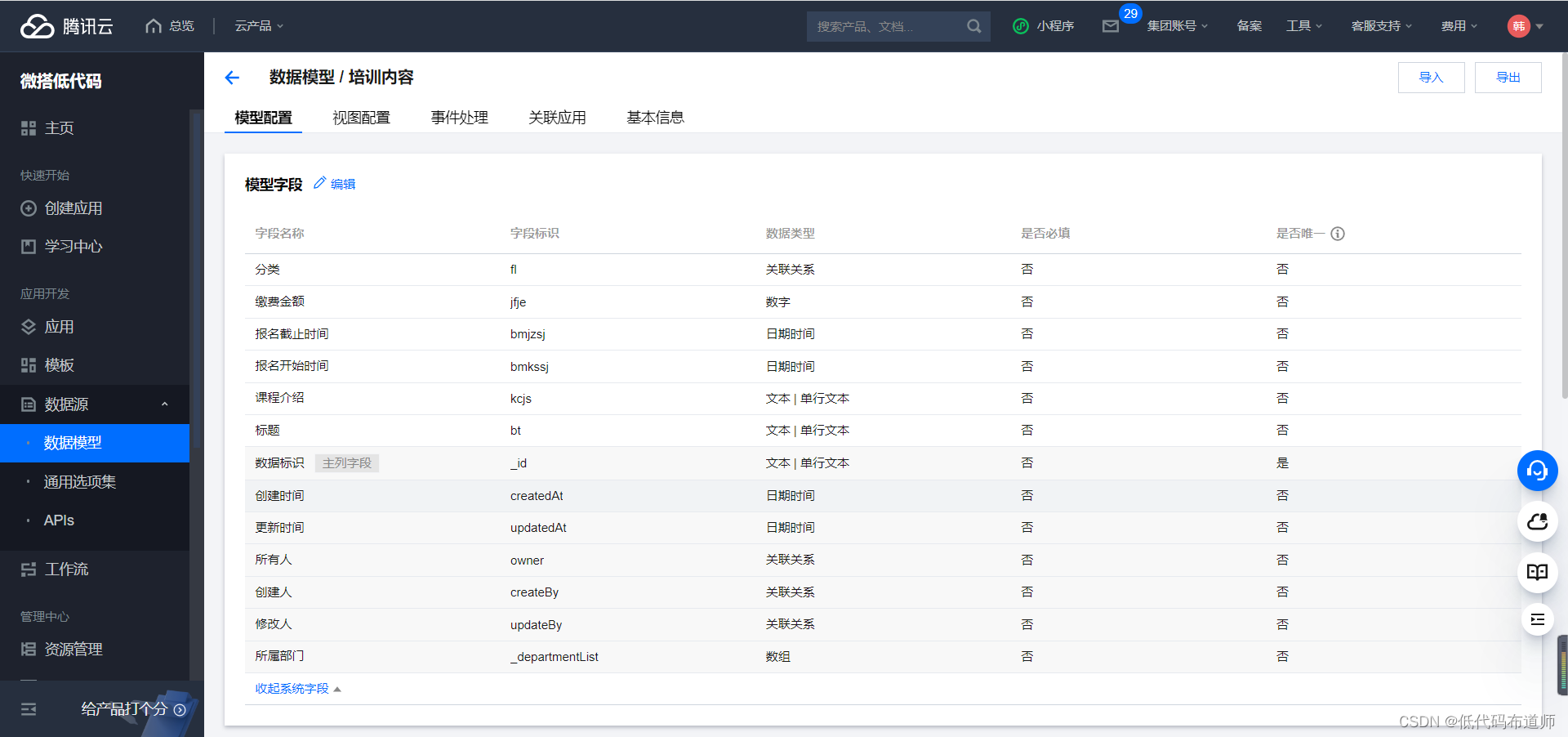
通过首页跳转到报名页,我们可以设计一个培训内容表,字段如下
| 字段名称 | 字段类型 |
|---|---|
| 标题 | 文本 |
| 课程介绍 | 文本 |
| 报名开始时间 | 日期 |
| 报名截止时间 | 日期 |
| 缴费金额 | 数字 |
| 分类 | 关联关系 |
我们这里为啥要有一个分类字段呢?因为分类和培训内容是一个一对多的关系,分类是一,培训内容是多。怎么理解一对多呢?一个分类下有多个培训内容,某个培训内容只属于一个分类,这就叫一对多
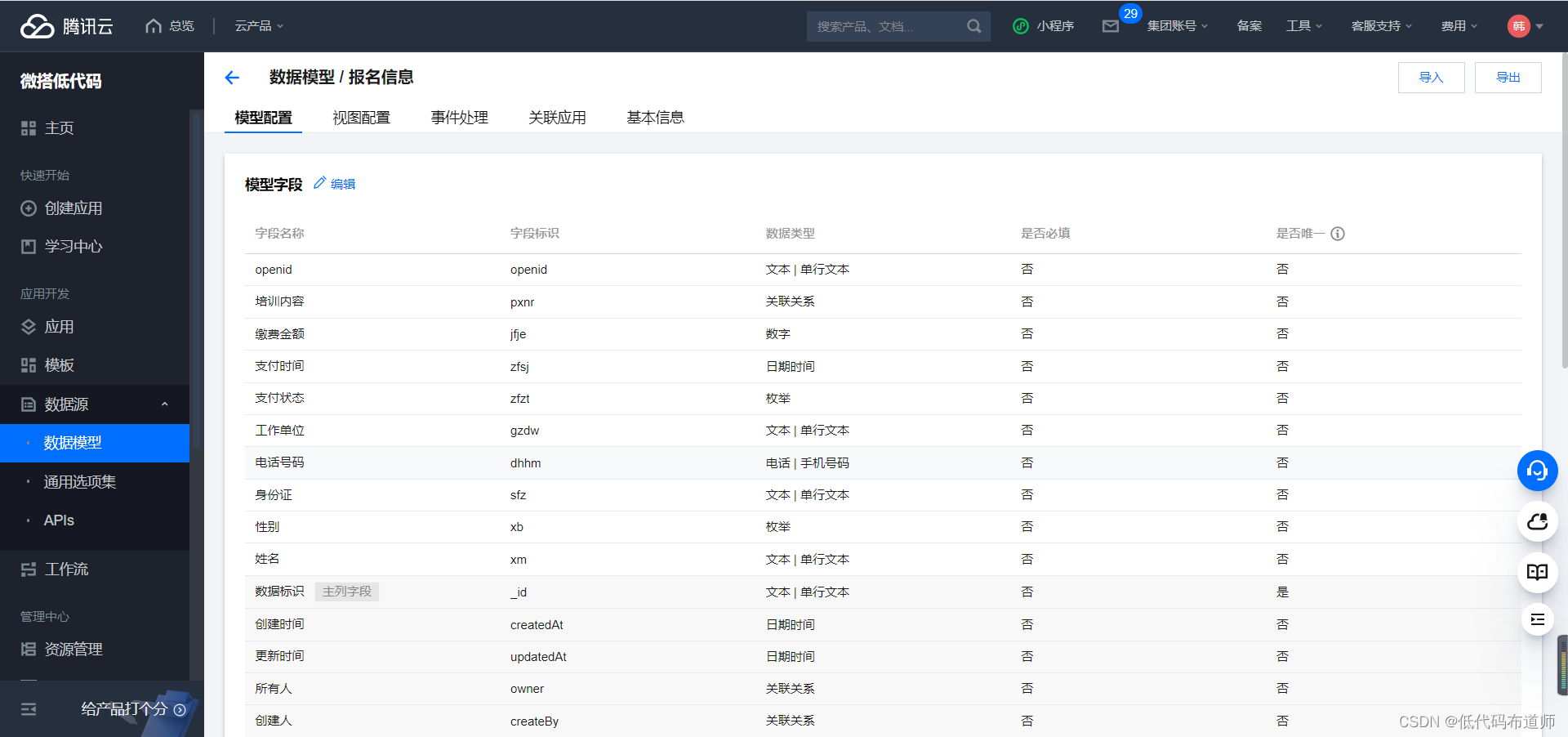
接着就是报名表了,字段如下
| 字段名称 | 字段类型 |
|---|---|
