git教程---远程仓库
- 远程操作
- 创建远程仓库
- 克隆远程仓库
- HTTPS
- SSH
- 向远程仓库推送
- 拉取远程仓库
- .gitignore文件
- 给git指令起别名
- Issues
- Pull Requests
- 标签管理
- 操作标签
- 推送标签
- 多人协作
- 场景一
- 场景二
- 开发模型
- Git分支设计规范
- 使用Gitee的DevOps平台体验项目开发流程
远程操作
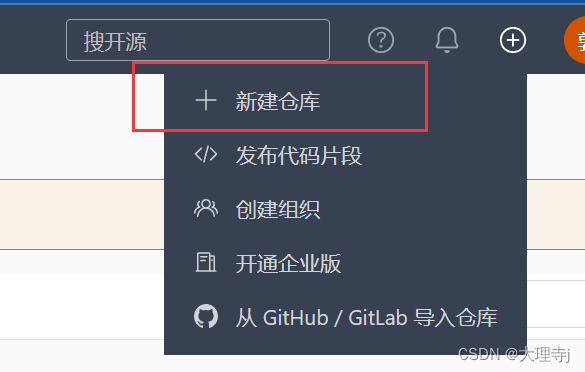
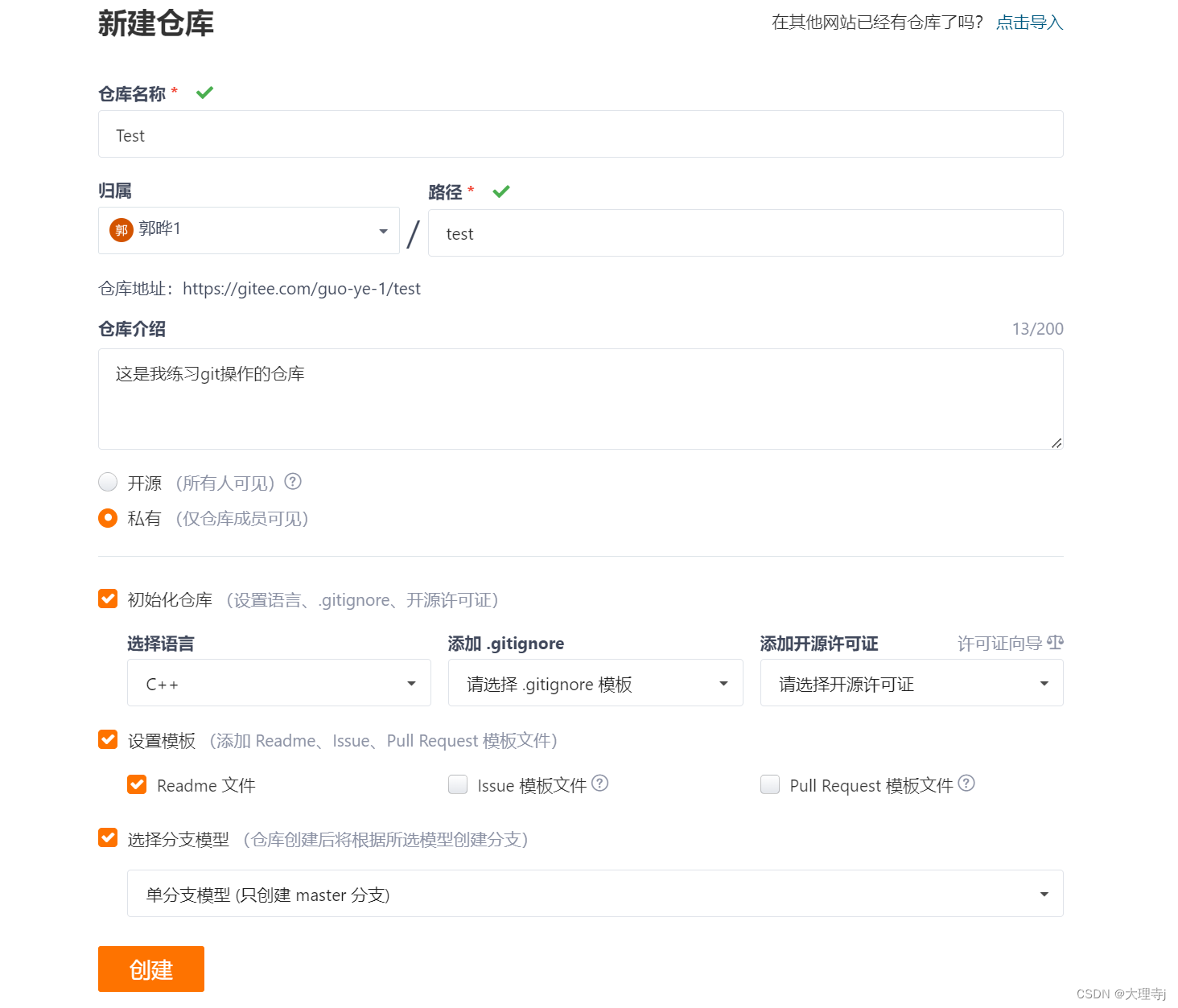
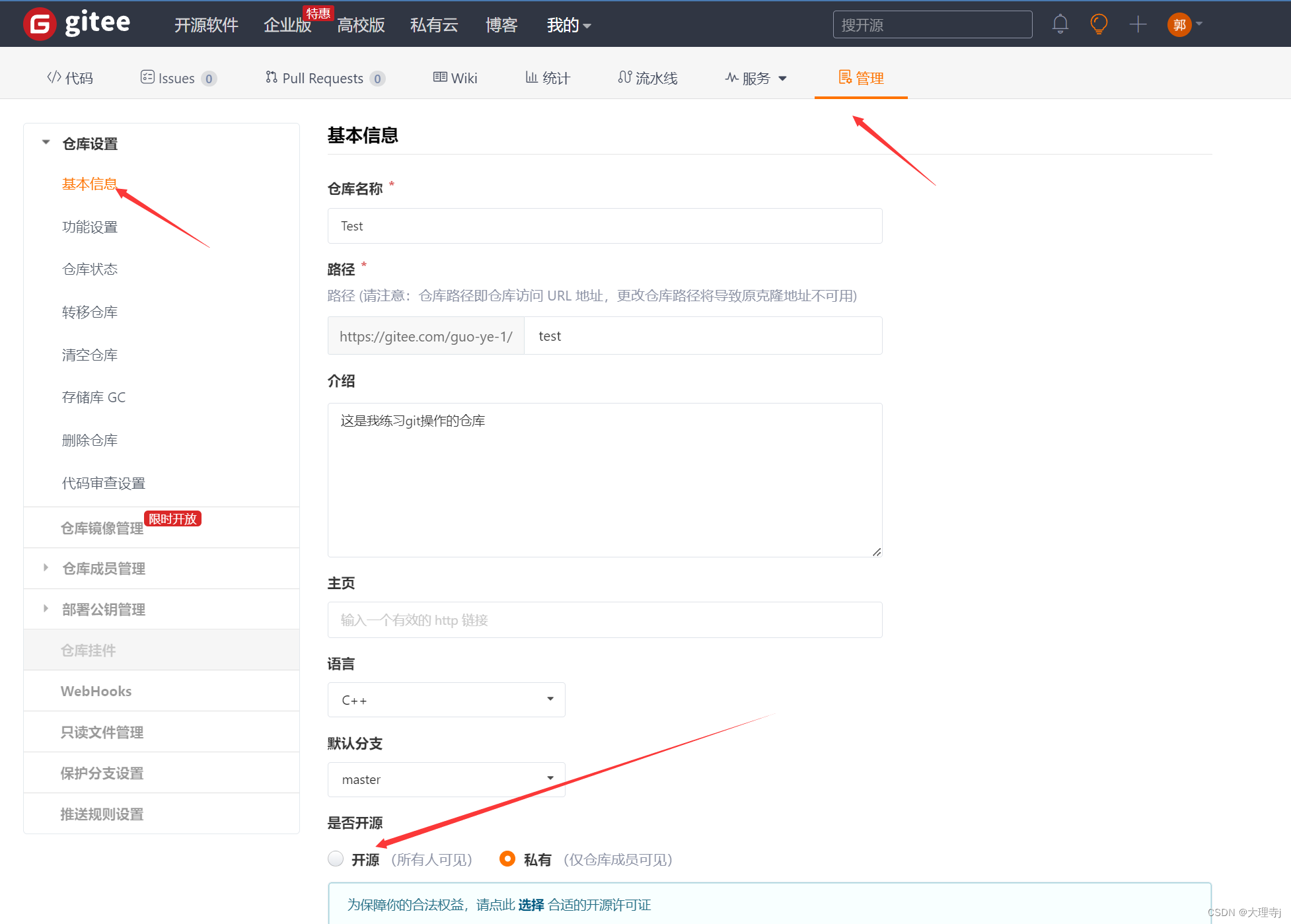
创建远程仓库


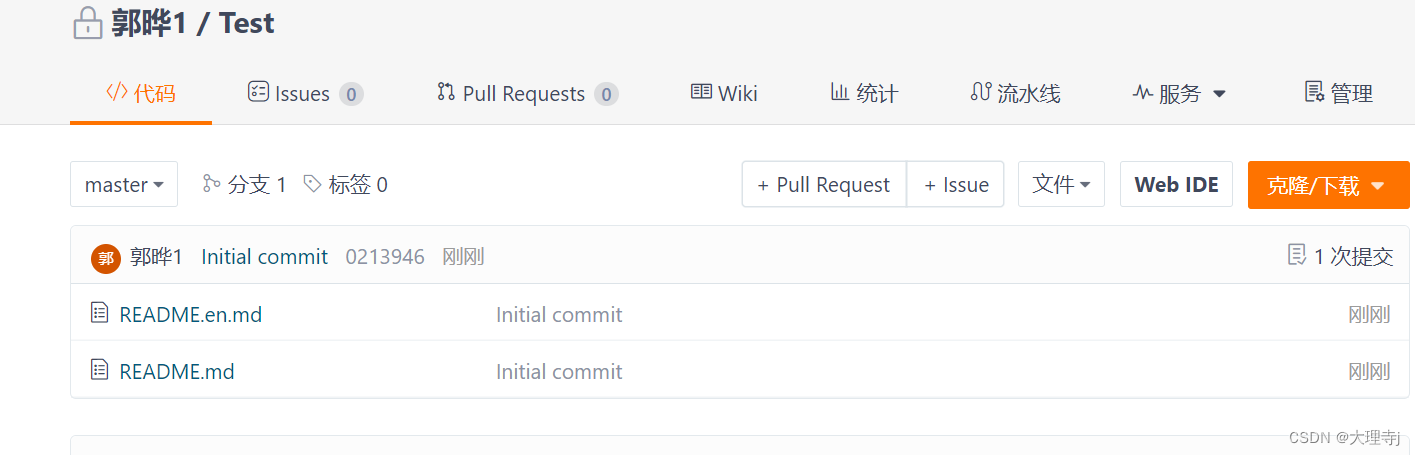
可以看到此时已经创建好了一个远程仓库,仓库下会有两个默认的README文件,一个是中文版另一个是英文版,是用来介绍你这个仓库是用来干什么的。

将仓库设置为开源。

克隆远程仓库
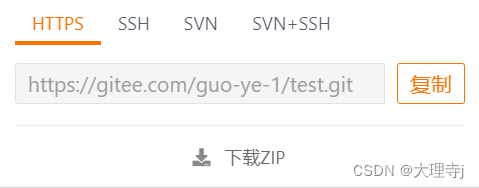
HTTPS

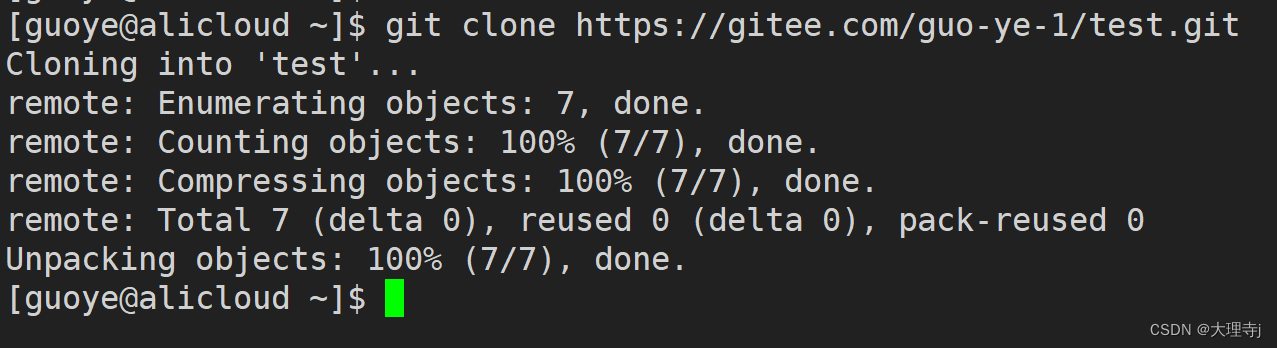
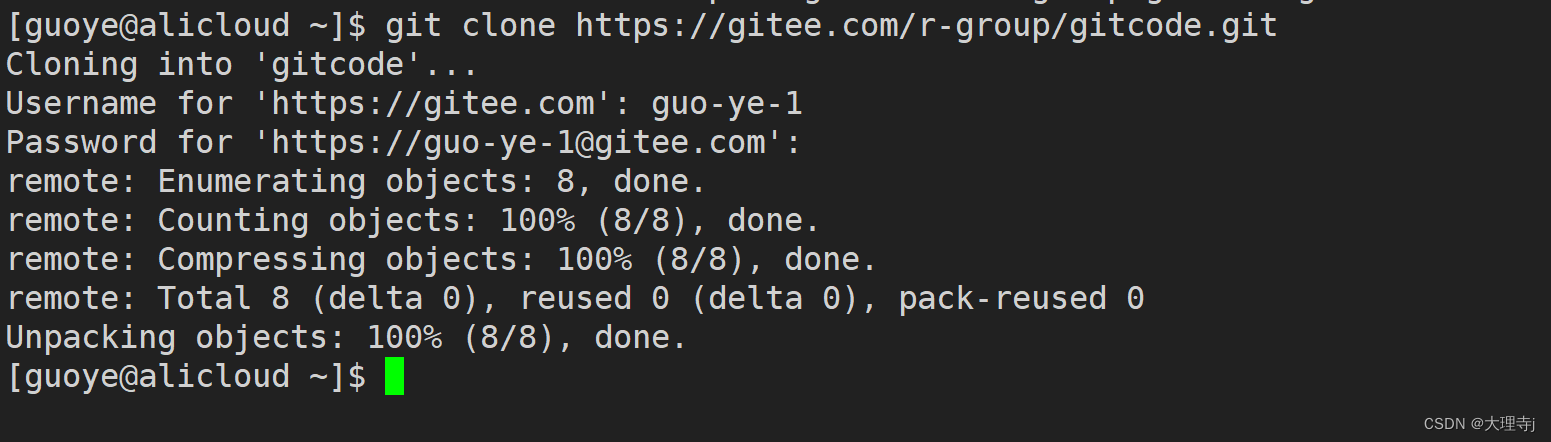
🚀直接使用git clone https://... 将仓库克隆到本地。

SSH
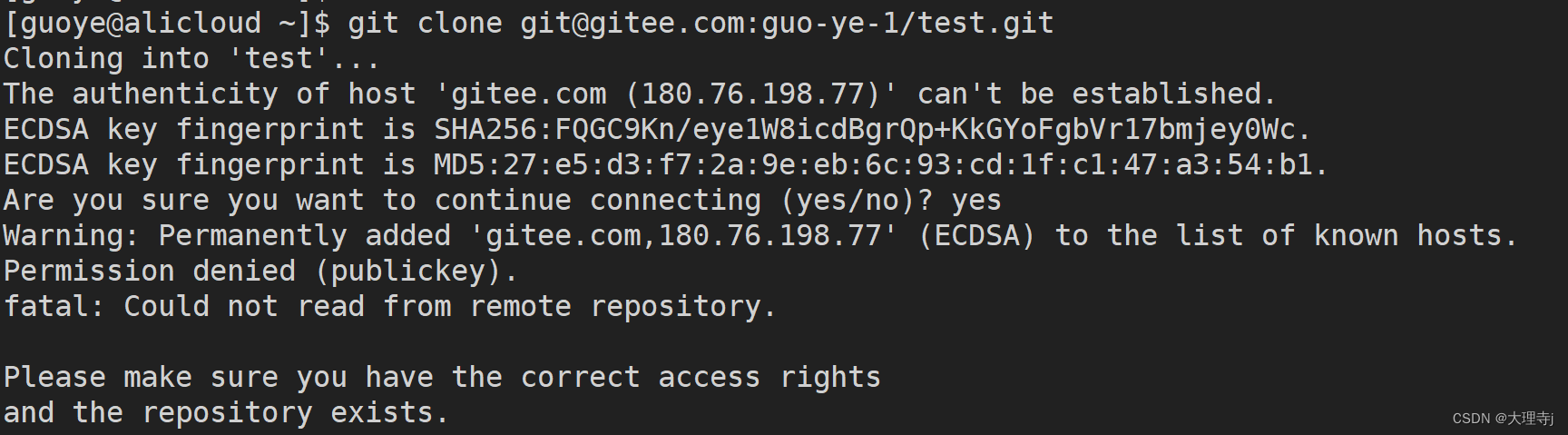
🚀SSH协议使用了公钥加密和公钥登录机制,体现了实用性和安全性,使用此协议的时候需要将我们的公钥放在服务器上,由Git服务器进行管理。使用HTTPS协议没有要求,直接就能克隆到本地。

直接使用SSH协议克隆远程仓库到本地是不行的。所以要遵循以下步骤:
-
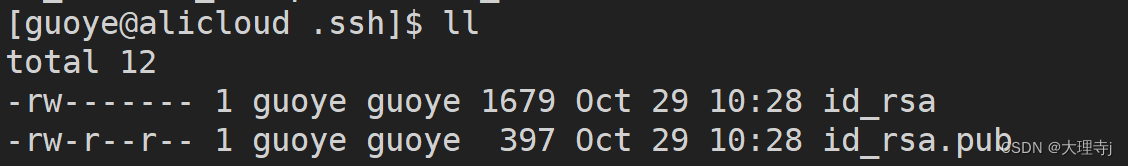
在用户目录下创建.ssh目录(如果存在就不用创建,并且如果有id_rsa 和 id_rsa.pub 两个文件可以直接跳过下一步,将 id_rsa.pub 中的内容添加到Git服务器上即可),生成SSH密钥对。
ssh-keygen -t rsa -C "git服务器绑定的邮箱"生成密钥对(一路回车就可以)。

-
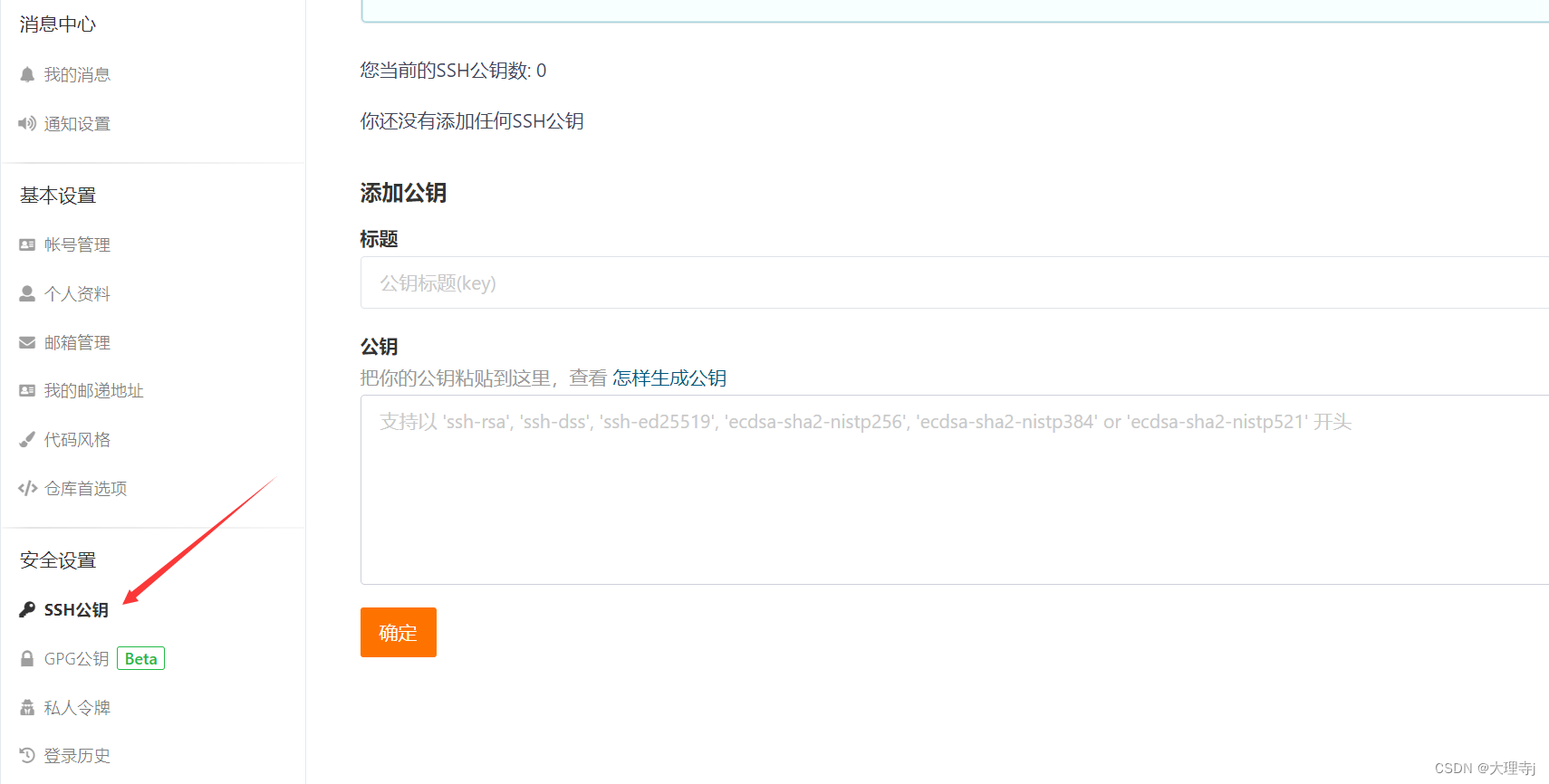
将公钥添加到远程仓库。


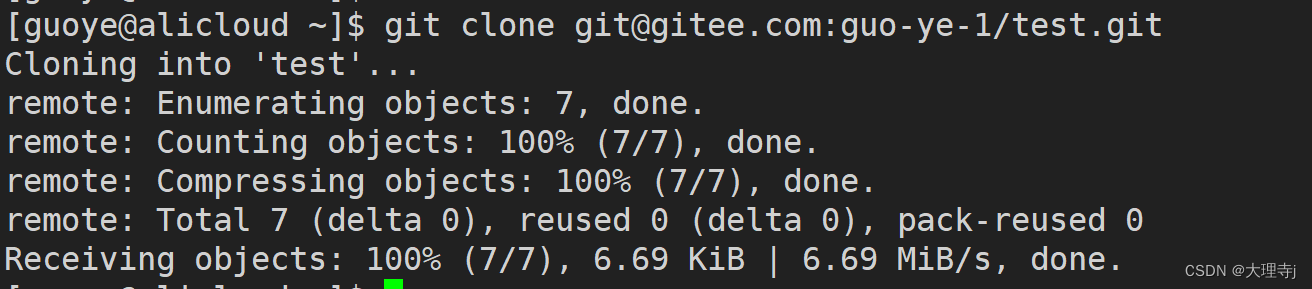
此时就能够成功克隆远程仓库到本地

🚀当我们把远程仓库克隆到本地后,Git会将远程仓库的master分支和本地仓库的master分支对应起来,远程仓库的名称默认是origin(使用git remote 查看)。

