实战Flask API项目指南之 路由和视图函数
本系列文章将带你深入探索实战Flask API项目指南,通过跟随小菜的学习之旅,你将逐步掌握 Flask 在实际项目中的应用。让我们一起踏上这个精彩的学习之旅吧!
前言
当小菜踏入Flask后端开发的世界时,深刻理解路由和视图函数的作用至关重要。它们是Flask应用中的核心组件,用于处理URL请求和生成响应。
本文将为你清晰地解释如何在Flask中巧妙地使用路由和视图函数来构建API。我们将从基础开始,详细介绍路由的定义、参数传递、HTTP方法的使用,以及如何通过视图函数来生成响应。通过实际的代码示例,读者朋友们将掌握如何创建灵活的API端点,以满足不同请求的需求。
注意:本文叙述的比较详细(即比较啰嗦),但都是干货
路由与视图函数
在Flask 中,路由(Routes)是指将URL映射到特定的处理函数,这些处理函数通常被称为视图函数(View Functions)。
Flask中的路由和视图函数是构建Web应用的核心。
- 路由决定了当用户访问特定的URL时,应该执行哪个视图函数来处理请求。
- 路由将URL映射到相应的视图函数,视图函数处理用户请求并返回响应。
让我们通过实例深入了解这两个重要的概念。
路由 (Routes)
以下是使用表格形式整理的 Flask 路由规则类型:
| 类型 | 说明 | 示例 |
|---|---|---|
| 静态路由规则 | 指定特定的 URL 路径与视图函数的关联 | @app.route('/hello') |
| 动态路由规则 | 允许定义动态部分,由尖括号 < > 包围,并作为参数传递给视图函数 | @app.route('/book/<book_id>') |
| int 类型转换器 | 指定整数类型的动态路由参数 | @app.route('/book/<int:book_id>') |
| float 类型转换器 | 指定浮点数类型的动态路由参数 | @app.route('/book/<float:book_id>') |
| path 类型转换器 | 匹配包括斜杠 / 在内的路径信息,并将整个路径作为参数传递给视图函数 | @app.route('/path/<path:subpath>') |
使用这些不同类型的路由规则,你可以更灵活地处理不同类型的 URL 请求,并将参数传递给相应的视图函数。
定义路由
在Flask中,路由使用@app.route()装饰器来定义。装饰器的参数是URL路径,指定了访问哪个路径时应该调用哪个视图函数。
from flask import Flaskapp = Flask(__name__)@app.route("/")
def home():return "Welcome to the Home Page!"@app.route("/about")
def about():return "This is the About Page."if __name__ == '__main__':app.run()在这个示例中,我们定义了两个路由。
- 当用户访问根URL(“/”)时,
Flask将调用名为home的视图函数,返回欢迎页面。 - 当用户访问 “/about” 路径时,
Flask将调用名为about的视图函数,返回关于页面。
访问效果如下图所示:

动态路由
有一个书籍网站,在访问它时候,你会希望处理带有变量的URL,例如http://www.example.com/book/1234。
在Flask中,支持动态路由。我们可以在路由路径中使用尖括号<>来指示变量部分。
@app.route("/book/<book_id>")
def profile(book_id):return f"Hello, {book_id}!"
在这个例子中,我们定义了一个动态路由,即 /book/<book_id>。当用户访问像 “/book/1234” 这样的路径时,Flask 将调用名为 profile 的视图函数,并将 1234 作为参数传递给函数。
访问效果如下图所示:

