开发一款实验室预约管理系统,解决当前学校存在的实验室信息不透明,实验室空余时间不清晰,预约实验室过程繁琐费时的问题。提高实验室利用率。
对于学生, 系统应该分为实验室管理员模块和用户模块。实验室管理员模
块使用者为用户进行录入信息操作,查看实验室信息,设备管理,实验室审核,统计分析。用户可以个人管理,预约服务。
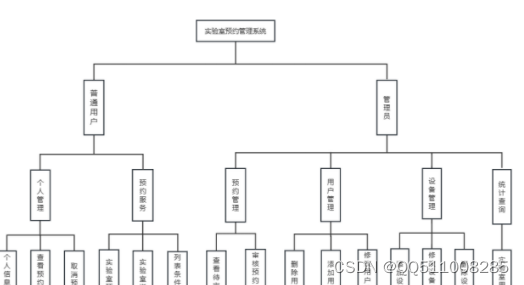
1 普通用户模块
1.查看实验室列表模块:用户登录后,选择实验室查询功能,可输入实验室的部分名称或者实验室功能查询实验室列表。如若不输入查询条件则会显示所有实验室。
2.查看实验室详情模块:普通用户可以登录系统,选择实验室查看实验室的详情信息,点击后会跳转至实验室详情页,包括实验室名称等介绍,实验室拥有的设备,实验室未来七天的空余时间。
3.预约实验室流程模块:用户可通过实验室查询页选择实验室进行预约,用户可选择实验室未来七天内的空余时间进行预约,在选择好预约时间后,点击选择设备会显示出当前时间段空余设备列表,可以选择预约实验室设备。预约默认人数为1人,若同时预约多人,需手动输入预约人数。
4.查看个人预约进度模块:用户可以在个人管理界面查看自己的预约信息列表,点击在预约信息可以查看当前审核进度和实验室技术人员,示范中心和示范中心主任的审核意见。
5.取消预约模块:用户提交预约申请后,可在申请未完成前取消该申请。已经通过的申请或者已被拒绝的申请不可取消。
2 实验室管理员模块
1.用户管理模块:示范中心主任可以使用用户管理功能,其中包括查询、添加、删除用户,修改用户的身份权限,账号状态等信息的功能。
2.设备管理模块:示范中心主任可以使用设备管理功能,可通过条件查询查找设备,修改设备状态,添加或删除设备信息。以满足实验室日常设备更替维护的需求。
3.查看使用情况统计图模块:所有管理员都可使用该功能,该功能可以查看一定时间段内不同实验室的预约使用量和该平台的总预约量。系统会根据统计表的数据显示折线图,并每日凌晨一点更新一次统计数据。
4.预约审核:管理员可以查看当前系统的预约审核信息,包括待审核信息和已审核信息。该系统预约审核为三级审核模式,管理员分为实验室技术人员,示范中心和示范中心主任三个依次递增的等级,每级只能看到上一级已经同意通过的预约信息。各级管理员都有拒绝通过申请的权力,只有三级管理全部审核同意,该预约申请才能通过。
本系统开发的初衷是促进本校教学示范中心信息化管理平台的建设,为本校师生提供一个实验室预约的平台,让学生能了解到实验室信息并预约,同时提高审核速度以提高实验室资源利用率。盈利并不是本系统的主要目的,若能投入使用,可以寻求学校方赞助,支付日常运行和维护的费用。 是提高教学质量,整合、共享教学资源,深化实验教学改革的重要途径。本预约管理系统可以实现对实验室预约的网络化、信息化管理,能够将学生和教师从繁琐的过程中解放出来。学生可以随时随地查看实验室信息,按自己需求预约。管理人员可以通过网络审批,大幅度加快了审核的速度,减少了管理人员的工作量,提高了实验室资源的利用率。
前端技术:nodejs+vue+elementui,
Express 框架于Node运行环境的Web框架,
语言 node.js
框架:Express
