一、创建 VUE 项目
npm create vue@latest
二、安装使用 ant-design-vue
- 安装脚手架工具
$ npm install -g @vue/cli
# OR
$ yarn global add @vue/cli
- 使用组件
# 安装
$ npm i --save ant-design-vue@4.x
- 全局完整注册
import { createApp } from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
import 'ant-design-vue/dist/reset.css';const app = createApp(App);app.use(Antd).mount('#app');
tips :使用方式基本与element-ui一致,不过确实好看很多和省事儿,都有现成的组件,拿过来改改就行
三、后台管理通用页面的demo
1. 代码部分
<template><a-layout style="min-height: 100vh;min-width: 100vw;"><!-- 左侧 侧边栏 --><a-layout-sider v-model:collapsed="collapsed" collapsible><div class="logo" /><a-menu v-model:selectedKeys="selectedKeys" theme="dark" mode="inline"><a-menu-item key="1"><pie-chart-outlined /><span>Option 1</span></a-menu-item><a-menu-item key="2"><desktop-outlined /><span>Option 2</span></a-menu-item><a-sub-menu key="sub1"><template #title><span><user-outlined /><span>User</span></span></template><a-menu-item key="3">Tom</a-menu-item><a-menu-item key="4">Bill</a-menu-item><a-menu-item key="5">Alex</a-menu-item></a-sub-menu><a-sub-menu key="sub2"><template #title><span><team-outlined /><span>Team</span></span></template><a-menu-item key="6">Team 1</a-menu-item><a-menu-item key="8">Team 2</a-menu-item></a-sub-menu><a-menu-item key="9"><file-outlined /><span>File</span></a-menu-item></a-menu></a-layout-sider><!-- 右侧 主体内容区域分为三部分 --><a-layout><!-- 顶部区域 --><a-layout-header style="background: #fff; padding: 0"><div style="display: flex;float: right;margin-right: 40px;"><!