路由中参数指定类型
指定传入参数的类型作用如下:
-
类型安全性: 通过指定参数类型,可以确保接收到的参数是符合预期的类型,这有助于防止在后续代码中出现类型错误。这提高了代码的健壮性和可维护性。
-
自动类型转换:
Flask使用类型转换器来自动将 URL 中的参数值转换为指定的类型。这简化了参数处理的过程,不必在视图函数中显式进行类型转换。 -
路由决策: 指定参数类型还有助于
Flask在多个路由规则之间进行正确的选择。例如,如果有两个路由规则,一个接受整数参数,另一个接受字符串参数,Flask可以根据传入的参数类型来决定使用哪个规则,从而确保正确的路由。 -
错误处理: 如果传入的参数无法转换为指定的类型,
Flask可以在内部处理这种错误情况并返回适当的错误响应。这比让应用程序抛出异常更加友好,可以向客户端提供有意义的错误信息。
总的来说,指定传入参数的类型有助于提高代码的可读性、可维护性和安全性,并简化了参数处理和路由选择过程。
进一步的,我们可以为动态路由指定类型,
只需要在 book_id 前面添加 int: 即可
@app.route("/book/<int:book_id>")
def profile(book_id):return f"Hello, {book_id}!"
效果和动态路由中一致,
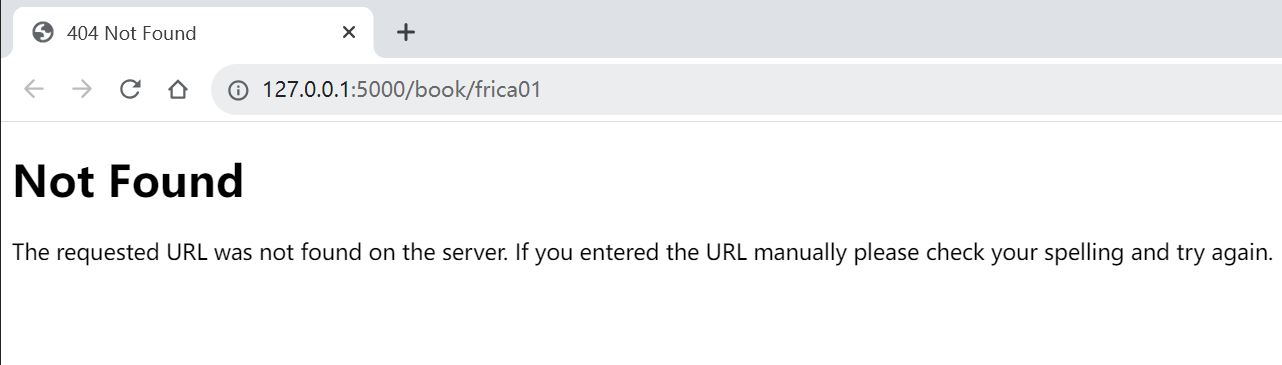
但如果传入的参数不是int类型,与指定的类型不匹配,Flask 将会抛出 404 错误(Not Found)。这意味着 Flask 无法找到匹配的路由规则,因为参数类型不符合要求。
- 关于错误的处理,在后面的文章中会进行介绍。
访问效果如下图所示:

视图函数 (View Functions)
视图函数是处理特定URL请求的关键组件。它们负责执行请求的处理逻辑,并返回适当的数据或响应。
返回值
在视图函数中,必须需要有返回值,若不带返回值,则抛出一个 TypeError错误:
TypeError: The view function for 'function' did not return a valid response. The function either returned None or ended without a return statement.
返回类型必须是字符串、dict、列表、具有标头或状态的元组、响应实例或可调用的WSGI。
如果返回值类型不符合,则抛出一个 TypeError错误 :
TypeError: The view function did not return a valid response. The return type must be a string, dict, list, tuple with headers or status, Response instance, or WSGI callable, but it was a int.
编写视图函数
在下一篇文章中,会对这一 part 做详细的介绍。
在Flask中,编写视图函数非常简单。只需定义一个Python函数,使用@app.route()装饰器将其与特定URL关联起来。
然后,在函数内部实现处理逻辑,并返回相应的数据。
@app.route("/about")
def about():return "This is the About Page."
在这个例子中,about函数通过@app.route("/about")装饰器与路径/about关联。当用户访问该路径时,hello函数会被调用,返回字符串 “This is the About Page.” 作为响应。
总结
本文清晰地解释了如何使用路由和视图函数构建API,包括路由的定义、参数传递、多种HTTP方法的使用,以及视图函数的返回值类型。通过实际代码示例,小菜已经学会创建灵活的API端点,以满足不同请求的需求。
- 路由用于将URL映射到特定的视图函数,决定了哪个函数应该处理用户的请求;
- 视图函数负责处理请求,并返回适当的响应;
- 动态路由允许处理带有变量的URL;
- 指定路由中参数类型;
- 基础视图函数如何编写;
小菜现在已经可以根据需要定义不同的路由,通过合理的路由和视图函数的设计,以及编写相应的视图函数来处理用户请求,从而构建出更加复杂、灵活的Web应用。