前端:Vue.js
数据库:mysql
数据库工具:Navicat
开发软件:VScode
视图层其实质就是vue页面,通过编写vue页面从而展示在浏览器中,编写完成的vue页面要能够和控制器类进行交互,从而使得用户在点击网页进行操作时能够正常。
代码结构讲解
1、 node_modules文件夹(有npn install产生)
这文件夹就是在创建完项目后,cd到项目目录执行npm install后生成的文件夹,下载了项目需要的依赖项。
2、package.json文件
此文件是项目的配置文件(可定义应用程序名,版本,依赖项等等)。node_modules文件夹下的依赖项是从哪里知道的呢?原因就是项目根目录下的这个package.json文件,执行npm install时会去找此文件中的dependencies,并安装指定的依赖项。
3、public文件夹(包含images、javascripts、stylesheets)
这个文件夹做过Web开发的应该一看就知道,为了存放图片、脚本、样式等文件的。
4、routes文件夹
用于存放路由文件。
5、views文件夹
存放视图。
能够随时随地的查询实验室信息,并根据自己的时间安排寻找合适时间预约使用实验室。并能够清晰查看到当前的审核流程。
对于实验室的不同级管理人员,能清晰地看到本级当前的审核任务,查看各个实验室一定时间内的使用量。同时能够根据本级的权限实现对用户或者实验室的管理。开发一款实验室预约管理系统,解决当前学校存在的实验室信息不透明,实验室空余时间不清晰,预约实验室过程繁琐费时的问题。提高实验室利用率。
本文通过信息化管理中预约管理方向进行探究,设计一款实验室预约管理系统,来填补教学示范中心在实验室预约管理方向的空缺,推动本校教学示范中心的发展。
系统主要分为前后两个部 分,其中前端为普通用户使用,主要包括个人管理和预约服务。后端部分为系统管理员使用,对实验室进行全局把控, 主要功能包括,用户管理,预约管理,设备管理和统计查询。 

目 录
摘 要 I
ABSTRACT II
目 录 II
第1章 绪论 1
1.1背景及意义 1
1.2 国内外研究概况 1
1.3 研究的内容 1
第2章 相关技术 3
2.1 nodejs简介 4
2.2 express框架介绍 6
2.4 MySQL数据库 4
第3章 系统分析 5
3.1 需求分析 5
3.2 系统可行性分析 5
3.2.1技术可行性:技术背景 5
3.2.2经济可行性 6
3.2.3操作可行性: 6
3.3 项目设计目标与原则 6
3.4系统流程分析 7
3.4.1操作流程 7
3.4.2添加信息流程 8
3.4.3删除信息流程 9
第4章 系统设计 11
4.1 系统体系结构 11
4.2开发流程设计系统 12
4.3 数据库设计原则 13
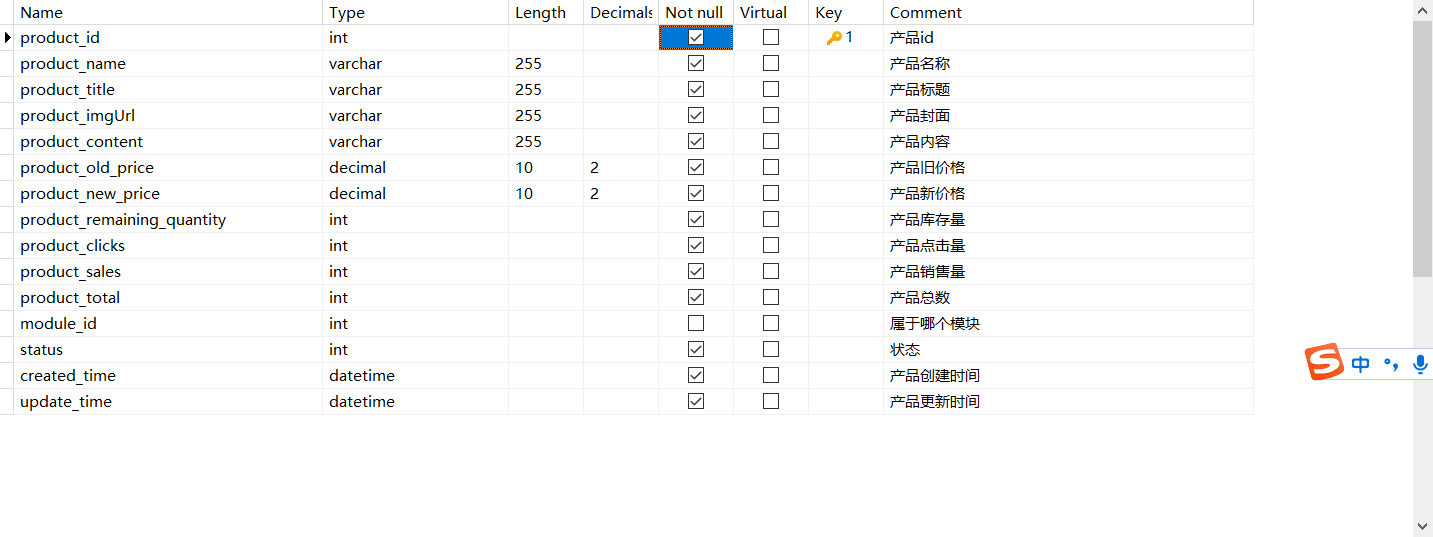
4.4 数据表 15
第5章 系统详细设计 19
5.1管理员功能模块 20
5.2用户功能模块 23
5.3前台功能模块 19
第6章 系统测试 25
6.1系统测试的目的 25
6.2系统测试方法 25
6.3功能测试 26
结 论 28
致 谢 29
参考文献 30