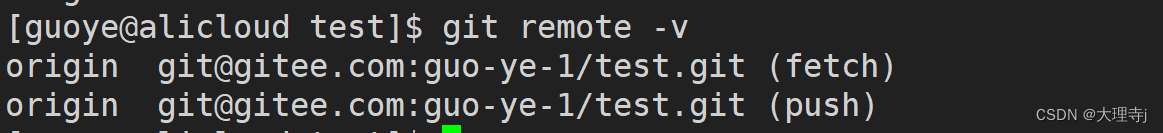
或者使用git remote -v查看更详细的信息

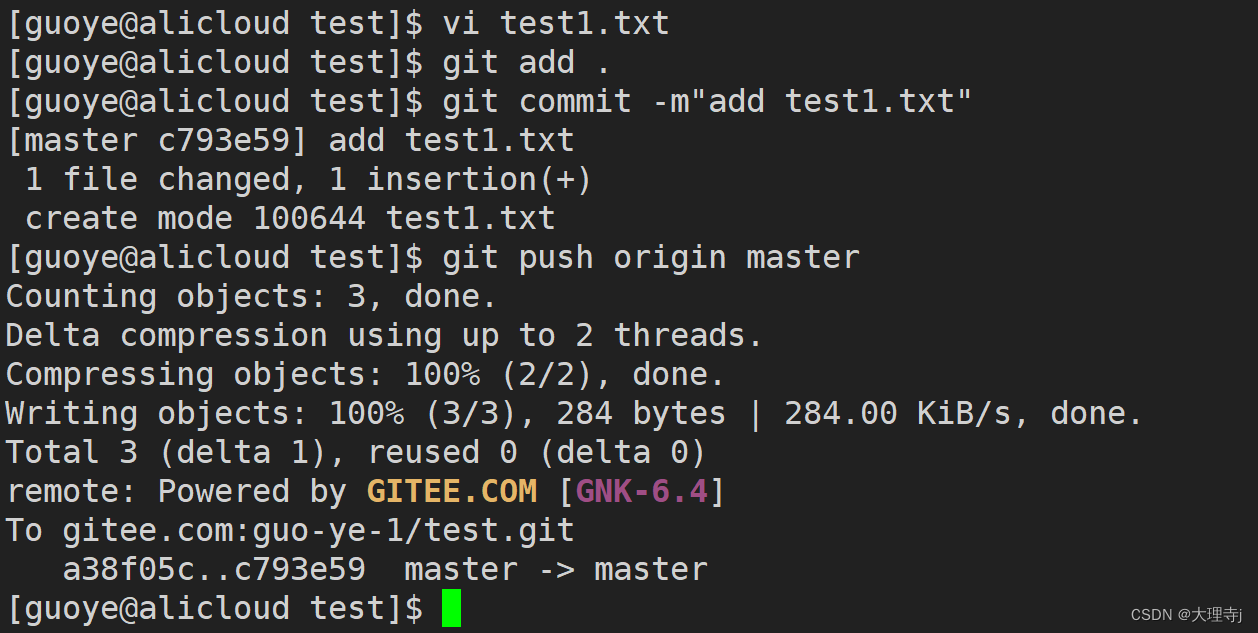
向远程仓库推送
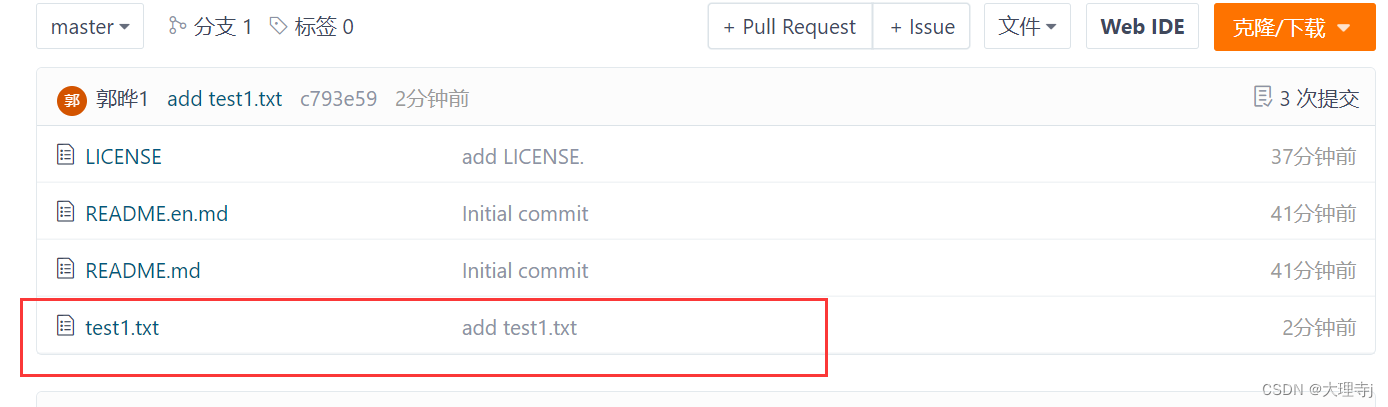
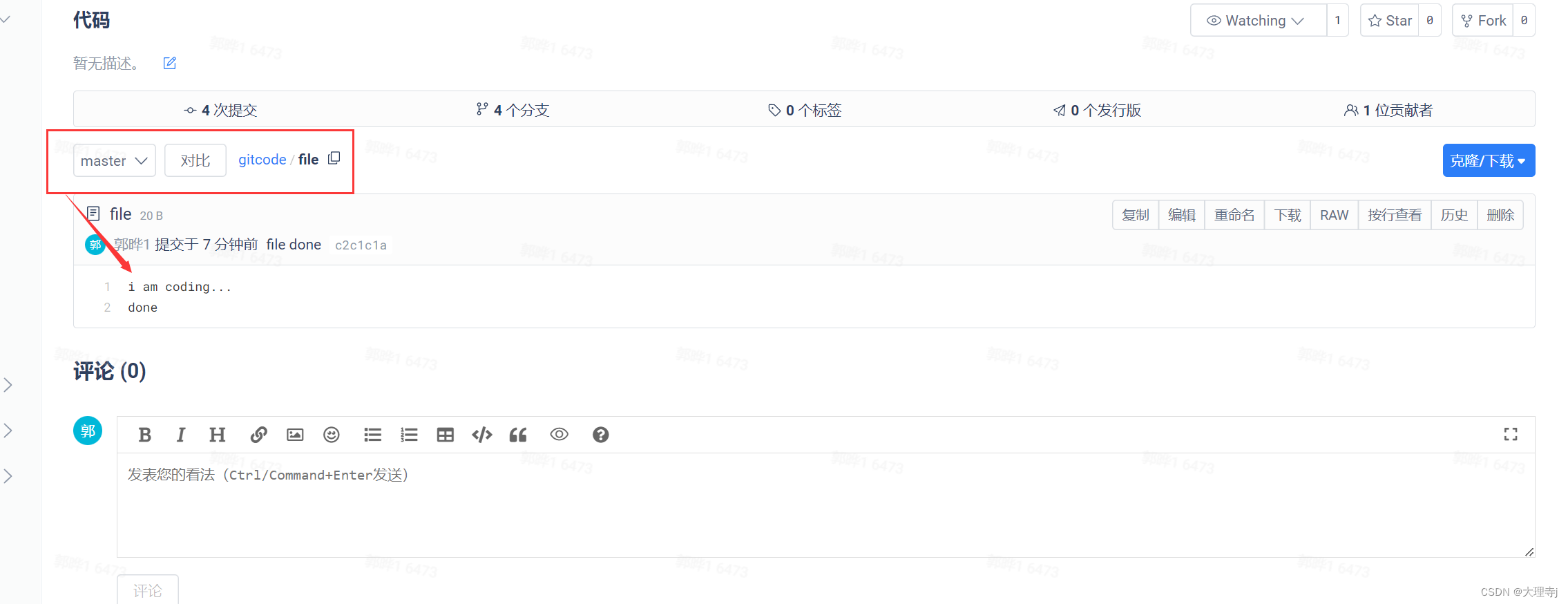
例如:创建一个文件,然后同步到远程仓库。
在推送到远程仓库之前一定要配置一下本地仓库的user.name 和 user.email 保持与远程仓库一致。
git push <远程主机名> <本地分⽀名>:<远程分⽀名>
# 如果本地分⽀名与远程分⽀名相同,则可以省略冒号:
git push <远程主机名> <本地分⽀名>


拉取远程仓库
例如:在远程仓库进行一次修改,然后同步到本地仓库(这是为了实验,不要在远程仓库做修改)。

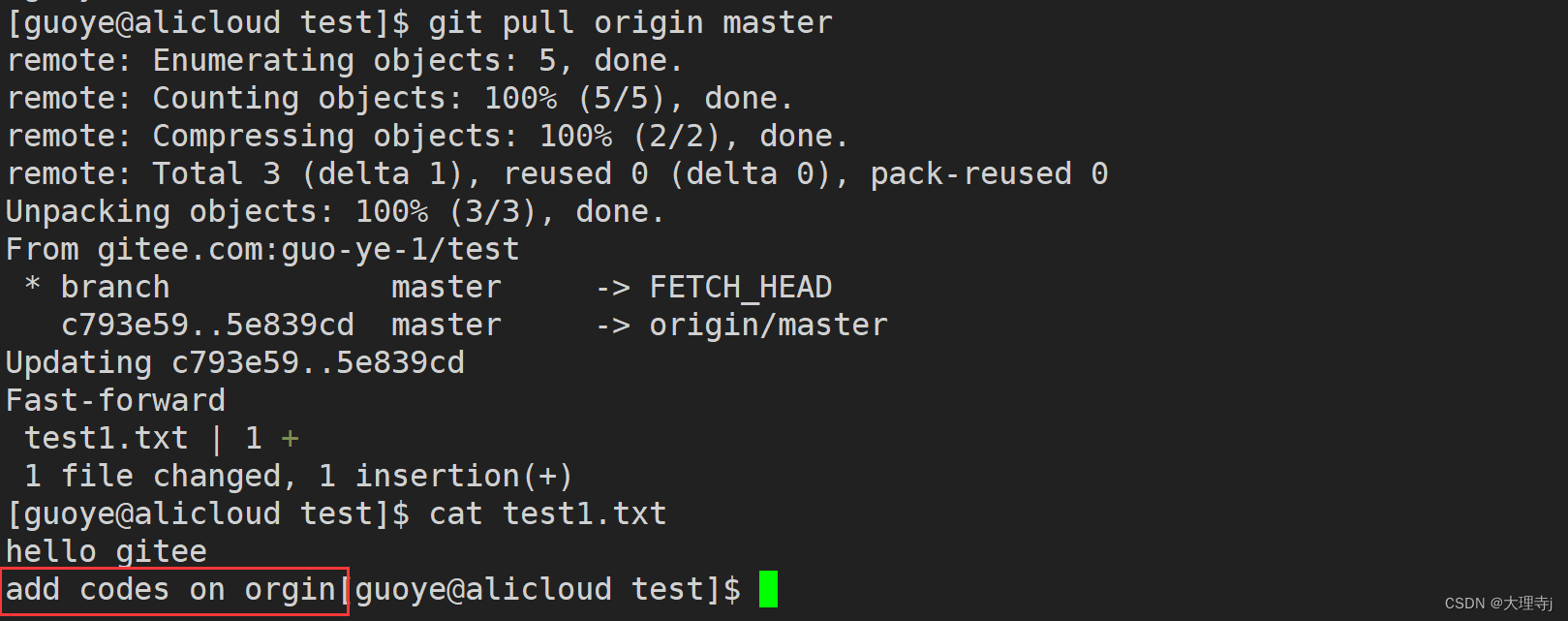
git pull <远程主机名> <远程分⽀名>:<本地分⽀名>
# 如果远程分⽀是与当前分⽀合并,则冒号后⾯的部分可以省略。
git pull <远程主机名> <远程分⽀名>

.gitignore文件
🚀如果创建仓库时没有勾选.gitignore文件,可以自己创建。写在.gitignore文件中的文件,会被git忽略掉。
例如:忽略掉 .i 和 .o为结尾的文件:

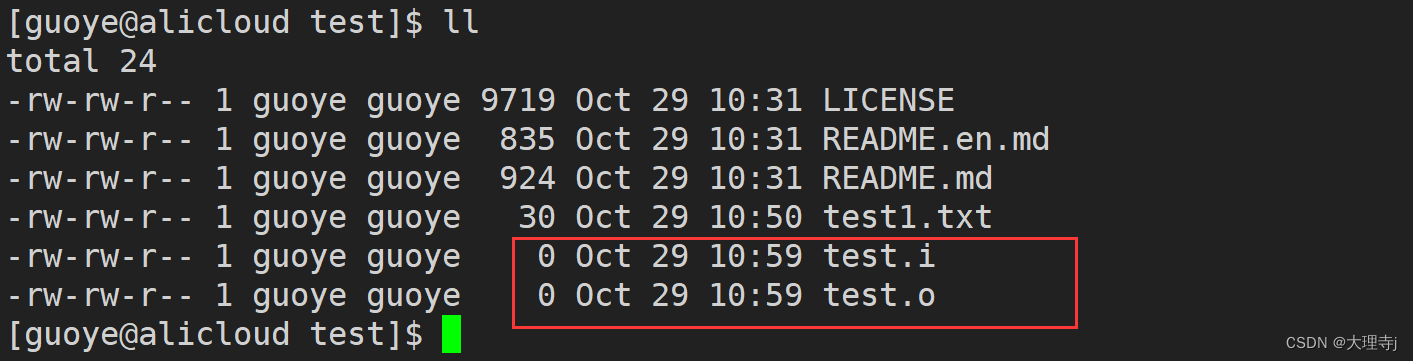
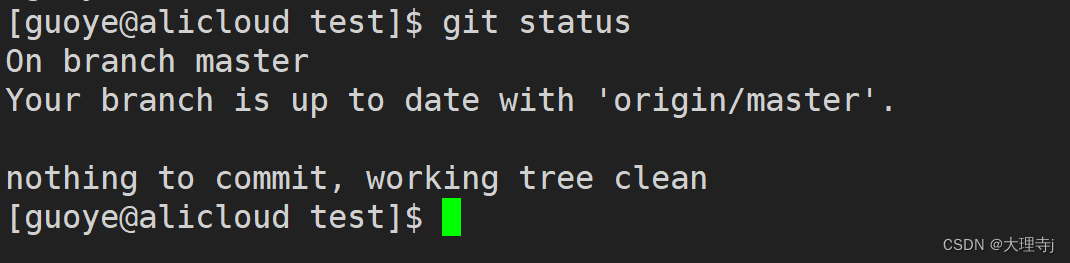
🚀在工作区创建以.i和.o为结尾的文件,使用git status查看仓库的状态。


可以看到这两个文件确实被git忽略掉了,证明.gitignore文件已经生效了。
特殊情况:
- 如果想添加某个文件,但是这个文件已经被忽略掉了,可以使用
git add filename -f强制添加 - 你想添加某个以.i结尾的文件,返现该文件被忽略了,你想可能是.gitignore文件内容写错了,可以使用
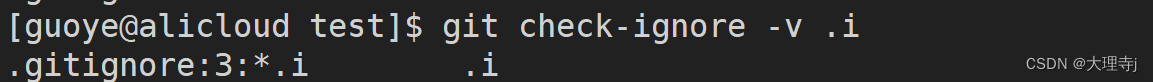
git check-ignore -v进行检查

显示在.gitignore文件的第三行,表明了忽略掉以.i为结尾的所有文件 - 想要忽略某一类文件,但是不想忽略掉这一类中的某一个或几个文件。例如:忽略掉所有以.开头的文件,但是不想忽略掉.gitignore文件,这样的情况可以在.gitignore文件中特殊标注。
.* #表示忽略掉所有以.开头的文件
!.gitignore #表示不忽略.gitignore文件
给git指令起别名
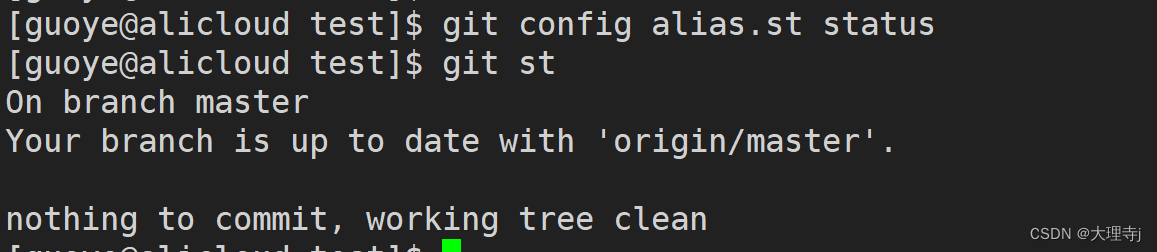
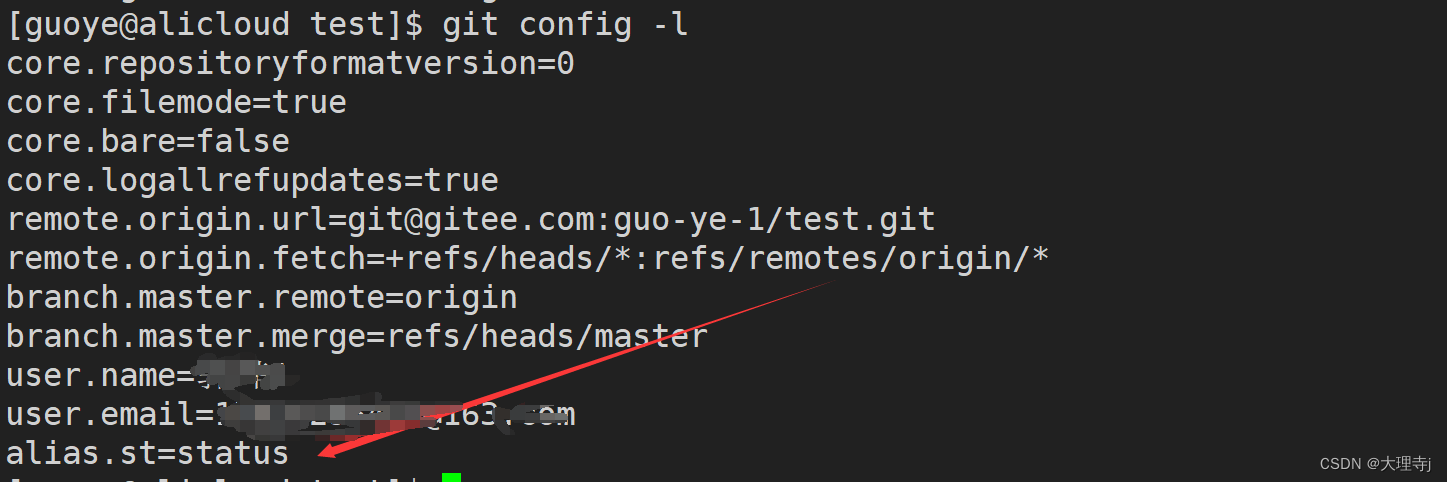
git config [--global] alias.别名 原本名称
🚀例如,给status起别名为st,这样以后查看仓库状态就可以使用git st了。


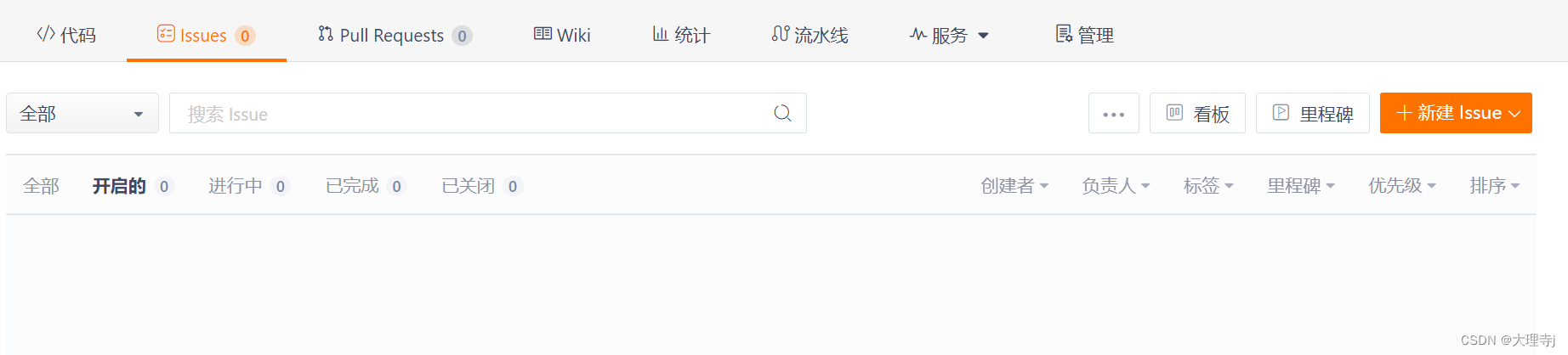
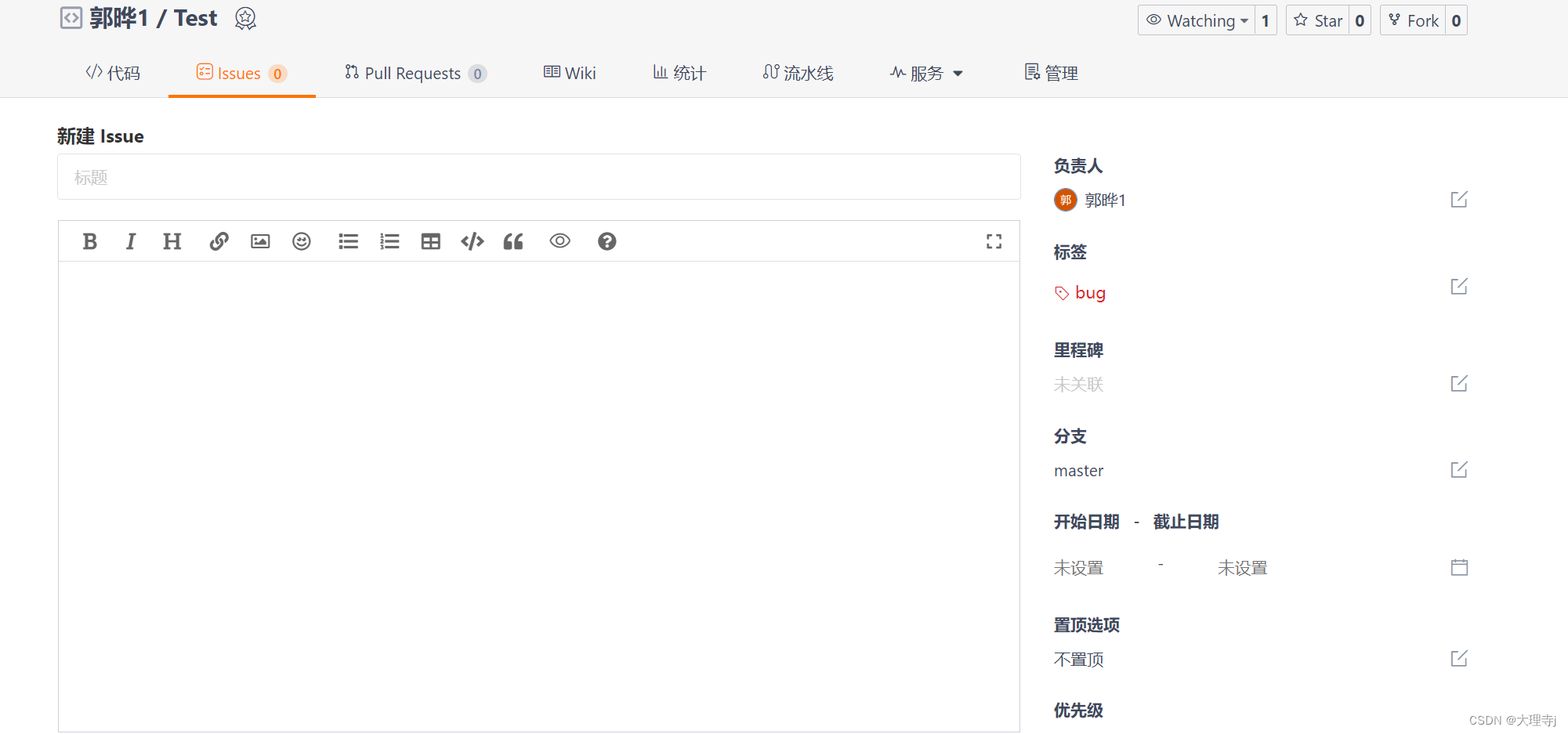
Issues

该功能作用就是,当某个人发现代码存在bug时,可以创建一个Issues来告诉仓库的人员代码存在bug,让他们进行修复。

对于仓库人员,修复完问题后可以将此Issues的状态进行修改。


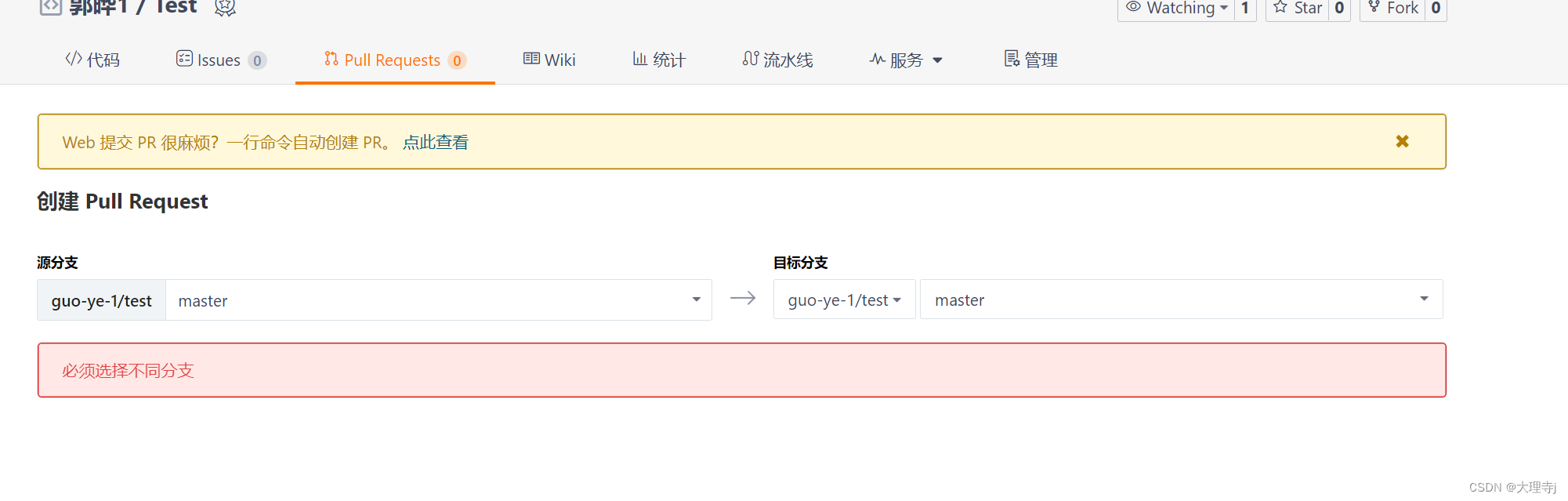
Pull Requests
🚀在实际的开发中,开发者都是在dev分支上进行开发,然后再合并到master分支上的,但是并不是随意就能合并到master分支上的,要在合并之前给仓库的管理员提交合并分支的申请,在申请得到同意后才能够进行合并。这个Pull Requests就是提交申请用的。