| 姓名 | 文本 |
| 性别 | 枚举 |
| 身份证 | 文本 |
| 电话号码 | 电话号码 |
| 工作单位 | 文本 |
| 支付状态 | 枚举 |
| 支付时间 | 日期时间 |
| 缴费金额 | 数字 |
| 培训内容 | 关联关系 |
| openid | 文本 |
这里添加了一个openid的字段,在小程序中用户的身份是通过openid来标识的,我们在过滤报名信息的时候通过这个字段就可以进行过滤
4 数据源开发
设计好之后,我们需要建建立数据源,首先创建培训分类数据源
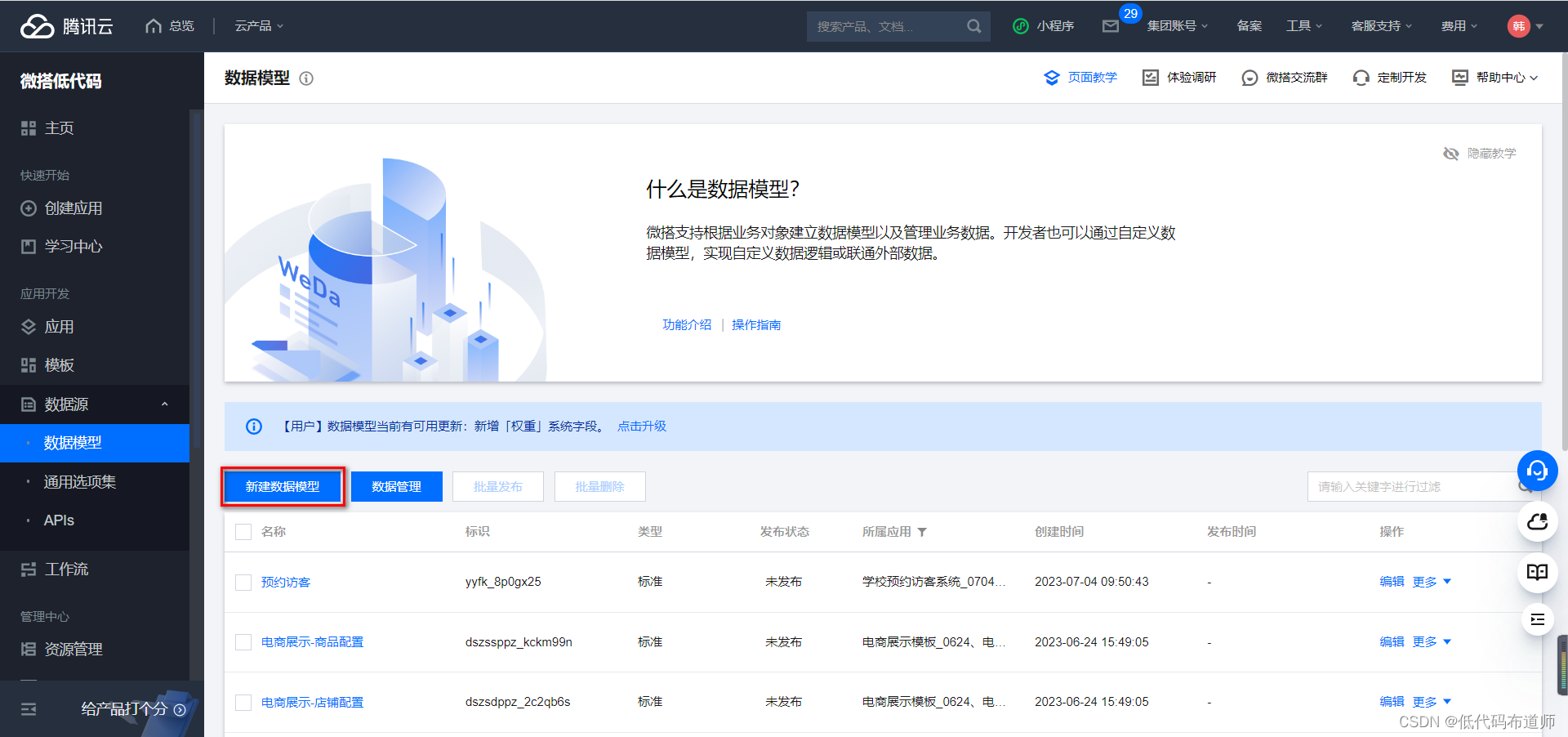
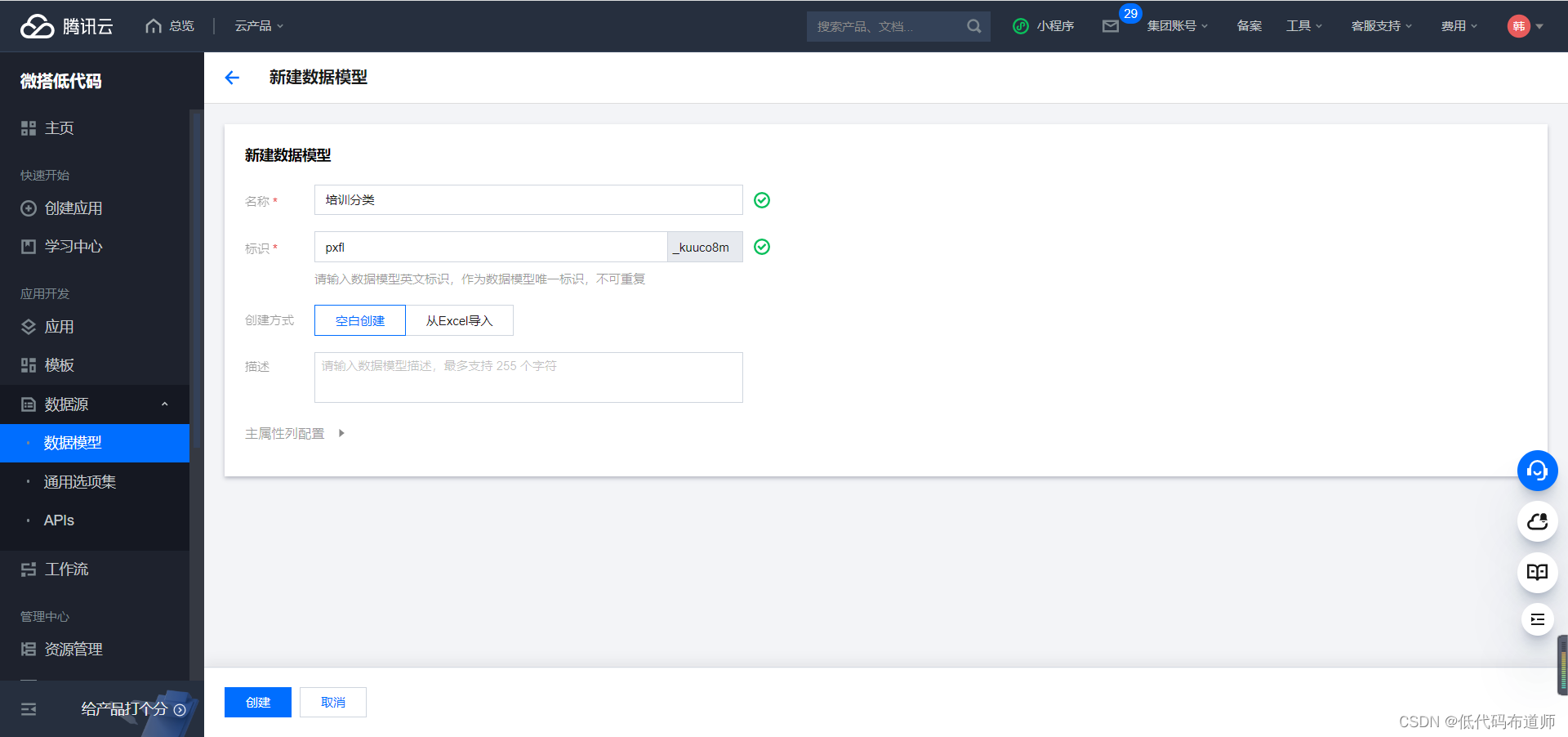
进入到控制台,点击数据模型,点击新建数据模型

