目录
让我们直接开始
第一步:先建立一个新的activity
编辑
第二步:打开第一个页面的Java文件MainActivity
方法一:直接跳转功能如下:
方法二:输入密码才能进行跳转功能如下:
需要注意的地方
结语
让我们直接开始
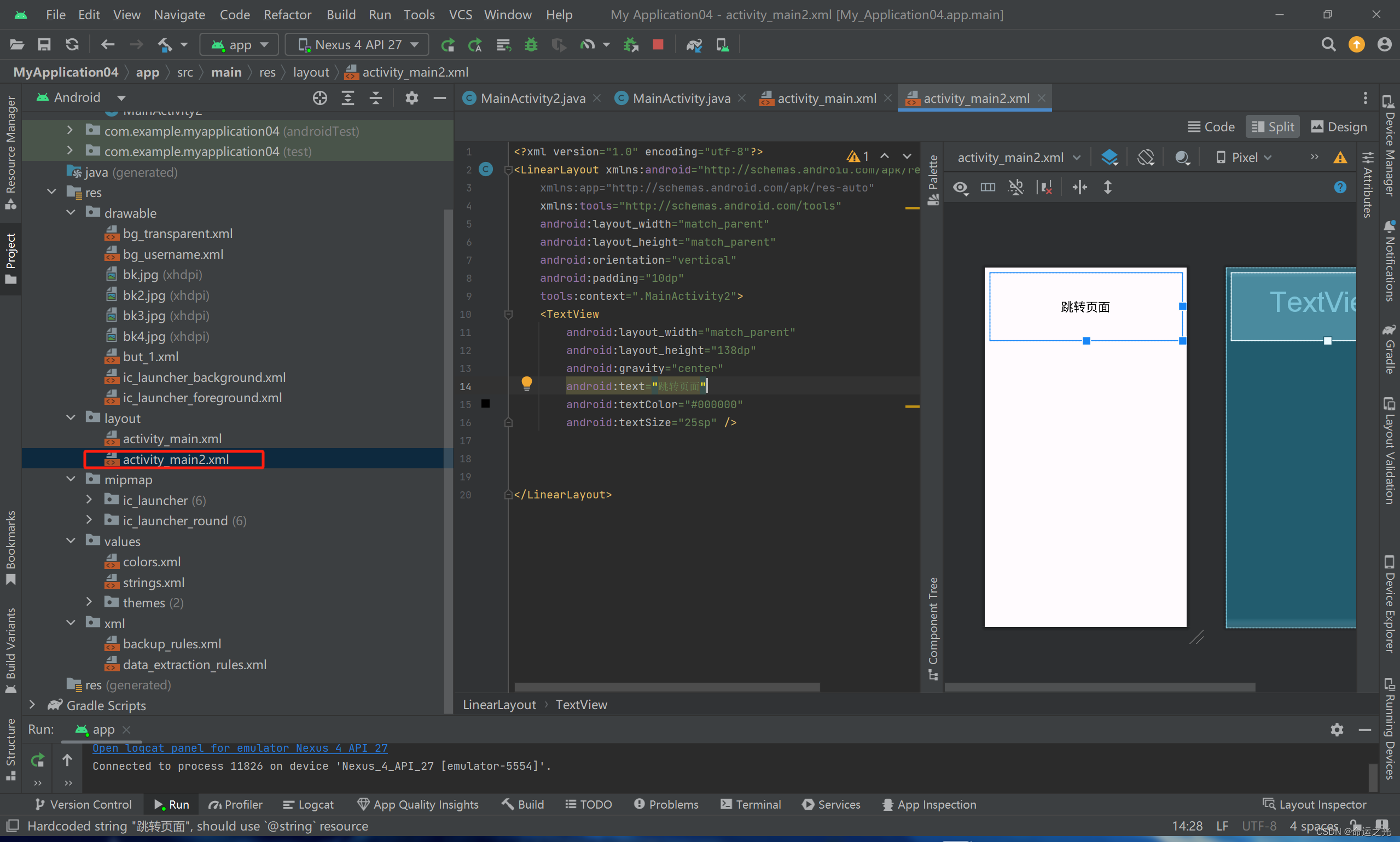
第一步:先建立一个新的activity

