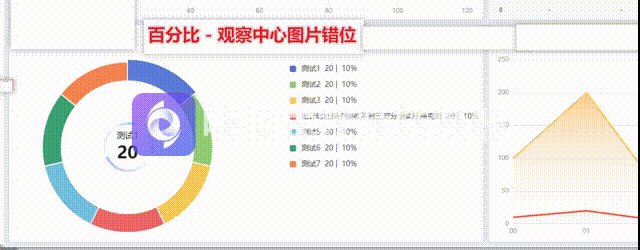
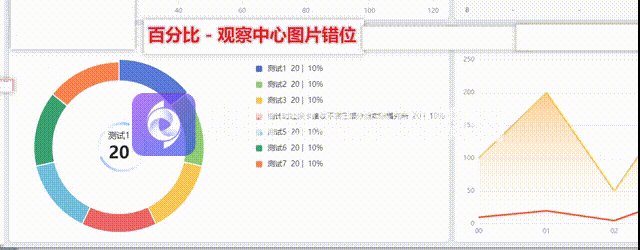
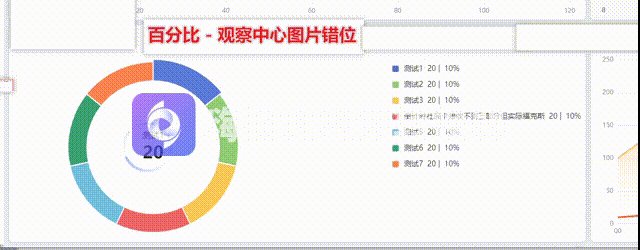
uniapp使用echarts,在内置浏览器中,设置保留2位小数能正常显示(代码如下),但是在APP端这个设置不起作用。
yAxis: {type: 'value',axisLabel: {formatter: function (val) {return val.toFixed(2); //y轴始终保留小数点一位}}},
app端不生效是因为:
在app端,回调函数无法从renderjs外传递,上面的设置使用了回调函数formatter,所以app端不生效。
解决方法
在引用echarts中,有一个初始化的文件,找到里面update方法,加入一段代码(代码如下)。
未加入前的代码
update(option) {if (this.chart) {// 因App端,回调函数无法从renderjs外传递,故在此自定义设置相关回调函数if (option) {// tooltipif (option.tooltip) {// 判断是否设置tooltip的位置if (option.tooltip.positionStatus) {option.tooltip.position = this.tooltipPosition()}// 判断是否格式化tooltipif (option.tooltip.formatterStatus) {option.tooltip.formatter = this.tooltipFormatter(option.tooltip.formatterUnit, option.tooltip.formatFloat2, option.tooltip.formatThousands)}}// 设置新的optionthis.chart.setOption(option, option.notMerge)}}},
加入后的代码
update(option) {if (this.chart) {// 因App端,回调函数无法从renderjs外传递,故在此自定义设置相关回调函数if (option) {// tooltipif (option.tooltip) {// 判断是否设置tooltip的位置if (option.tooltip.positionStatus) {option.tooltip.position = this.tooltipPosition()}// 判断是否格式化tooltipif (option.tooltip.formatterStatus) {option.tooltip.formatter = this.tooltipFormatter(option.tooltip.formatterUnit, option.tooltip.formatFloat2, option.tooltip.formatThousands)}}if (option.yAxis !== undefined) {// #ifdef APP-PLUSif (option.yAxis.length > 0) {option.yAxis.forEach(el => {el.axisLabel.formatter = function(val) {return val.toFixed(2) //y轴始终保留小数点一位}})}// #endif}// 设置新的optionthis.chart.setOption(option, option.notMerge)}}},
如有其他formatter方法不生效,可在这个里面进行设置。