输入数据源的名称,自动生成标识

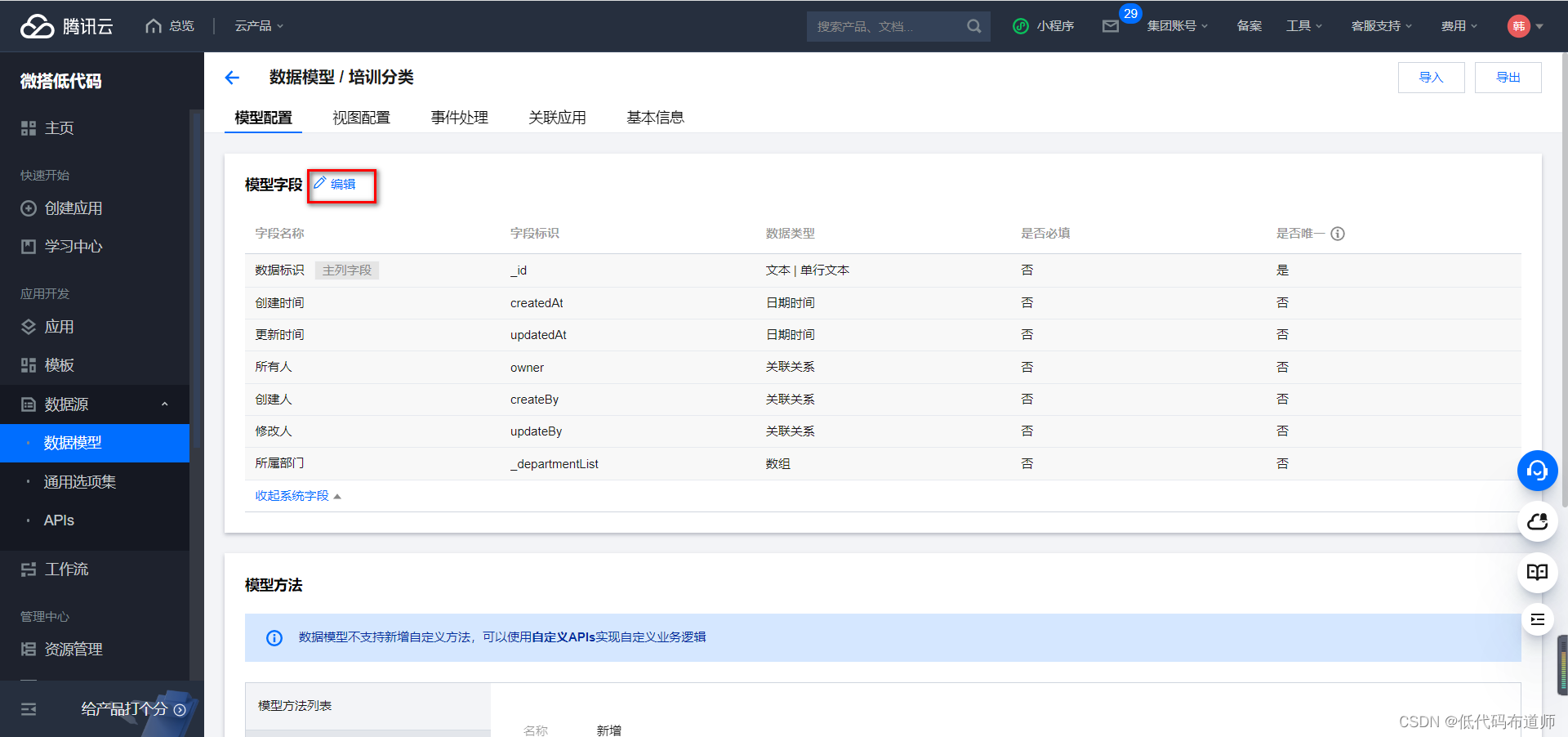
点击编辑进入到字段添加视图

点击添加字段依次添加字段


按照同样的方法创建好另外两个数据源


5 创建模型应用
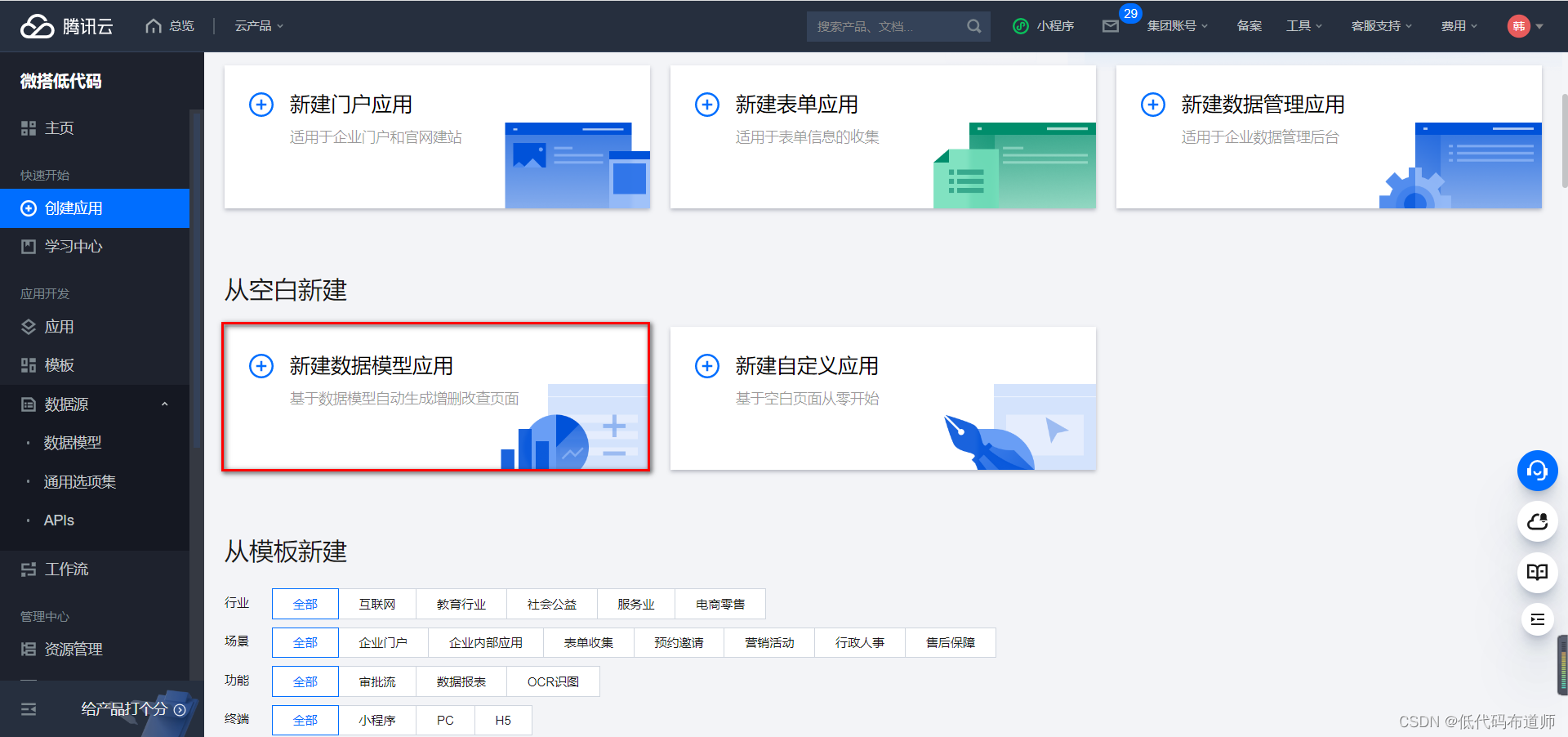
作为一套软件来说,必然会对应一套管理后台,主要是给运营和管理人员日常使用。微搭里的管理后台对应着模型应用,打开控制台,创建模型应用

