Linux部署单机项目:
优点:
简化了系统管理:由于所有服务都在同一台机器上运行,因此可以简化系统管理和维护。
提高了性能:由于没有网络延迟和其他因素的影响,所以可以提高系统的性能。
缺点:容易出现故障:如果一台机器发生故障,那么整个系统都会受到影响。
难以扩展:随着业务的发展,可能需要增加更多的服务器来处理请求,但是这在单机项目中是很难实现的。
一,部署单机
(这里我以之前发布过的项目:OA项目为例)
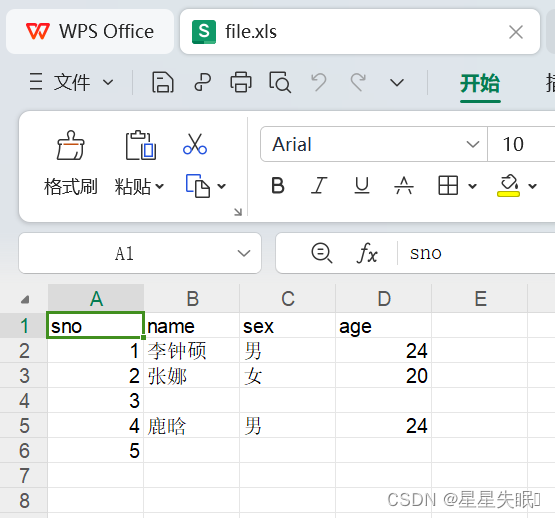
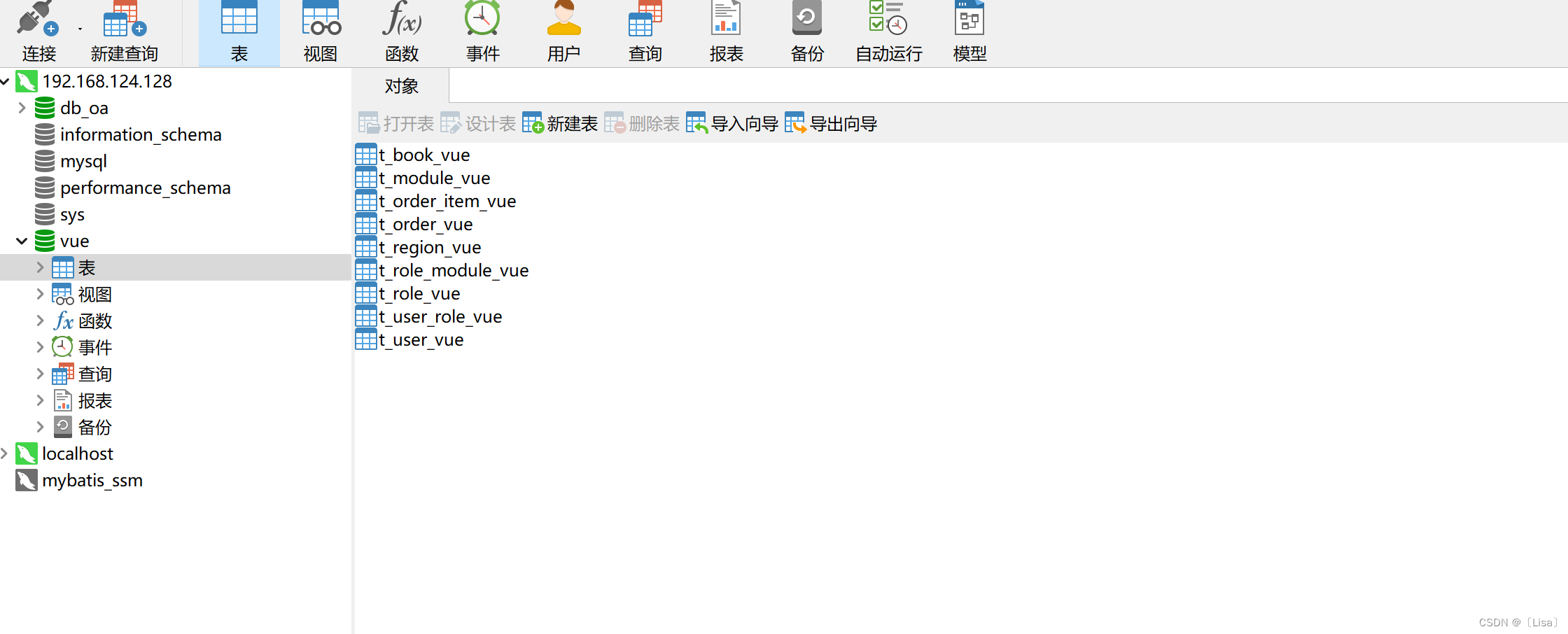
1.导入后台提供的数据库

