近期敲敲云零代码平台,更新了很多实用新功能,包括汇总组件添加了筛选条件,增加了汇总日期控件,子表添加了批量添加和默认值等等。
1. 单选/多选/下拉选择 颜色设置
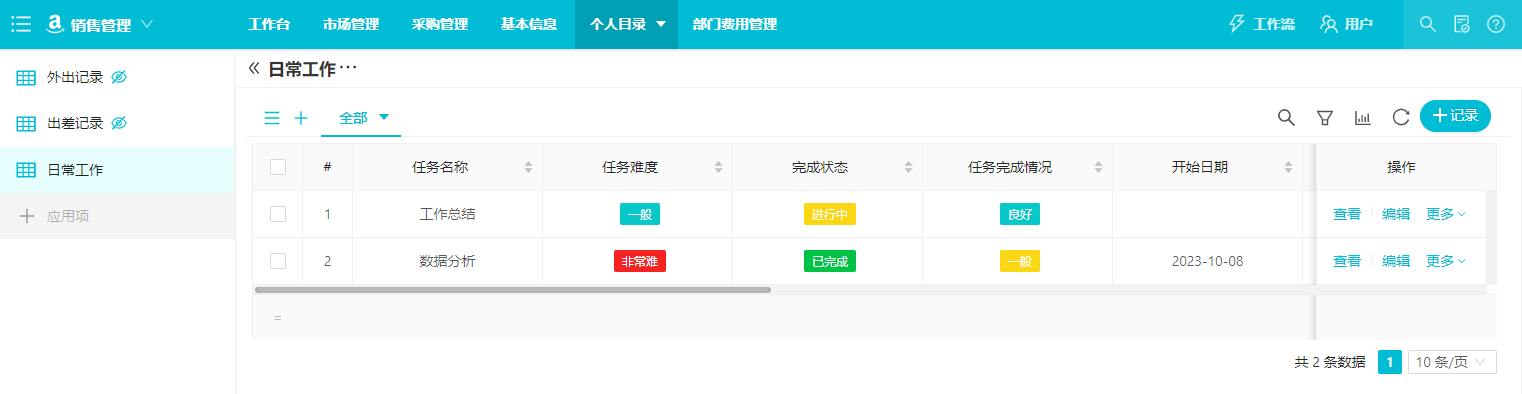
效果展示
在列表和表单中可通过不同颜色显示字段的不同等级或者紧急程度


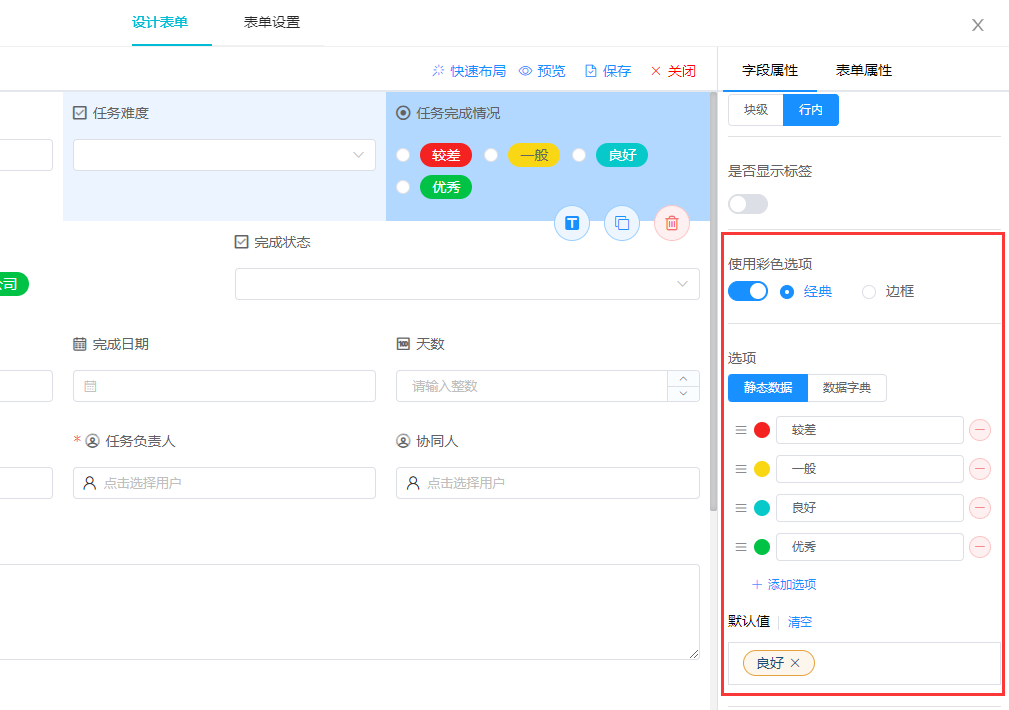
表单配置
- 在表单设计界面中启用