勾选我们已经创建好的数据源

会自动帮我们创建好增删改查的页面

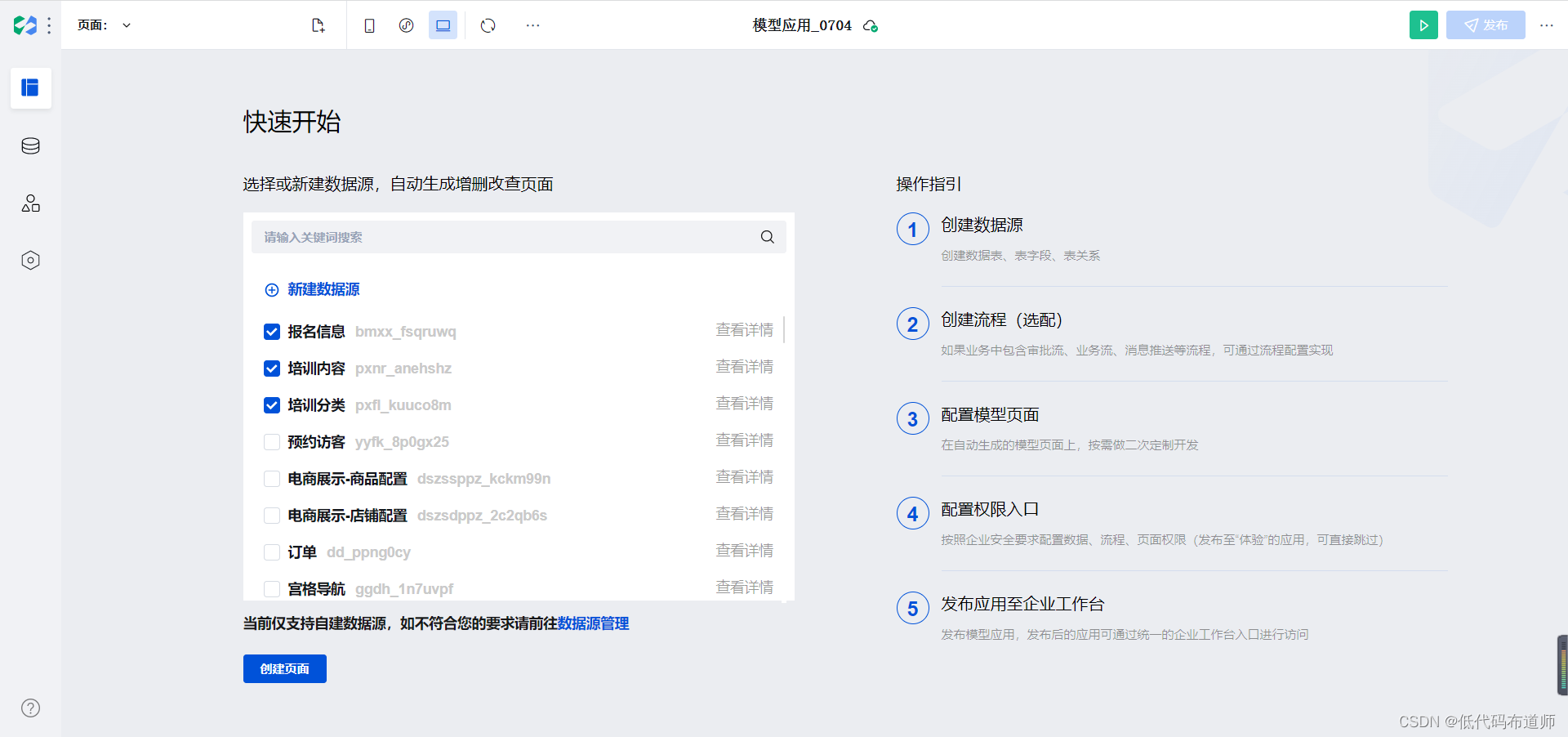
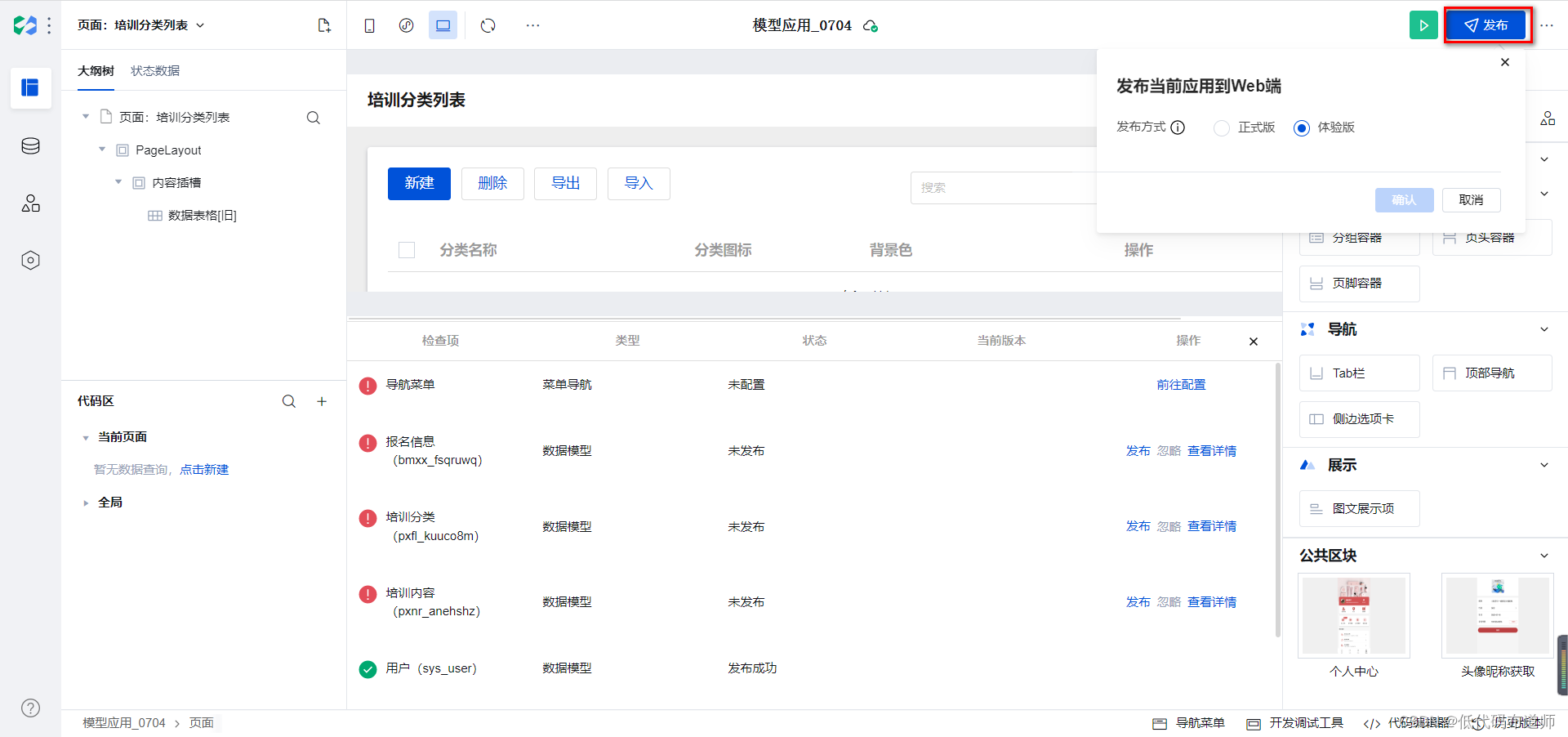
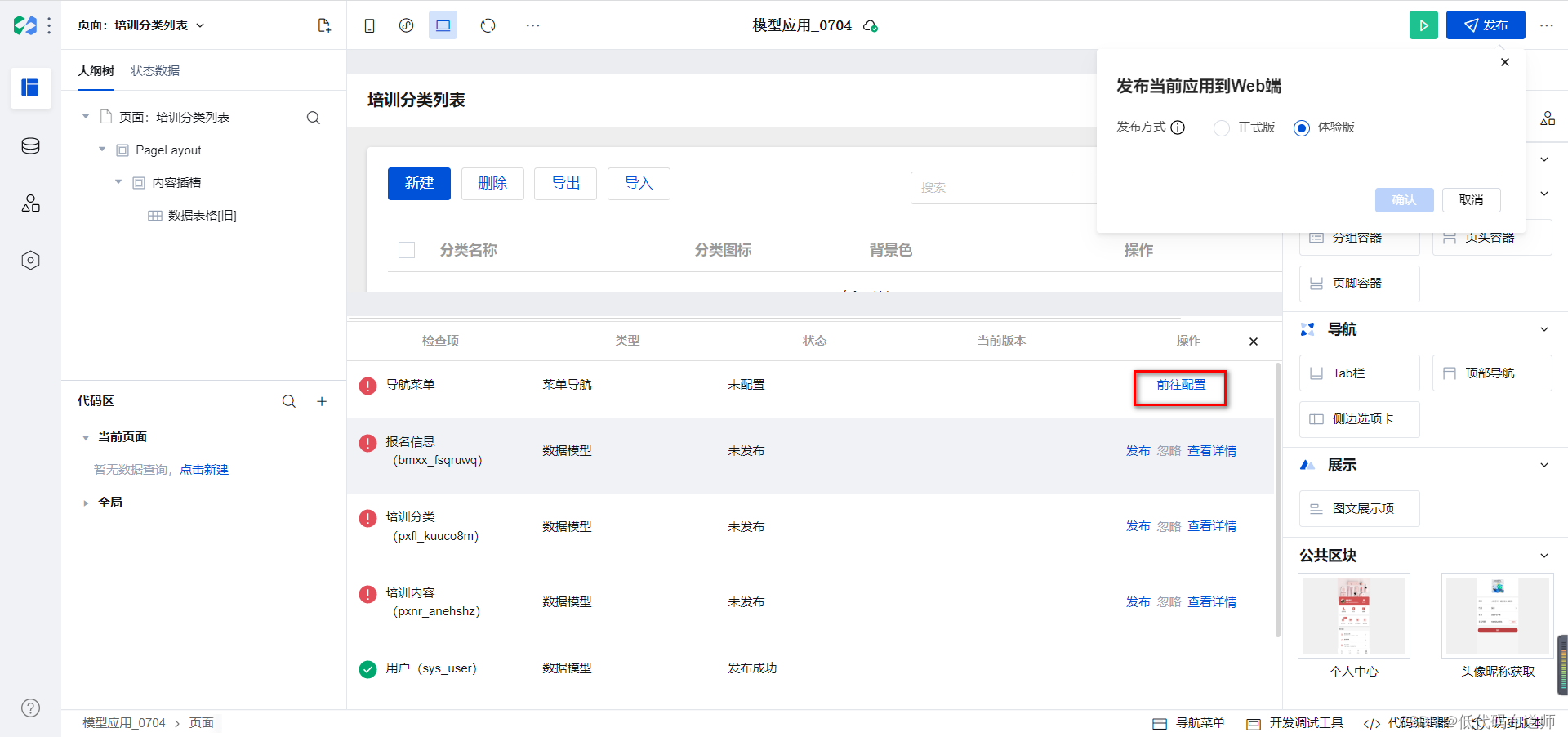
然后点击发布,有两个版本可供选择,体验版和正式版。在开发阶段我们发布成体验版,测试通过后可以发布为正式版。体验版和正式版的数据是隔离的,如果正式使用,数据还需要重新录入一遍