标签管理
操作标签
🚀标签就相当于对某一次commit起一个别名,其作用有:
- 在项目中发布某个版本的时候,针对最后一次commit起一个v1.0这样的标签来标识v1.0版本已经完成,具有里程碑意义。
- 对于commit id来说是比较让人记住的,tag能很好的解决这个问题,tag更容易被人记住,所以在tag起名字的时候一定要容易记住并且有一定的意义。当我们要回退到某个重要的版本的时候,可以直接通过tag定位到那个版本。
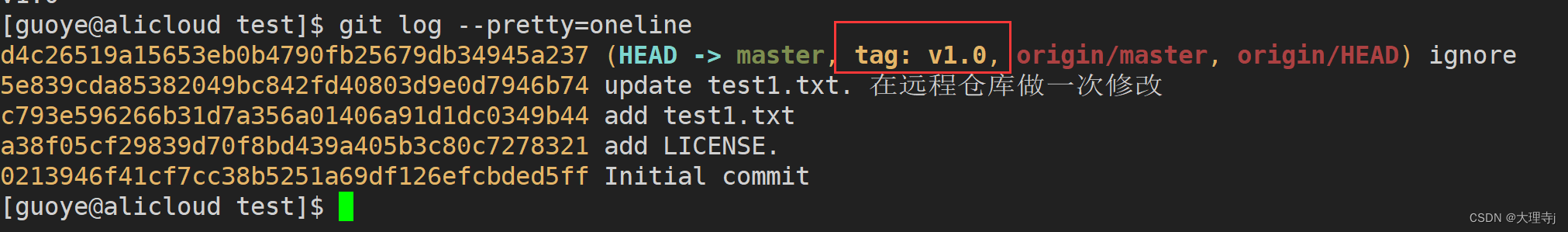
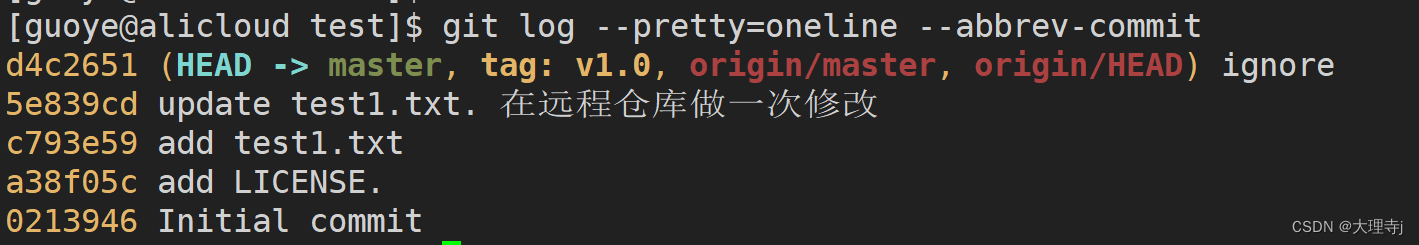
🚀创建标签
git tag v1.0默认是给最后一次提交打上v1.0的标签

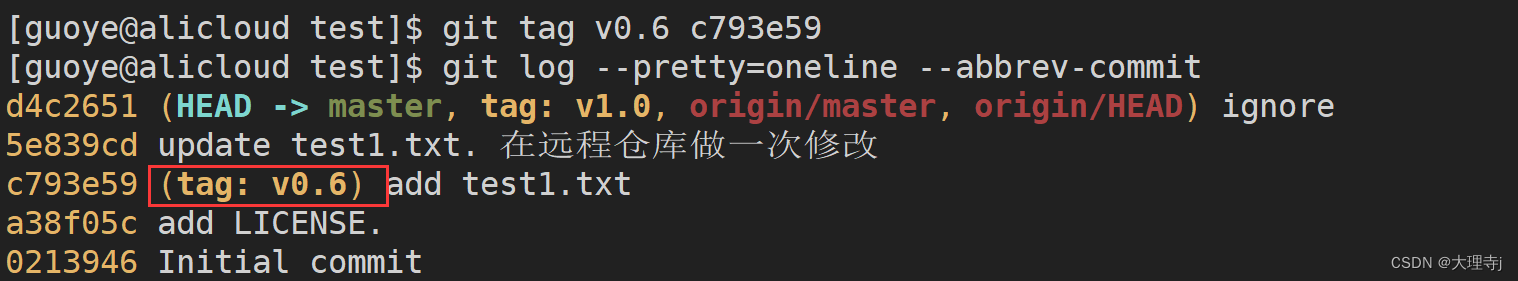
git tag v0.5 commit id指定某次提交打一个标签


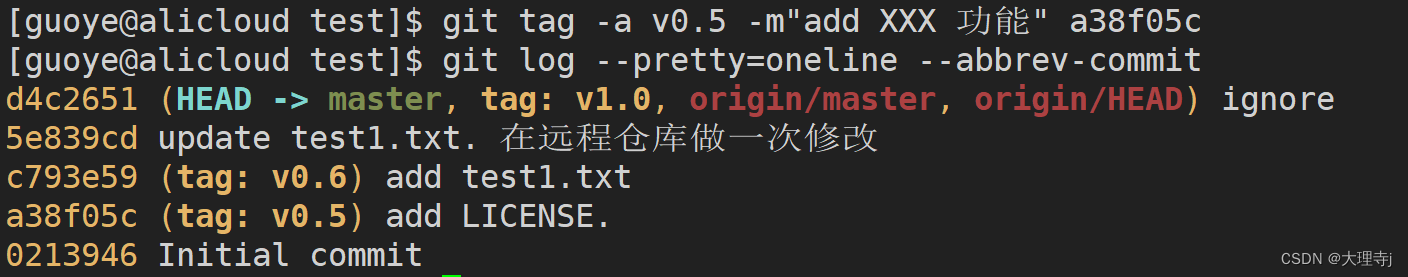
git tag -a v0.6 -m"" commit id可以在打标签的时候写一些备注信息

这样是看不到tag的备注信息的。
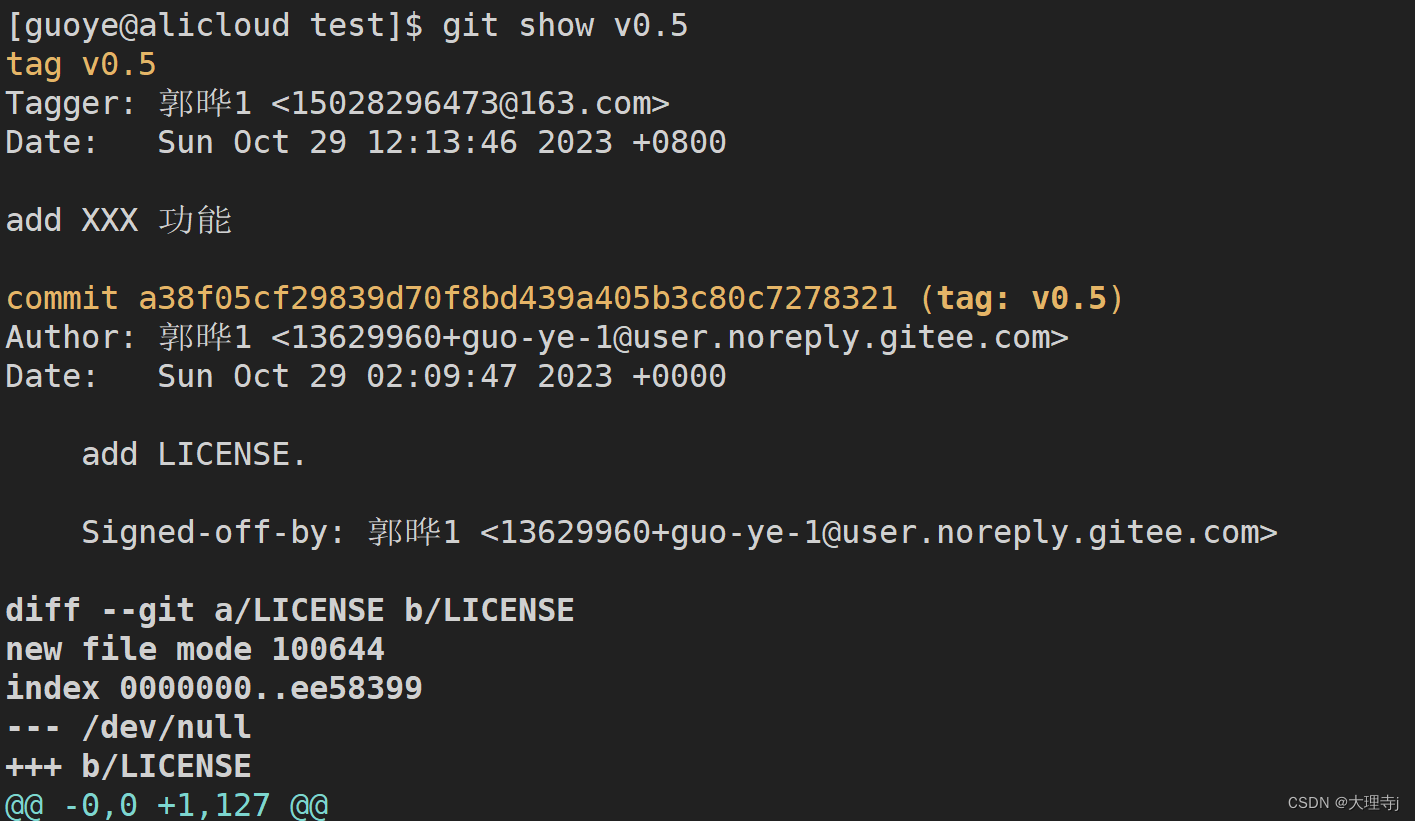
git show 标签名来查看标签的详细信息

🚀 查看有哪些标签git tag

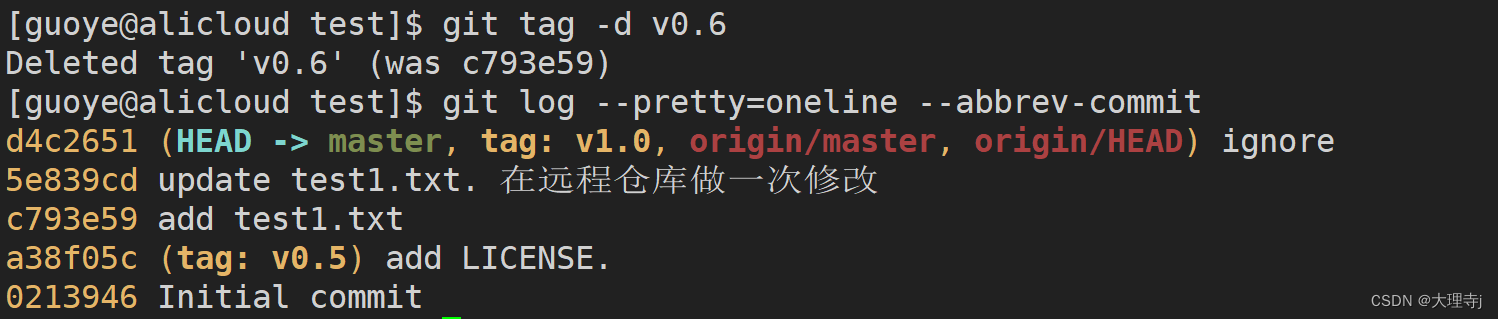
🚀在本地删除标签
git tag -d 标签名删除标签

推送标签

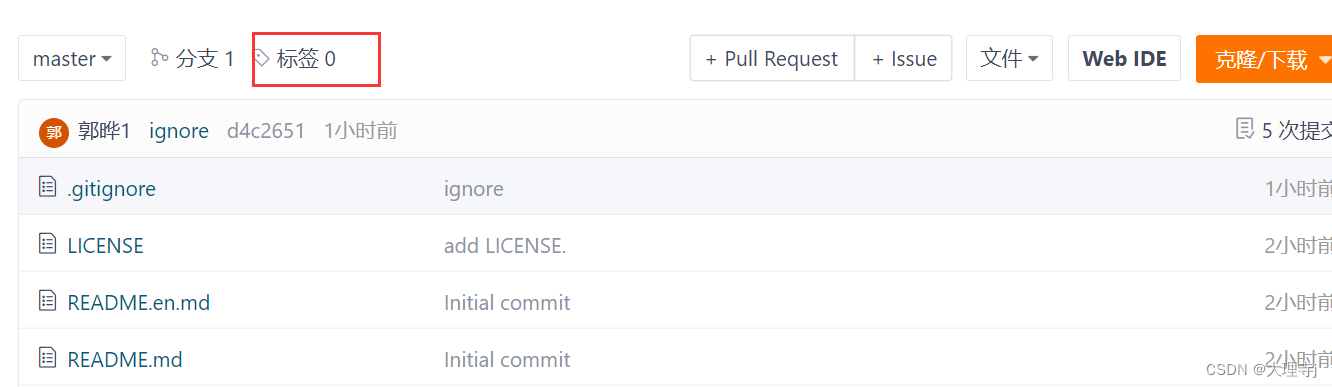
在远程仓库也是有标签的,所以我们可以将本地仓库的标签提交的远程仓库中。
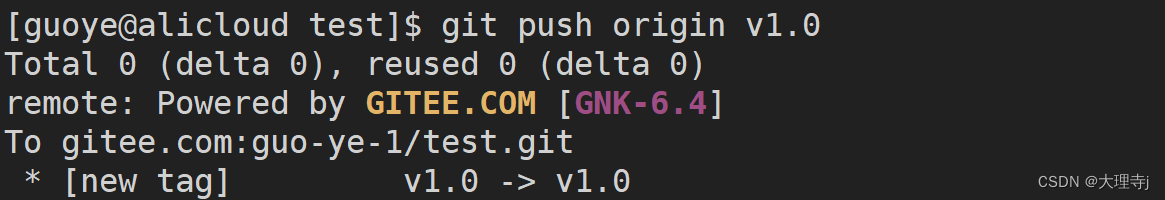
🚀推送标签
git push origin v1.0将此标签推送到远程仓库


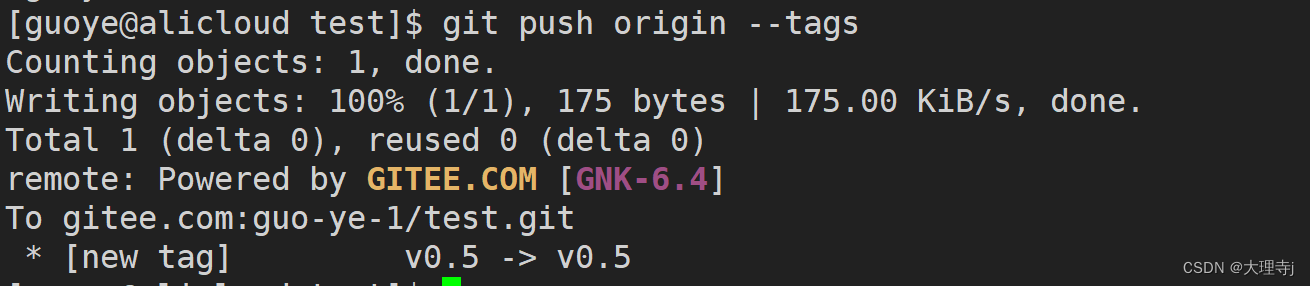
git push origin --tags将本地所有标签推送到远程仓库


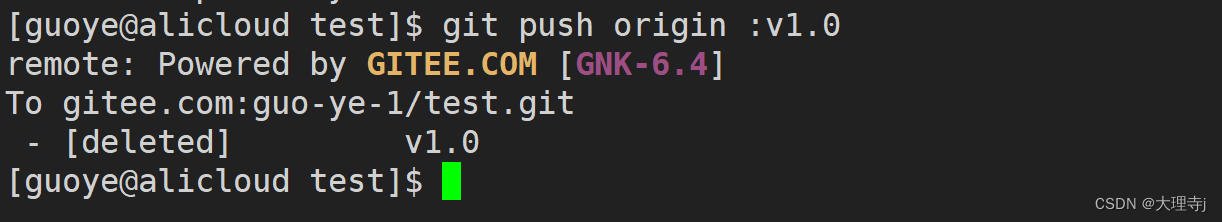
git push origin :v1.0将本地删除的v1.0标签推送的远程仓库
git tag -d v1.0


多人协作
场景一
两个开发人员A和B同时开发一个文件file.txt,A在文件中写入aaa的内容,B在文件中写入bbb的内容,最终推送到远程的master分支上。
在这里就用Windows端和Linux端替代两个开发人员。
🚀首先,在Windows端先将仓库克隆到本地。

🚀将Windows端的开发人员给予仓库的提交权限。


🚀开发一个新的文件肯定是不能在master分支上进行开发的,所以要先创建一个dev分支。


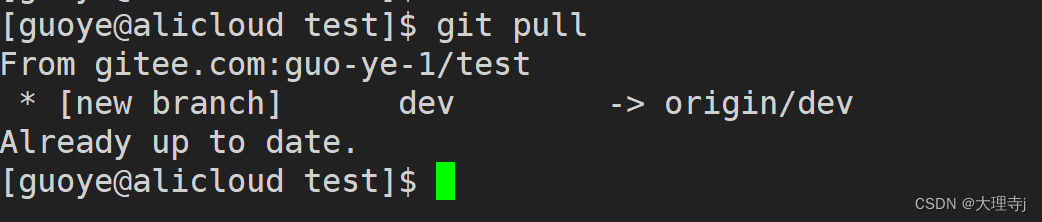
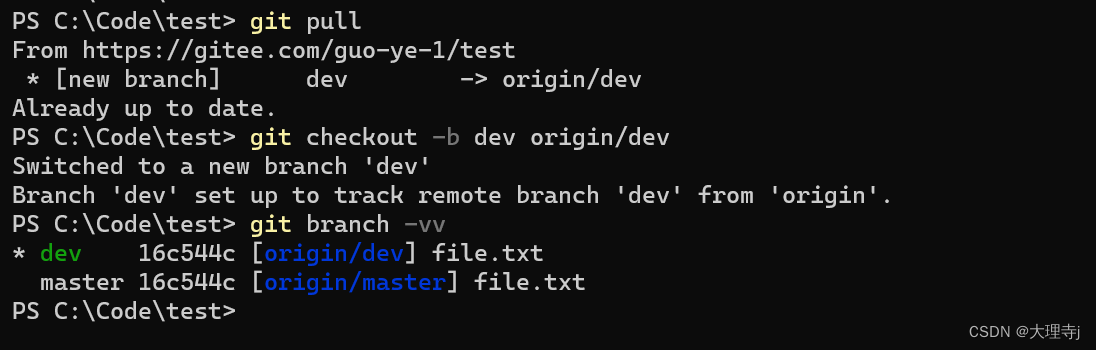
🚀开发人员A使用git pull拉取仓库信息。

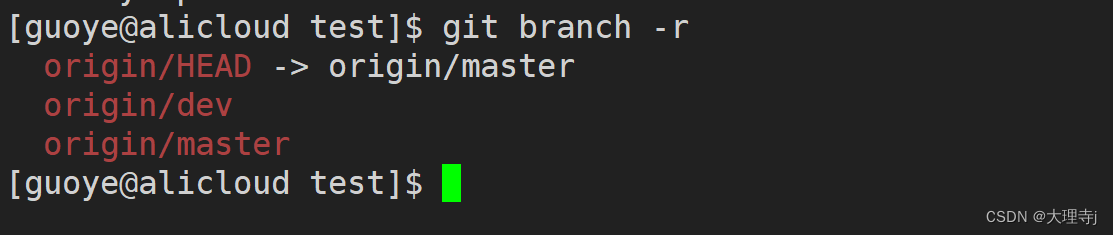
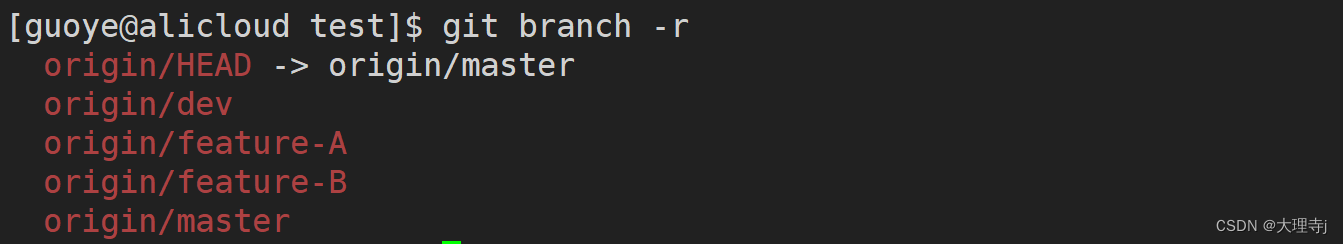
git branch -r 查看远程的分支

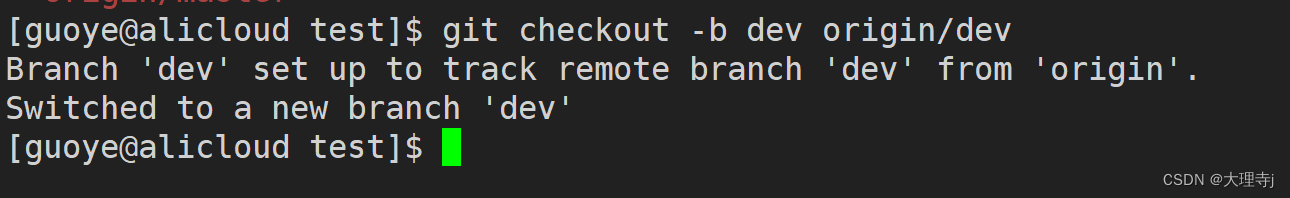
🚀开发人员A在本地创建dev分支,并与远程的dev分支建立链接关系git checkout -b dev origin/dev(建立链接关系后可以直接使用git pull 或者 git push 进行分支上数据的拉取与推送)。

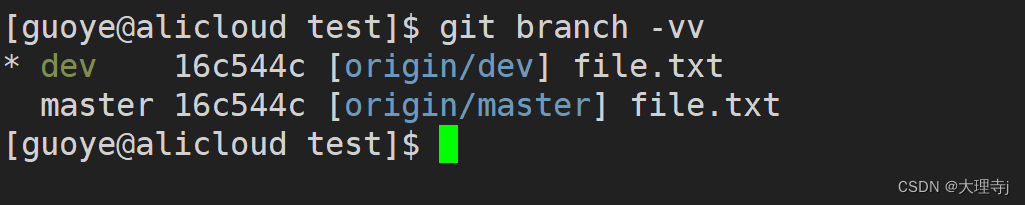
git branch -vv查看本地分支与远程分支的链接关系。

🚀对于开发者B也要在本地创建dev分支,并且和远端的dev分支建立链接关系。

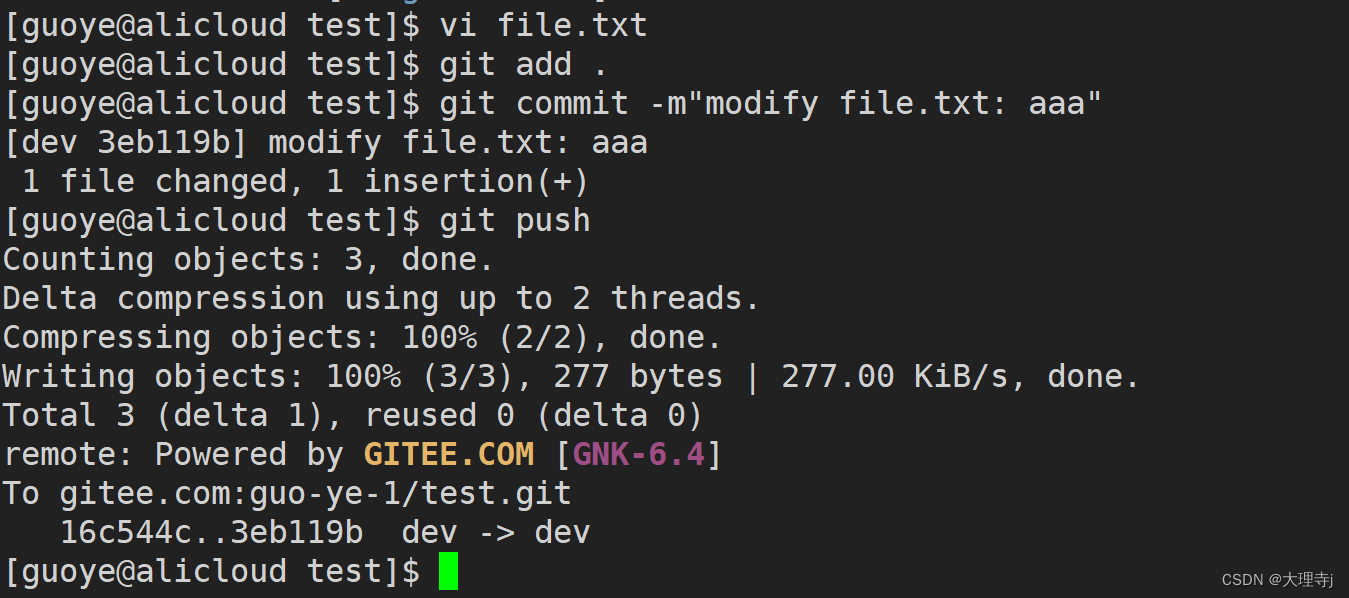
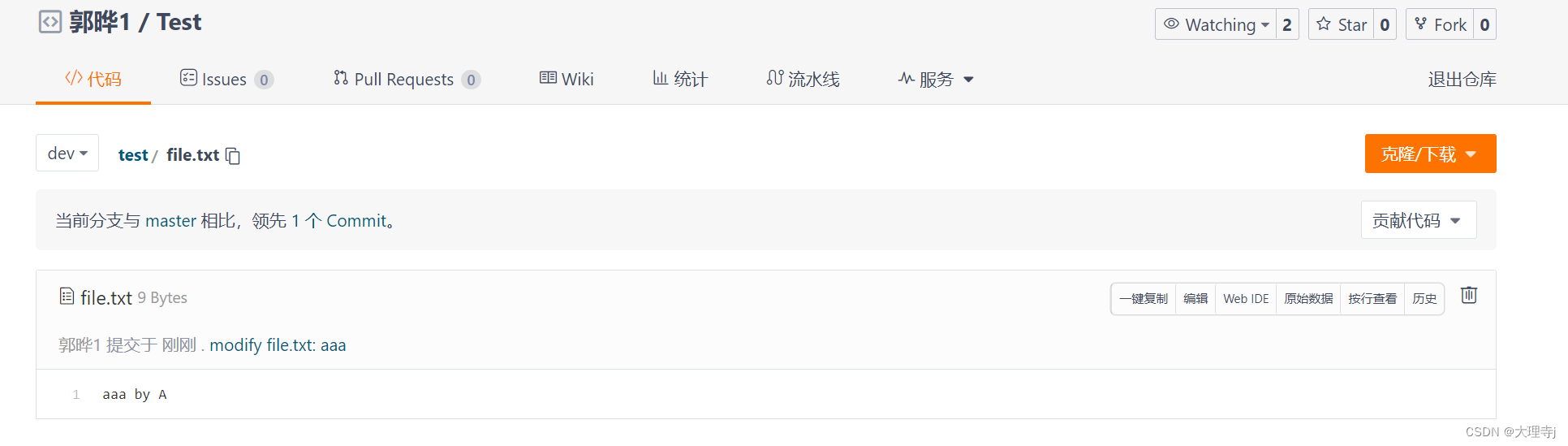
🚀开发人员A在本地开发file文件,然后push到远程仓库。