他会自动生成两个文件一个是MainActivity,一个是activity_main2.xml

第二步:打开第一个页面的Java文件MainActivity

在页面中写入跳转功能。
方法一:直接跳转功能如下:
//从这块
package com.example.myapplication04;import androidx.activity.result.contract.ActivityResultContracts;
import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
//到这块用你项目自己的//光复制下面的就行
public class MainActivity extends AppCompatActivity {//声明控件private android.widget.Button mBtnLogin;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//找到控件mBtnLogin=findViewById(R.id.btn_login);//实现跳转直接跳转...方法一mBtnLogin.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {Intent intent = null;//从MainActivity页面跳转到FunctionActivity页面intent = new Intent(MainActivity.this,MainActivity2.class);startActivity(intent);}});}
}方法二:输入密码才能进行跳转功能如下:
package com.example.myapplication04;import androidx.activity.result.contract.ActivityResultContracts;
import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;public class MainActivity extends AppCompatActivity {//声明控件private android.widget.Button mBtnLogin;private EditText mEtUser;private EditText mEtPassword;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//找到控件mBtnLogin=findViewById(R.id.btn_login);mEtUser=findViewById(R.id.et_1);mEtPassword=findViewById(R.id.et_2);//实现跳转直接跳转...方法一mBtnLogin.setOnClickListener(new View.OnClickListener() {@Override
// public void onClick(View view) {
// Intent intent = null;
// //从MainActivity页面跳转到FunctionActivity页面
// intent = new Intent(MainActivity.this,MainActivity2.class);
// startActivity(intent);
// }public void onClick(View view){//需要获取输入的用户名和密码String username=mEtUser.getText().toString();String password=mEtPassword.getText().toString();Intent intent = null;//假设正确的账号和密码分别是lsl 123456if(username.equals("lsl")&&password.equals("123456")){//如果正确的话,进行跳转intent=new Intent(MainActivity.this,MainActivity2.class);startActivity(intent);}else{//不正确,弹出登录失败toast}}});}
}我们对上面方法二进行解释一下(懂得话就可以跳过这里)
package com.example.myapplication04;import androidx.appcompat.app.AppCompatActivity;import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;public class MainActivity extends AppCompatActivity {// 声明控件private Button mBtnLogin; // 登录按钮private EditText mEtUser; // 用户名输入框private EditText mEtPassword; // 密码输入框@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);// 找到控件mBtnLogin = findViewById(R.id.btn_login); // 根据id找到登录按钮mEtUser = findViewById(R.id.et_1); // 根据id找到用户名输入框mEtPassword = findViewById(R.id.et_2); // 根据id找到密码输入框// 设置登录按钮的点击事件mBtnLogin.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View view) {// 需要获取输入的用户名和密码String username = mEtUser.getText().toString(); // 获取用户名输入框中的文本内容String password = mEtPassword.getText().toString(); // 获取密码输入框中的文本内容Intent intent;// 假设正确的账号和密码分别是"lsl"和"123456"if (username.equals("lsl") && password.equals("123456")) {// 如果用户名和密码正确,跳转到MainActivity2页面intent = new Intent(MainActivity.this, MainActivity2.class);startActivity(intent);} else {// 如果用户名和密码不正确,可以在这里进行处理,例如弹出登录失败的提示// 可以使用Toast或者自定义的对话框来显示登录失败的信息}}});}
}
上述代码是一个简单的Android应用程序,主要实现了一个登录界面。其中包含了以下部分:
- 导入所需的类和包。
- 声明了该活动(Activity)的类,并继承自AppCompatActivity类。
- 在onCreate()方法中,设置了布局文件和初始化控件。
- 为按钮(mBtnLogin)设置了点击事件监听器(OnClickListener),当按钮被点击时执行相应的逻辑。
- 在点击事件中,获取用户名和密码输入框中的文本内容,并进行判断,如果用户名和密码匹配,则跳转到MainActivity2页面,否则可以进行登录失败的处理。
通过上面两步就可以完成简单的跳转功能实现了。
需要注意的地方
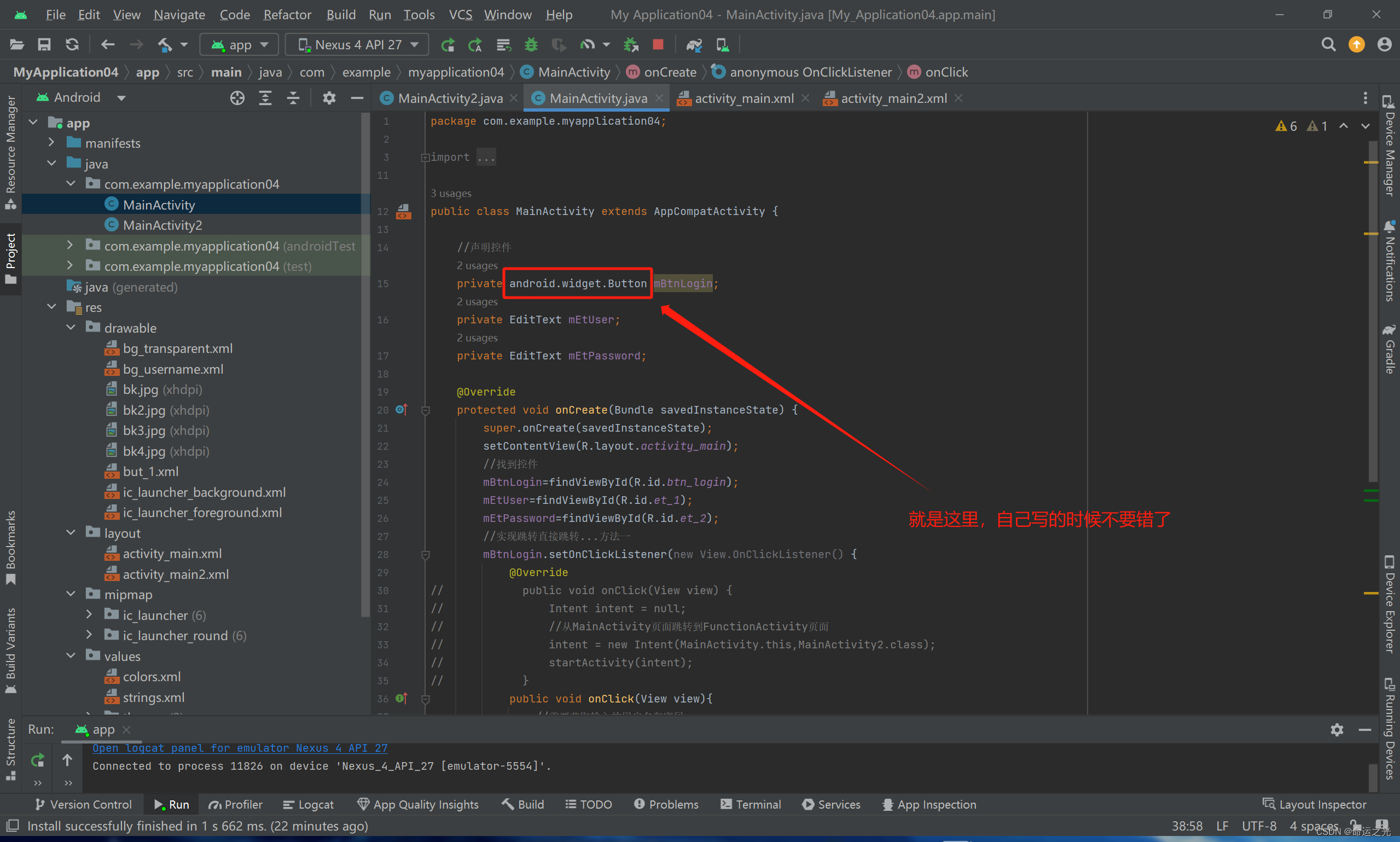
不过我们要注意的是,按钮的id也就是按钮对应的名称要和你定义的一样。