在下方的红色叹号表明还有没有完成的工作,我们的管理后台是在企业工作台里使用,需要先配置导航菜单,点击前往配置

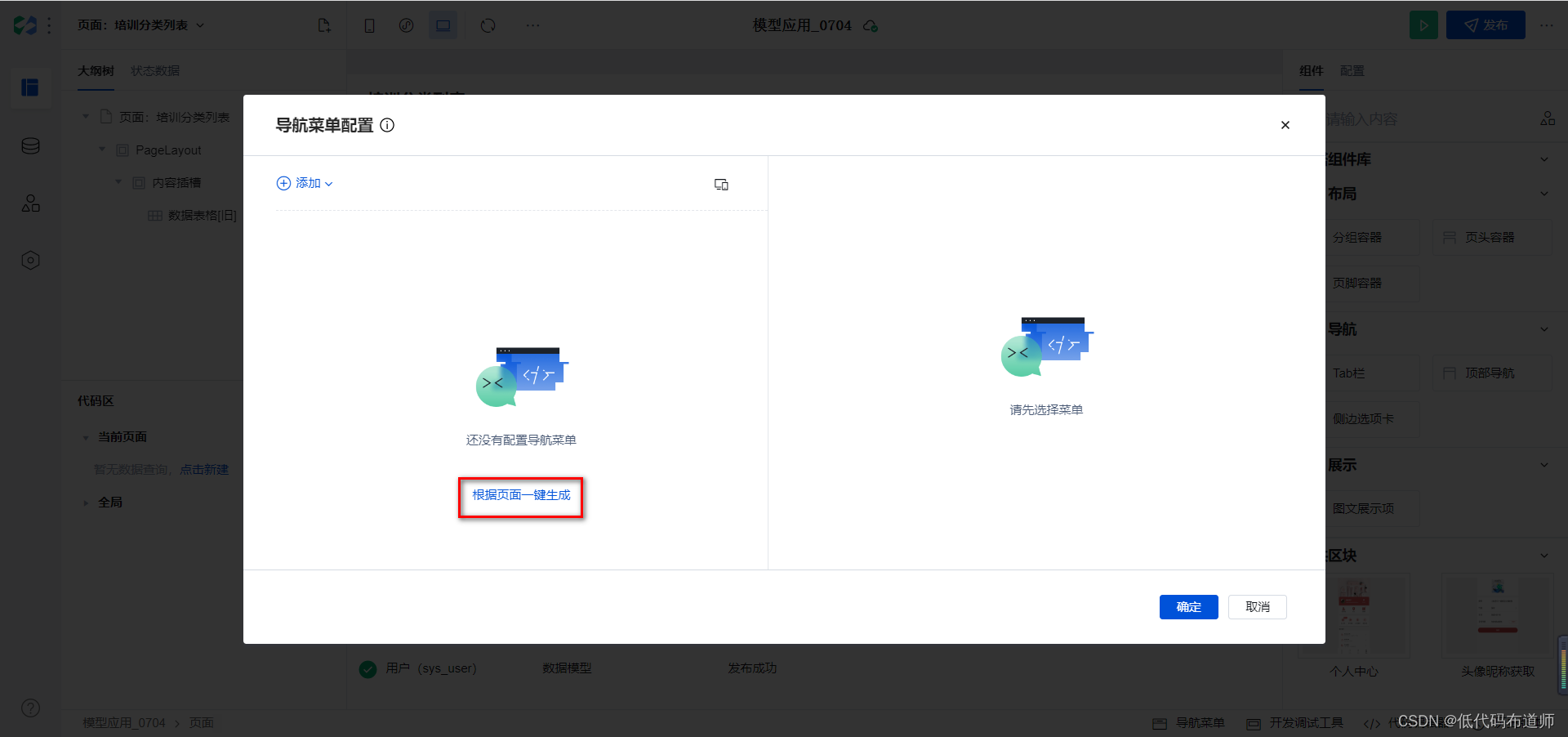
点击根据页面一键生成配置

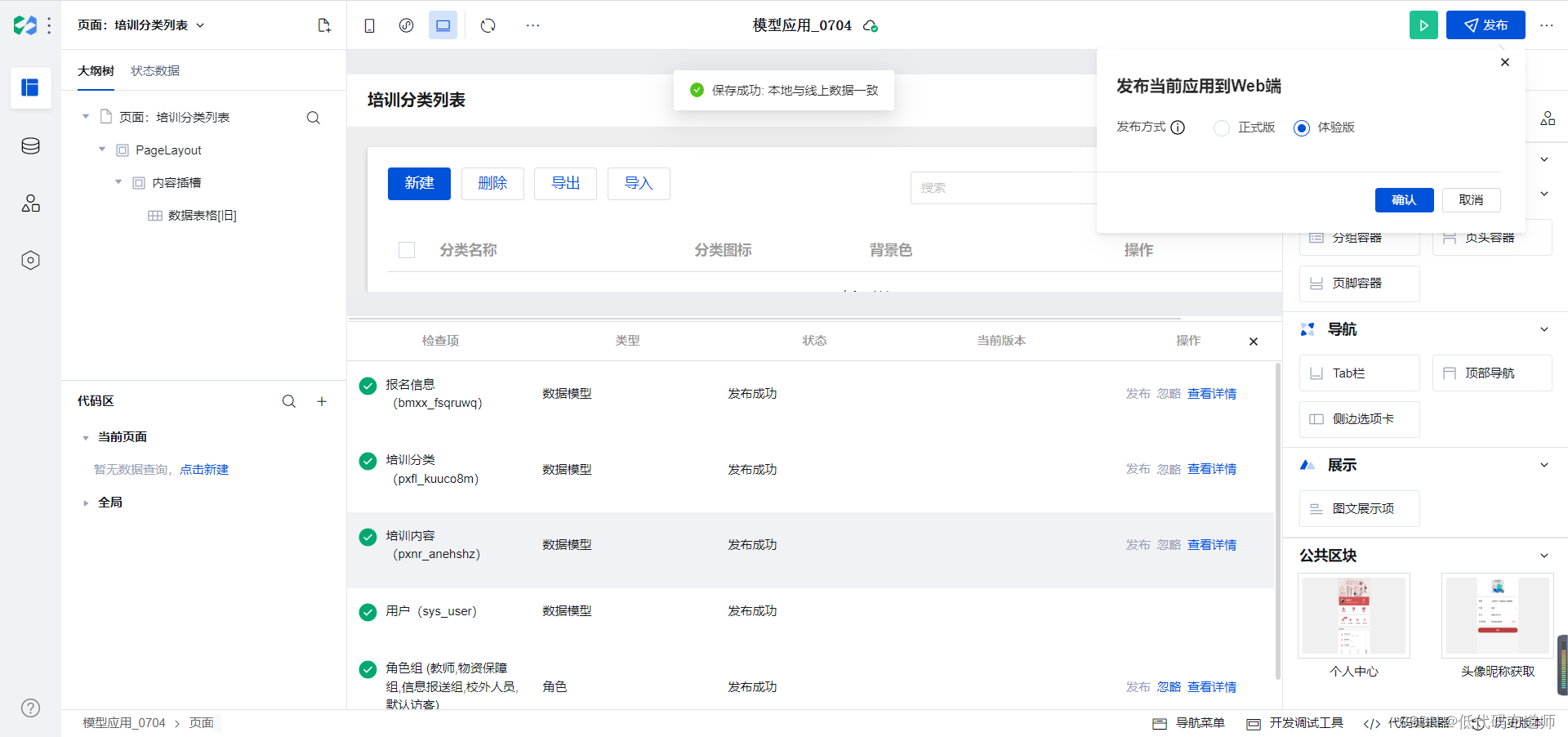
菜单配置好之后,再次点击发布,将数据源都发布了,最终变为绿色的状态,说明已经配置好了