“使用彩色选项”即可,在选项中可根据选项设置不同颜色。

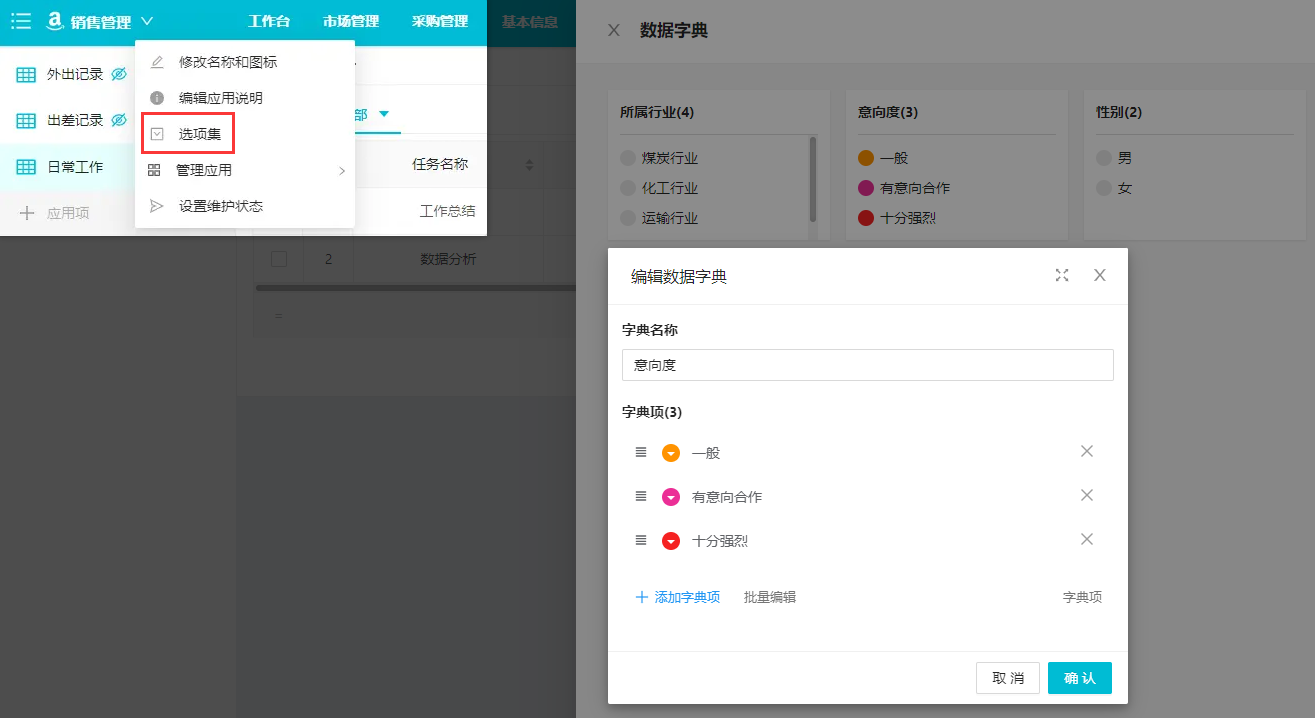
- 如需使用字典,在选项集数据字典中设置颜色即可

2. 汇总 设置汇总条件
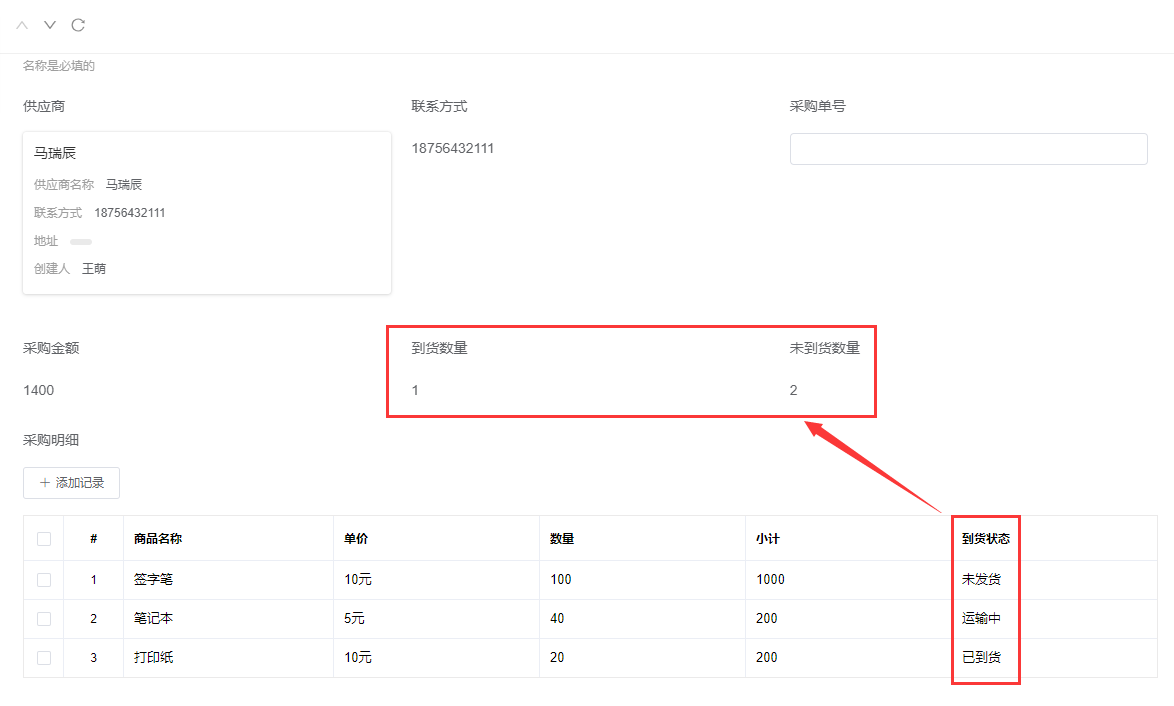
效果展示
在进行汇总统计时,我们可能需要根据条件设置不同的统计。
例如在采购单中,我们需要统计未到货数量即“未发货”和“运输中”的商品;已到货数量即“已到货”的商品数量。如下图:

