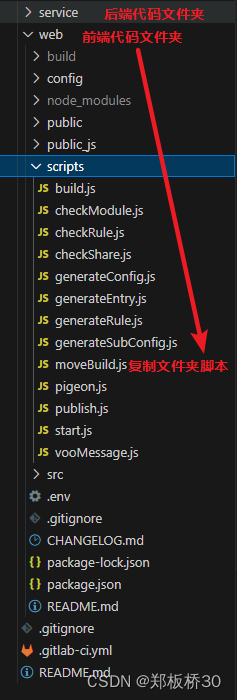
前段时间在跟进node项目时有个node项目的需求,然后上线流程是把前端build后的文件夹放到后端仓库的静态资源目录下,再把后端代码发布上线。这样做的好处是在前端页面调用接口时,可以直接 /xxx来调用(浏览器会自动把域名补全,比如node项目的域名是abc.com,那我们在前端代码使用axios时baseUrl可以直接填一个'/',url填’test‘,那在调用接口时会把abc.com补上去),而且也避免了跨域的问题,因为前后端是同域部署的。所以我需要写一个脚本把前端build后的内容复制到后端仓库的public目录下,这样就不需要每次打包完后再手动去cv了。

// moveBuild.jsconst path = require('path');
const fs = require('fs');
const fse = require('fs-extra');
//源文件夹,这里的路径根据你的项目路径进行更改
const sourceDir = path.resolve(__dirname, '../build')
//目标文件夹,这里的路径根据你的项目路径进行更改
const targetDir = path.resolve(__dirname, '../../service', 'public')// npm run build后需要把build后的内容自动拷贝到后端目录下的public文件夹
//判断文件夹是否存在,不存在就创建一个新的文件夹
const isExist = (path) => {if (!fs.existsSync(path)) {fs.mkdirSync(path)fs.chmodSync(path, '777')}
}//清空目标文件夹
const emptyDir = (path) => {try {fse.emptyDirSync(path)console.log('目标文件夹已成功清空');} catch (error) {console.log('目标文件夹清空失败:', error);}
}//复制文件、文件夹
const copyFile = (sourcePath, targetPath) => {//获取build文件夹内的所有内容,每一项为fs.Dirent对象const sourceFile = fs.readdirSync(sourcePath, {withFileTypes: true})//遍历sourceFile数组,把里面的每一项依次加到目标文件夹中sourceFile.forEach(file => {//当前需要复制的源文件路径const nowSourcePath = path.resolve(sourcePath, file.name)//当前需要拷贝的目标文件路径const nowTargetPath = path.resolve(targetPath, file.name)//判断当前文件是否是文件夹,如果是文件则直接复制到目标文件夹;如果是文件夹则递归执行copyFile方法if (file.isDirectory()) {isExist(nowTargetPath)copyFile(nowSourcePath, nowTargetPath)} else {try {fs.copyFileSync(nowSourcePath, nowTargetPath)} catch (error) {console.log('复制文件发生错误:', error);}}})
}// 复制前先把目标文件夹的内容清空
emptyDir(targetDir)
copyFile(sourceDir, targetDir)
console.log('已成功拷贝build文件夹内容到public文件夹下');![[极客大挑战 2019]Secret File 1](https://img-blog.csdnimg.cn/img_convert/5cc02095b0f0d58bf0885711fe43e736.png)