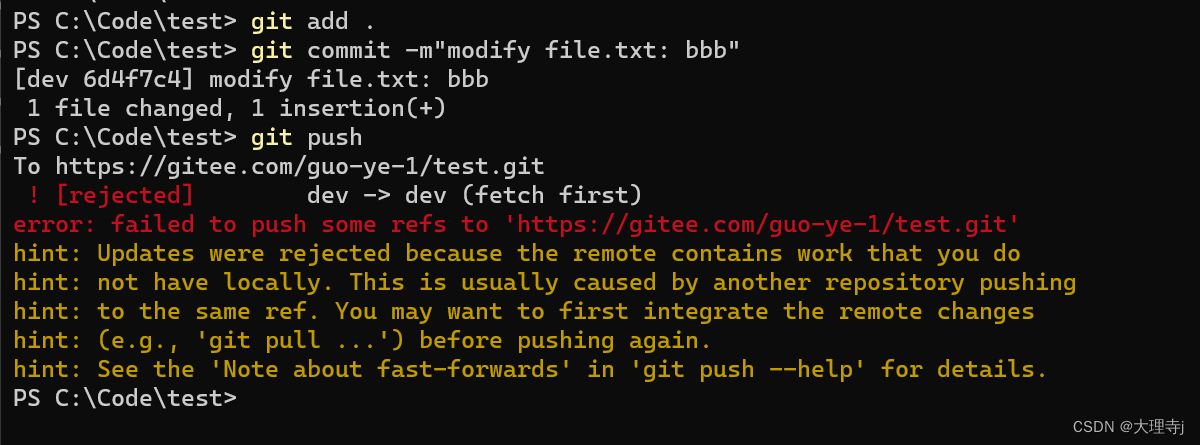
🚀开发人员B也在file文件下开发,开发完后推送到远程的dev分支。


可以看到在开发人员B提交自己开发的代码时候,push会报错。这是因为此时B人员的本地仓库中dev分支已经不是最新状态了,要先
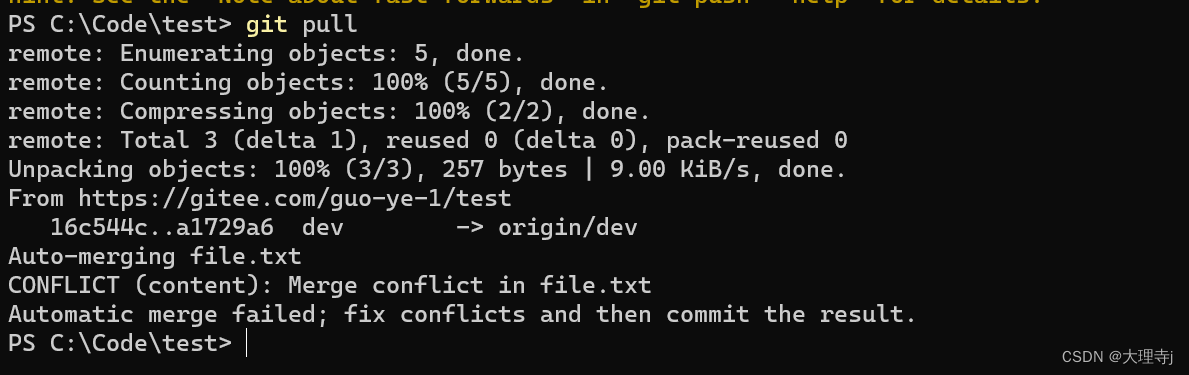
git pull拉取最新的分支信息。

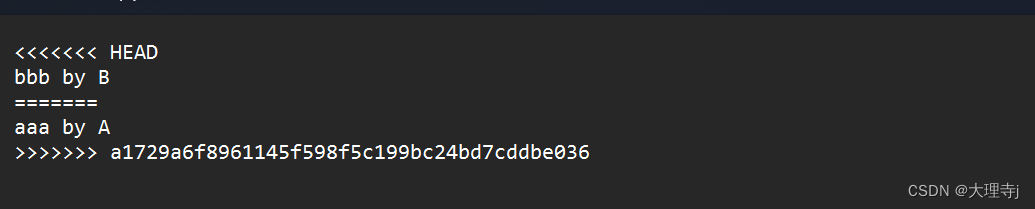
git pull 后提示出现冲突,所以要手动的修改这个冲突。


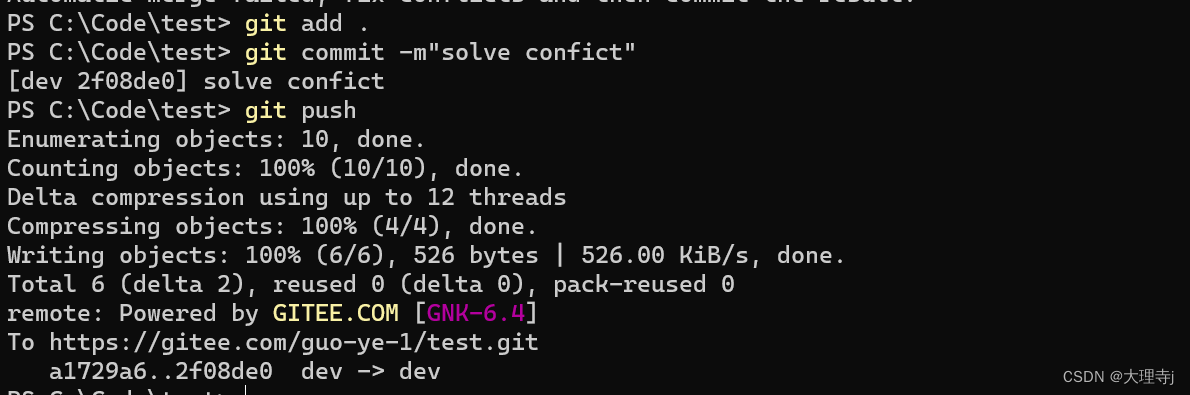
🚀开发人员B解决完冲突后,重新推送。

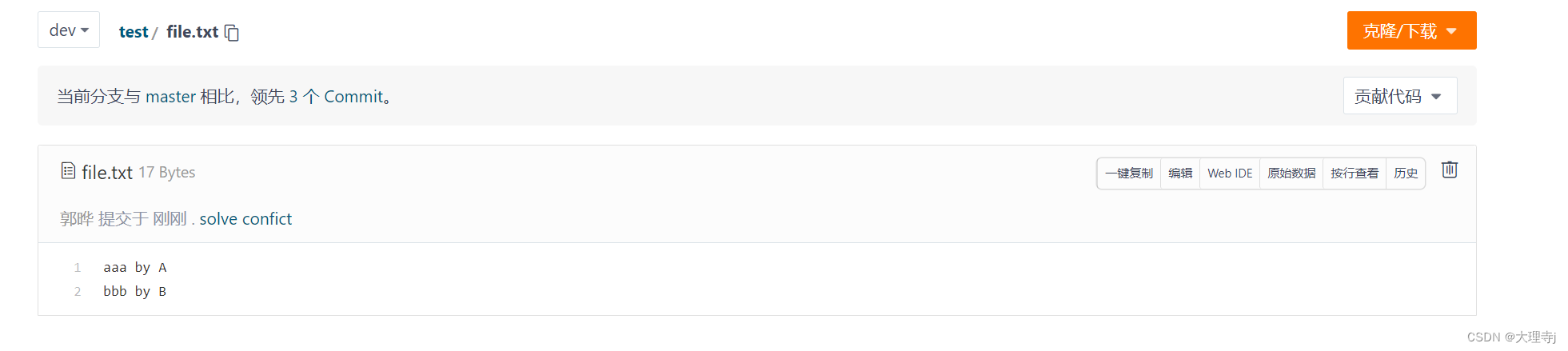
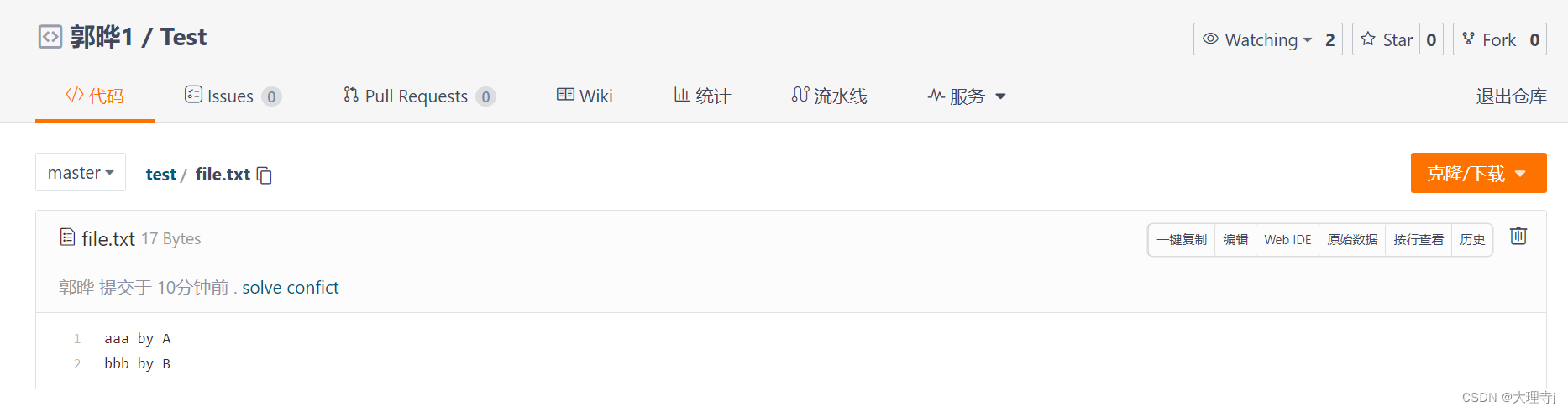
🚀在远程仓库的dev分支下已经达到了想要的成果。

🚀最后还要将dev分支合并到master分支上,可以选择走pull requests,也可以在本地先完成合并再推送到远端上,最终再删除dev分支。下面展示让开发人员A在本地合并好后在推送到远程仓库。
- 在dev分支下
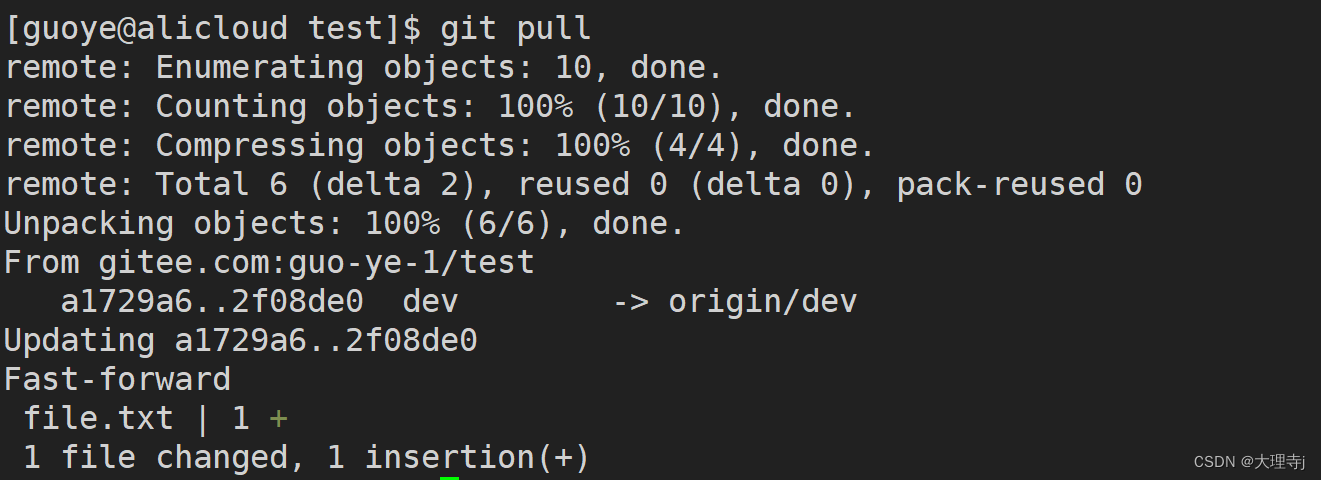
git pull拉取最新的dev分支信息。

- 切换到master分支,保证master分支处于最新状态。

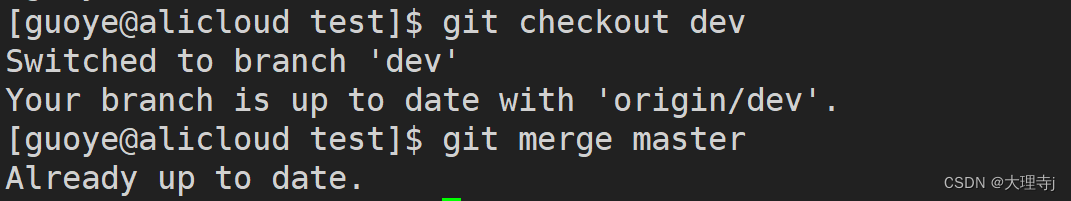
- 方式在master分支上合并dev分支出现合并冲突,先在dev分支上合并master分支,出现问题在dev分支上解决。

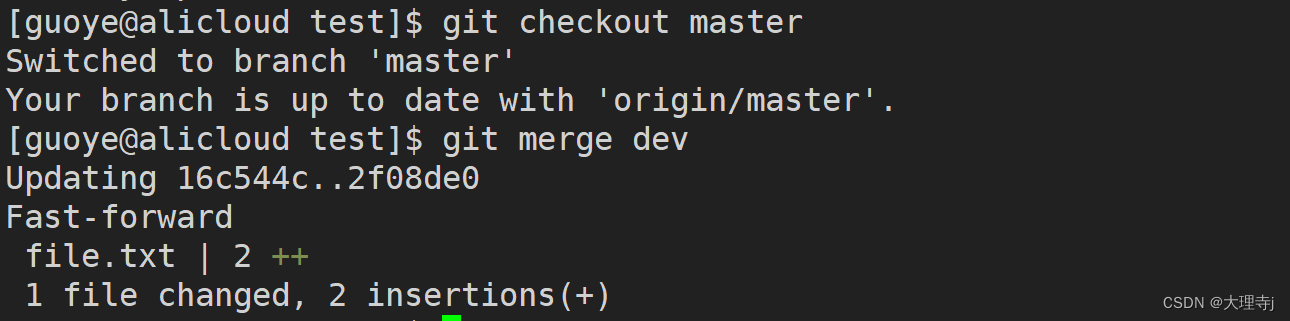
- 再切换到master分支上,合并dev分支。

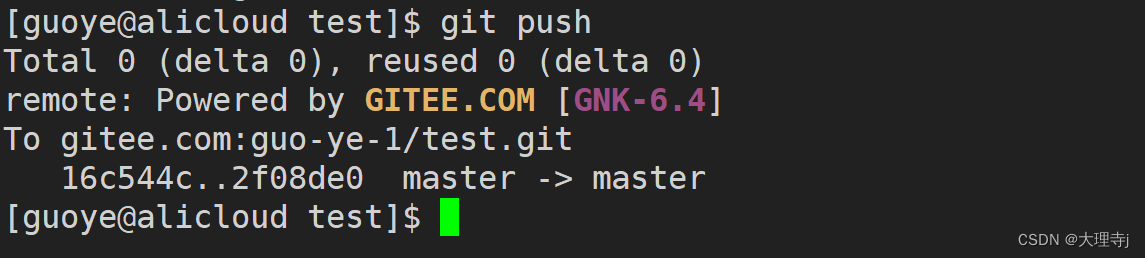
- 将本地master分支最新状态推送到远程仓库。


- 删除dev分支

场景二
开发人员A和B共同开发一个项目,A负责funcA功能,B负责funcB功能,这个场景中与上个场景不同之处在于针对每个功能都创建一个独立的分支去完成,不是在一个dev分支下完成开发的。
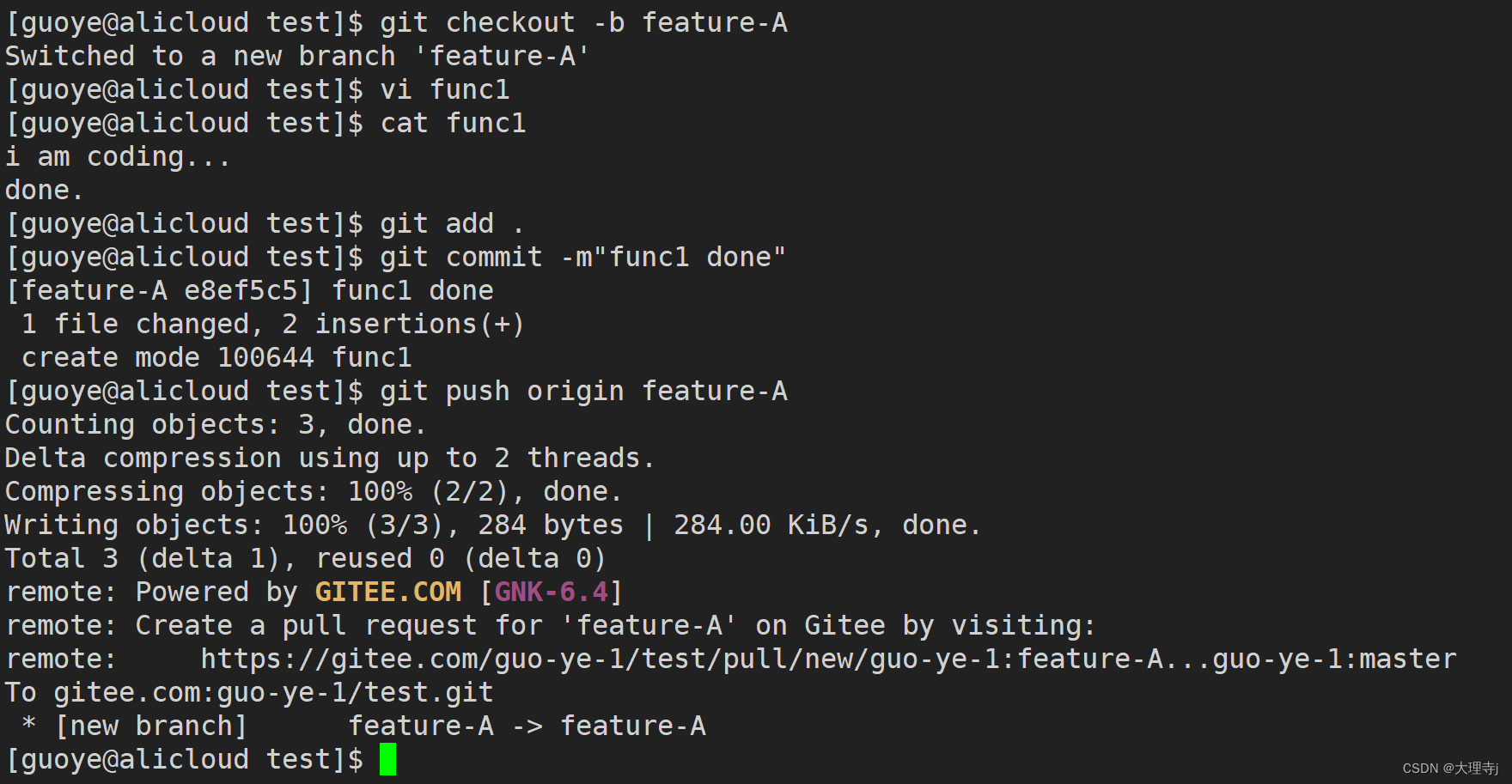
🚀开发人员A在本地创建一个分支feature-A分支,进行开发。

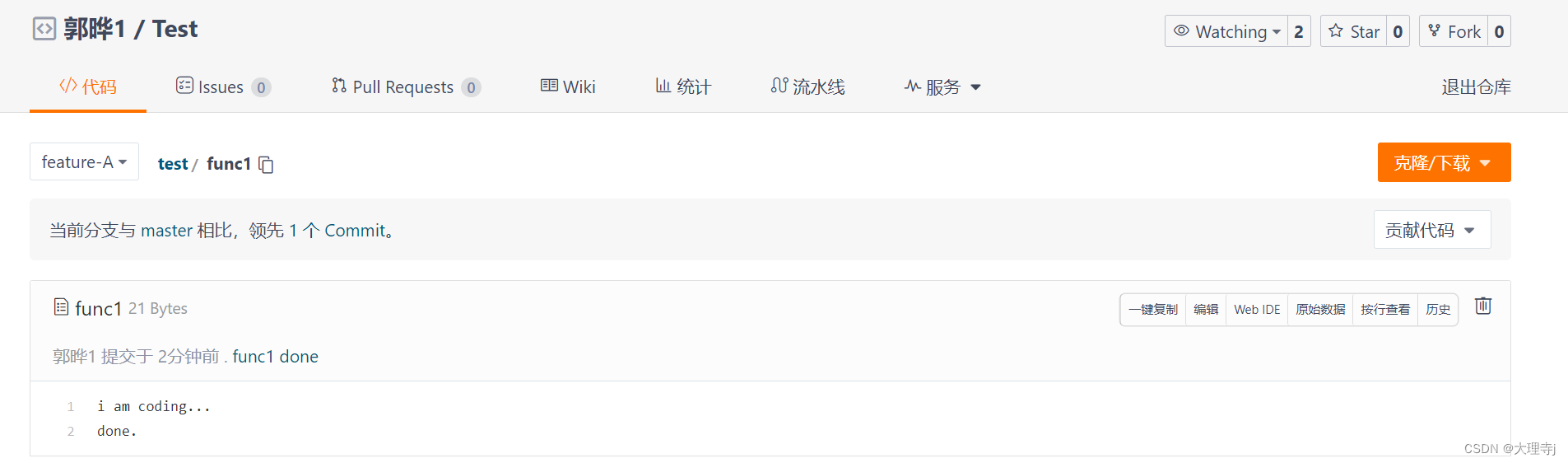
由于在推送到远程仓库时,远程仓库中并没有feature-A分支,更没有与本地的feature-A分支建立链接关系,所以直接使用git push是不可以的,要使用git push origin feature-A,这样在远程仓库中会自动创建feature-A分支