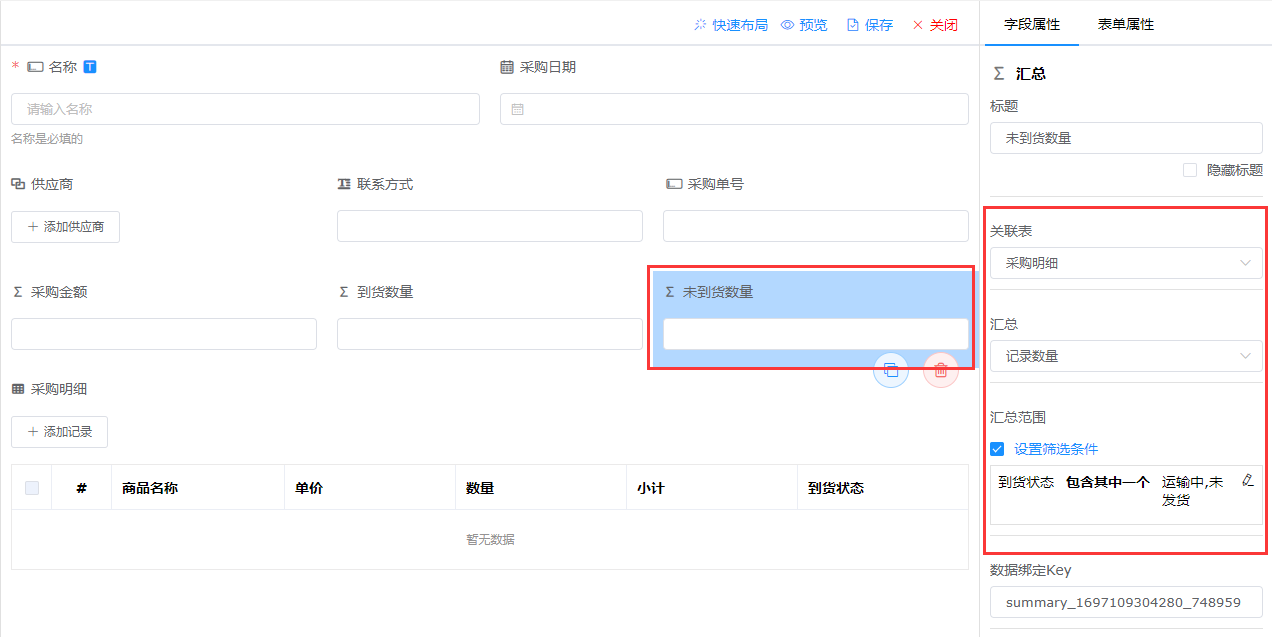
表单配置

- 首先我们从左侧控件区域将“汇总控件”拖拽至表单设计区域
- 设置关联表
“采购明细”,设置汇总方式“记录数量” - 重点 设置汇总筛选条件,选中
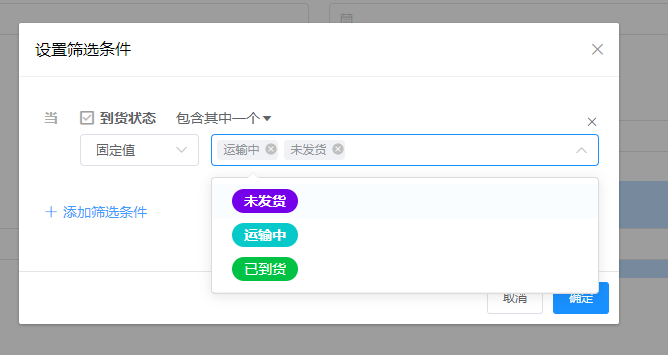
“设置筛选条件”即可弹出条件配置界面