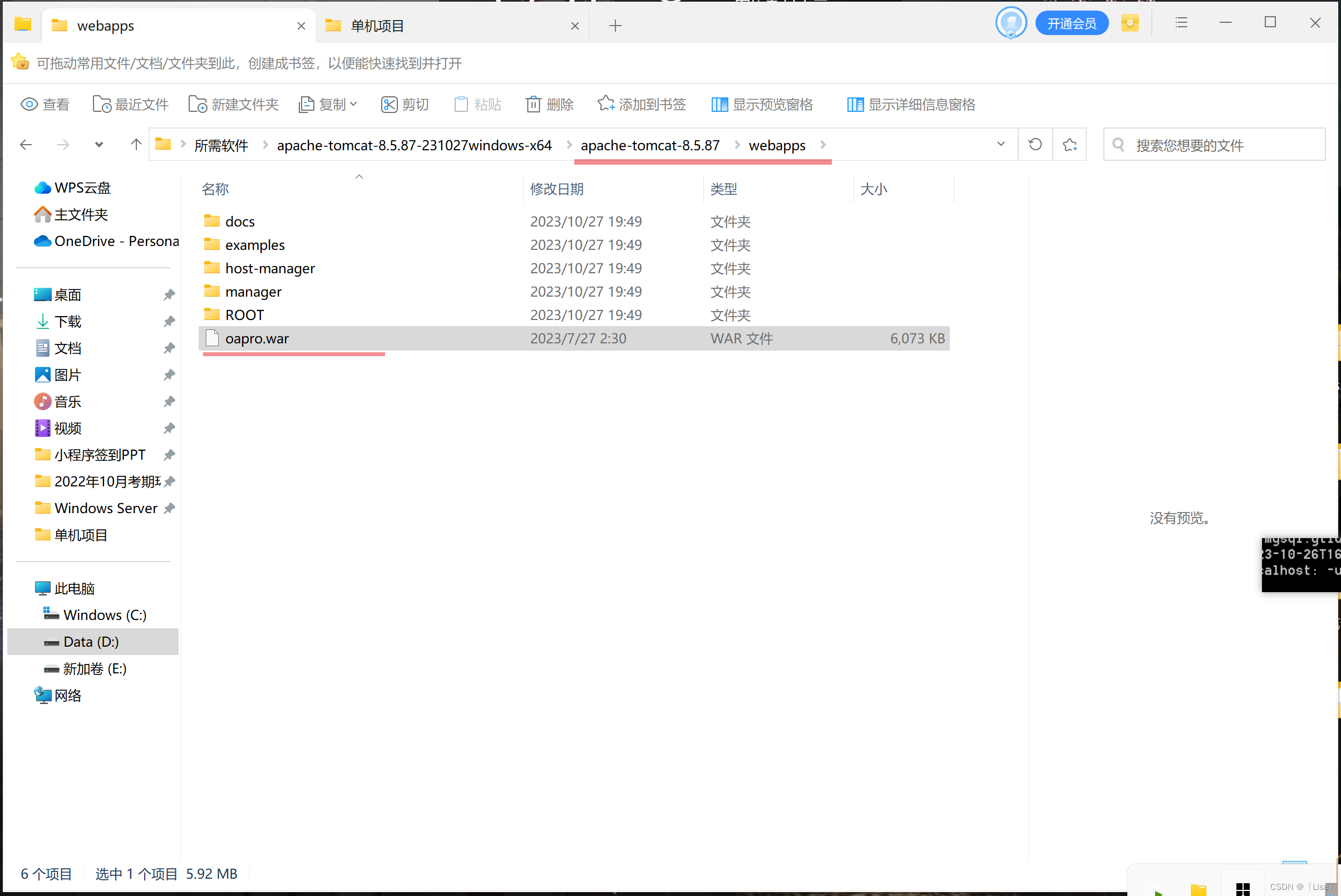
2.将部署包放在主机上配置服务

关于部署包的生成,eclipse工具就选中我们要打包的文件进行打jar就行,idear开发工具使用maven先要clean,再install就行