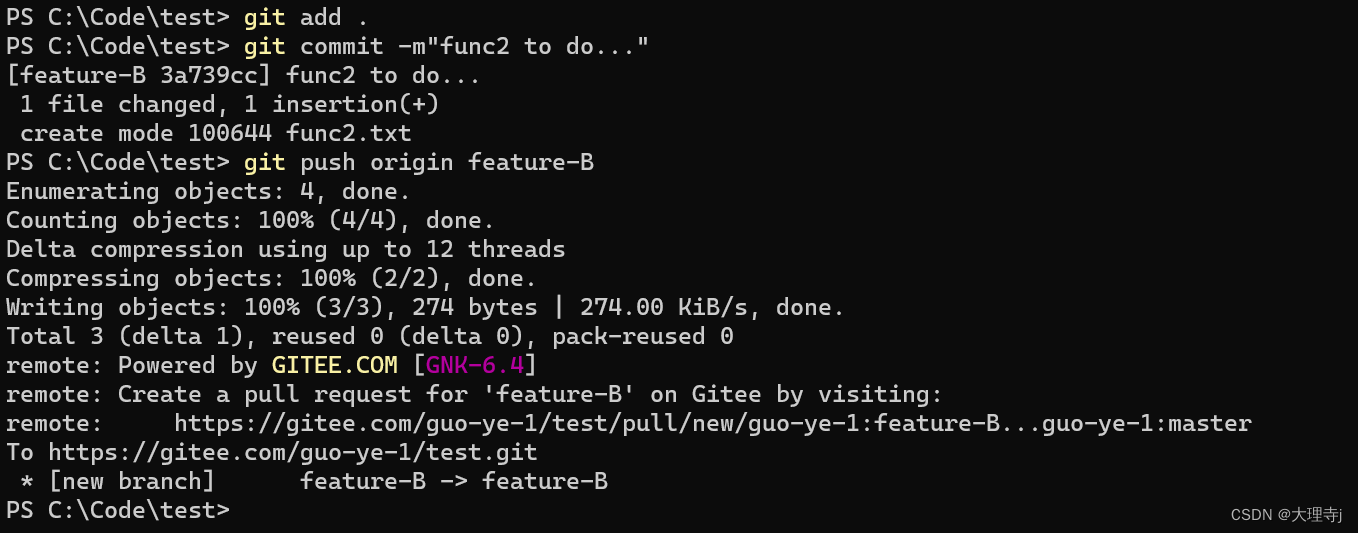
🚀开发人员B也在本地创建一个分支feature-B分支,进行开发。


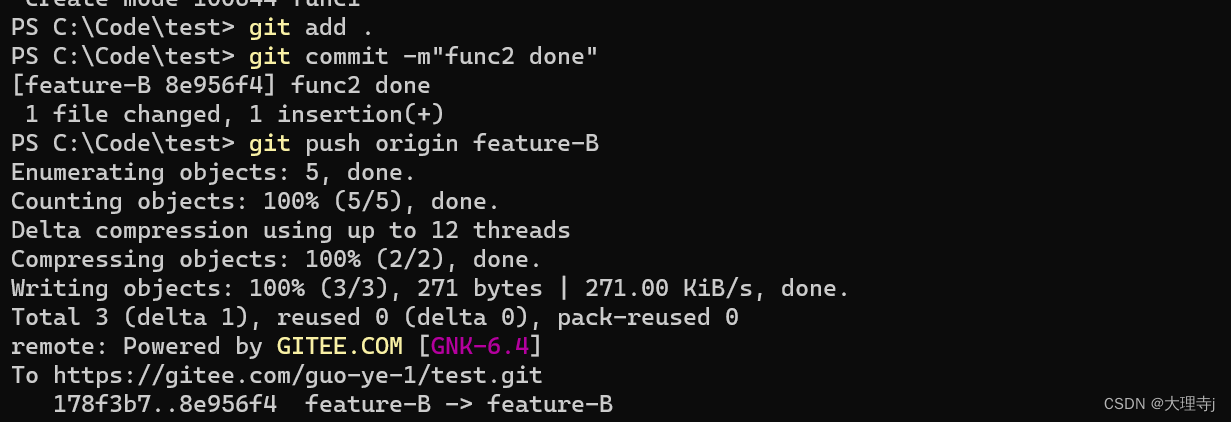
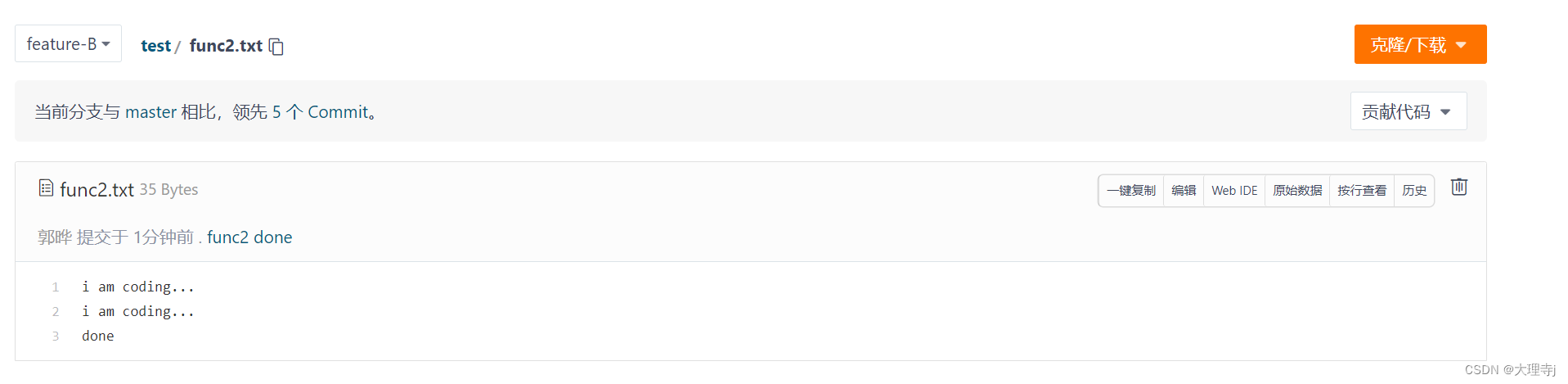
🚀但是B突发情况,有一些急事要去处理,所以他先将完成的这部分代码推送到远程。

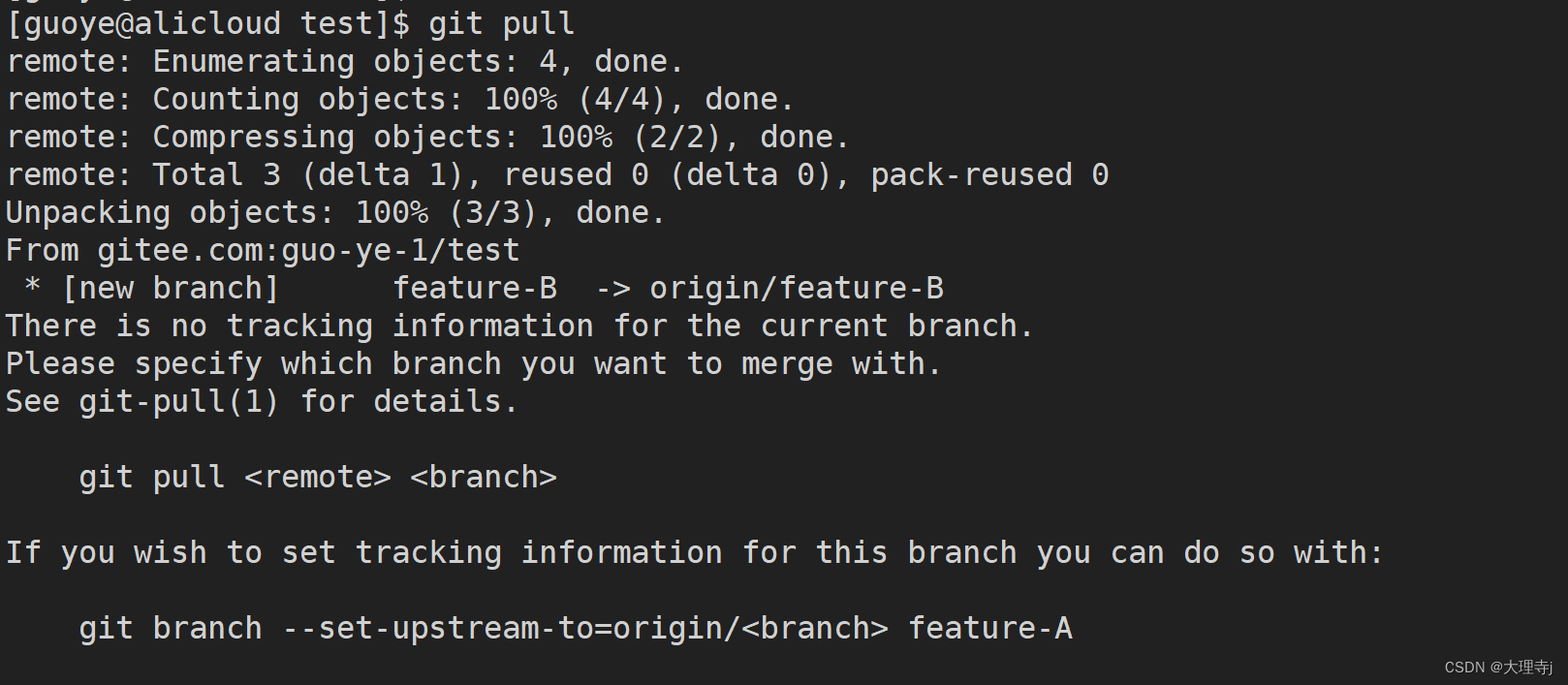
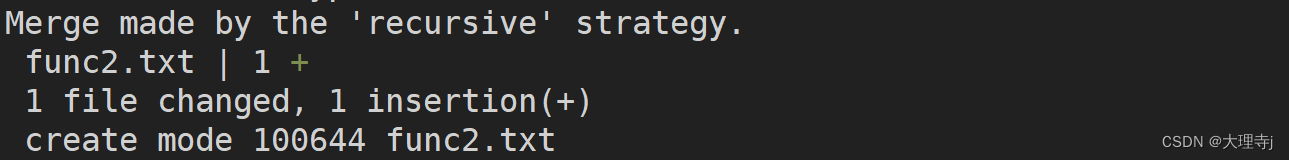
🚀此时B的工作交给A来继续开发,所以A要先pull拉取feature-B分支,然后再继续在B的基础上开发func2。


在本地创建feature-B分支,并与远程的feature-B分支建立起链接关系。
git branch --set-upstream-to=origin/feature-B feature-B建立链接关系。
git pull拉取feature-B分支的最新状态。


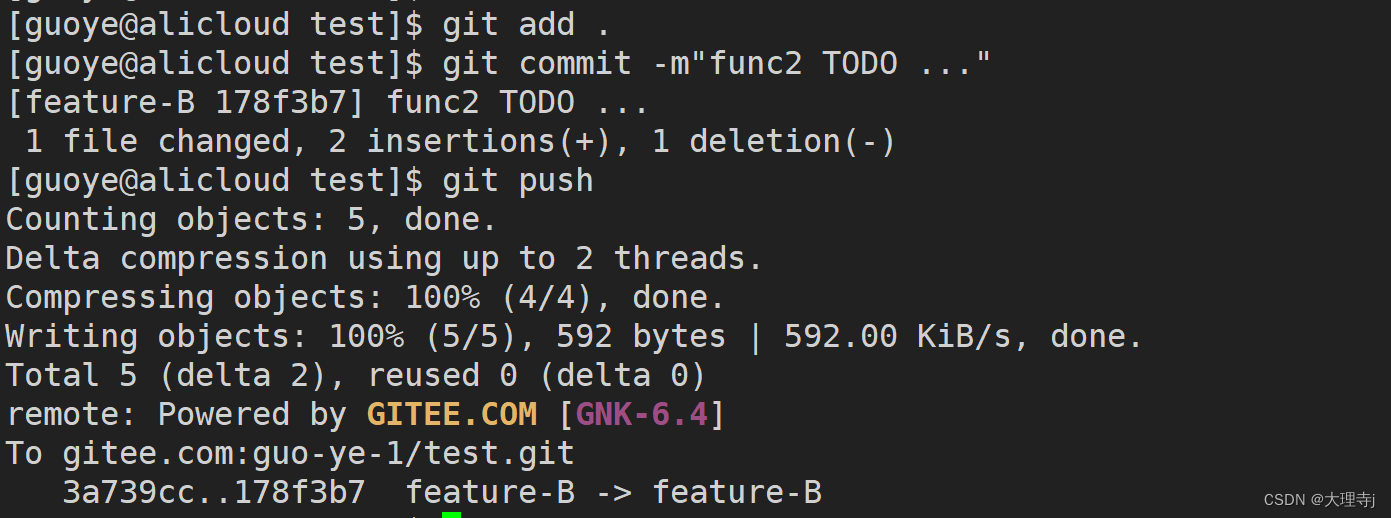
🚀在A的帮助下又开发了三分之一,此时B又回到岗位继续开发了。所以A要将最新的状态提交到远程。

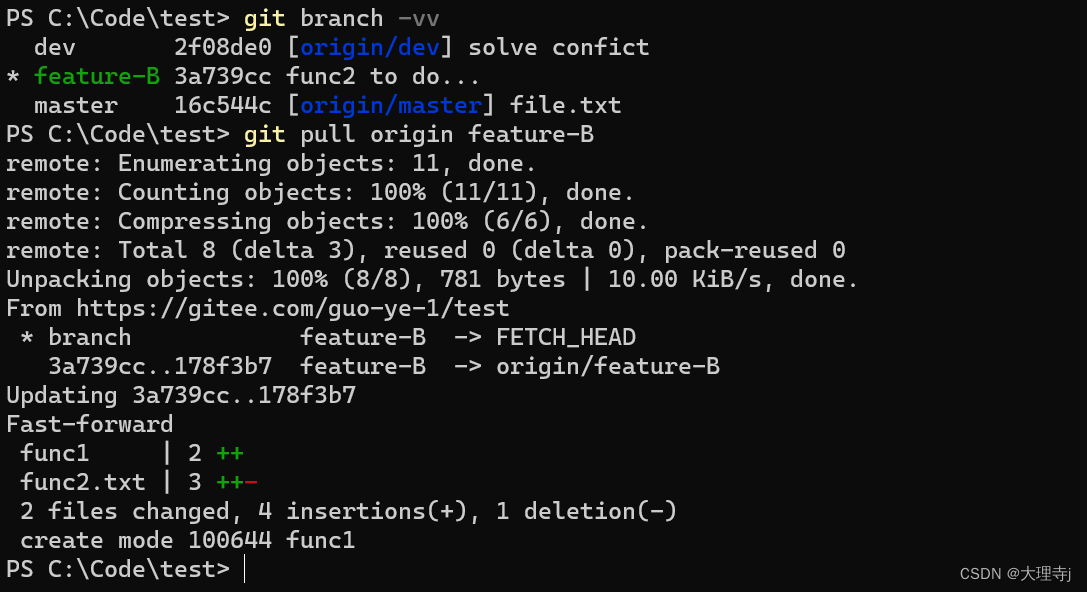
🚀开发人员B需要从远程仓库拉取feature-B分支的最新状态,继续开发,完成后推送到远程仓库。



🚀此时在远程仓库的featrue-A分支和feature-B分支已经达到了预想的效果。

🚀将两个分支合并到master分支上。
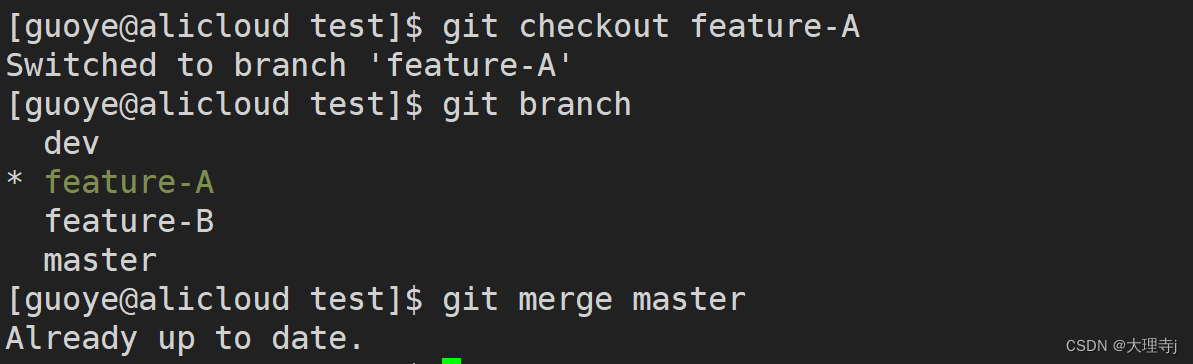
- 在将feature-A分支合并到master分支之前,为了防止合并冲突,先将master分支合并到feature-A分支上,如果出现冲突现在本地解决。然后提交pull requests请求。







- 在将feature-B分支合并到master的时候,可能会发生冲突(如果A和B设计同时开发统一文件时),所以与上面做法一致先将master合并到feature-B上,出现冲突后现在本地解决,然后再将feature-B合并到master分支上。
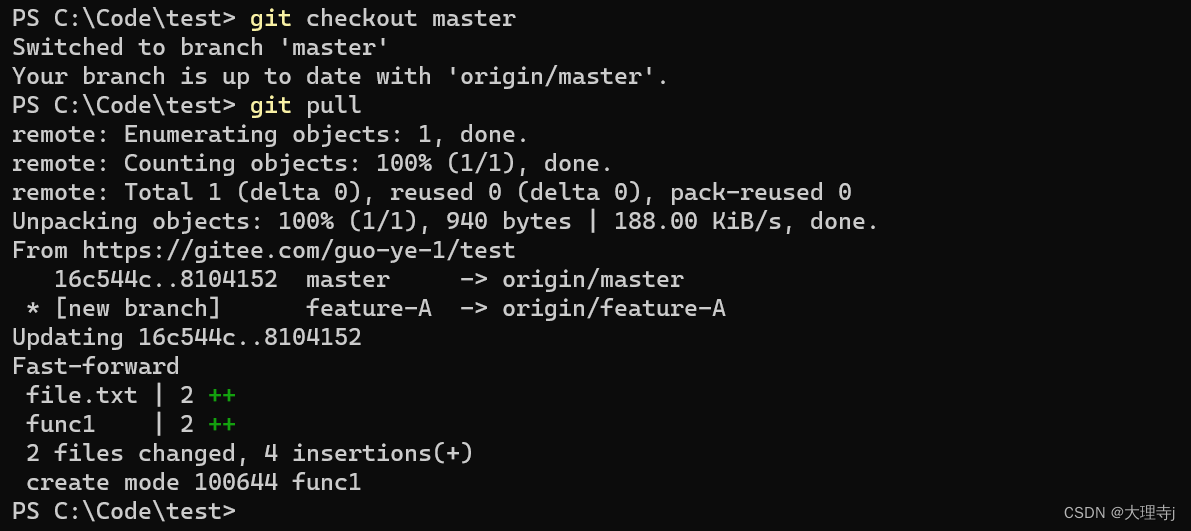
先将最新的master分支状态拉取到本地

