效果展示
Unity3D实现页面的滑动切换 效果
文章目录
- 前言
- 一、先上代码
- 二、创建UI
- 1.创建Scroll View如下图,并挂载该脚本:
- 2.Content下创建几个Itme
- 总结
前言
``
好记性不如烂笔头!
一、先上代码
/**********************************************************************文件信息文件名(File Name): PageView.cs作者(Author): TianWenQuan创建时间(CreateTime): #CREATETIME#**********************************************************************/
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.EventSystems;
using System;
namespace Twq
{using System.Collections;using System.Collections.Generic;using UnityEngine;using UnityEngine.UI;using UnityEngine.EventSystems;using System;using UnityEngine.Events;using System.Reflection;//using RenderHeads.Media.AVProVideo.Demos;//using RenderHeads.Media.AVProVideo;/// <summary>/// 滑动页面效果/// </summary>public class PageView : MonoBehaviour, IBeginDragHandler, IEndDragHandler{public static PageView pageViewIn;private ScrollRect rect;private float targethorizontal = 0;private List<float> posList = new List<float>();//存四张图片的位置(0, 0.333, 0.666, 1) private bool isDrag = true;private float startTime = 0;private float startDragHorizontal;private int curIndex = 0;public float speed = 2; //滑动速度 public float sensitivity = 0;public Text curPage;public Transform Content;// public GameObject MediaPlayerUI_;//public