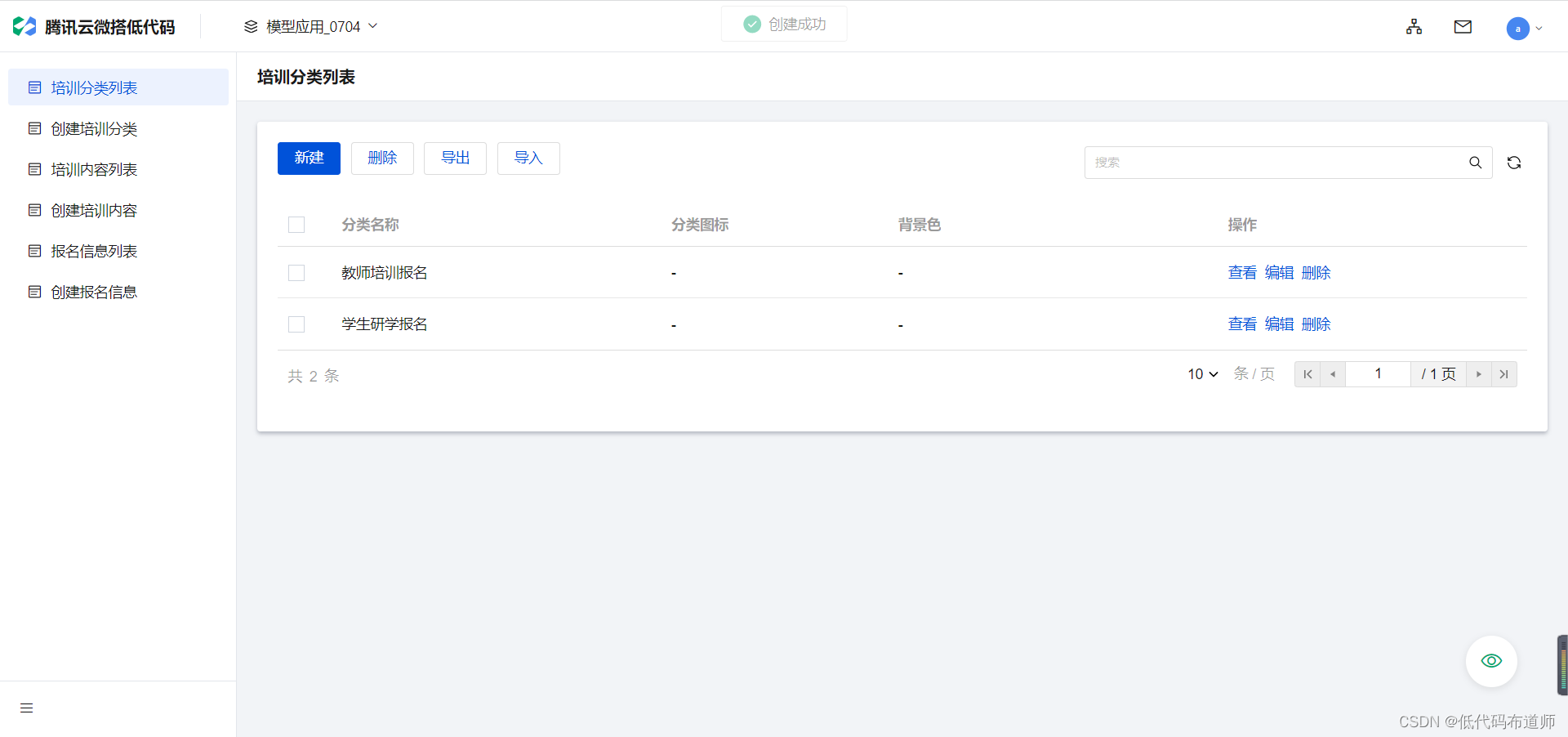
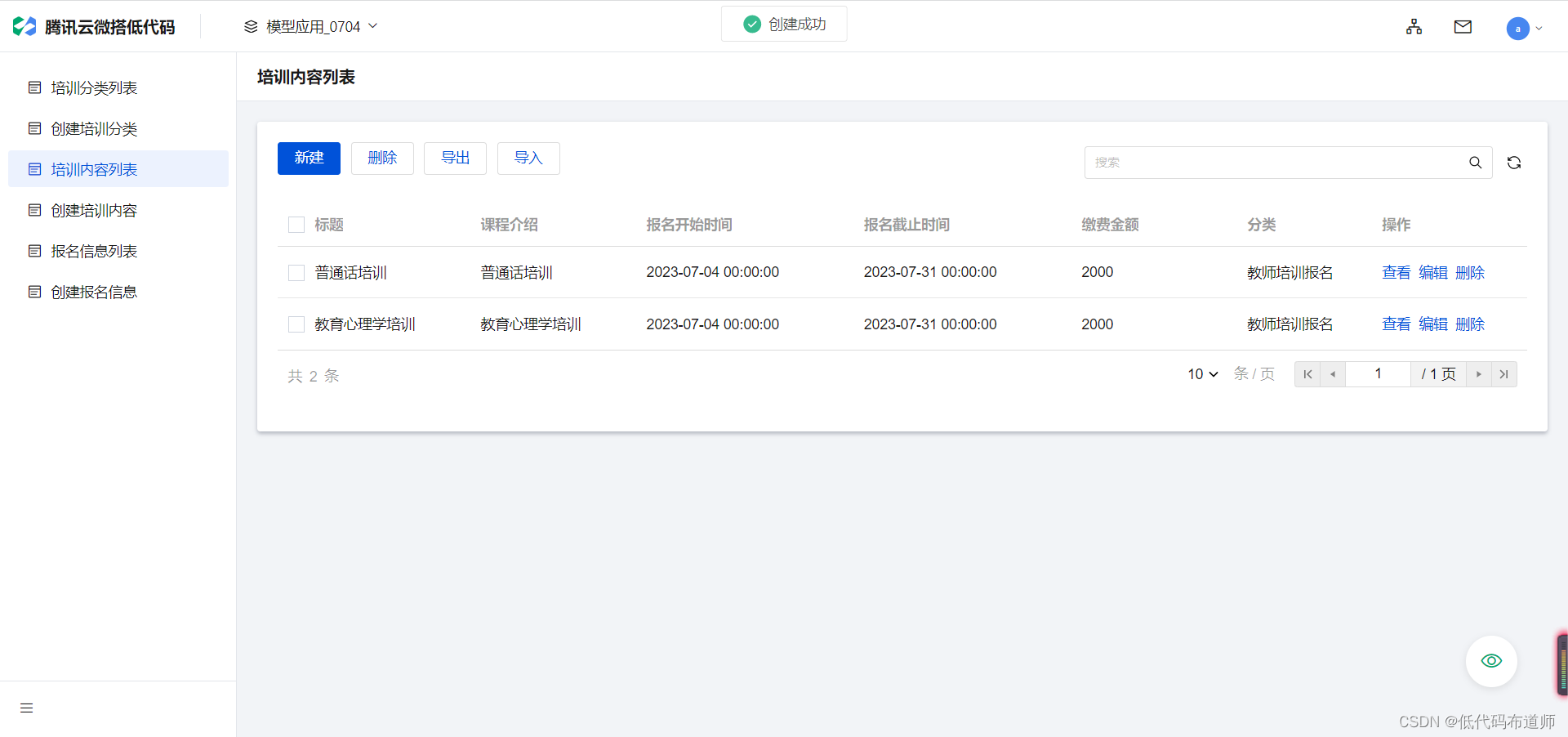
6 录入测试数据
在开发小程序之前,我们需要将数据准备好,访问我们刚刚已经发布好的模型应用,录入分类及培训内容