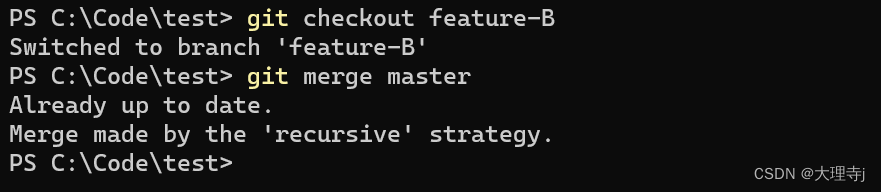
将master分支合并到feature-B分支上

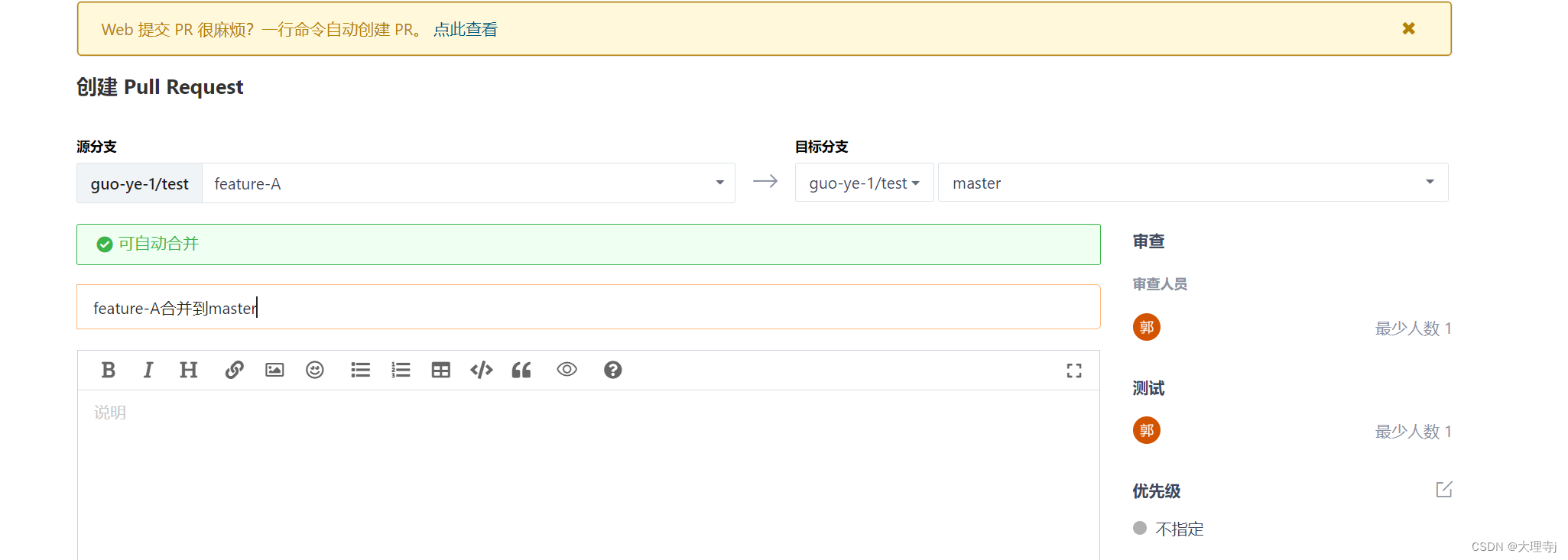
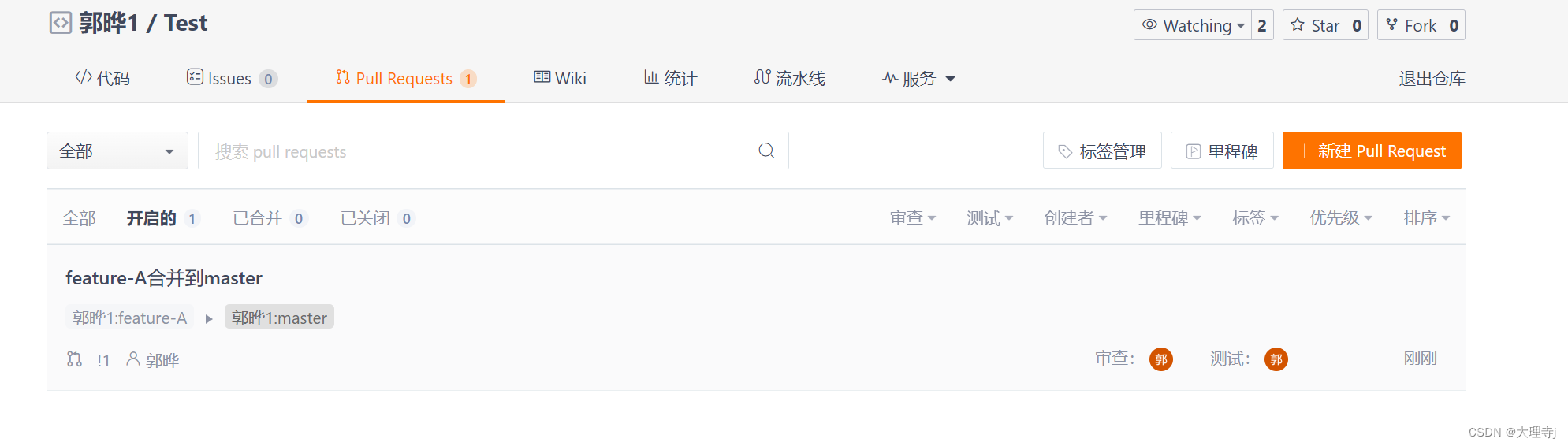
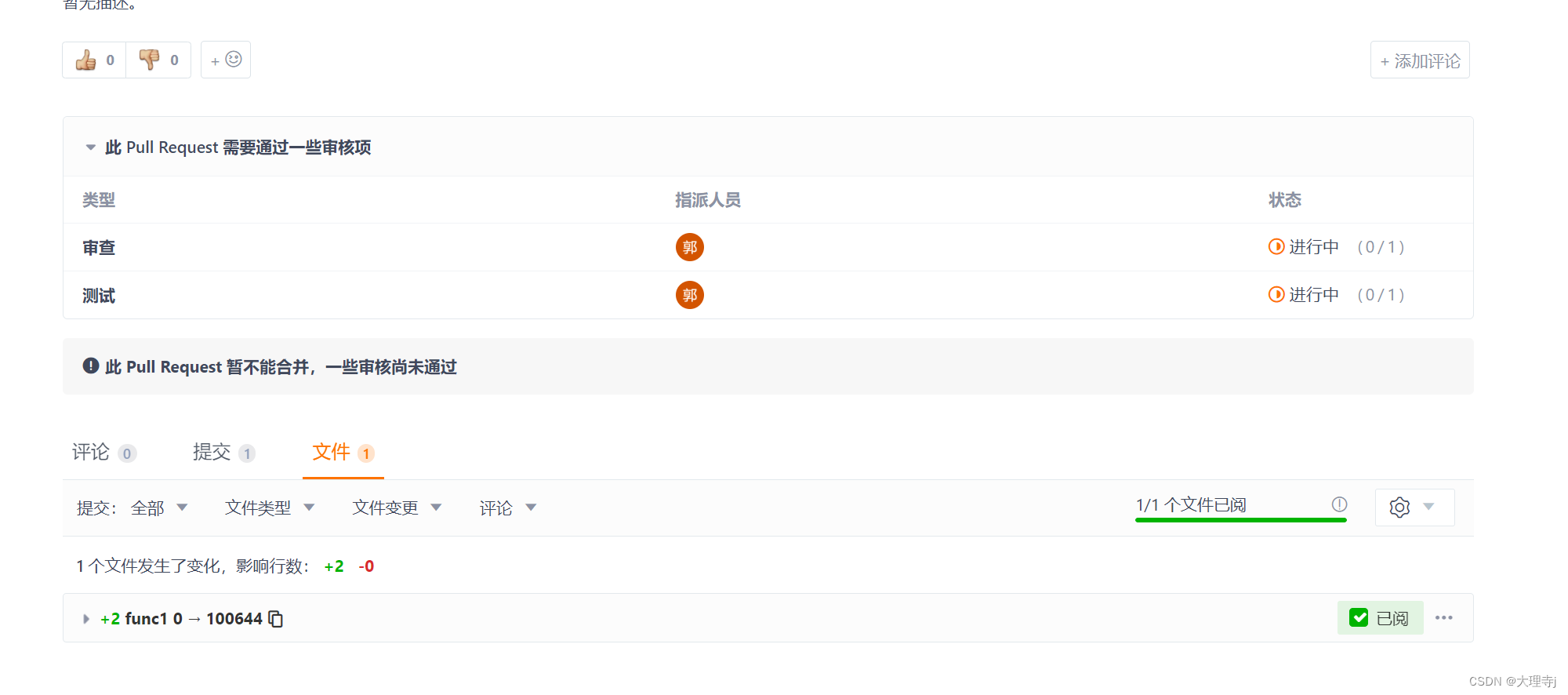
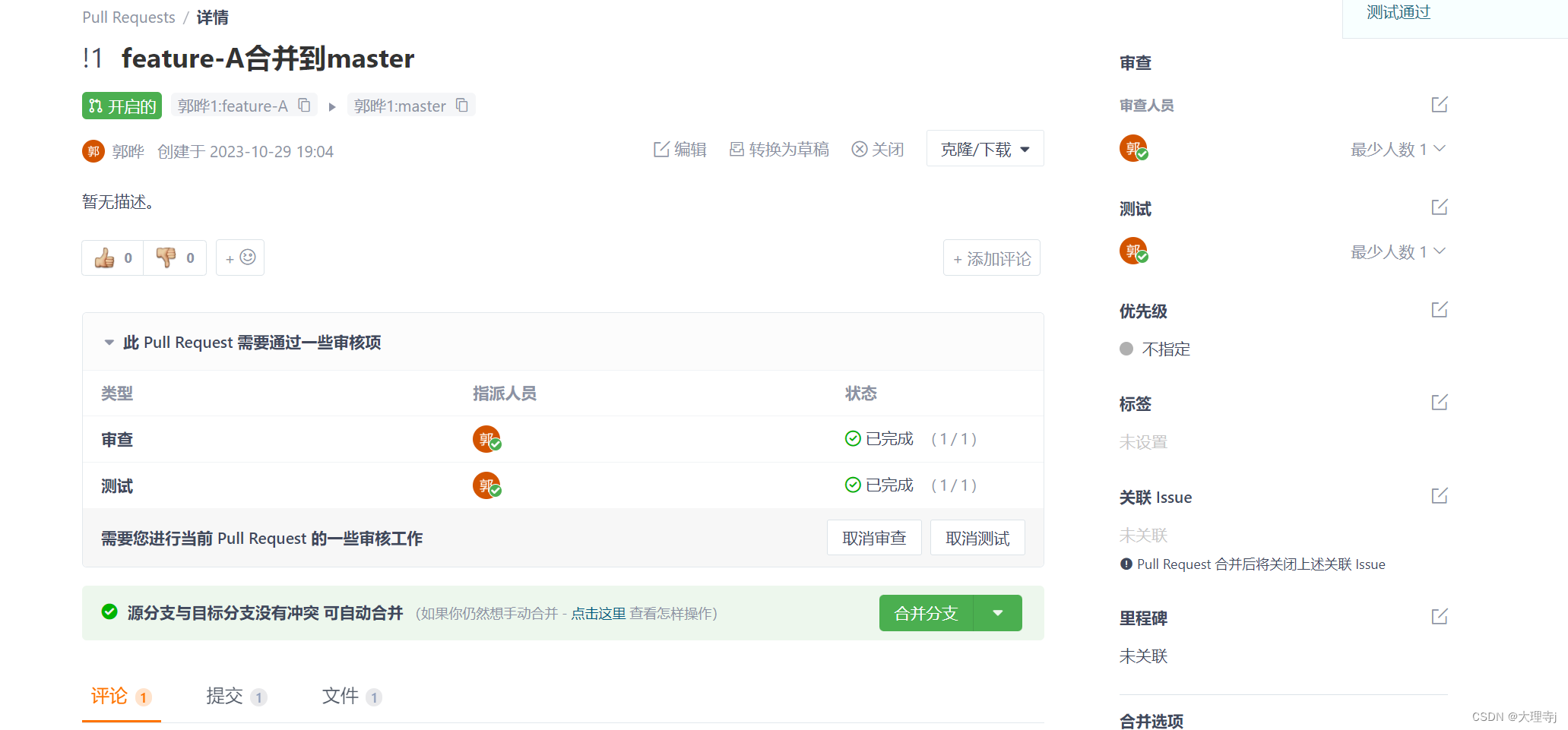
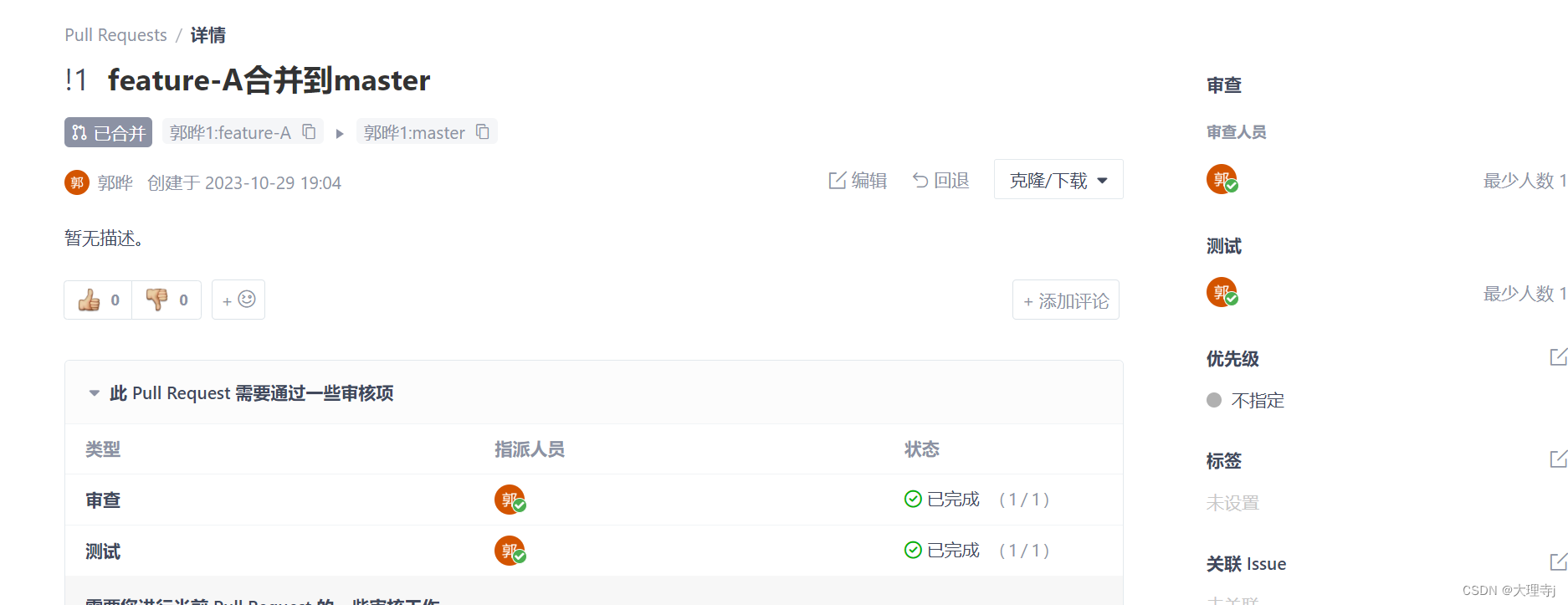
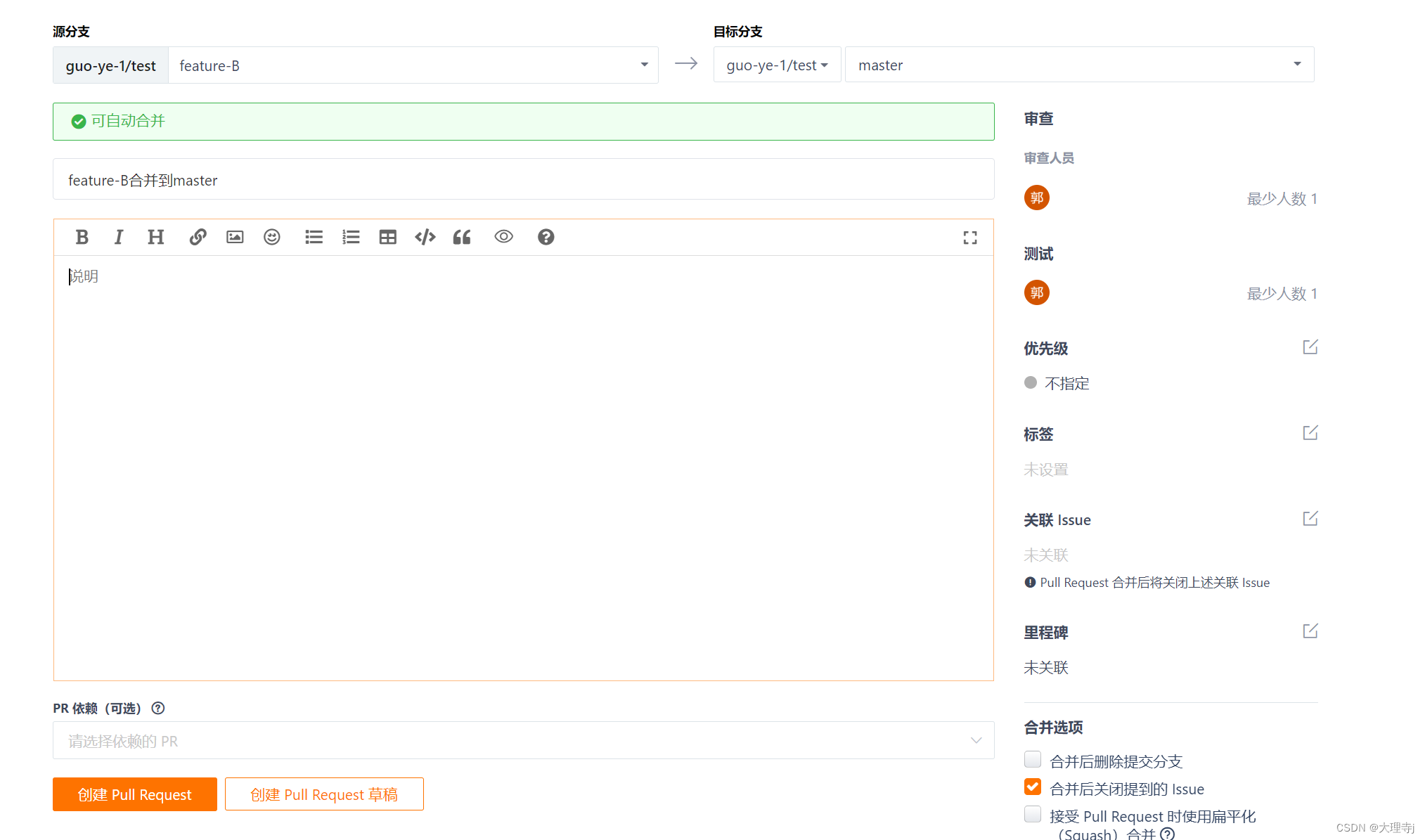
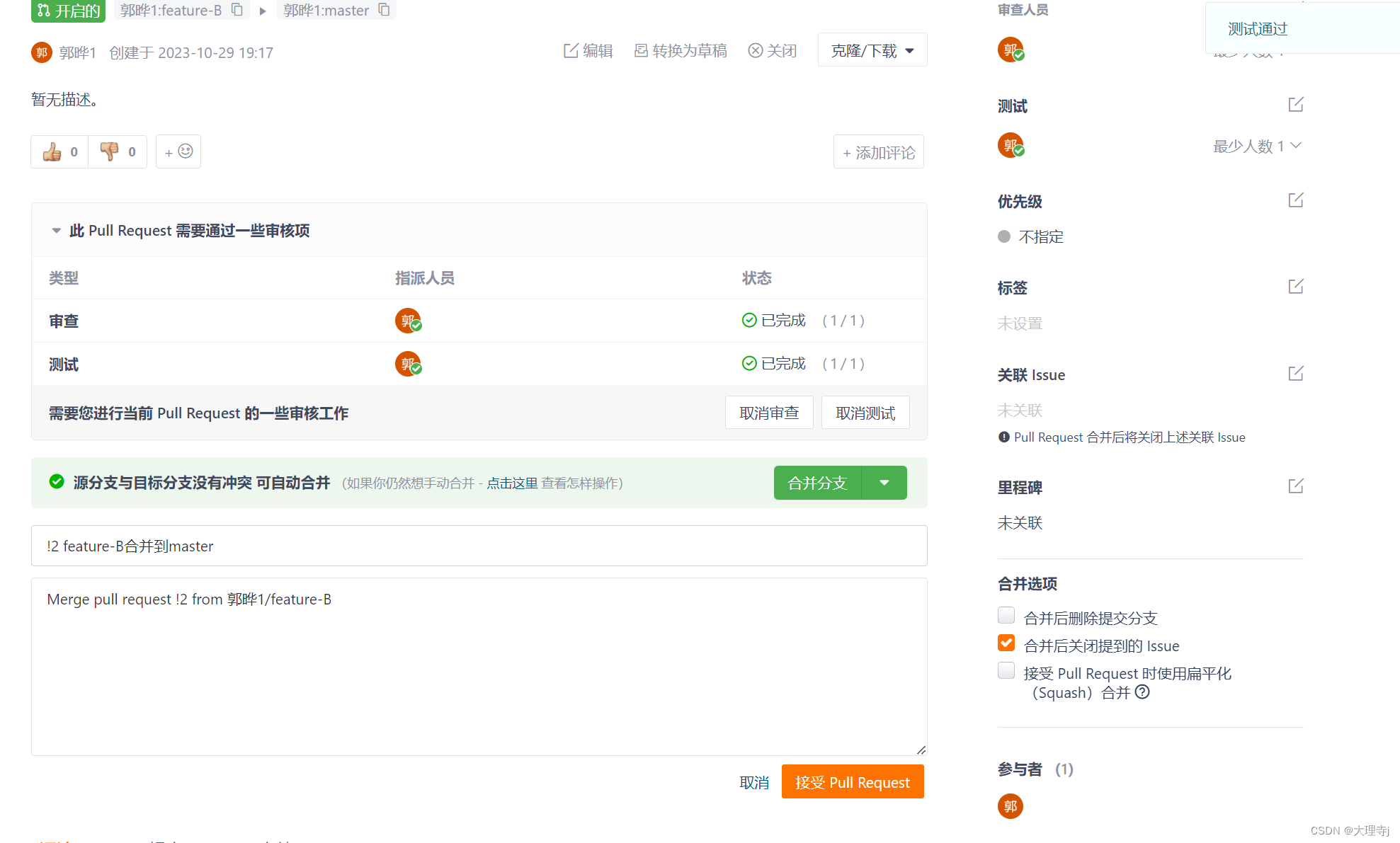
将feature-B分支合并到master分支,采用提PR的方式



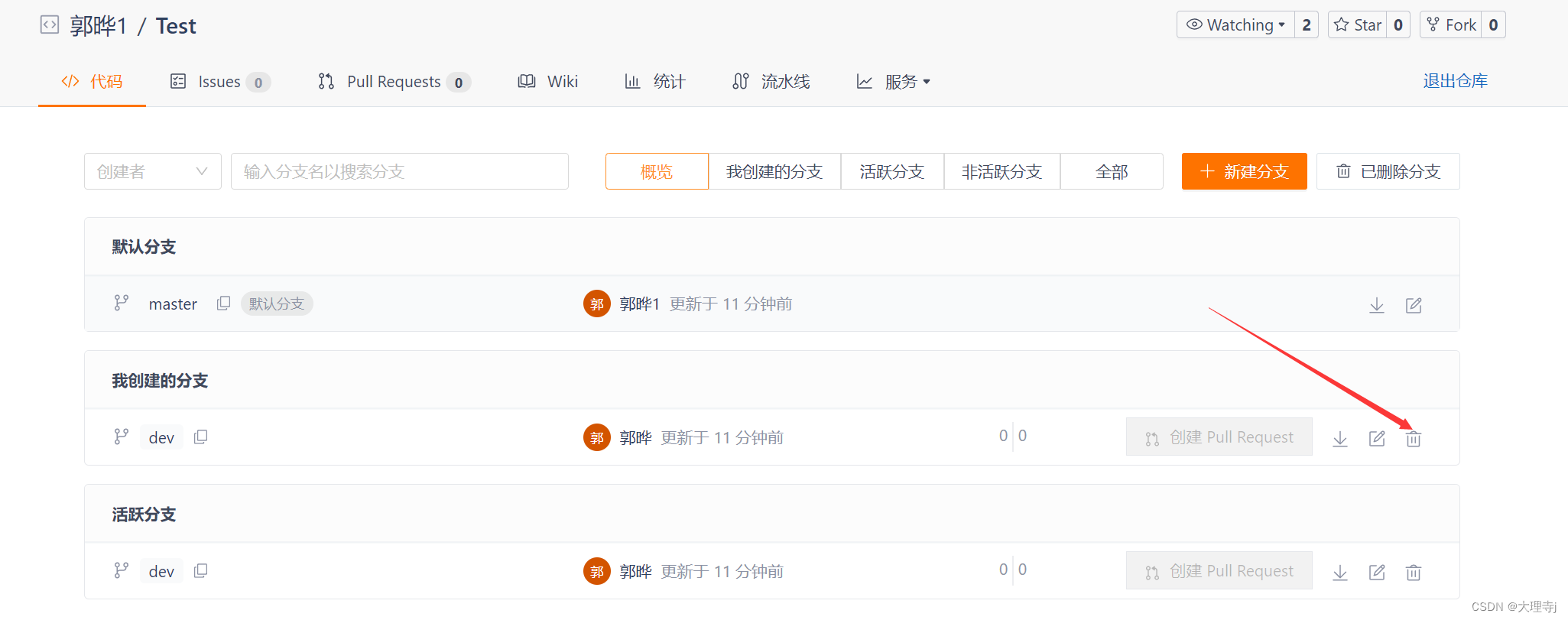
完成合并后删除没用的分支
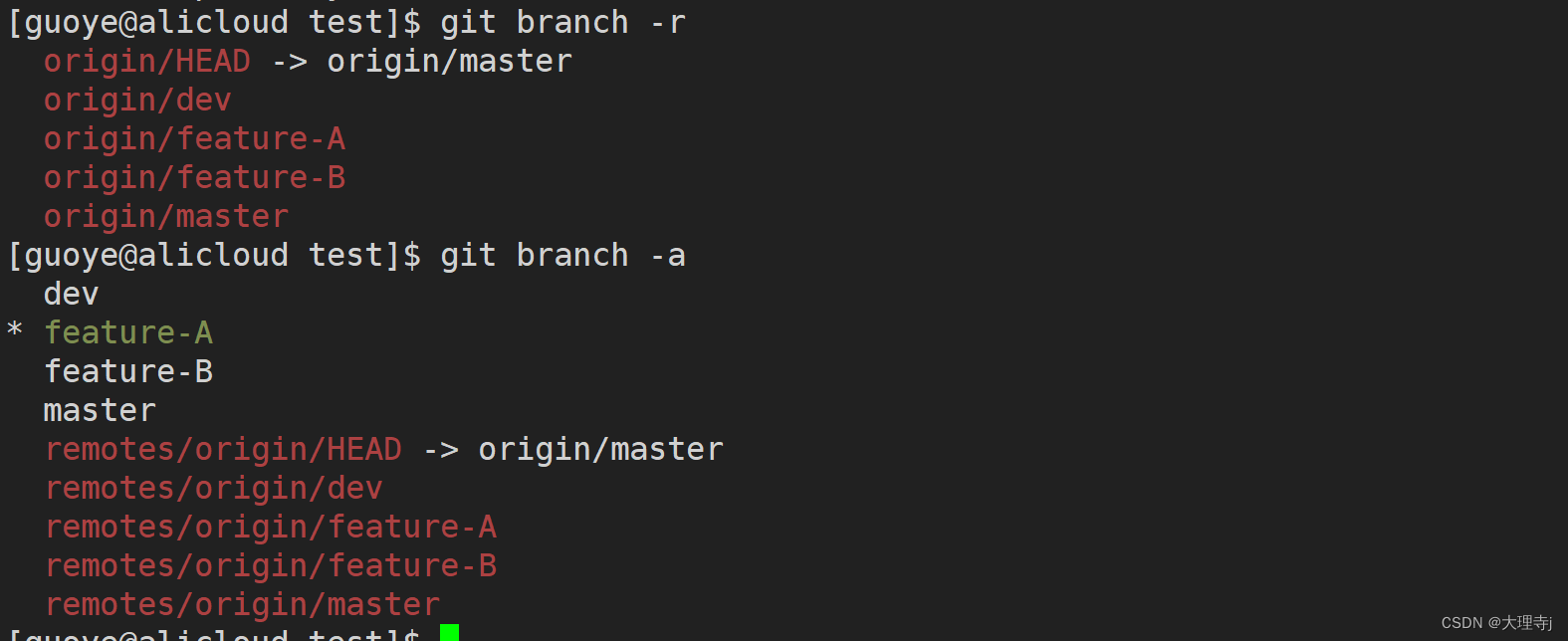
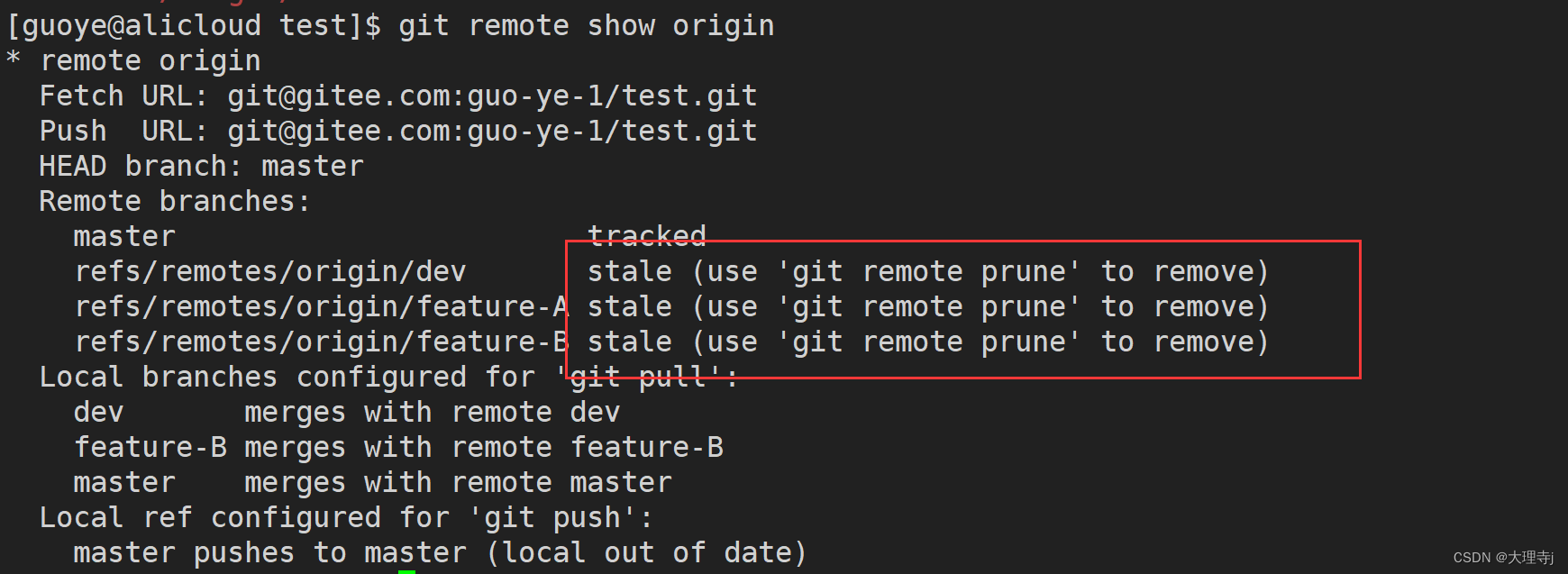
🚀解决在远程仓库删除分支后,在本地使用git branch -r还能查看到已经删除的分支。