MediaPlayer MediaPlayer_;public Transform PageList;//页面Listpublic Button LeftButton;public Button RightButton;void Awake(){pageViewIn = this;LeftButton.onClick.AddListener(OnLeftButton);RightButton.onClick.AddListener(OnRightButton);for (int i = 0; i < PageList.childCount; i++){int x = i;PageList.GetChild(x).transform.GetComponent<Toggle>().onValueChanged.AddListener((b) => {if (b){pageTo(x);}});}rect = GetComponent<ScrollRect>();Debug.Log("rect.content.rect.width="+ rect.content.rect.width);Debug.Log(" GetComponent<RectTransform>().rect.width=" + GetComponent<RectTransform>().rect.width);float horizontalLength = rect.content.rect.width - GetComponent<RectTransform>().rect.width;Debug.Log(horizontalLength);var _rectWidth = GetComponent<RectTransform>().rect.width;Debug.Log(_rectWidth);Debug.Log(rect.content.transform.childCount);for (int i = 0; i < rect.content.transform.childCount; i++){Debug.Log("---"+ (_rectWidth * i / horizontalLength).ToString());posList.Add(_rectWidth * i / horizontalLength); //存四张图片的位置}curIndex = 0;curPage.text = String.Format("当前页码:0");Content.parent.parent.GetComponent<ScrollRect>().normalizedPosition = new Vector2(0, 1);LayoutRebuilder.ForceRebuildLayoutImmediate(Content.GetComponent<RectTransform>());}void Update(){if (!isDrag){startTime += Time.deltaTime;float t = startTime * speed;//加速滑动效果rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, targethorizontal, t);//缓慢匀速滑动效果// rect.horizontalNormalizedPosition = Mathf.Lerp(rect.horizontalNormalizedPosition, targethorizontal, Time.deltaTime * speed);}}/// <summary>/// 开始拖拽/// </summary>/// <param name="eventData"></param>public void OnBeginDrag(PointerEventData eventData){Debug.Log("----开始拖动");isDrag = true;//开始拖动startDragHorizontal = rect.horizontalNormalizedPosition; //horizontalNormalizedPosition这个参数是scrollRect滑动期间变化的x坐标值,在(0, 1)之间}/// <summary>/// 拖拽结束/// </summary>/// <param name="eventData"></param>public void OnEndDrag(PointerEventData eventData){Debug.Log("拖动结束");float posX = rect.horizontalNormalizedPosition;int index = 0;float offset = Mathf.Abs(posList[index] - posX); //计算当前位置与第一页的偏移量,初始化offectfor (int i = 1; i < posList.Count; i++){ //遍历页签,选取当前x位置和每页偏移量最小的那个页面float temp = Mathf.Abs(posList[i] - posX);if (temp < offset){index = i;offset = temp;}}curIndex = index;targethorizontal = posList[curIndex]; //设置当前坐标,更新函数进行插值 isDrag = false;startTime = 0;curPage.text = String.Format("当前页码:{0}", curIndex.ToString());PageList.GetChild(curIndex + 1).transform.GetComponent<Toggle>().isOn = true;}/// <summary>/// 左边下一页 