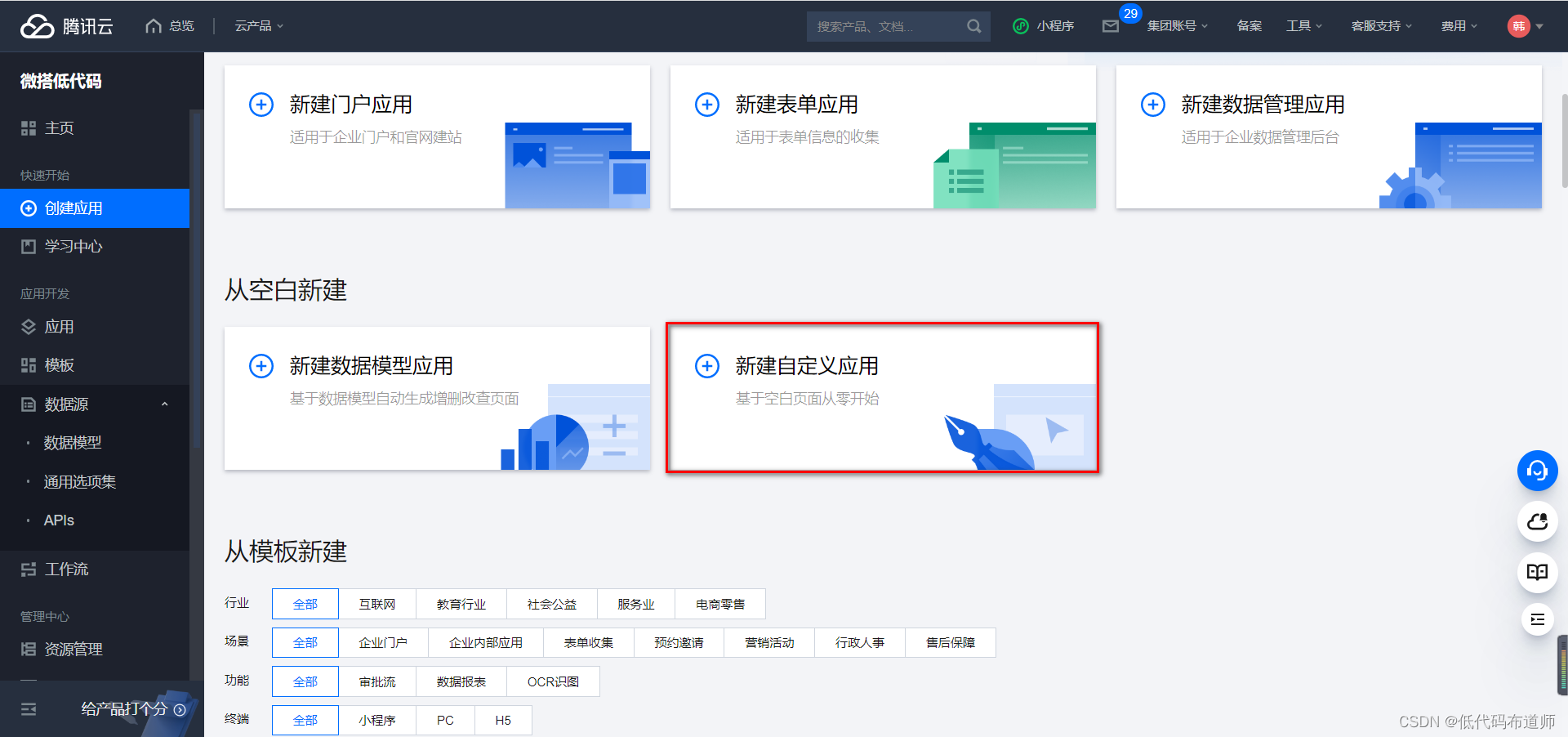
7 创建自定义应用
如果我们希望开发小程序,在微搭里对应着自定义应用,打开控制台,点击创建自定义应用