使用命令 git remote show origin,可以查看remote地址,远程分⽀,还有本地分⽀与之相对应关系等信息。

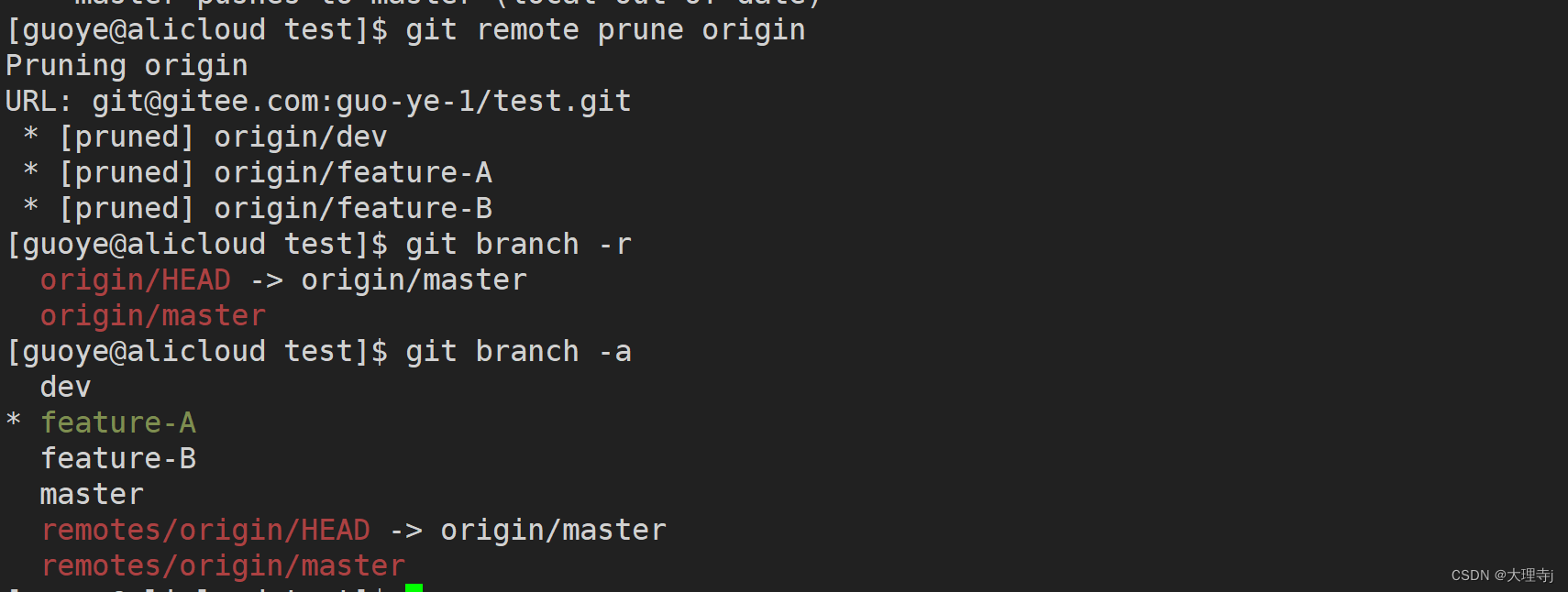
git remote prune origin移除已经删除的分支还能在本地显示。

开发模型
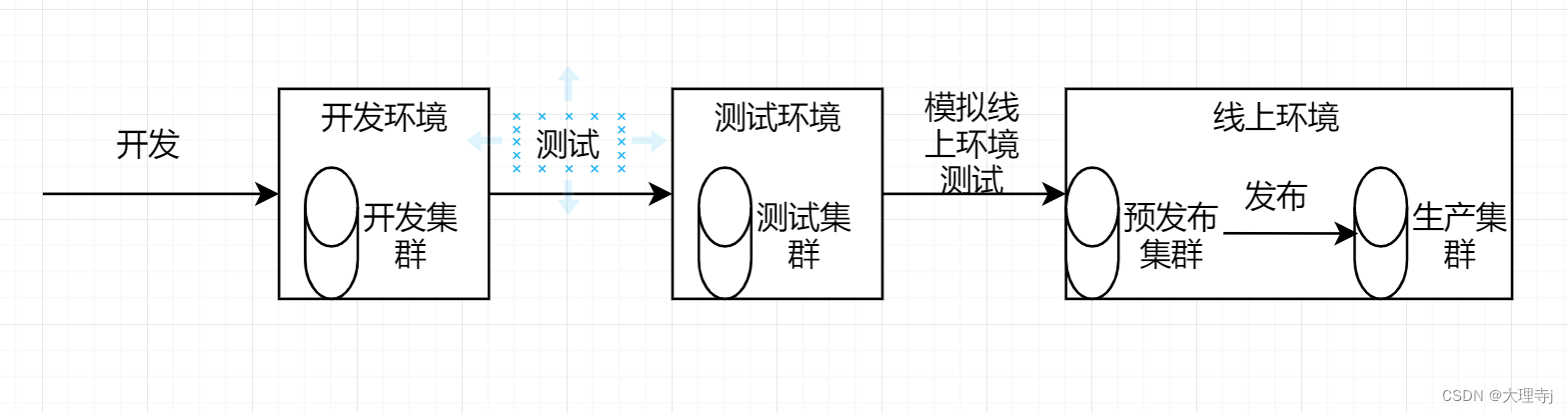
🚀在实际的项目开发中主要会经历三个重要的阶段:开发阶段 测试阶段 运维阶段,开发阶段主要涉及项目的规划,写代码,构建等工作,测试阶段主要涉及项目的测试工作,运维阶段主要涉及项目的发布,部署,维护工作。针对不同的阶段,都会有与之匹配的工作环境。
🚀系统的开发环境:
- 开发环境:开发环境是程序猿们专门用于日常开发的服务器。为了开发调试方便,⼀般打开全部错误报告和测试⼯具,是最基础的环境。
- 测试环境:⼀个程序在测试环境工作不正常,那么肯定不能把它发布到生产机上。该环境是开发环境到生产环境的过渡环境。
- 预发布环境:该环境是为避免因测试环境和线上环境的差异等带来的缺陷漏测而设立的⼀套环境。其配置等基本和生产环境⼀致,目的是能让我们发正式环境时更有把握!所以预发布环境是你的产品质量最后⼀道防线,因为下⼀步你的项目就要上线了。要注意预发布环境服务器不在线上集成服务器范围之内,为单独的一些机器。
- 生产环境:是指正式提供对外服务的线上环境,例如我们⽬前在移动端或PC端能访问到的APP都是⽣产环境。

Git分支设计规范
🚀一般来说,针对上面不同的环境来设计不同的分支,例如:
| 分支 | 名称 | 适用环境 |
|---|---|---|
| master | 主分支 | 生产环境 |
| release | 预发布分支 | 预发布/测试环境 |
| develop | 开发分支 | 开发环境 |
| feature | 需求开发分支 | 本地 |
| hotfix | 紧急修复分支 | 本地 |
🚀master分支
- master 为主分⽀,该分⽀为只读且唯⼀分支。⽤于部署到正式发布环境,⼀般由合并release 分⽀得到。
- 主分支作为稳定的唯⼀代码库,任何情况下不允许直接在 master 分支上修改代码。
- 产品的功能全部实现后,最终在master分支对外发布,另外所有在master分支的推送应该打标签(tag)做记录,方便追溯。
- master 分支不可删除。
🚀develop分支
- develop 为开发分支,基于master分⽀创建的只读且唯⼀分支,始终保持最新完成以及 bug 修复后的代码。可部署到开发环境对应集群。
- 可根据需求大小程度确定是由 feature 分支合并,还是直接在上⾯开发(非常不建议)。
🚀feature分支
- feature 分⽀通常为新功能或新特性开发分支,以 develop 分支为基础创建 feature 分支。
- 命名以 feature/ 开头,建议的命名规则: feature/user_createtime_feature 。
- 新特性或新功能开发完成后,开发⼈员需合到 develop 分⽀。
- ⼀旦该需求发布上线,便将其删除。
🚀release分支
- release 为预发布分⽀,基于本次上线所有的 feature 分支合并到 develop 分支之后,基于 develop 分⽀创建。可以部署到测试或预发布集群。
- 命名以 release/ 开头,建议的命名规则: release/version_publishtime 。
- release 分⽀主要用于提交给测试⼈员进行功能测试。发布提测阶段,会以 release 分支代码为基准进行提测。
- 如果在 release 分支测试出问题,需要回归验证 develop 分支看否存在此问题。
- release 分支属于临时分支,产品上线后可选删除。
🚀hotfix分支
- hotfix 分⽀为线上 bug 修复分支或叫补丁分支,主要用于对线上的版本进行 bug 修复。当线上出现紧急问题需要马上修复时,需要基于 master 分支创建 hotfix 分支。
- 命名以 hotfix/ 开头,建议的命名规则: hotfix/user_createtime_hotfix。
- 当问题修复完成后,需要合并到 master 分支和 develop 分支并推送远程。一旦修复上线,便将其删除。
使用Gitee的DevOps平台体验项目开发流程
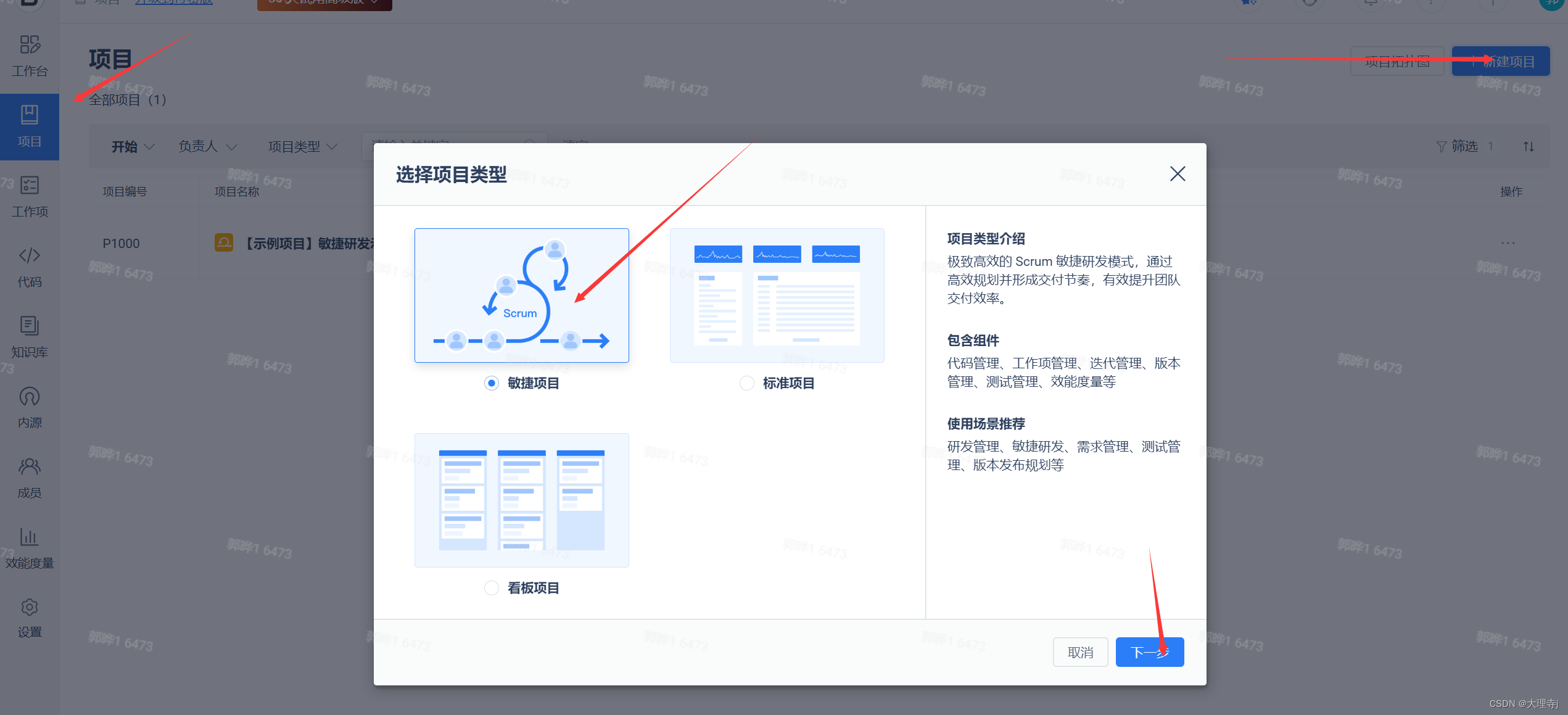
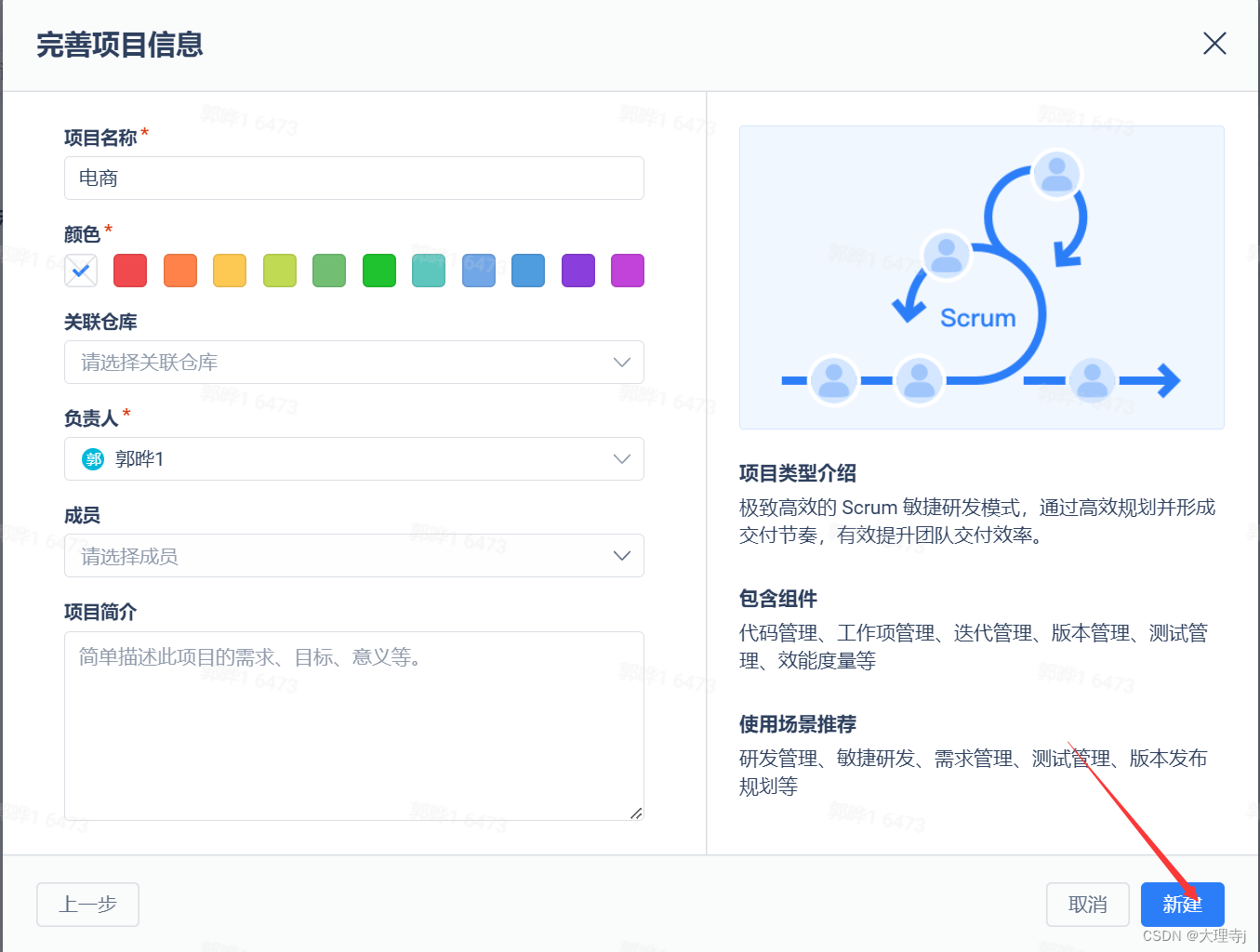
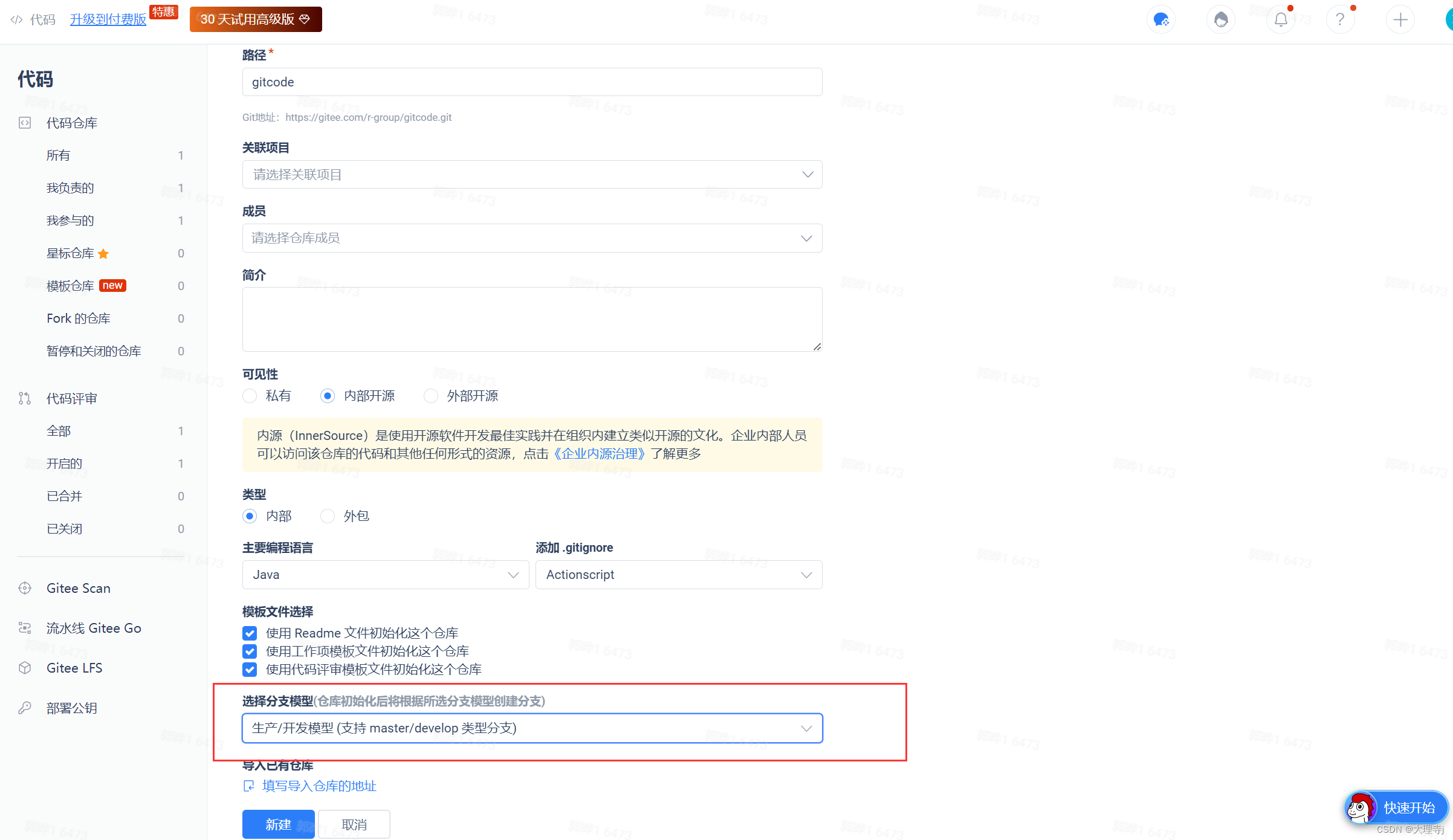
🚀Gitee企业版免费版





要使用上面的那种分支模型,选择生产/开发分支其他的分支后续创建即可,因为如果选择了开发/发布/缺陷分离模型的话默认提供了feature等分支,但是通常来说是需要多个feature分支的,如果采用这种模型的话是不能再去创建feature分支的,所以选择生产/开发模型即可。

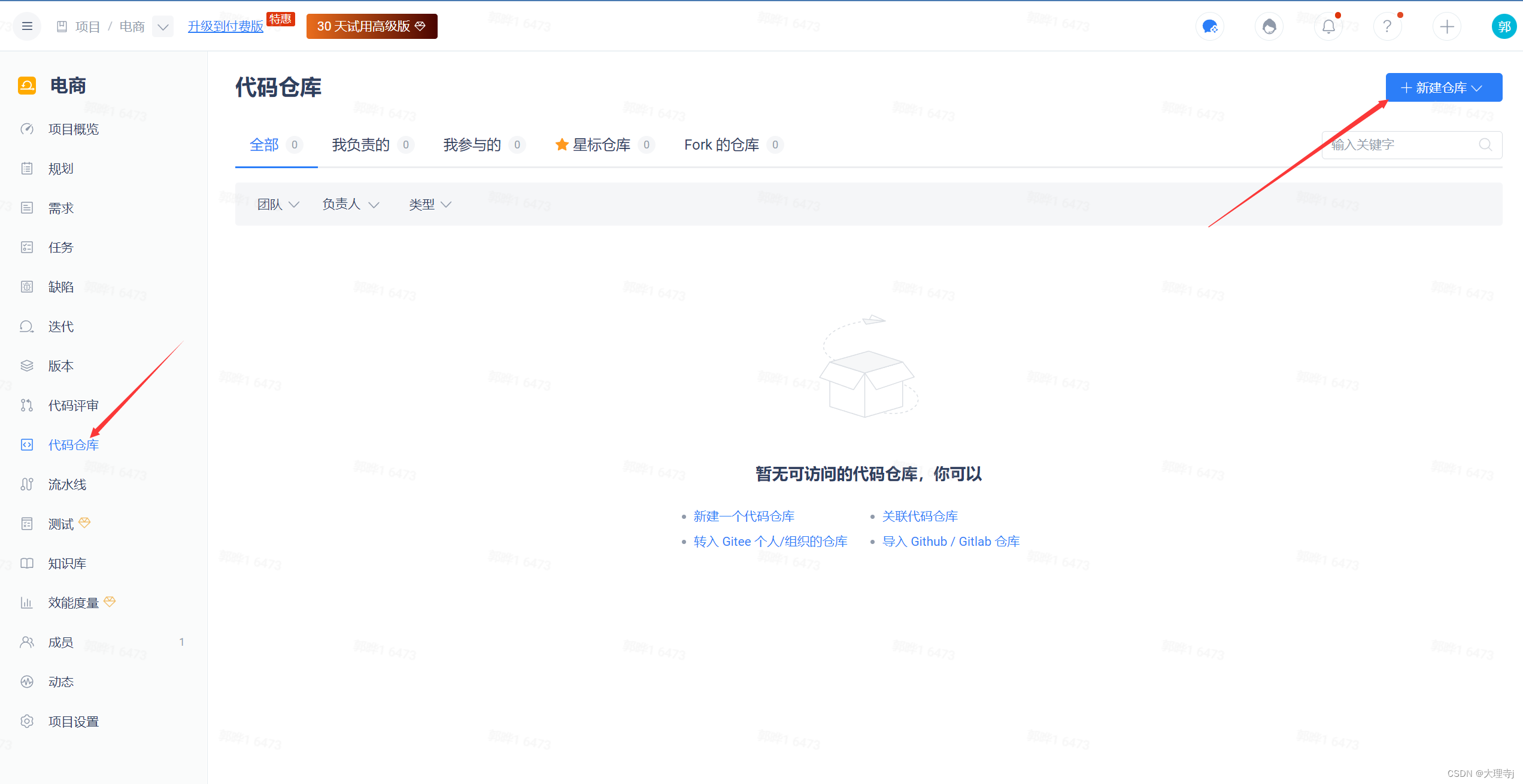
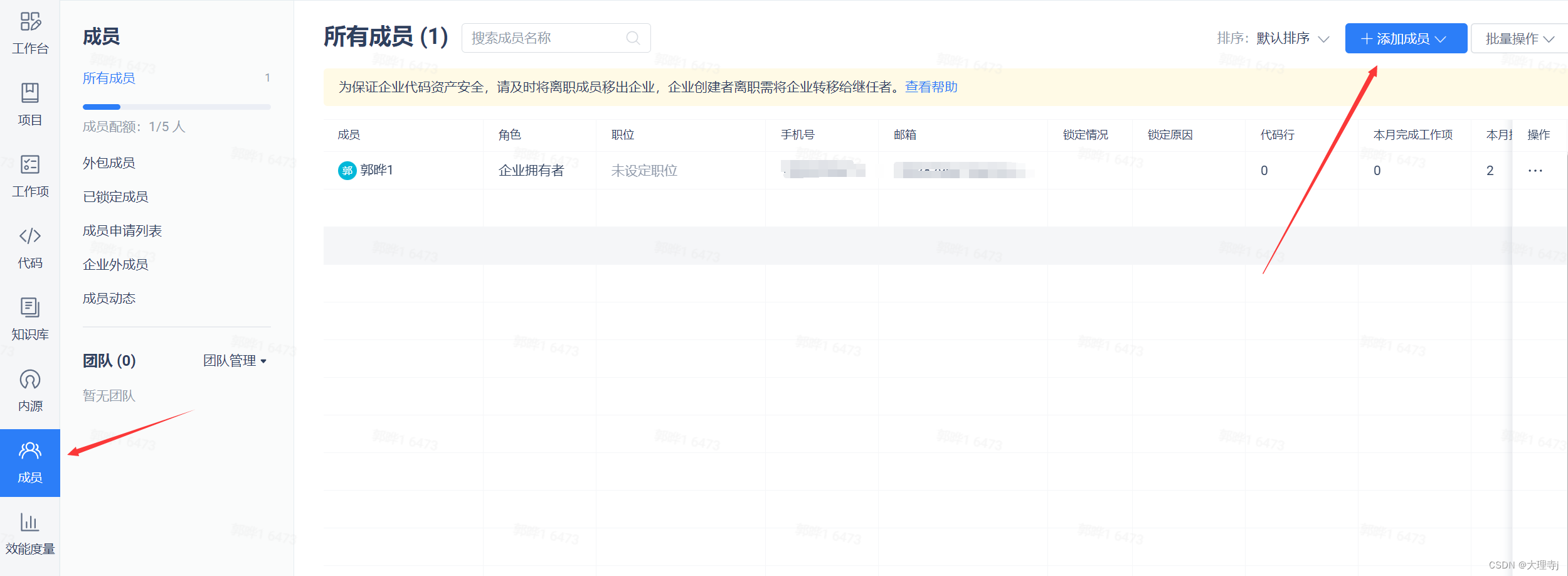
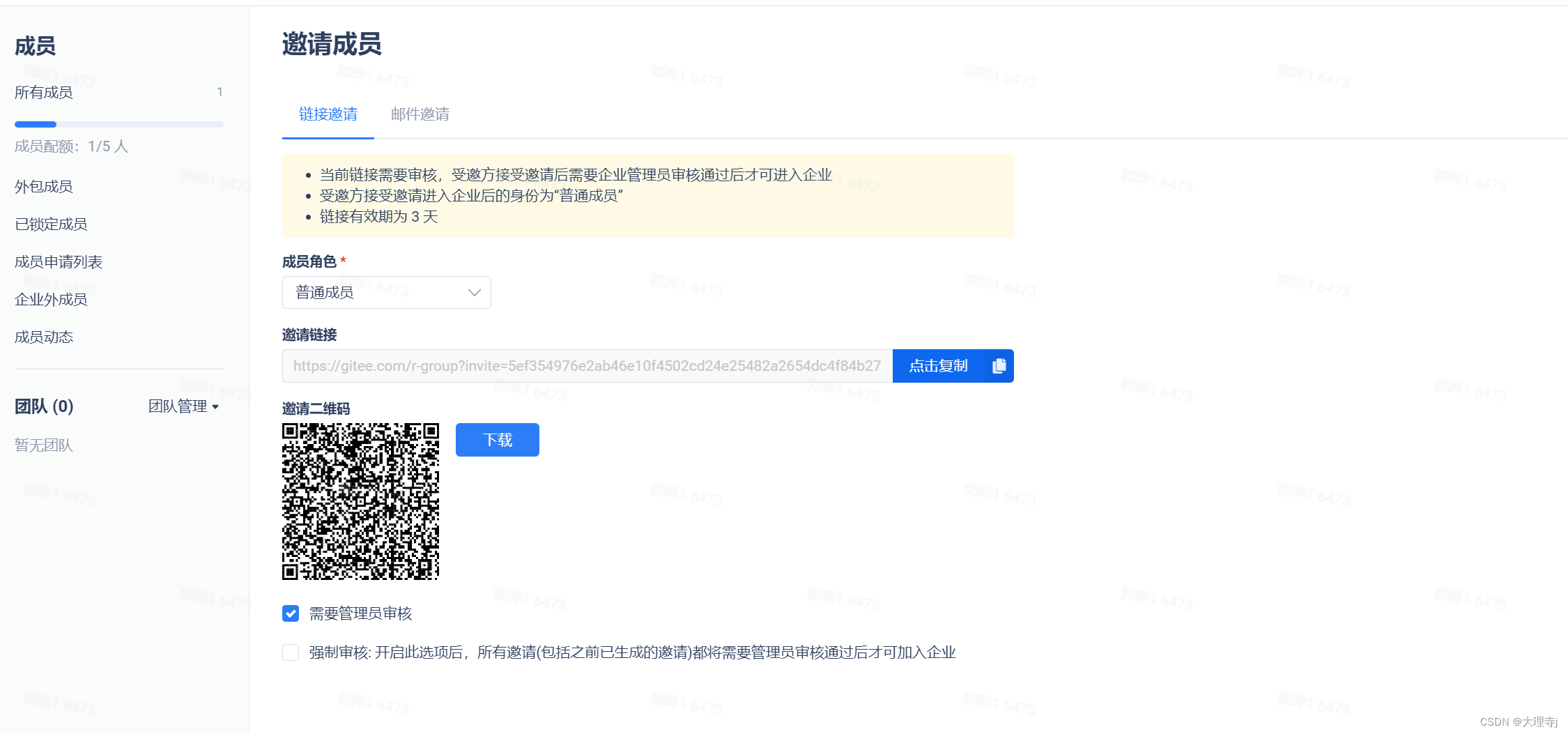
🚀为企业添加人员