按钮/// </summary>public void OnLeftButton(){// Debug.Log("curIndex" + curIndex + " posList.Count=" + PageList.childCount);if (curIndex <= 0){Debug.Log("左边不能点击了");return;}curIndex -= 1;PageList.GetChild(curIndex).transform.GetComponent<Toggle>().isOn = true;pageTo(curIndex);}/// <summary>/// 右边下一页 按钮/// </summary>public void OnRightButton(){// Debug.Log("curIndex" + curIndex + " PageList=" + PageList.childCount);if (curIndex >= PageList.childCount - 1){Debug.Log("右边不能点击了");return;}curIndex += 1;PageList.GetChild(curIndex).transform.GetComponent<Toggle>().isOn = true;pageTo(curIndex);}/// <summary>/// 翻页/// </summary>/// <param name="index"></param>public void pageTo(int index){if (index < 0) { return; }// Debug.Log("pageTo......index="+ index);curIndex = index;targethorizontal = posList[curIndex]; //设置当前坐标,更新函数进行插值 isDrag = false;startTime = 0;curPage.text = String.Format("当前页码:{0}", curIndex.ToString());// MediaPlayer_.Stop();//MediaPlayerUI_.SetActive(false);if (index==1){// MediaPlayerUI_.SetActive(true);}}}
}二、创建UI
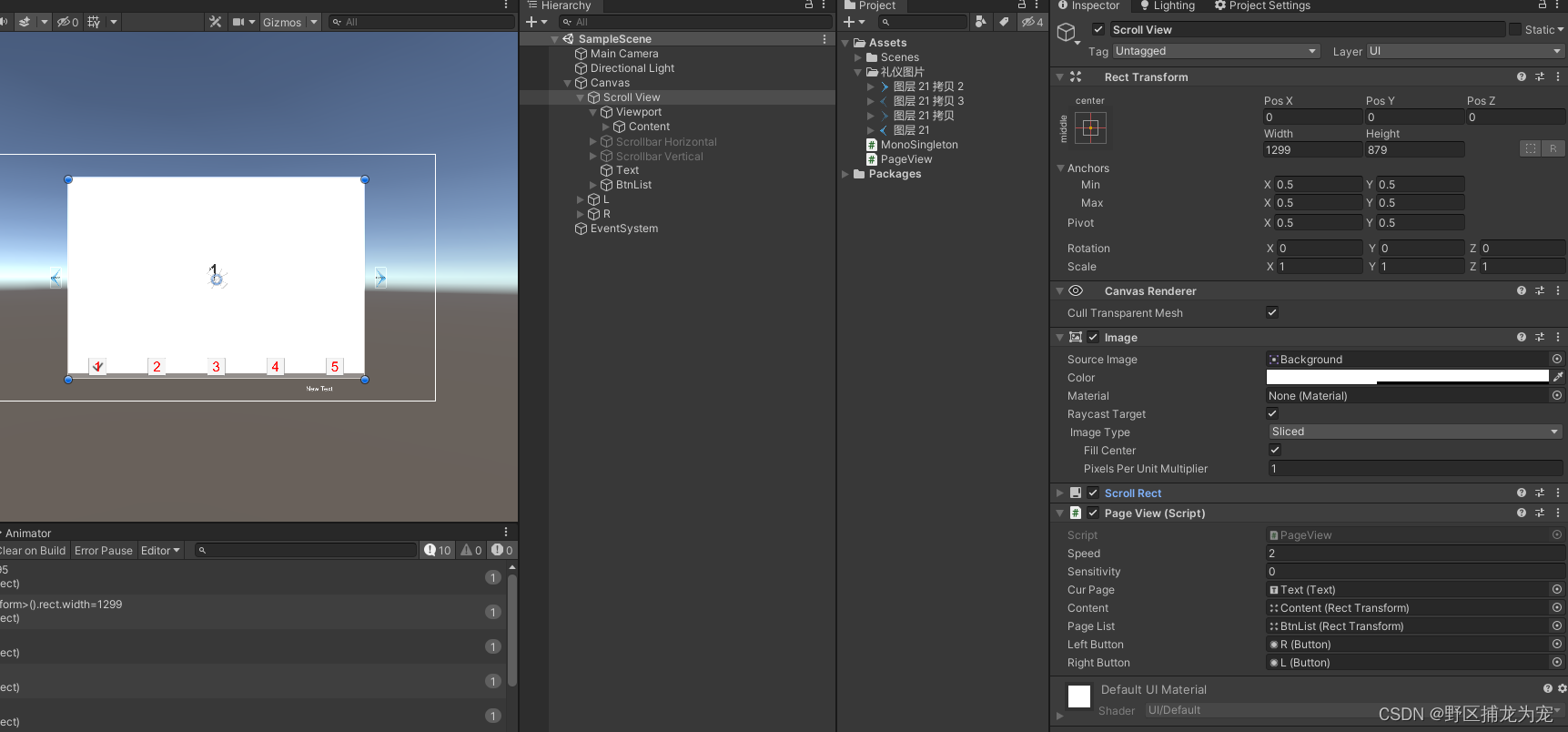
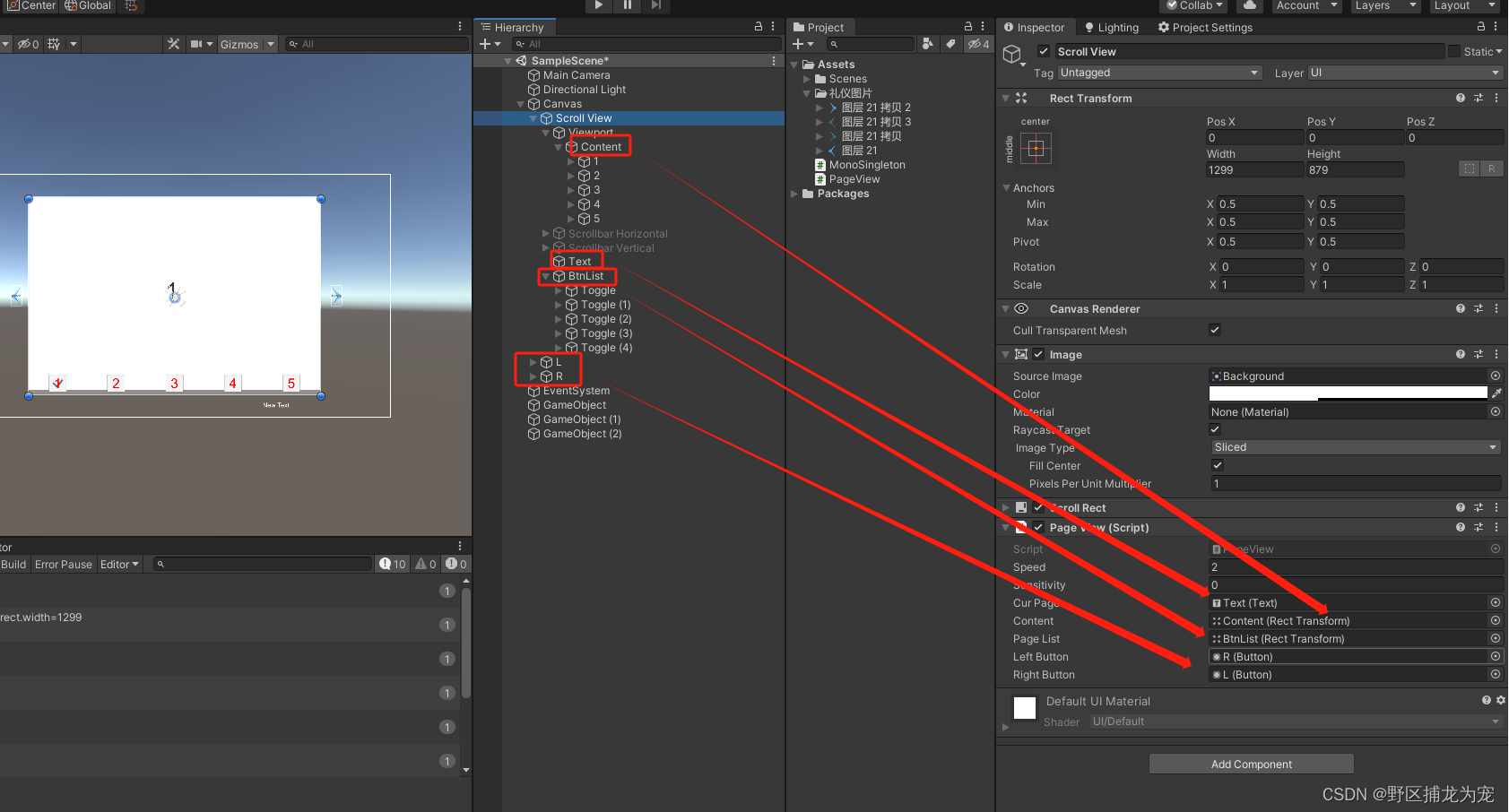
1.创建Scroll View如下图,并挂载该脚本:

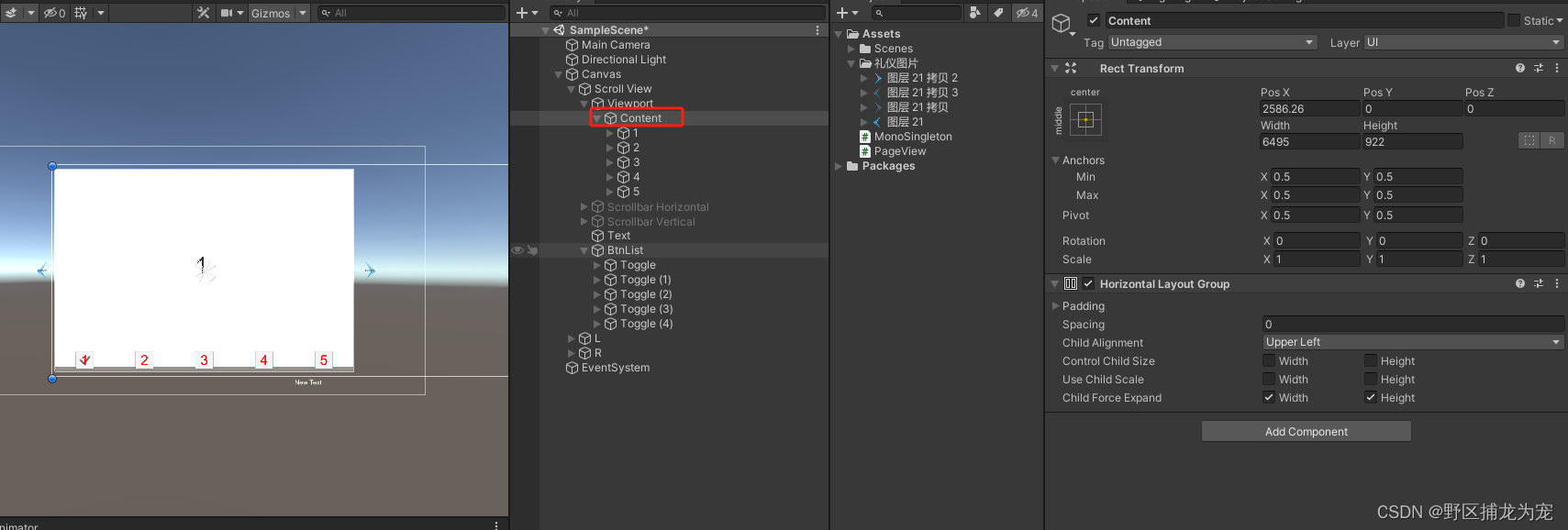
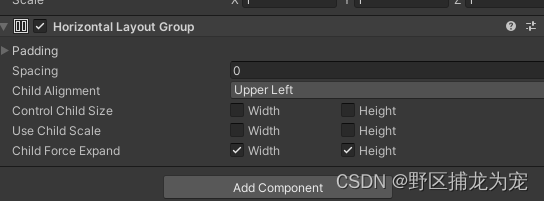
2.Content下创建几个Itme
 对齐方式,可以根据需求使用以下:
对齐方式,可以根据需求使用以下:
 !