然后启动项目
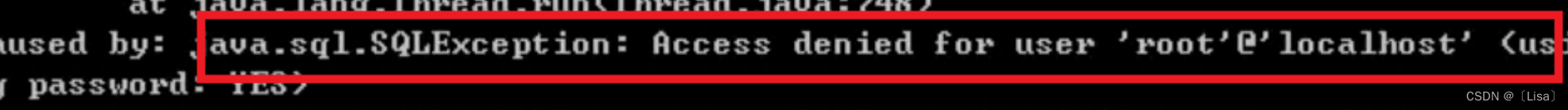
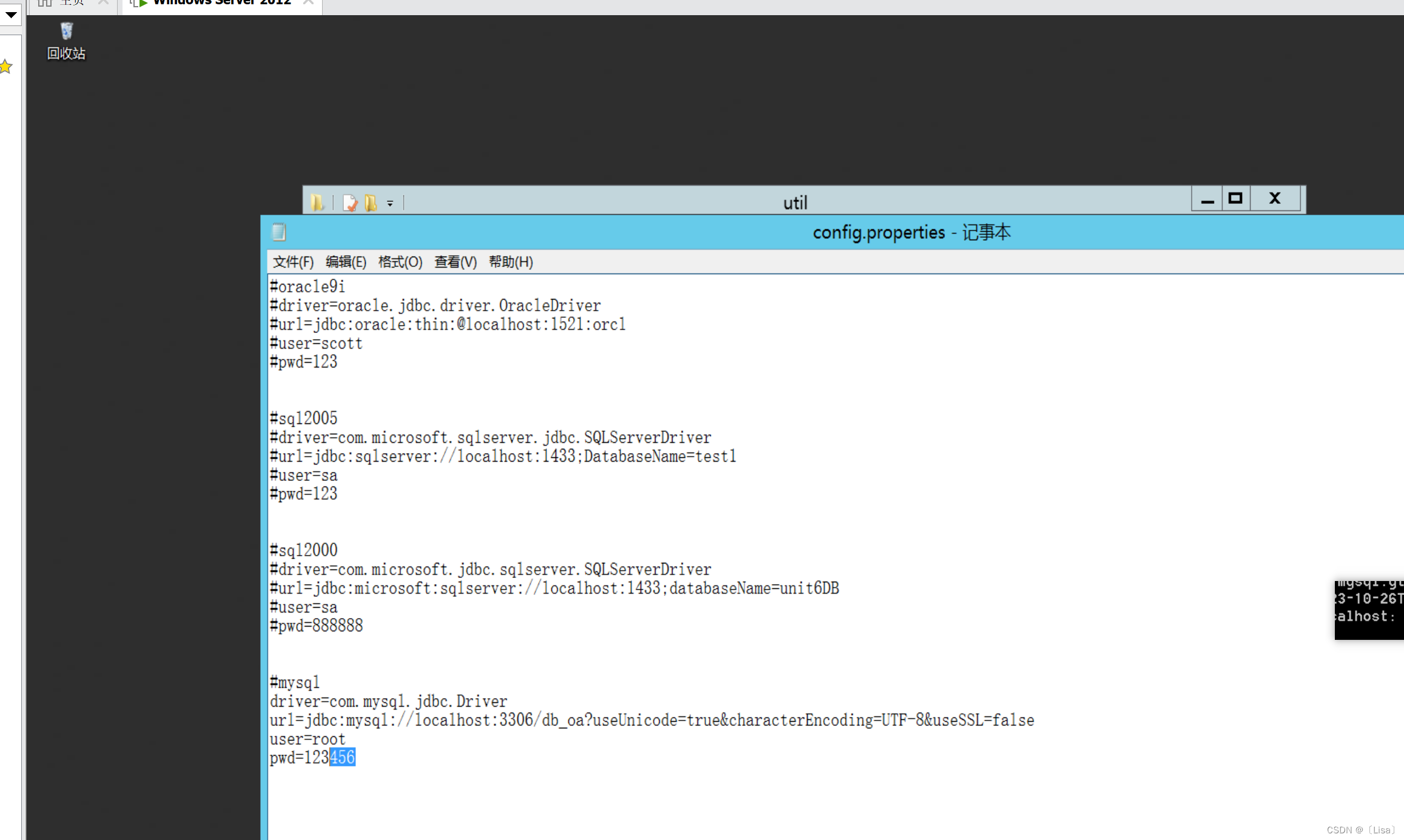
报错(原因是配置文件,配置sql的数据库不对)