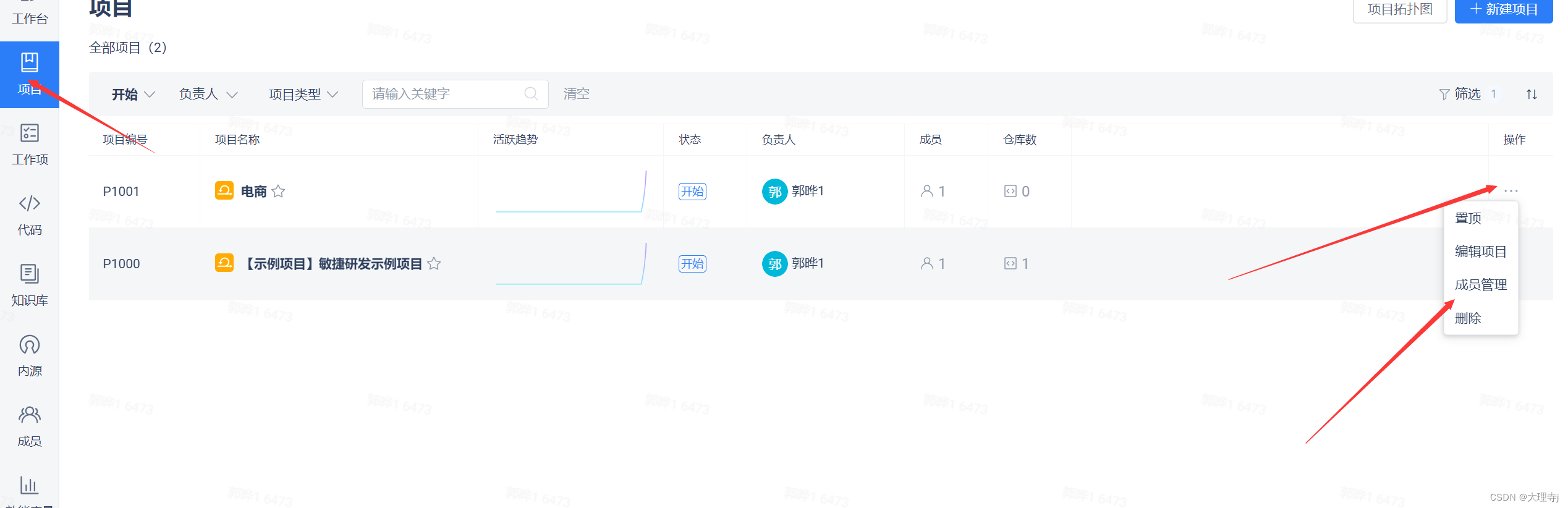
🚀在项目和仓库中添加人员。


🚀模拟开发流程。
在file文件下进行开发,增加一个需求。
首先,要从develop分支的基础上创建处一个feature分支,完成需求后将feature分支合并到develop分支,删除feature分支。
在develop分支的基础上创建一个release分支,测试人员在此分支上进行测试工作。
测试完毕后将release分支合并到master分支进行上线。
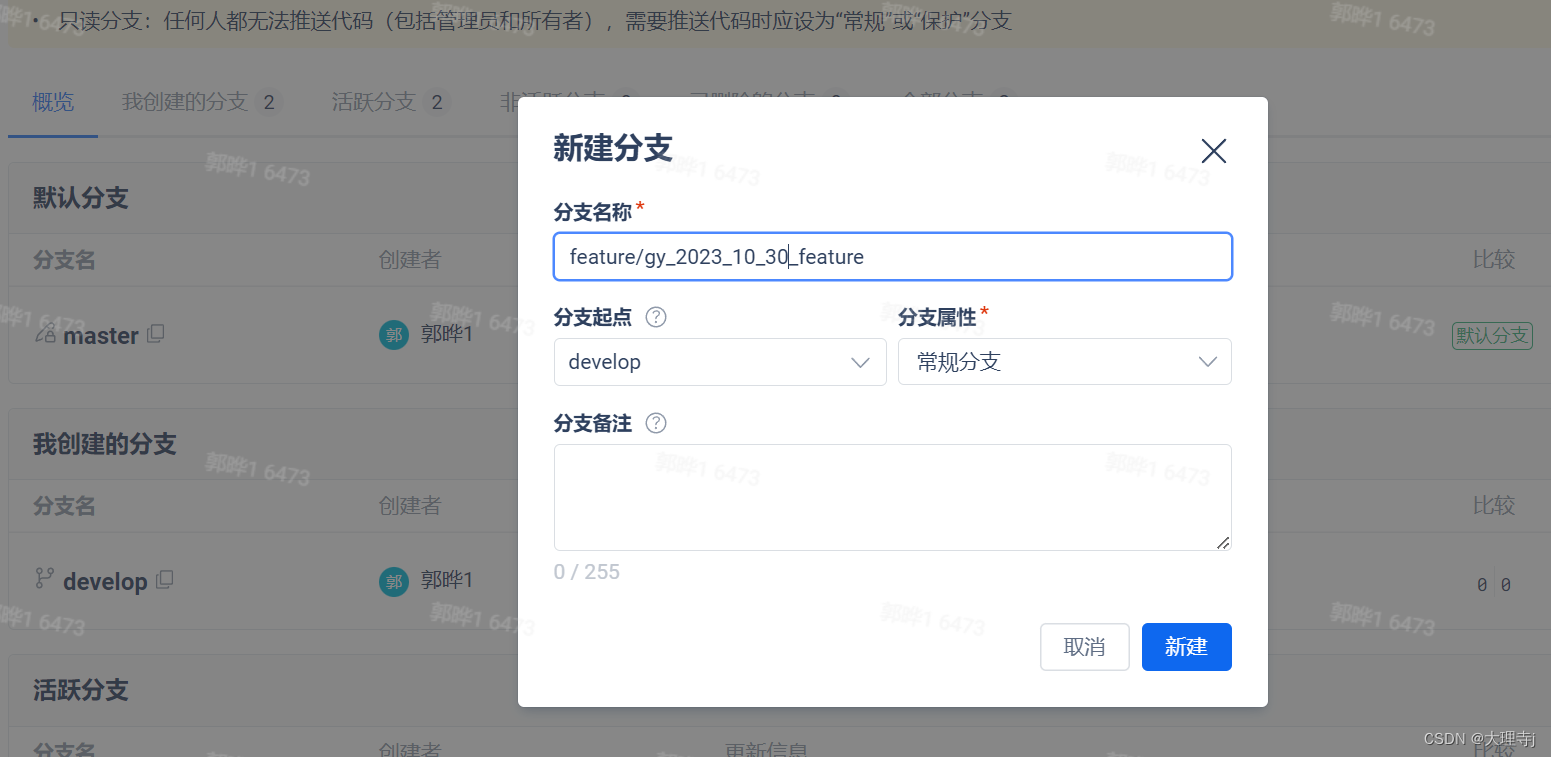
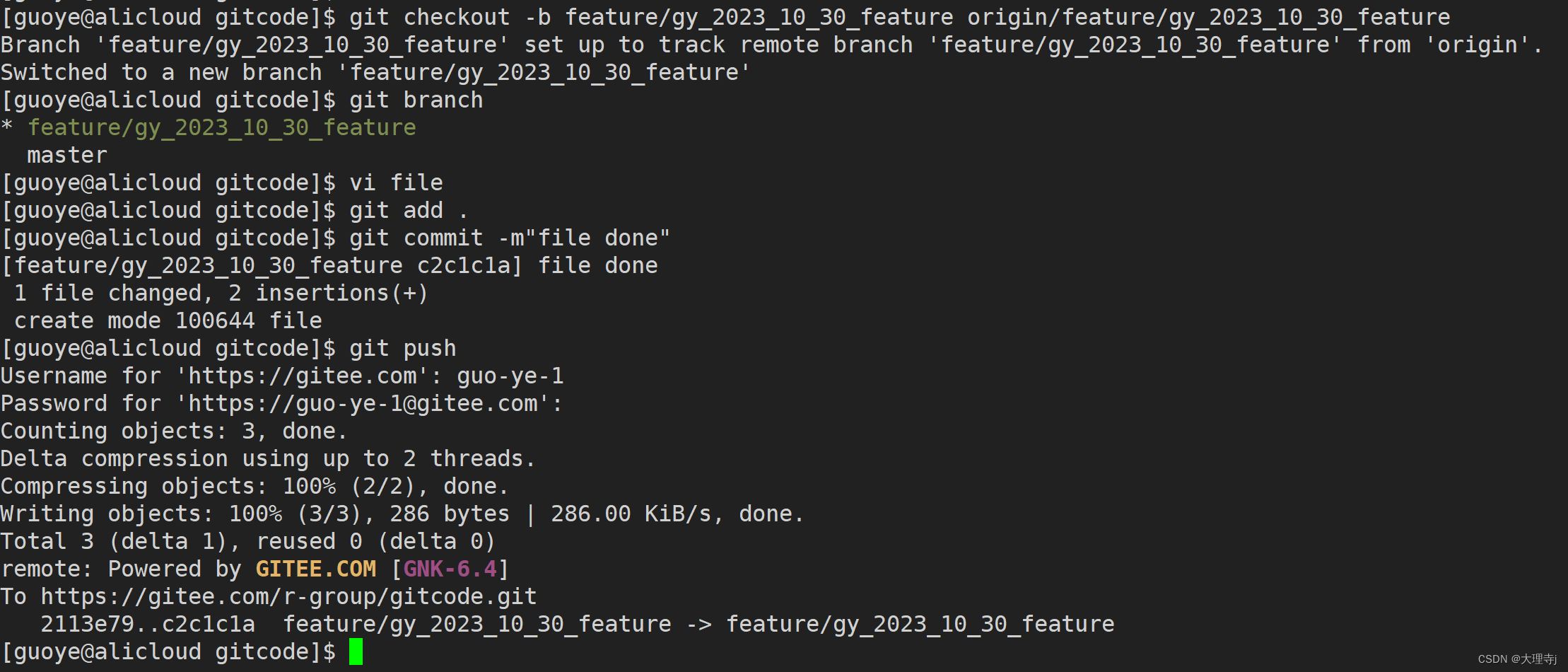
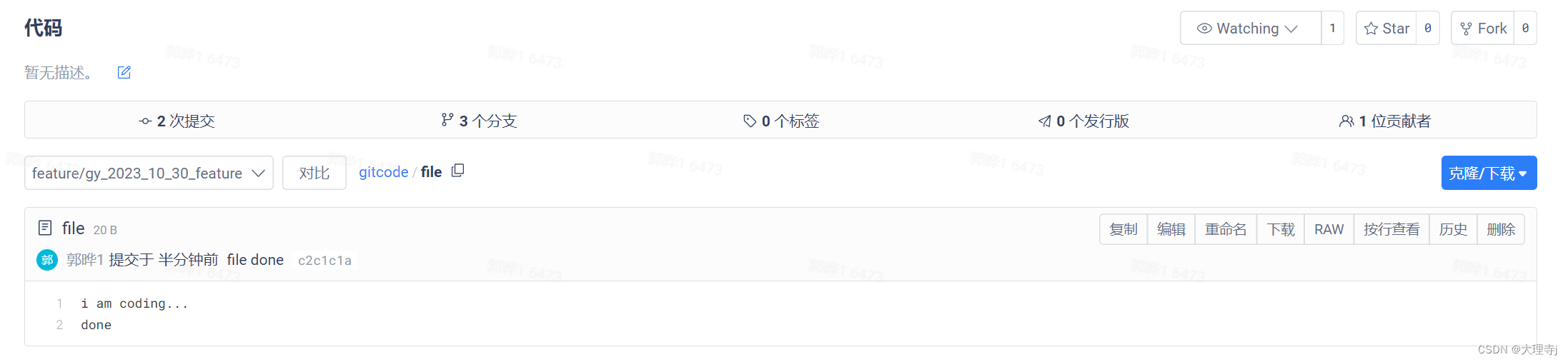
- 创建feature分支完成需求的开发




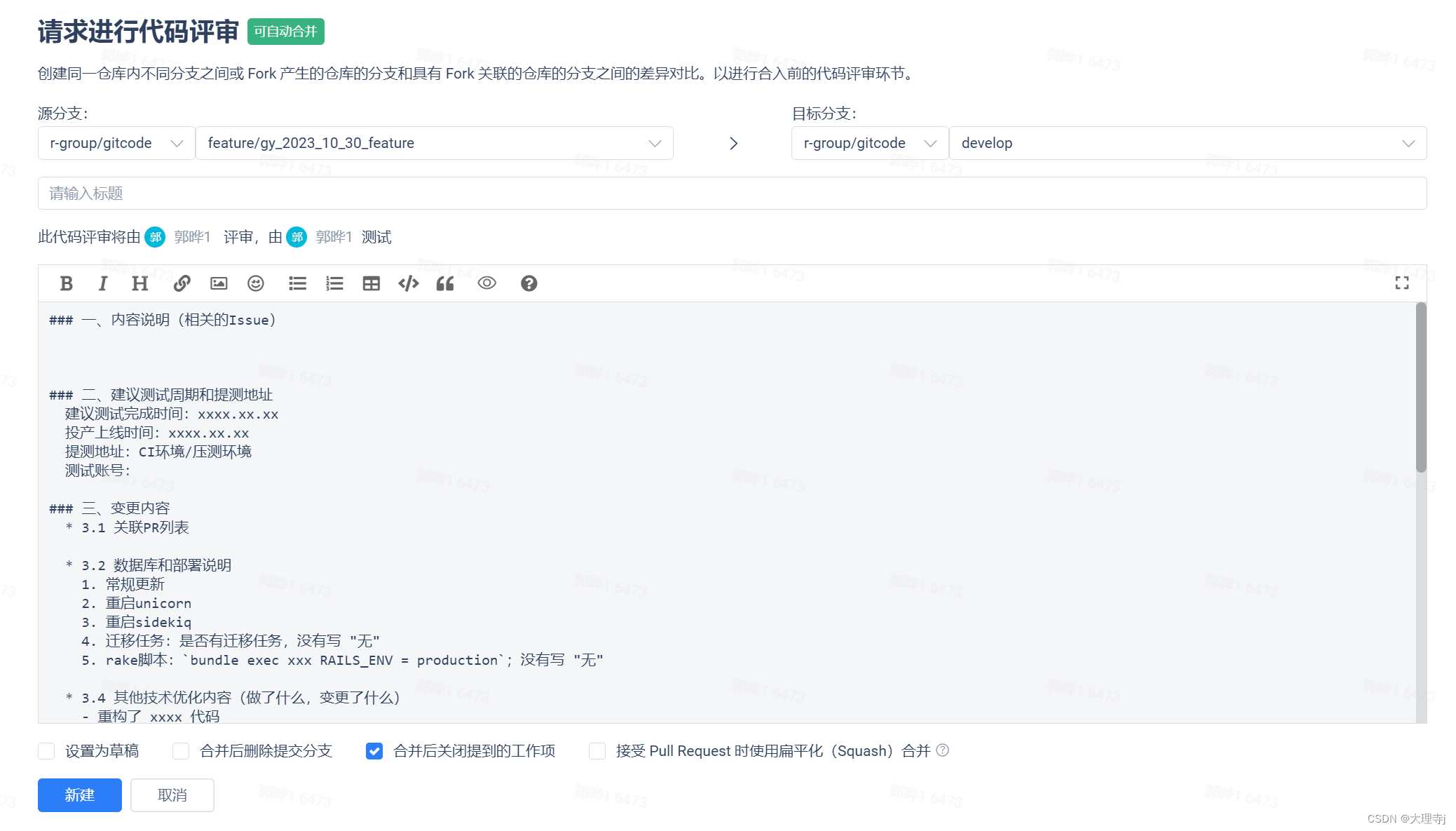
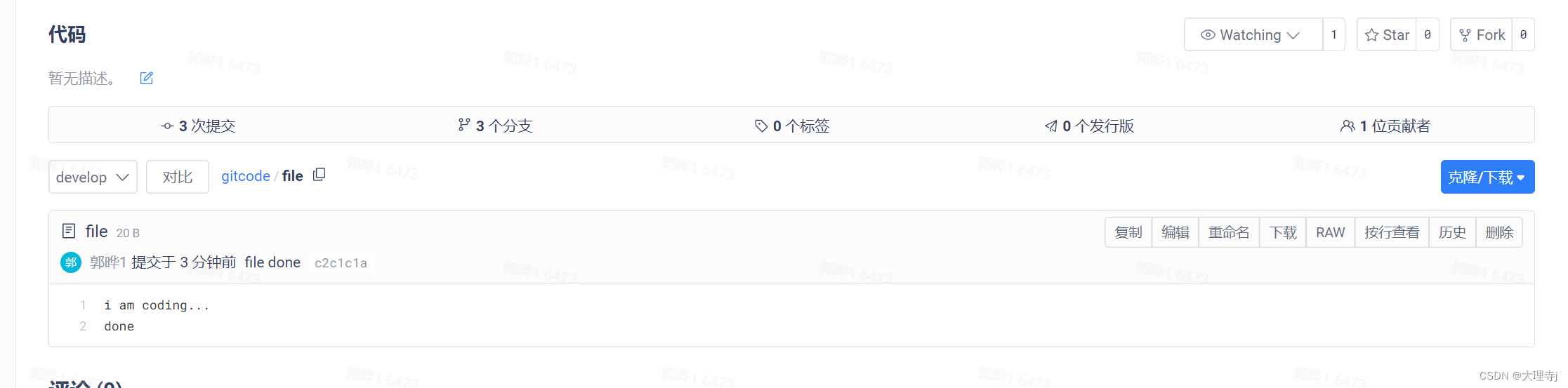
- 将feature分支合并到develop分支。



- 将develop分支合并到release分支(与上面操作一致)。
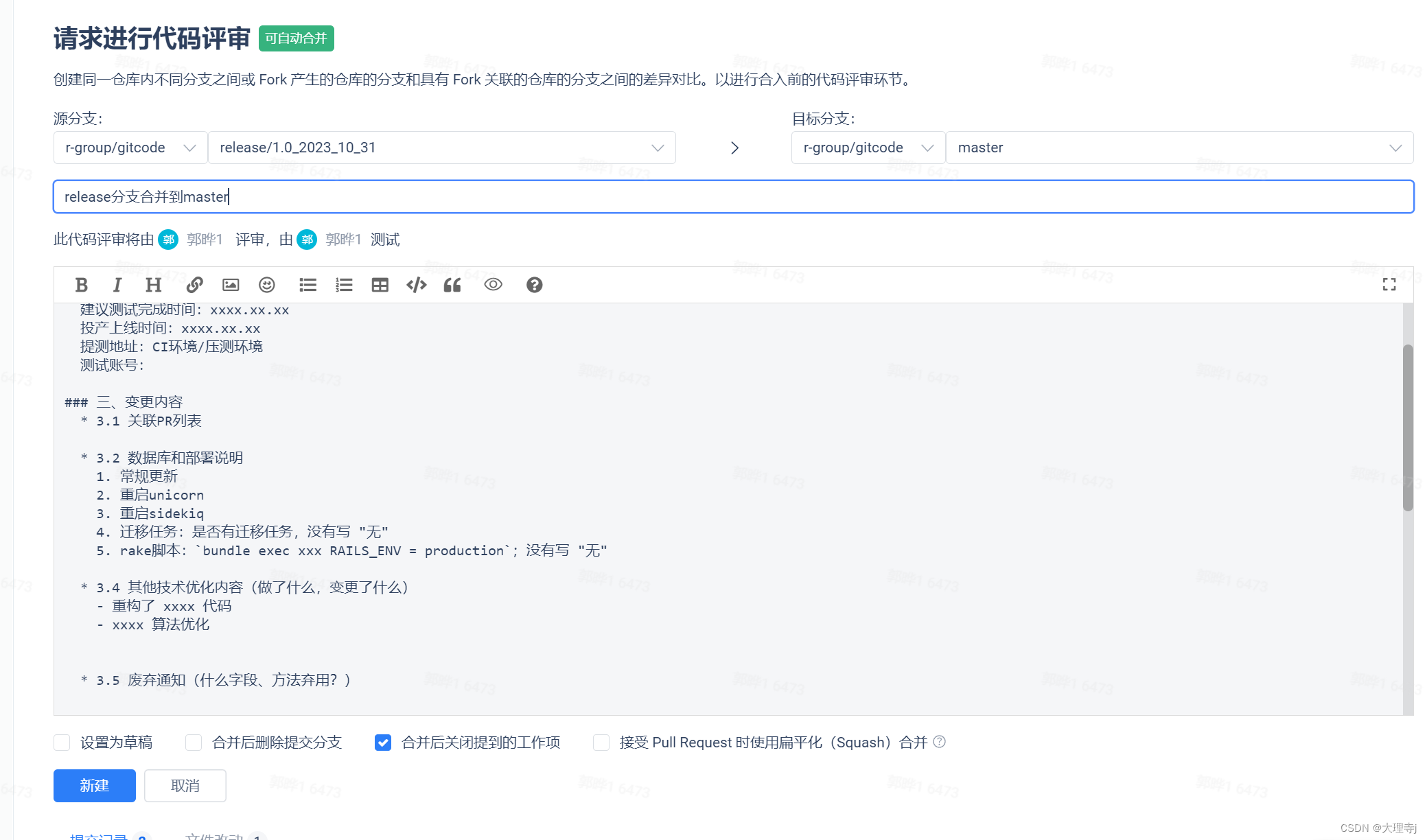
- 将release分支合并到master分支。


如果线上出现问题,可能还需要hotfix分支,在hotfix分支上解决问题后,要将hotfix分支合并到master分支和develop分支上。
在合并完分支后要及时清理那些已经没用的分支。