在我们还没接触Vue之前,我同学常说我可以直接在元素里输出JS的表达式吗?肯定是不太行。当我们接触vue.js后,这个想法成了现实。
每当我们学习一门新的语言或者框架时,我们都习惯打印一个“hello world”,在我们vue当中,我们如何打印,或使用呢?接下来让我为大家介绍一下吧!
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title></title>
</head>
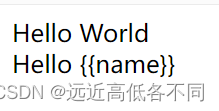
<body><!-- 我们使用{{}}的形式 --><div class="root">Hello {{name}}</div><!-- 我们发现页面直接输出了 Hello {{name}} 说明Vue实例是一一对应的--><div class="root">Hello {{name}}</div>
</body>
<script src="../js/vue.js"></script>
<script>Vue.config.productionTip = false // 阻止vue在启动时生成生产提示new Vue ({ //Vue实例化// 注意:需要以对象的形式去使用 记得加逗号el:".root", //el代表的是元素,后面跟字符串形式的css选择器data:{ //data相当于存储数据的地方 供el所指的容器去使用name:"World" //存一个name}})
</script>
</html>

注意事项:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法
3.root容器里的代码被称为Vue模板
4.Vue实例与容器是一一对应的
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性
7.一旦data中的数据发生变化,那么模板中用到该数据的地方也会自动更新
感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!