-- 登录用户描述性文字--><span style="margin-right: 15px;">欢迎:xxxx</span><!-- 用户点击下拉 --><a-dropdown><a-avatar size="normal" style="margin-top: 15px;"><!-- 实际使用时,src绑定实际用户头像即可 --><template #icon><UserOutlined /></template></a-avatar><template #overlay><a-menu><a-menu-item><a href="javascript:;">注销</a></a-menu-item><a-menu-item><a href="javascript:;">切换账号</a></a-menu-item><a-menu-item><a href="javascript:;">修改密码</a></a-menu-item></a-menu></template></a-dropdown></div></a-layout-header><!-- 内容区域 --><a-layout-content style="margin: 0 16px"><!-- 面包屑导航 --><a-breadcrumb style="margin: 16px 0"><a-breadcrumb-item>User</a-breadcrumb-item><a-breadcrumb-item>Bill</a-breadcrumb-item></a-breadcrumb><a-card style="width: 100%;"><a-table :columns="columns" :data-source="data"><template #headerCell="{ column }"><template v-if="column.key === 'name'"><span><smile-outlined />Name</span></template></template><template #bodyCell="{ column, record }"><template v-if="column.key === 'name'"><a>{{ record.name }}</a></template><template v-else-if="column.key === 'tags'"><span><a-tag v-for="tag in record.tags" :key="tag":color="tag === 'loser' ? 'volcano' : tag.length > 5 ? 'geekblue' : 'green'">{{ tag.toUpperCase() }}</a-tag></span></template><template v-else-if="column.key === 'action'"><span><a>Invite 一 {{ record.name }}</a><a-divider type="vertical" /><a>Delete</a><a-divider type="vertical" /><a class="ant-dropdown-link">More actions<down-outlined /></a></span></template></template></a-table></a-card></a-layout-content><!