<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格标签</title>/* <style>.yun {width: 140px;height: 48px;}</style>*/
</head><body><table border="1px" cellspacing="0" width="600px"><tr><th>序列号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td><img src="写入图片路径" alt=""></td><td>华为</td><td>华为技术有限公司></td></tr><tr><td>2</td><td><img src="写入图片路径" class="yun"></td><td>阿里</td><td>阿里巴巴集团控股有限公司></td></tr></table>
</body></html>border="1px" 是表格的线条 1像素
cellspacing="0" 是两个线条的距
<th>序列号</th> 单元格字体加租剧中显示
<td>1</td> 是普通单元格
效果

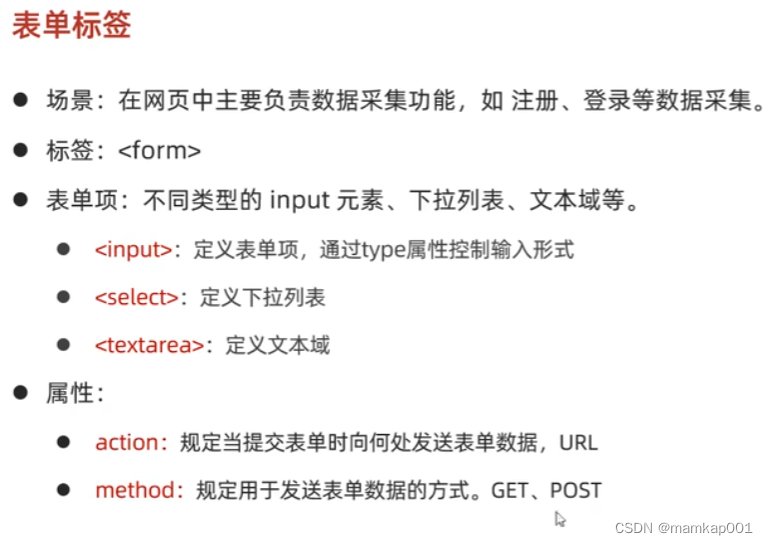
表单标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单标签</title><style></style>
</head><body><form action="" method="post">用户:<input type="text" name="username"><br> <br>密码:<input type="password" name="password"><br> <br>性别:<label><input type="radio" name="gender" value="1">男</label><label><input type="radio" name="gender" value="2">女</label><br> <br>爱好:<label><input type="checkbox" name="hobby" value="java">java</label>爱好:<label><input type="checkbox" name="hobby" value="html">HTML</label>爱好:<label><input type="checkbox" name="hobby" value="c">c语言</label><br> <br>图片:<input type="file" name="image"> <br> <br>生日:<input type="date" name="birthday"> <br> <br>时间:<input type="time" name="time"> <br> <br>日期时间:<input type="datetime-local" name="datetime"> <br> <br>邮箱:<input type="email" name="email"> <br> <br>年龄:<input type="number" name="age"> <br> <br>学历: <select name="degree" id=""><option value="">----------请选择---------</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select><br> <br>描述:<textarea name="description" cols="30" rows="10"></textarea> <br> <br><input type="hidden" name="id" value="1"><input type="button" value="按钮"><input type="reset" value="重置"><input type="submit" value="提交"></form>
</body></html>action=" " 指定后端url地址
method="post" 请求方式 有两种 method="get"
表单标签输入方式type属性后面地双引号里面的值决定