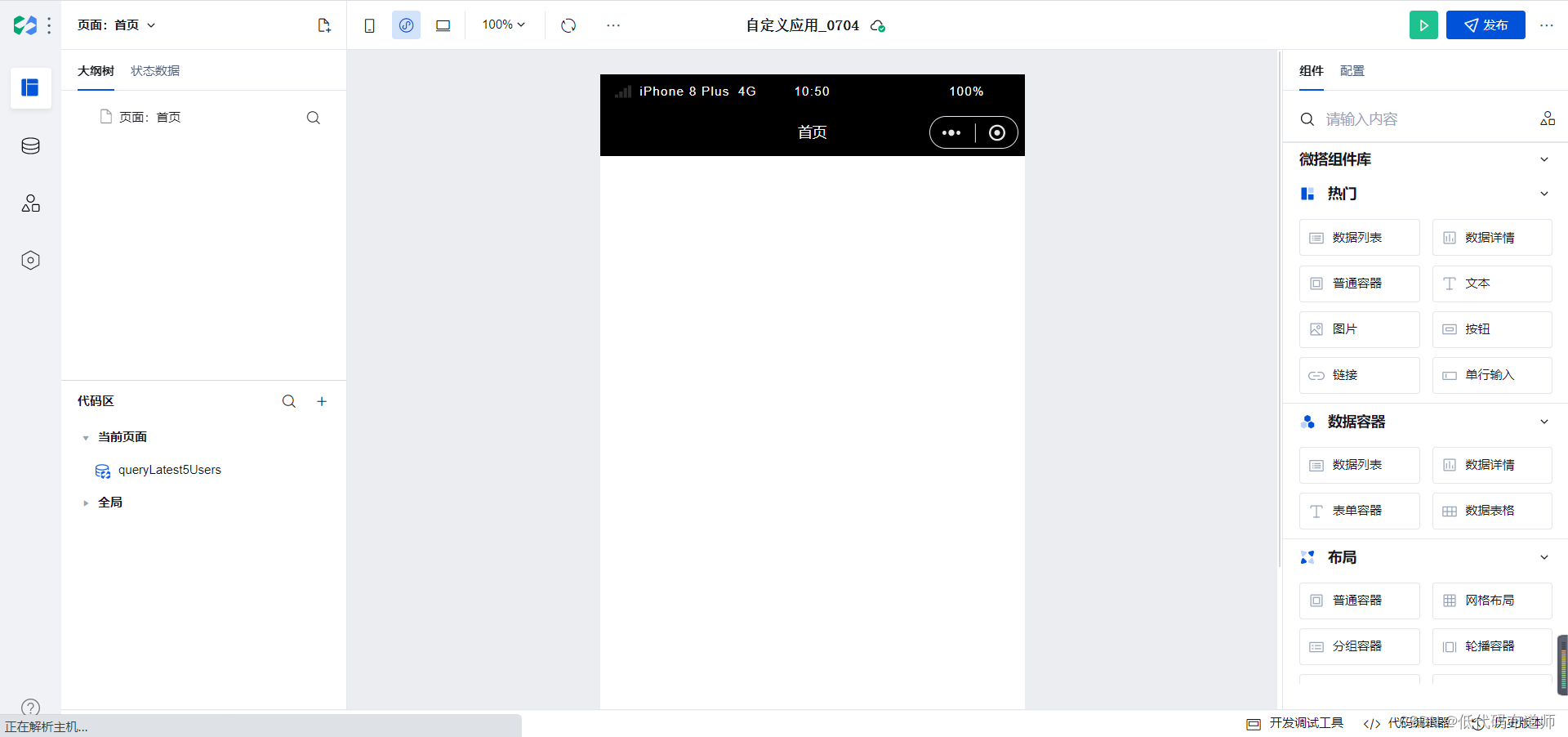
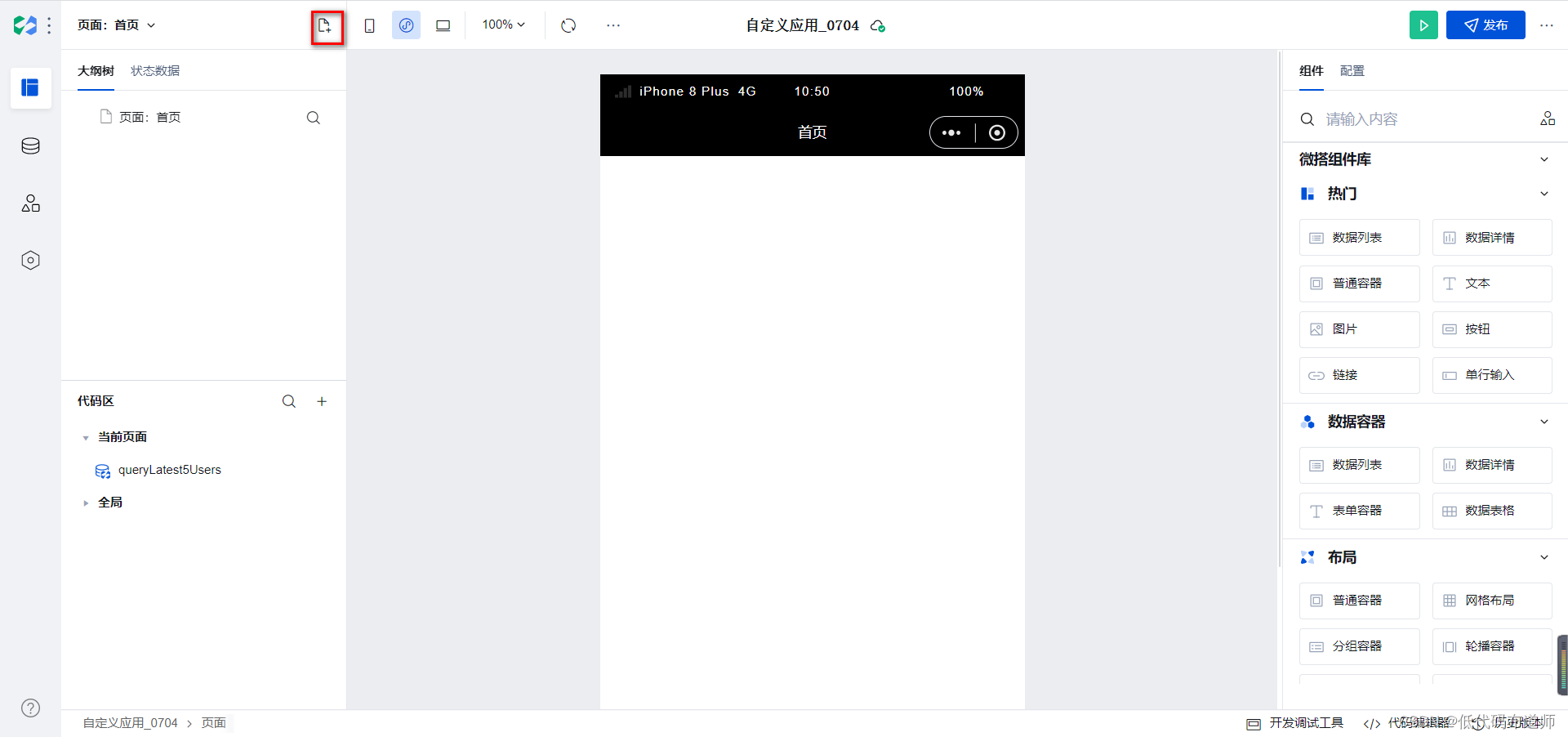
8 创建页面
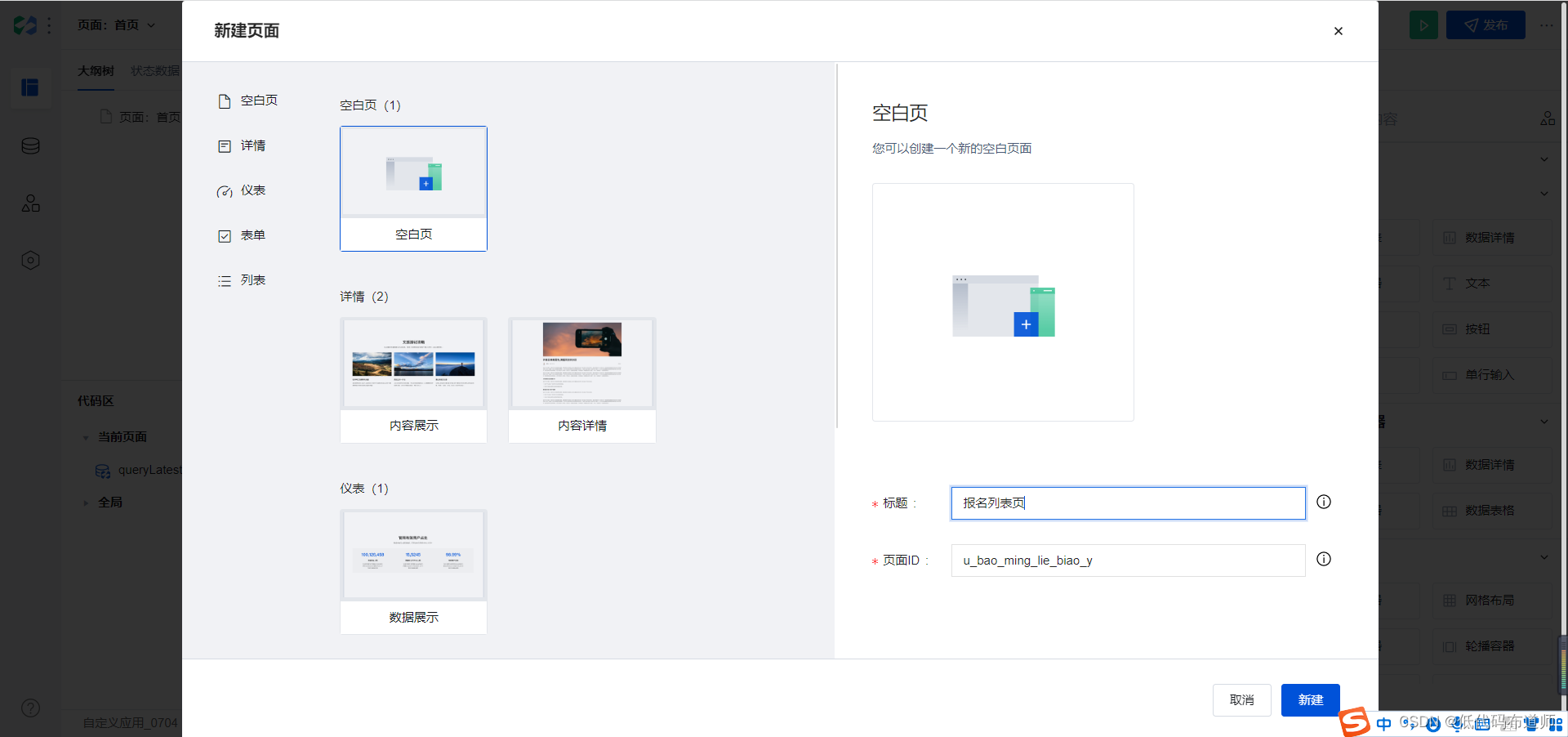
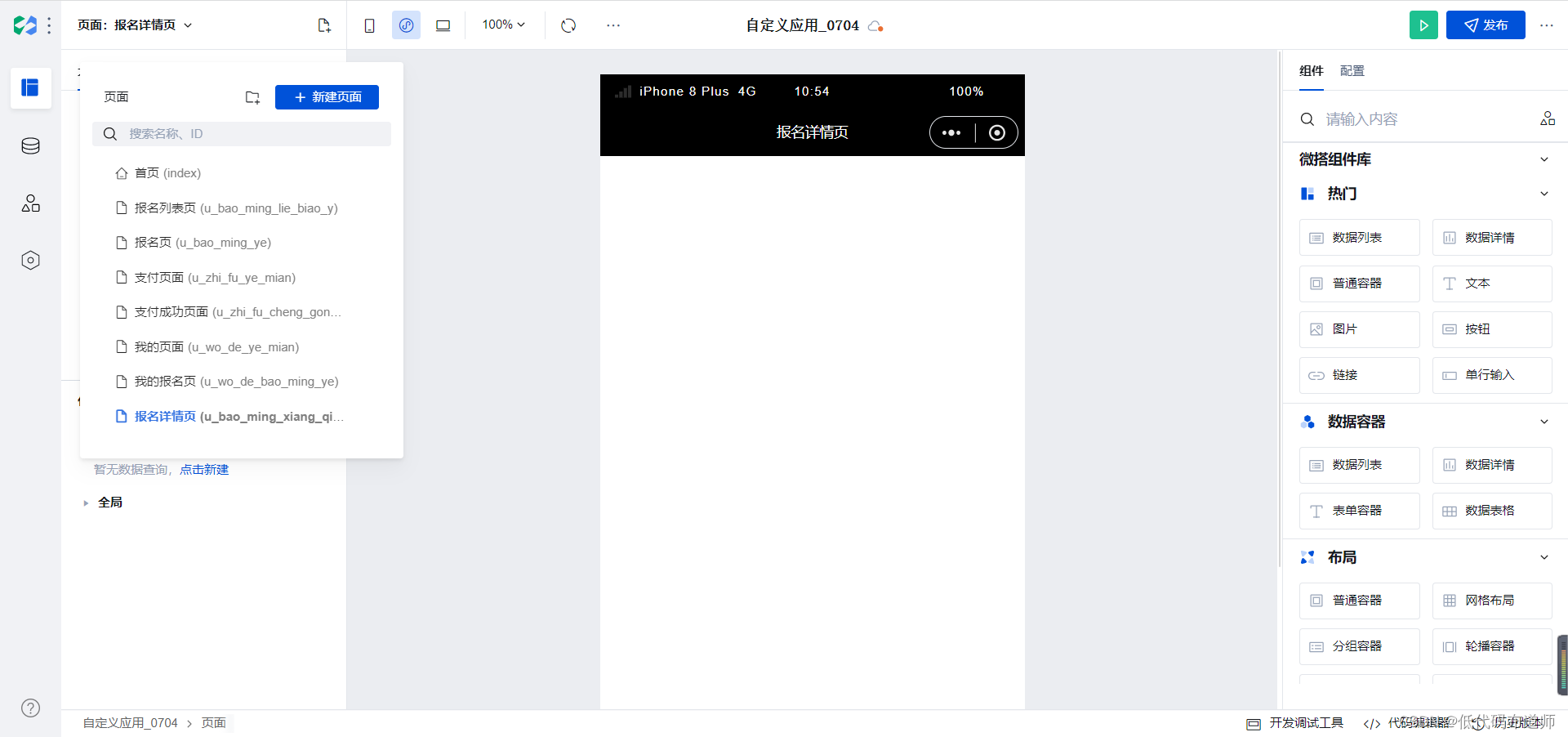
点击页面旁边的图标,创建页面


按照我们设计阶段设计的页面依次将页面创建好

总结
我们本篇以一个报名小程序为案例,带着大家从需求分析到设计逐一演示了每一个环节该干什么。有的人说低代码很简单,拖拽几下就完事了,认为是低技术含量的事情。有的说我懂开发,弄低代码岂不是小儿科。
存在这样认知的,往往是没怎么了解过低代码是什么,大概率也没用工具开发应用。其实你只要实际开发过一款小程序,其实也不是想象的那么简单。在下定义之前还是先做做功课,再做出结论也未尝不可。