这里我将我按钮对应的id代码所在的xml文件全部奉上。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"android:padding="10dp"android:background="@drawable/bk4"tools:context=".MainActivity"><TextViewandroid:id="@+id/tv_1"android:layout_width="match_parent"android:layout_height="80dp"android:gravity="center"android:text="跳转页面讲解"android:textColor="#140902"android:textSize="40dp"android:layout_marginTop="100dp"android:textStyle="bold"/><EditTextandroid:id="@+id/et_1"android:layout_width="match_parent"android:layout_height="50dp"android:textColor="#00FFA1"android:textSize="16sp"android:hint="username:"android:maxLines="1"android:padding="10dp"android:layout_marginTop="70dp"android:background="@drawable/bg_transparent"/><EditTextandroid:id="@+id/et_2"android:layout_width="match_parent"android:layout_height="50dp"android:textColor="#00FFA1"android:textSize="16sp"android:hint="password:"android:maxLines="1"android:padding="10dp"android:inputType="textPassword"android:background="@drawable/bg_transparent"android:layout_marginTop="25dp"/><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"android:layout_marginTop="50dp"><android.widget.Buttonandroid:id="@+id/btn_login"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:textSize="18sp"android:layout_gravity="center"android:text="Login"android:background="@drawable/but_1"android:textAllCaps="false"/><android.widget.Buttonandroid:id="@+id/btn_Join"android:layout_width="0dp"android:layout_weight="1"android:layout_height="wrap_content"android:textSize="18sp"android:layout_gravity="center"android:text="Join"android:layout_marginLeft="15dp"android:background="@drawable/but_1"android:textAllCaps="false"/></LinearLayout></LinearLayout>结语
今日分享结束,关注抖音账号“小光在努力了”,每天分享有趣的代码。

🌌点击下方个人名片,交流会更方便哦~(欢迎到博主主页加入我们的 CodeCrafters联盟一起交流学习)↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