-- 页脚区域 --><a-layout-footer style="text-align: center;background-color: #ccc;">Ant Design @2023 Changed by Robin</a-layout-footer></a-layout></a-layout>
</template>
<script lang="ts" setup>
import {PieChartOutlined,DesktopOutlined,UserOutlined,TeamOutlined,FileOutlined,SmileOutlined,DownOutlined
} from '@ant-design/icons-vue';
import { ref } from 'vue';
const collapsed = ref<boolean>(false);
const selectedKeys = ref<string[]>(['1']);const data = ref([{key: '1',name: 'John Brown',age: 32,address: 'New York No. 1 Lake Park',tags: ['nice', 'developer'],
},
{key: '2',name: 'Jim Green',age: 42,address: 'London No. 1 Lake Park',tags: ['loser'],
},
{key: '3',name: 'Joe Black',age: 32,address: 'Sidney No. 1 Lake Park',tags: ['cool', 'teacher'],
},])
const columns = ref([{name: 'Name',dataIndex: 'name',key: 'name',
},
{title: 'Age',dataIndex: 'age',key: 'age',
},
{title: 'Address',dataIndex: 'address',key: 'address',
},
{title: 'Tags',key: 'tags',dataIndex: 'tags',
},
{title: 'Action',key: 'action',
},])
</script>
<style scoped>
#components-layout-demo-side .logo {height: 32px;margin: 16px;background: rgba(255, 255, 255, 0.3);
}.site-layout .site-layout-background {background: #fff;
}[data-theme='dark'] .site-layout .site-layout-background {background: #141414;
}
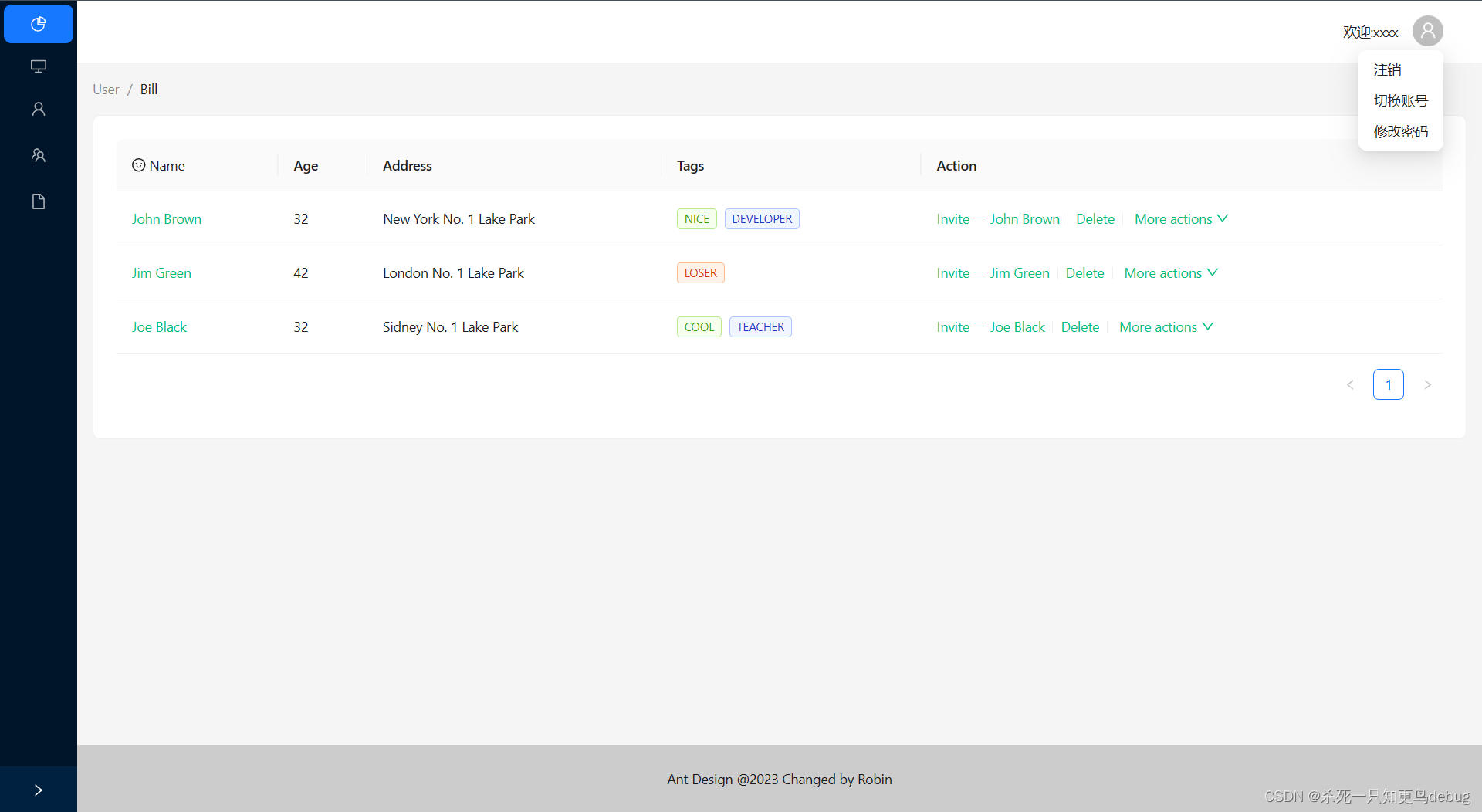
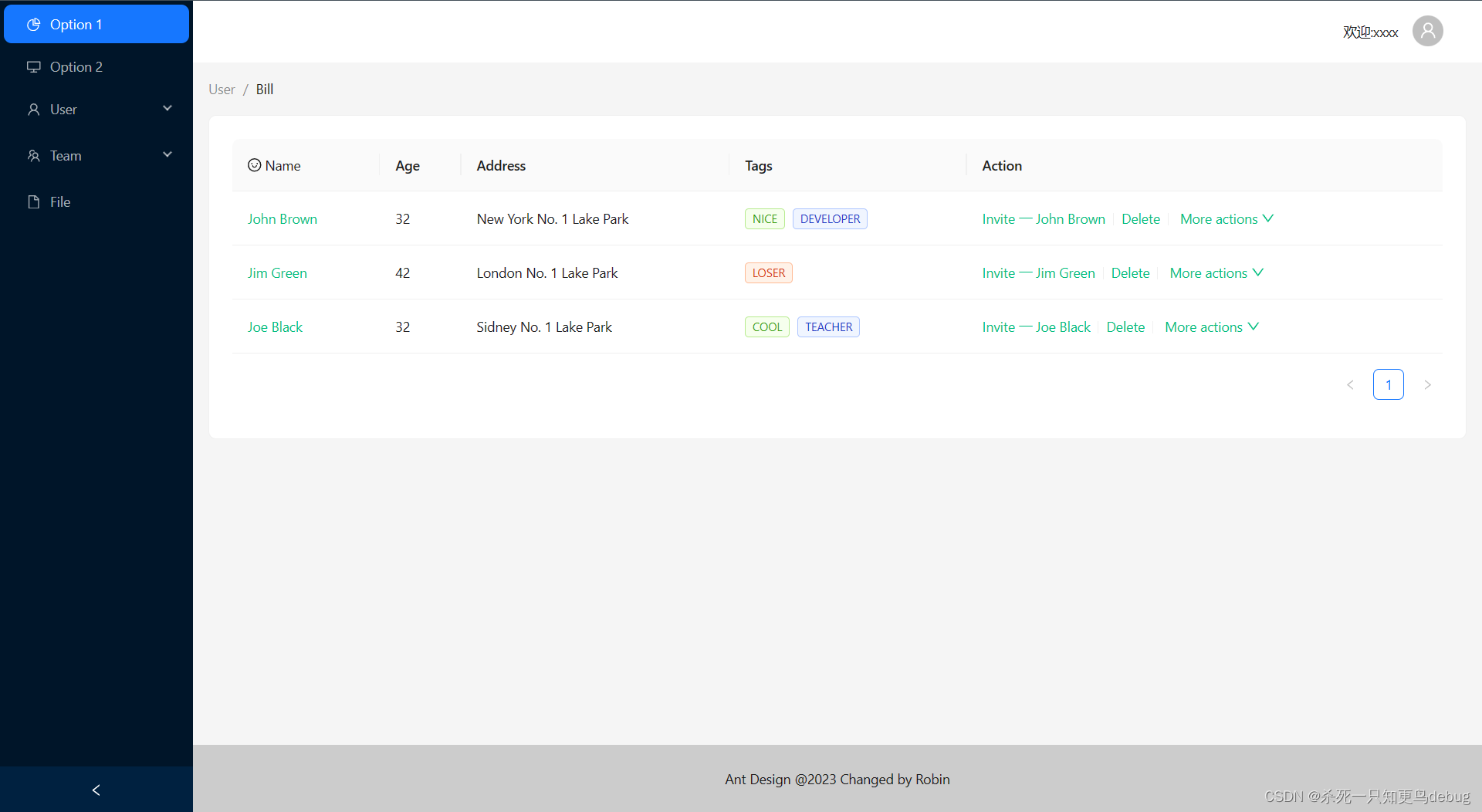
</style>2. 页面显示