!
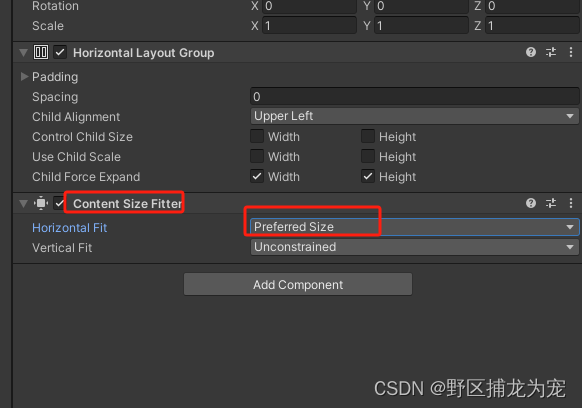
因为代码里需要使用到Content的宽,让其自动填充宽度。最后删除该组件Content Size Fitte(不删除,可以自己尝试下,会影响我们要的翻动效果)

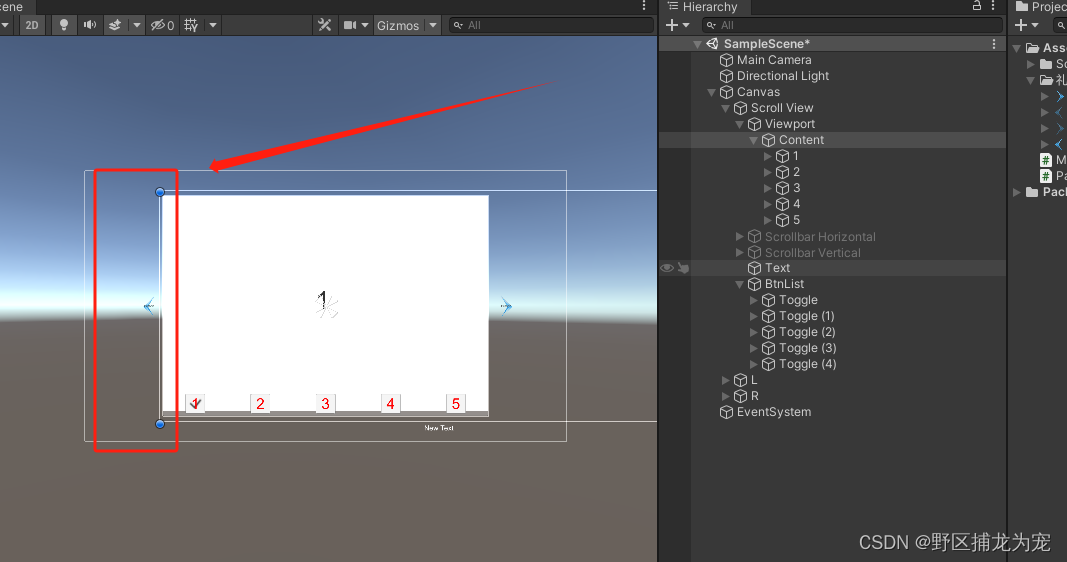
Content的对齐位置如下:

创建左右按钮和12345翻页按钮,就不仔细写了,都是调用脚本里的方法而已。

总结
好记性不如烂笔头