“未发货”和“运输中”的状态均统计为未到货数量,
选择“到货状态”,筛选条件选择为“包含其中一个”即可。

同理,统计到货数量时设置“到货状态”为“已到货”即可。
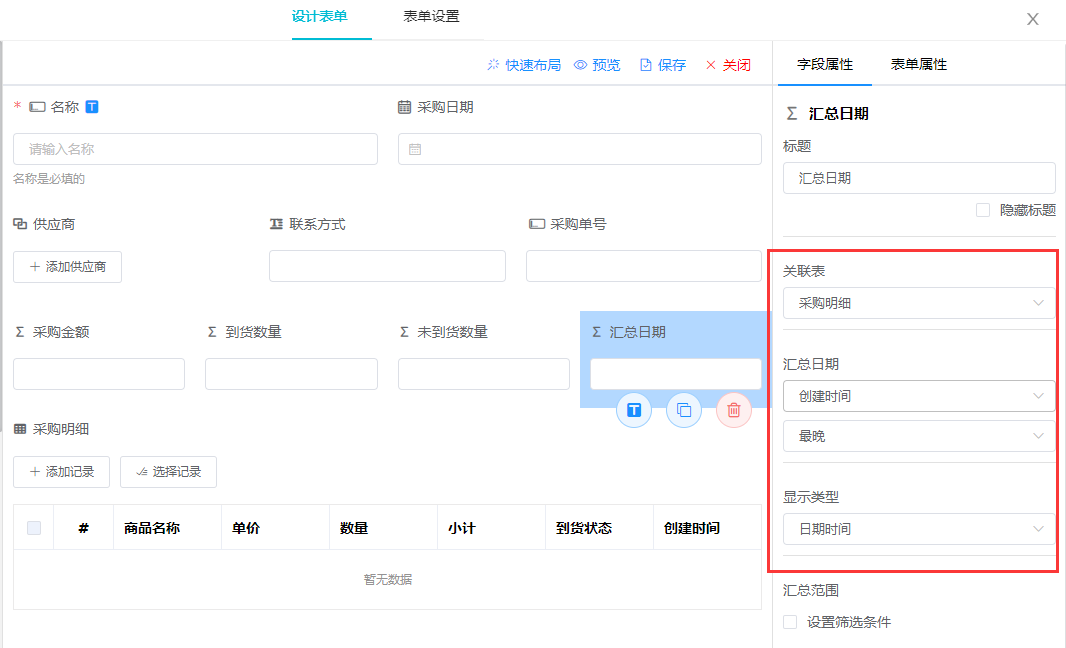
3. 新增汇总日期
汇总日期可获取子表的最早时间或最晚时间。
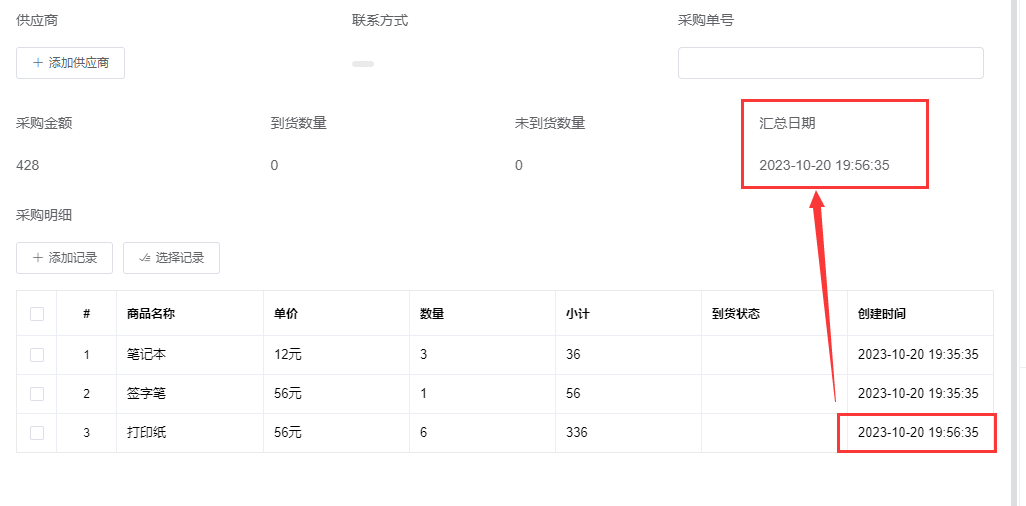
效果展示
获取“采购明细”中“创建时间” “最晚”的日期

表单配置

4. 子表 批量添加
效果展示
当我们在主子表的子表中,需要批量选择数据时,可使用批量添加。
例如:在“采购单”中,需要选择“产品信息”中的产品来批量添加采购明细
[外链图片转存中…(img-xtmCvk32-1698830088697)]
表单设置
- 将
“子表控件”拖拽至表单设计区域,必须为“将已有工作表作为子表” - 子表中必须有关联记录字段,例如:采购明细中的
“产品信息” - 在新增方式中,选择批量选择添加