修改配置连接的密码


二,部署前后端分离项目
2.1导入数据库

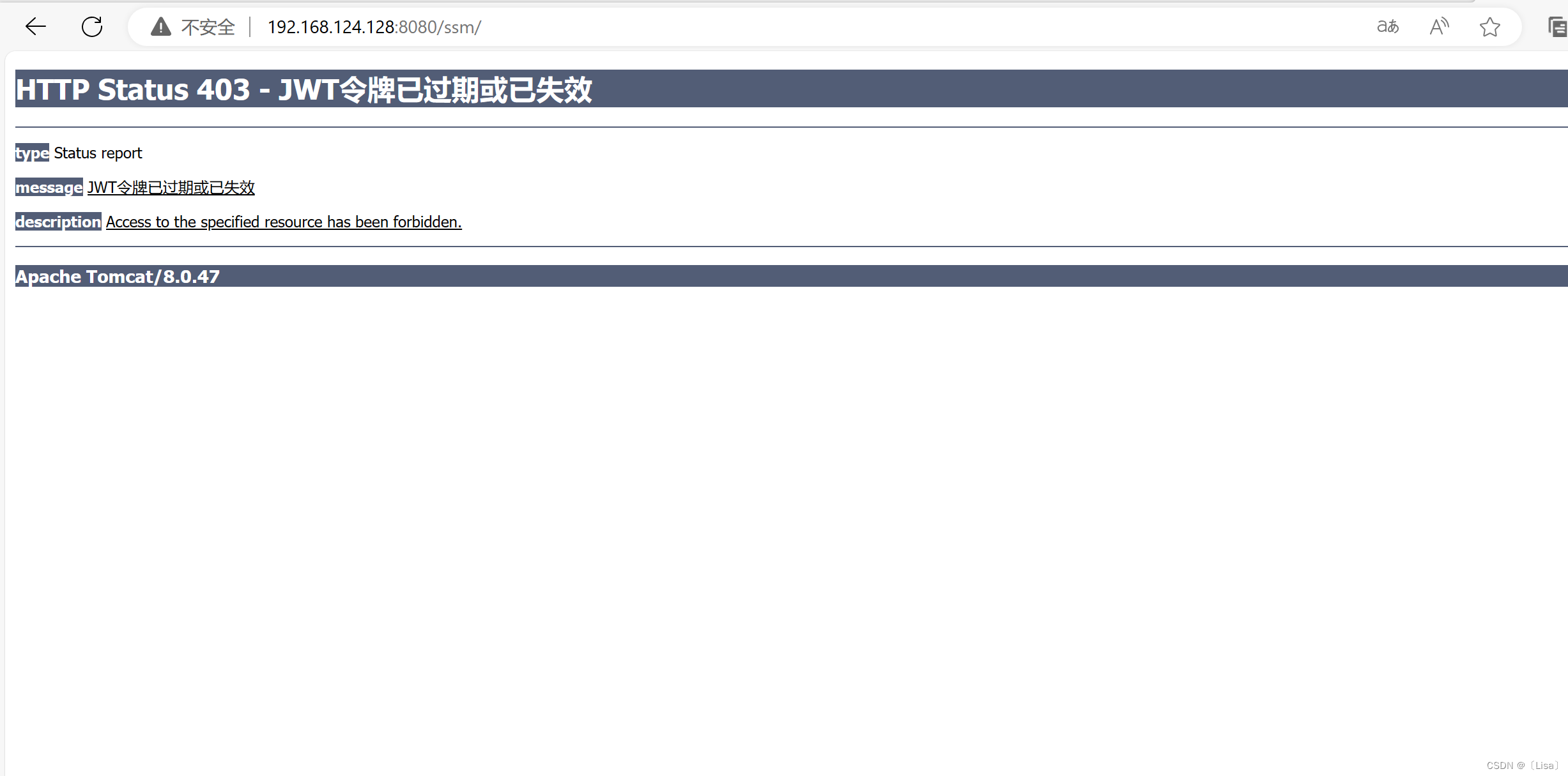
2.2后端连接,403是后端验证,这时我们就要使用node.js

2.3安装node.js
这里这篇博客已经非常详细了http://t.csdnimg.cn/hx7MC![]() http://t.csdnimg.cn/hx7MC
http://t.csdnimg.cn/hx7MC
npm config set cache "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache"
npm config set prefix "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
npm config set registry https://registry.npm.taobao.org/
npm config get registry
node_global:npm全局安装位置
node_cache: npm缓存路径
node.js的环境配置: %NODE_HOME%;%NODE_HOME%\node_global;
注:C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache为安装node.js的根目录
2.4如果直接这么访问就会访问不到,只有虚拟机自己才可访问。
2.5解决方法第一种:
利用nginx做反向代理处理该问题,在nginx文件中找到nginx.conf 文件,将文件种的 location 进行修改。
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {proxy_pass http://localhost:8081;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}之后在nginx根目录下输入cmd进入命令窗口输入 nginx.exe -s reload重启

成功

方法二:在spa项目中找到config文件下的index.js将host:'localhost'改为0.0.0.0。


部署成功!!!